5.1 ユーザーの一覧ページにユーザーを表示させてみる
ユーザーテーブルと投稿テーブルを作成できたところで、ユーザー一覧ページに実際のデータを表示してみましょう。
ユーザー一覧ページにユーザーを表示させる
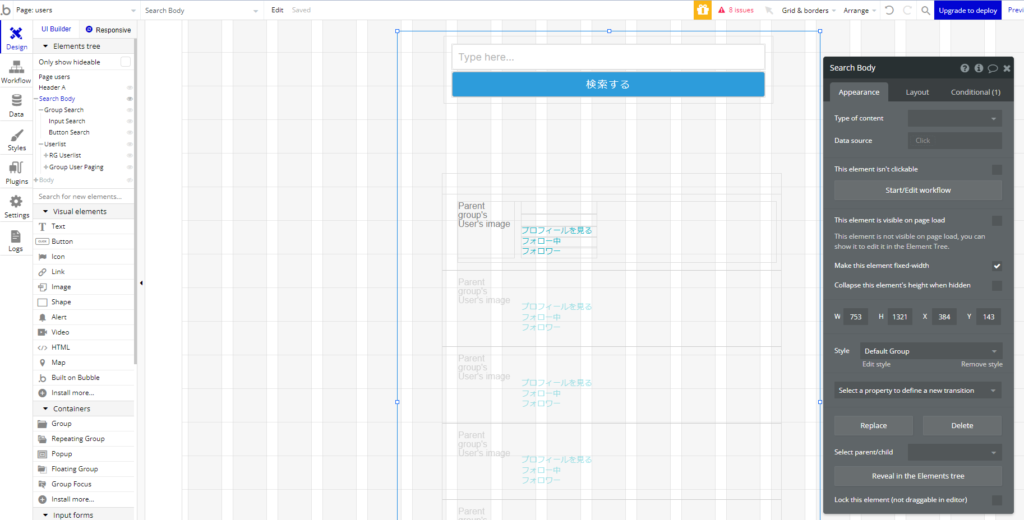
ビジュアルエディタのDesignタブに移動し、usersページを表示します。
グループ「Search Body」を表示します。

Repeatign Groupにデータを設定
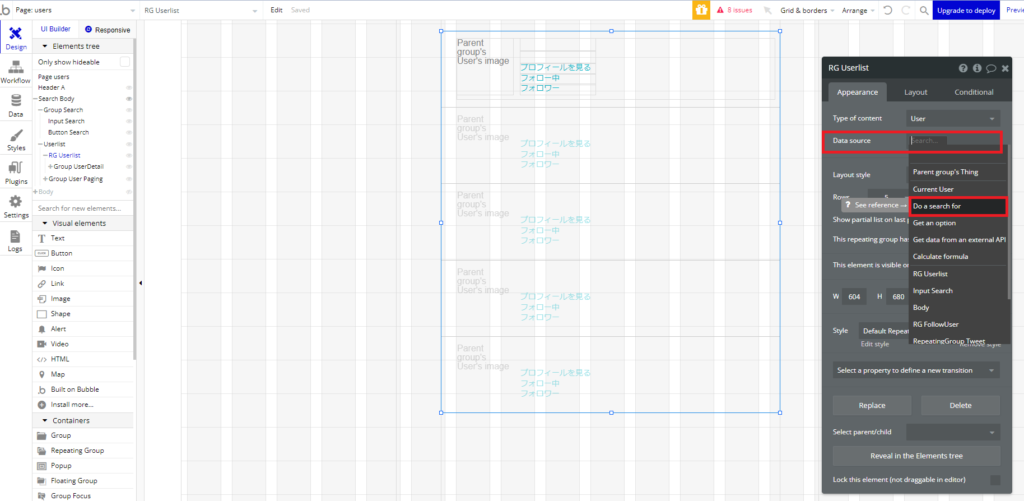
ユーザー一覧の設定をするため、Repeating Group「RG Userlist」のプロパティエディタを開きます。
Data sourceのClickをクリックして、「Do a search for」を選択します。

もう一つプロパティエディタが表示されるので、Typeに「User」を選択します。

この設定で、全てのユーザーを表示することができます。
ユーザー画像を表示させる
Repeating Groupの各セルに値を渡すことができたので、内部のエレメントにも値を設定します。
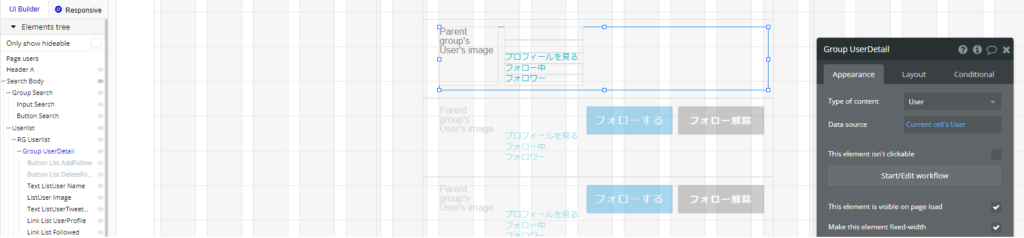
Group UserDetailは、Data sourceを「Current cell’s User」にします(第3章での設定のままです)。

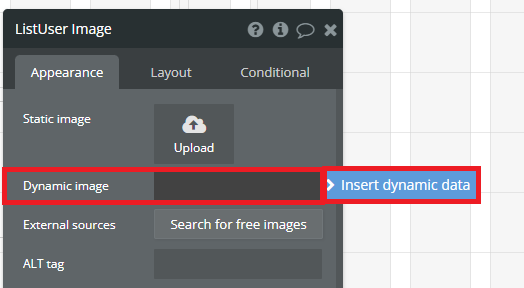
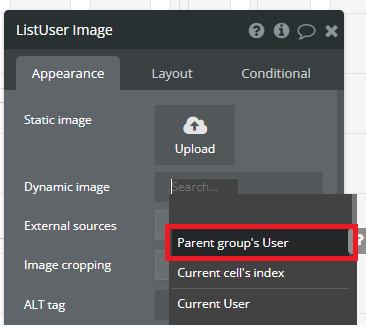
Imageエレメント「ListUser Image」に動的な画像を設定します。ListUser Imageを選択した状態で、プロパティエディタのDynamic imageで「Insert dynamic data」をクリックします。

「Parent group’s User」を選択します。

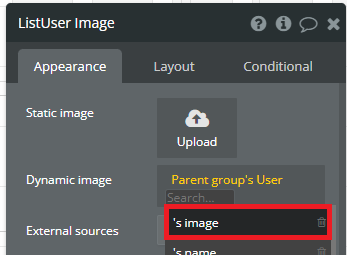
Userテーブルのカラム名などが選択肢として表示されるため、「’s image」を選択します。

これで、各セルにそれぞれのユーザー画像が表示されるようになります。
ユーザー名を表示させる
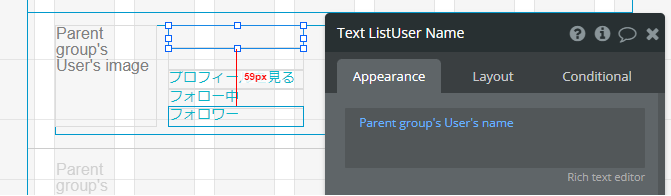
Text ListUser Nameのプロパティエディタで、以下のように設定します。

プロフィールにリンクを設定する
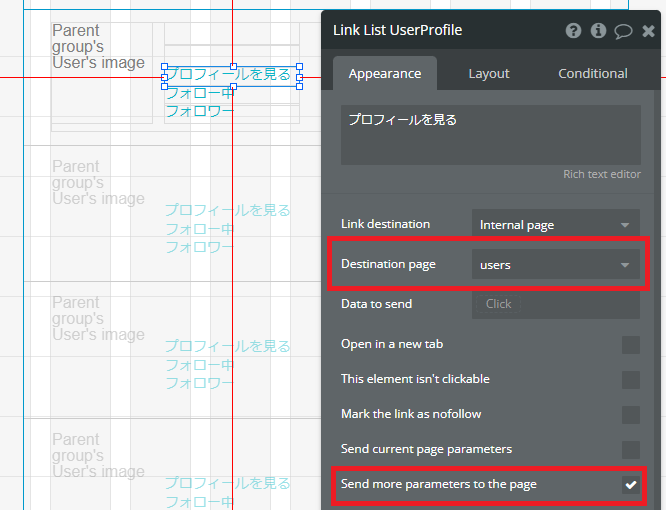
Link ListUserProfileのプロパティエディタでリンクを設定します。ユーザー一覧の「プロフィールを見る」をクリックした場合、usersページにクリックしたユーザー情報をパラメータで付与します。
Destination pageで「users」を選択します。
クエリでパラメータを付与する場合、「Send more parameters to the page」にチェックを入れます。

「+ Add another parameter」をクリックすると、keyの入力欄が表示されるので、以下の通り入力します。

key はURLに付与されるパラメータの名称です。keyを入力すると「= (入力欄)」が表示されるため、Clickをクリックし、以下の通り選択肢から設定します。

これで「プロフィールを見る」をクリックすると、「https://(アプリ名).bubbleapps.io/users?user=(ユーザーID)」に遷移する設定ができました。
投稿件数を表示する
投稿件数は、Tweetテーブルからそのユーザーが作成した投稿を検索して件数を表示します。
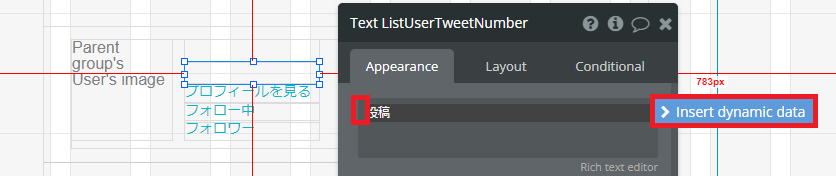
Text ListUserTweetNumberのテキスト入力欄で「投稿」の文字の前にカーソルを合わせ、「Insert dynamic data」をクリックします。

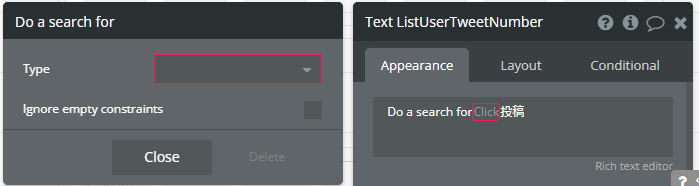
「Do a search for」を選択し、Typeには「Tweet」を選択します。

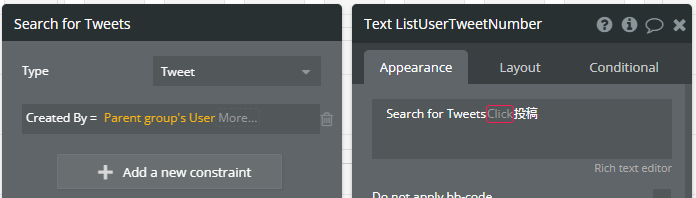
「+ Add a new constraint」をクリックし、「作成者 = 現在のセルのユーザー」となるように設定します。
現在検索しているテーブルの「作成者」を指定するには「Created By」を選択します。
現在のセルのユーザーですが、セル内部にGroup UserDetailが存在するので、Parent group’s User = Group UserDetail’s User となります。Group UserDetail’s Userは、Group UserDetailに設定されているUserデータなので、Current cell’s userとなります。

このように、グループに値を設定しているとグループの内部のエレメントは親エレメントから値を引き継ぐことができます。
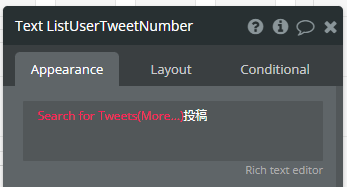
このままだと「Search for Tweets(More…)」が赤文字になってしまいます。これはエラーになっていることを示しています。ここで(More…)をクリックし、選択肢から「:count」を選択します。


これで「このセルのユーザーが作成した投稿の件数」を取得できます。
以上で、userページにアクセスした場合、ユーザー一覧を表示させる設定は完了です。
5.2 ユーザー登録処理を実装
新規ユーザー登録フォームから、ユーザー登録を行う処理を実装していきます。
ユーザー登録のロジックを設定
ユーザー登録は、必要項目を入力し「新規登録する」ボタンをクリックするとユーザー情報を作成し、ログイン状態にします。
ボタンからワークフローを開始
Button Signupのプロパティエディタで「Start/Edit workflow」をクリックします。

アクションは Account > Sign the user up を選択します。

Sign the user upのプロパティエディタで「Email」に入力欄の値を設定できるようにします。Emailの入力欄である「Input Email」を選択します。続けて「’s value」を選択します。

同様に、Passwordも設定します。

サインアップと同時に、入力したユーザー名を登録するには、「+ Change another field」をクリックします。

ここで、Userテーブルのnameカラムに入力したUsernameを設定します。

これで、新規登録時にメールアドレス・パスワード・ユーザー名を登録できます。
新規登録後、homeページに遷移させる
今のままだと、新規登録をした後、新規登録ページに止まってしまうので、homeページに遷移させるアクションを追加します。
Navigation > Go to page … を選択します。

ページの遷移先 Destination に home を選択します。

これで、新規登録後にhomeページに遷移されます。

5.3 ユーザー情報が不適切な場合のバリデーションを作成
バリデーションとは
バリデーションとは、入力内容や記述内容が要件を満たしているか、妥当性を確認することです。例えばメールアドレスの入力欄に全角文字が入っていたり、必須入力の欄が空であった場合、登録を可能にするわけにはいきません。このようなチェックを行うことが必要になります。
第3章3で前述していますが、EmailやPasswordの入力内容のバリデーションチェックは自動で行われます。パスワードポリシーを設定している場合、パスワードポリシーに適合しないパスワードが入力された場合も、自動でアラートが表示されます。
そのため、本項では必須チェックを追加していきます。
バリデーションチェックを追加する
必須項目のチェックを追加する
ユーザー名、メールアドレス、パスワードはそれぞれ必須である必要があります。
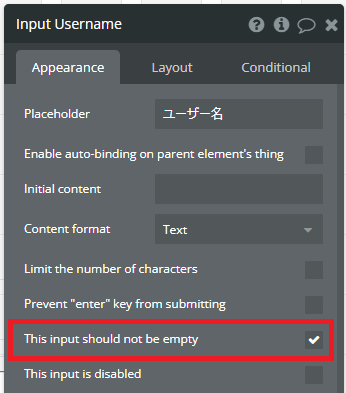
必須チェックをするには、各入力エレメントを選択し、プロパティエディタに「This input should not be empty」にチェックを入れます。

メールアドレス、パスワードも同様に This input should not be empty にチェックを入れます。
プレビューを見て確認する
3つのinputで This input should not be empty にチェックを入れたら、Previewをクリックします。
プレビューで何も入力しないまま「新規登録する」をクリックしてみましょう。

ユーザー名、メールアドレス、パスワードのそれぞれの入力欄が赤枠になります。

Input formには、入力値が正しい形式か、空でないかなどのバリデーション内容を保持する「valid」プロパティが存在します。
validプロパティは「Content format」がEmailのとき、メールアドレスとして認識されない場合に valid = no となります。また、必須項目にしたInputが空のときも valid = no となります。
bubbleの言語は英語なので、InputのContent formatが「Integer」のとき全角文字が入っていても正しいバリデーションチェックが行われません。このように自動的にvalidプロパティが設定されない項目もありますので、主にメールアドレスと必須チェックでのみ利用するつもりでいましょう。
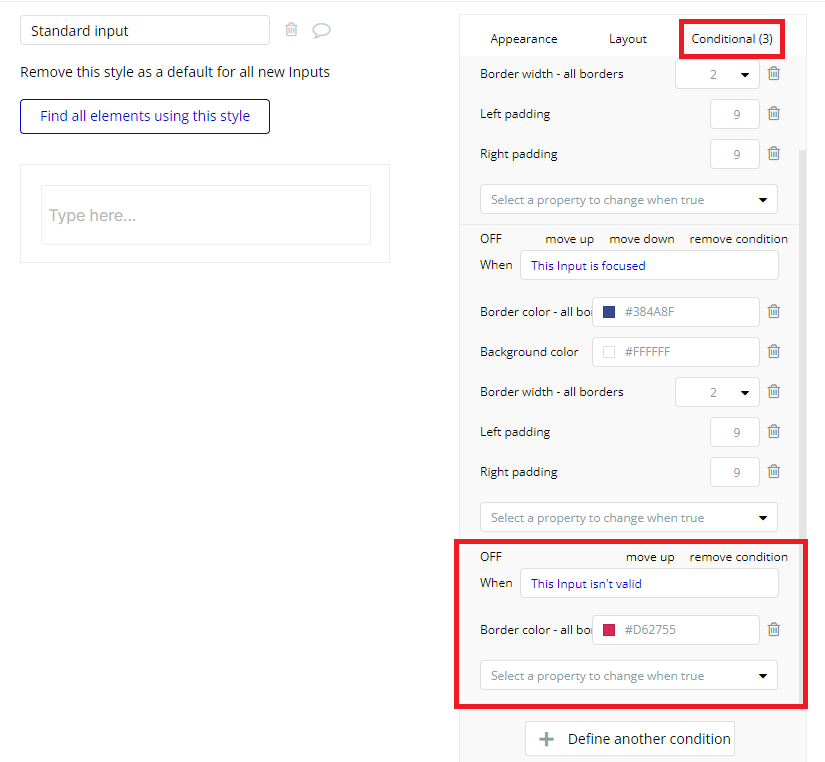
Inputのvalidプロパティの値でStyleを設定するには、StylesのConditionalタブで設定します。

必須項目が入力されていないときボタンをクリックできないようにする
必須項目が入力されていないとき、そもそも「新規登録する」ボタンをクリックできないようにしておきます。
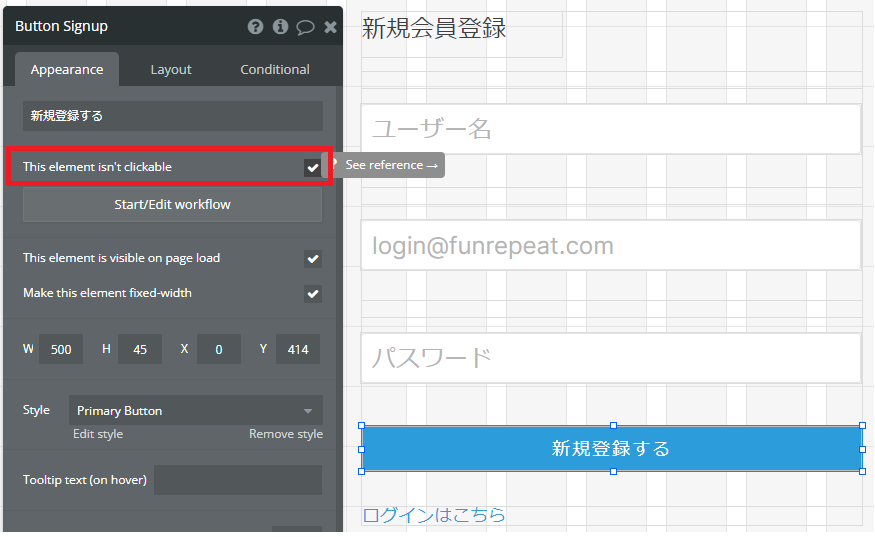
Button Signupのプロパティエディタで「This element isn’t clickable」にチェックを入れます。こうすると、ボタンをクリックできなくなります。もちろんボタンをクリックできないとワークフローも開始されません。

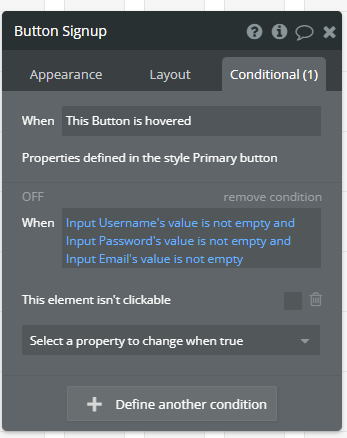
Conditionalタブに移動して、条件を追加します。
Input Username、Input Email、Input Password全てが空でない時、クリック可能という条件を設定します。

This element isn’t clickable のチェックを外します。
これで、3つのInputが全て空でないときにクリック可能になります。
クリック不可のときのStyleを変更しておく
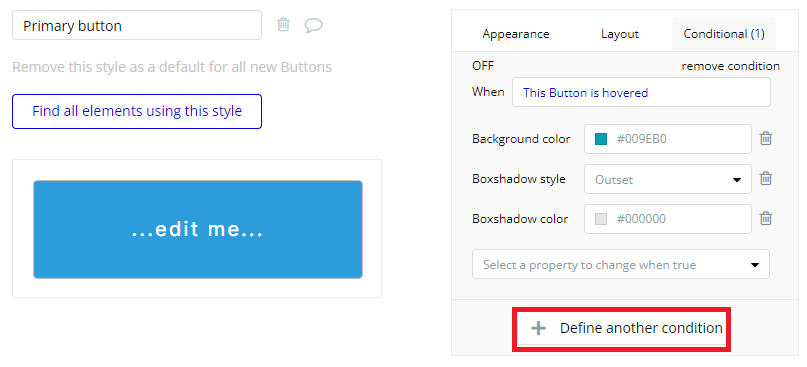
StylesタブでButton Signupのスタイルを選択し、「+ Define another condition」をクリックします。

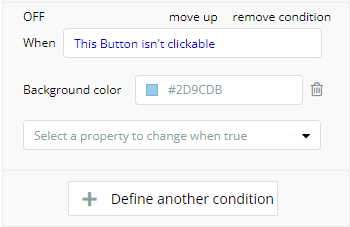
条件は、ボタンがクリックできないとき = This Button isn’t clickable とします。Background colorは背景色の透明度を50%とします。

プレビューで見てみよう
ここで、プレビューをクリックすると「新規登録する」ボタンの背景色が薄くなっていることが確認できます。

ユーザー名、メールアドレス、パスワードを全て入力すると「新規登録する」の背景色が濃くなり、クリックできるようになります。

新規登録からユーザー一覧まで確認する
ここまで設定したところで、実際に新規登録をした後、ユーザー一覧を表示して自分のユーザー情報が表示されることを確認してみましょう。
singup画面でプレビューを表示し、ユーザー名、メールアドレス、パスワードを入力し、新規登録します。

新規登録後、home画面が表示されることが確認できます。

ビジュアルエディタに戻り、usersページを表示してからプレビューします。

画像を設定していないためユーザー画像は表示されませんが、先ほど入力したユーザー名が表示されていることが確認できます。
5.4 最後に
第5章では、データベースからデータを取得して表示する方法、新規登録のワークフローを設定しました。
bubbleではワークフローも表示するデータもほとんどがクリックで設定できることが体感できたかと思います。
また、bubbleにはもともと用意されているアクションやプロパティがあります。
アクションやプロパティの内容はマウスオーバーすると表示される「? See reference →」をクリックして内容を確認できます。
わからないことがあれば、ドキュメントを確認してみましょう。
















