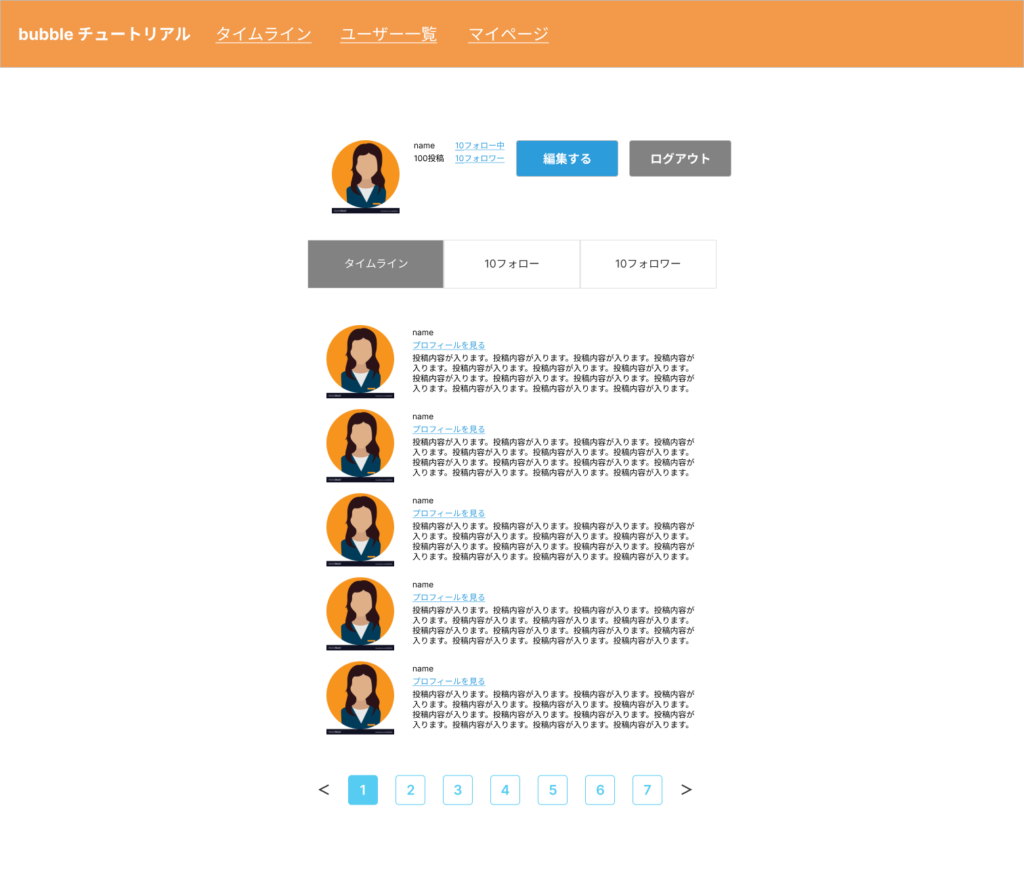
マイページを作成します。

マイページを作成する
ページをクローンして作成する
マイページの内容も、第3章5で作成したタイムラインページに似ているため、タイムラインページをクローンします。

レスポンシブエンジンを適用する
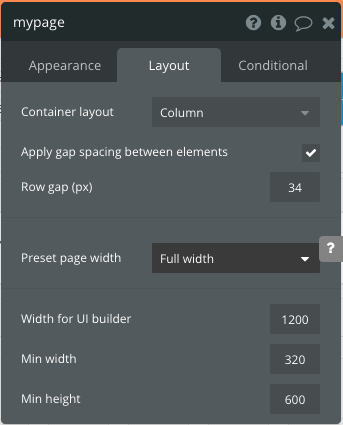
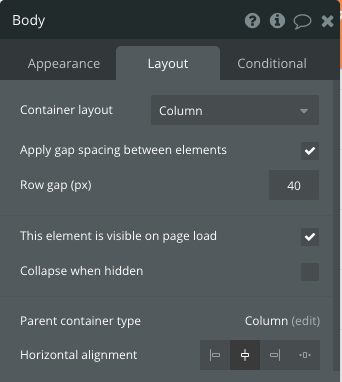
mypageページでは、Header、Bodyを縦に並べるため、Container layoutはColumnを選択します。Row gapはhomeと同様に34pxに設定します。
基本的にページの設定はどのページも同じにします。

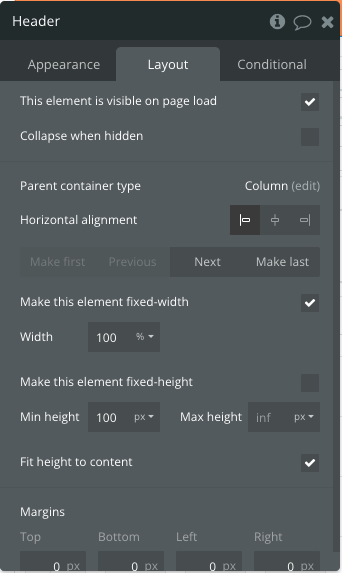
Headerの設定もHomeと同じです。

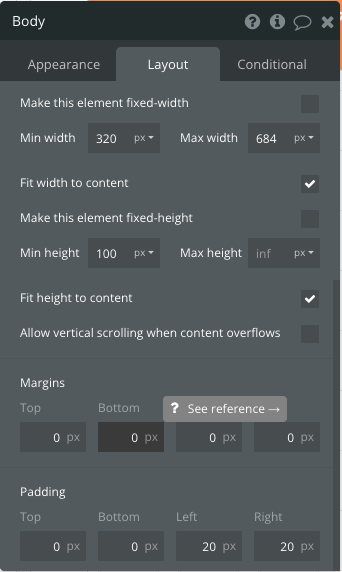
Bodyの設定も同じようにします。


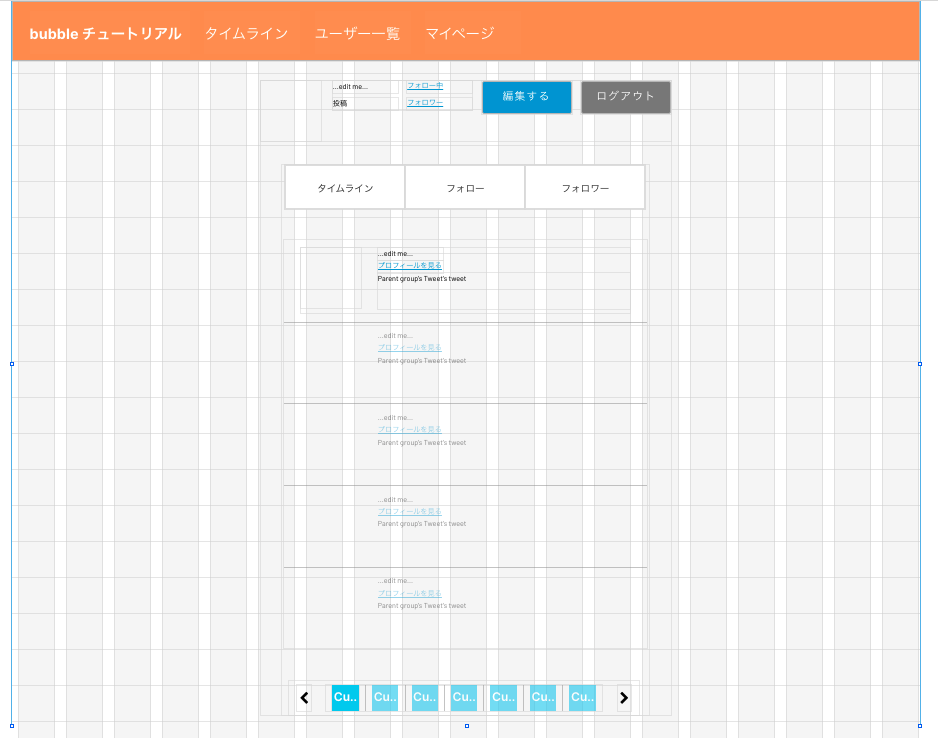
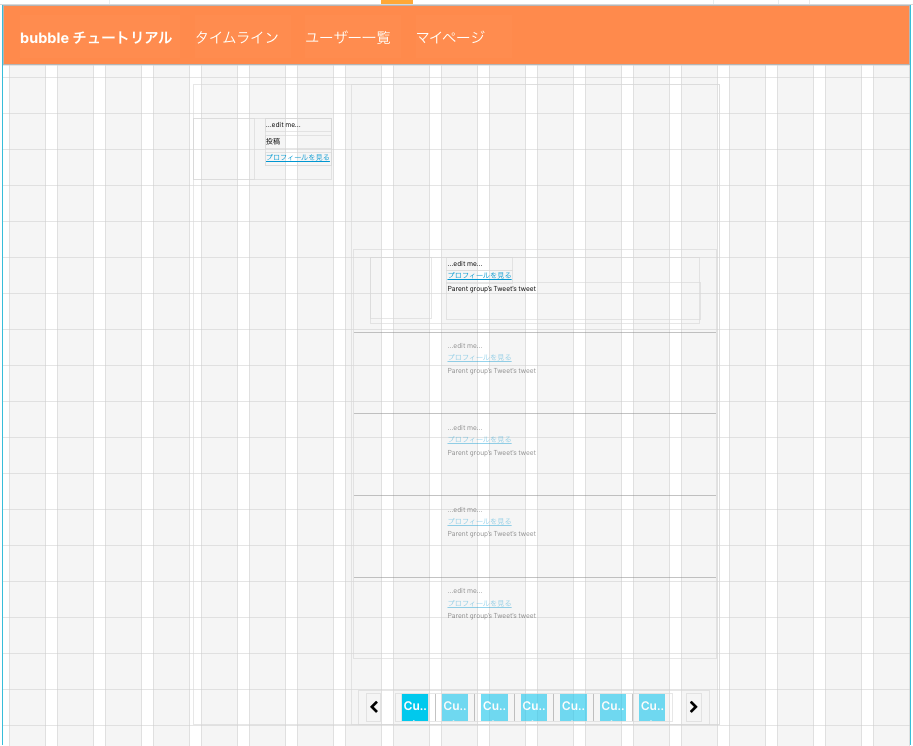
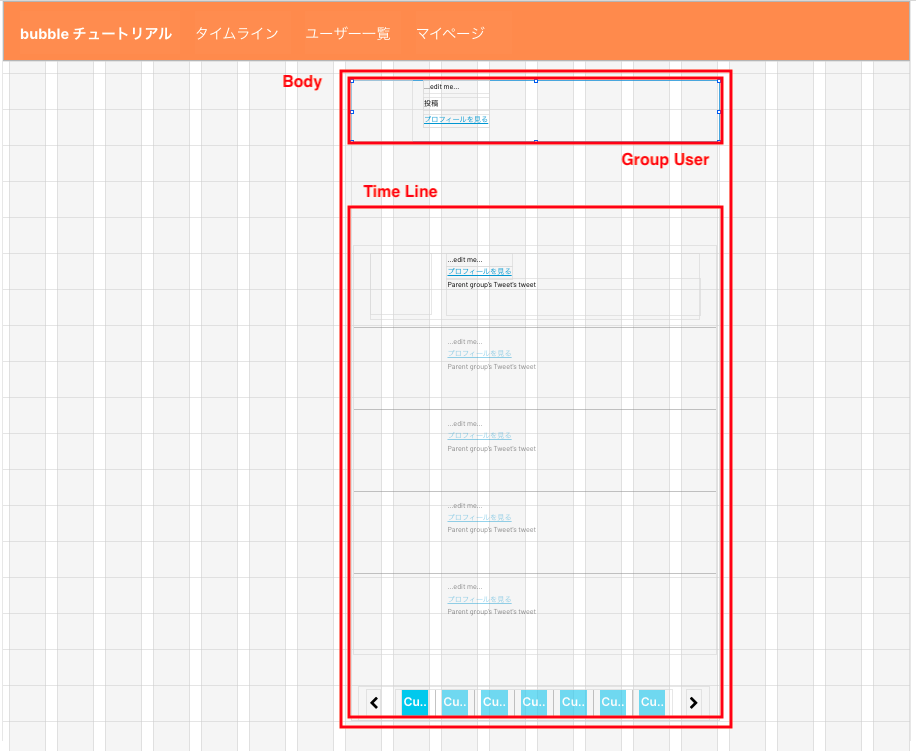
作成後、マイページに不要な投稿入力欄を削除します。

自分の情報表示欄を作成する
Group UserをグループTime Lineの上に移動させ、サイズを調整します。
Group Userはエレメントが横並びなのでContainer layoutをRow、Column gapを20 、横幅を100%にします。

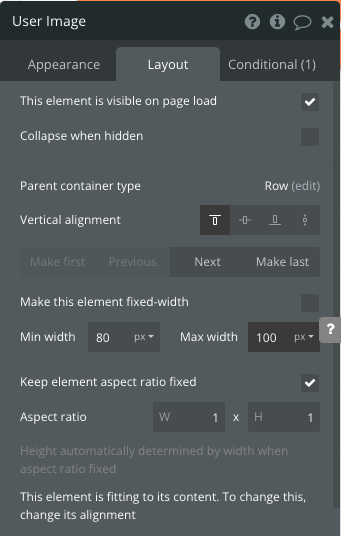
User Imageを調整します。

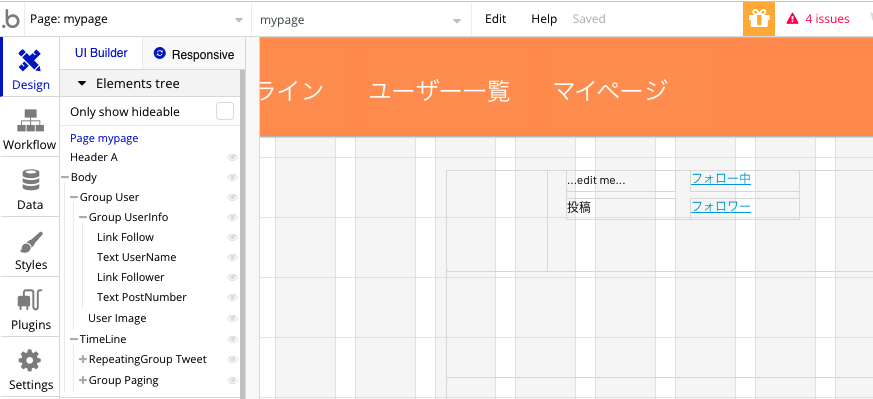
Link Mypageをコピー&ペーストして、フォローとフォロワーのリンクに修正し、名称を調整します。

フォロー人数、フォロワー人数はあとから設定します。
編集とログアウトボタンを設置するため、Group User内に Visual elements > Button を2つ配置します。

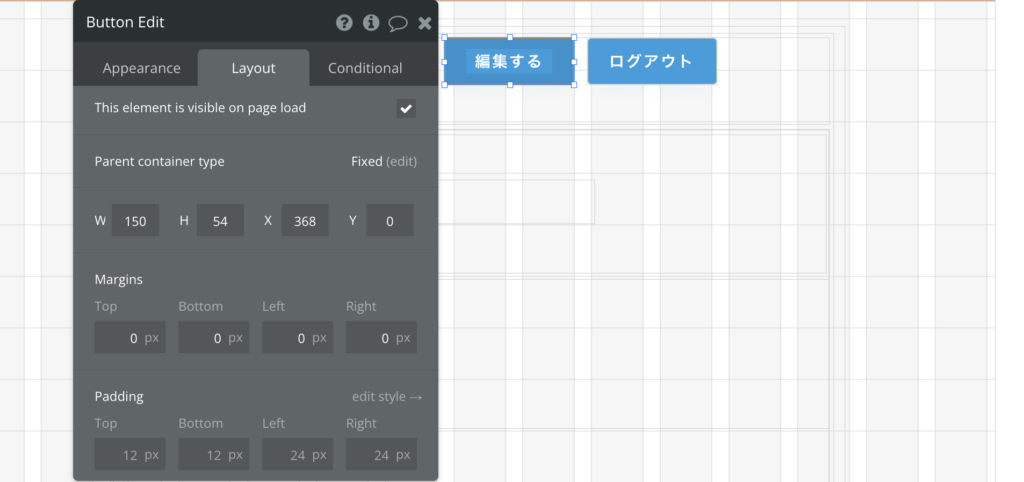
編集ボタンの名称を「Button Edit」に変更し、サイズ・位置・スタイルを調整します。

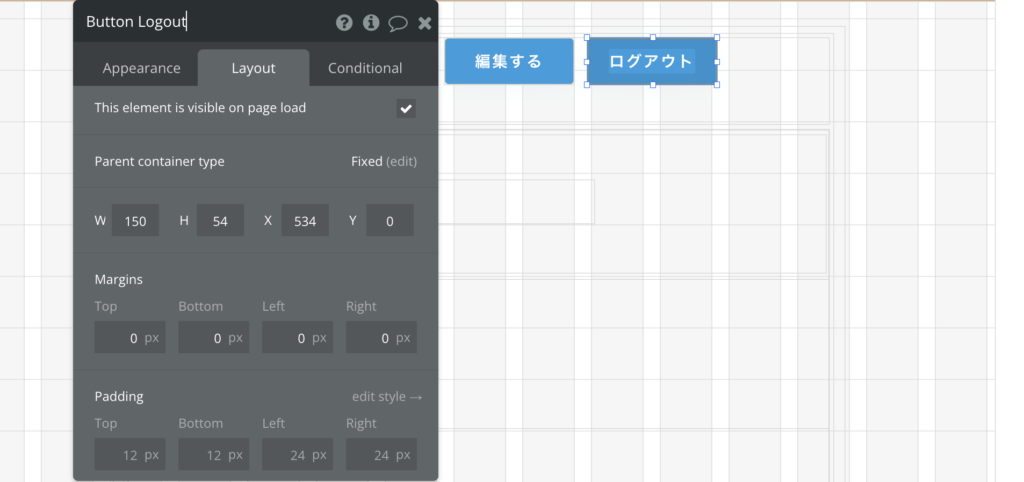
ログアウトボタンの名称は「Button Logout」にし、サイズ・位置を調整します。
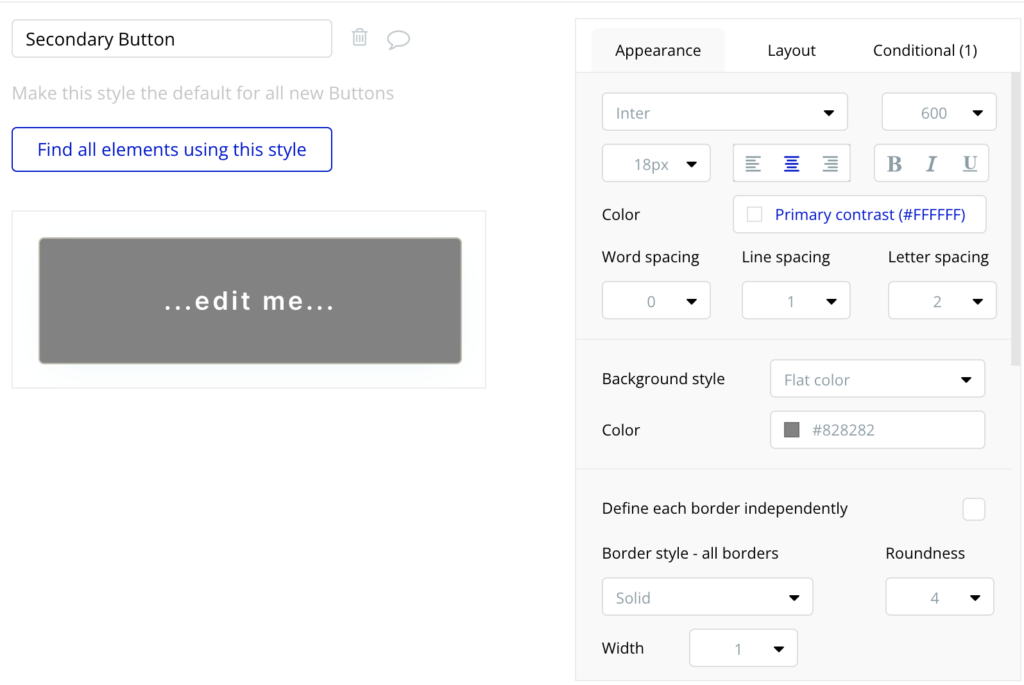
ボタン色が変わるので、デフォルトのStyleで用意されているSecondary Buttonのスタイルを以下のように変更します。
※2023年1月以降に本チュートリアルに取り組んだ場合、初期設定として「Secondary Button」にあたるStyleが存在しないことがあります。その場合は、「Secondary Button」にあたるStyleを新たに作成してください。


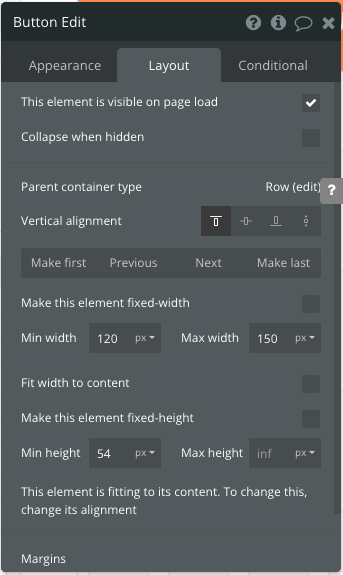
LayoutタブからButton Edit / Button Logoutの横幅を120px-150pxに調整します。
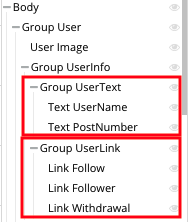
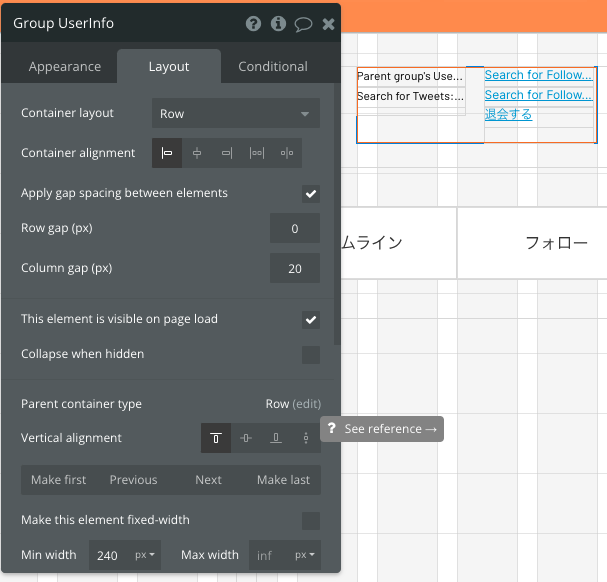
Group UserInfoは、縦・横にエレメントが並んでいるため、まずユーザー名と投稿数をグループに入れます。次にフォロー数、フォロワー数をグループに入れます。
それぞれ、Group UserText、Group UserLinkというグループに入れた状態です。

Group UserInfoの設定は以下の通りです。

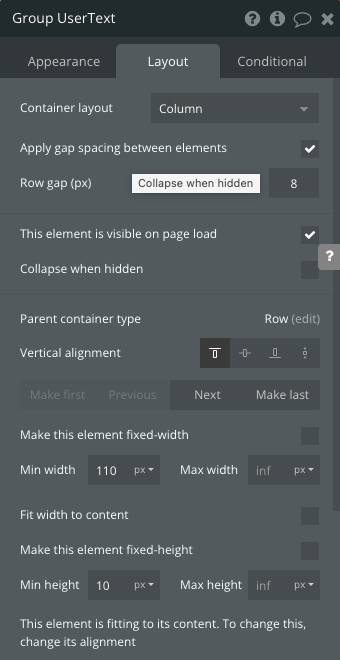
Group UserTextを以下の通り設定します。Group UserLinkも設定内容は同じです。

内部のText、Linkエレメントは横幅100%、高さ Fit height to contentにチェックを入れます。

編集ポップアップを作成する
マイページ画面で「編集する」ボタンをクリックしたときに、ユーザー名を編集するポップアップを作成します。

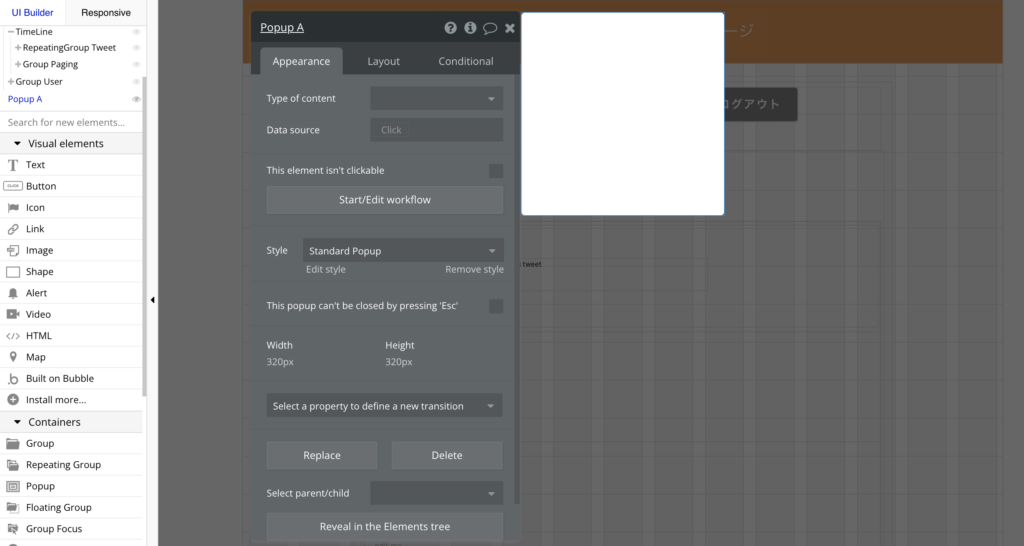
Containers > Popup を画面上に配置します。
Popupの名称を「Popup Edit」に変更し、Type of content:User、Data source:Current Userを選択します。

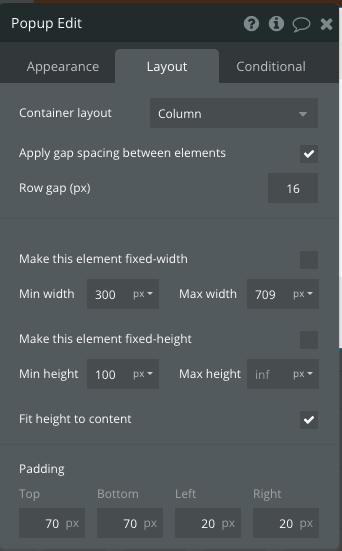
Popup EditをContainer layoutはColumnにします。
スマートフォンのとき横幅より少し小さくなるようにMin widthを300px、Max widthはもともとの設定値にします。Row gapは16pxにしておきます。
また、余白を持たせたいので、Padding Top / Bottomに70、Left / Rightに20を設定します。

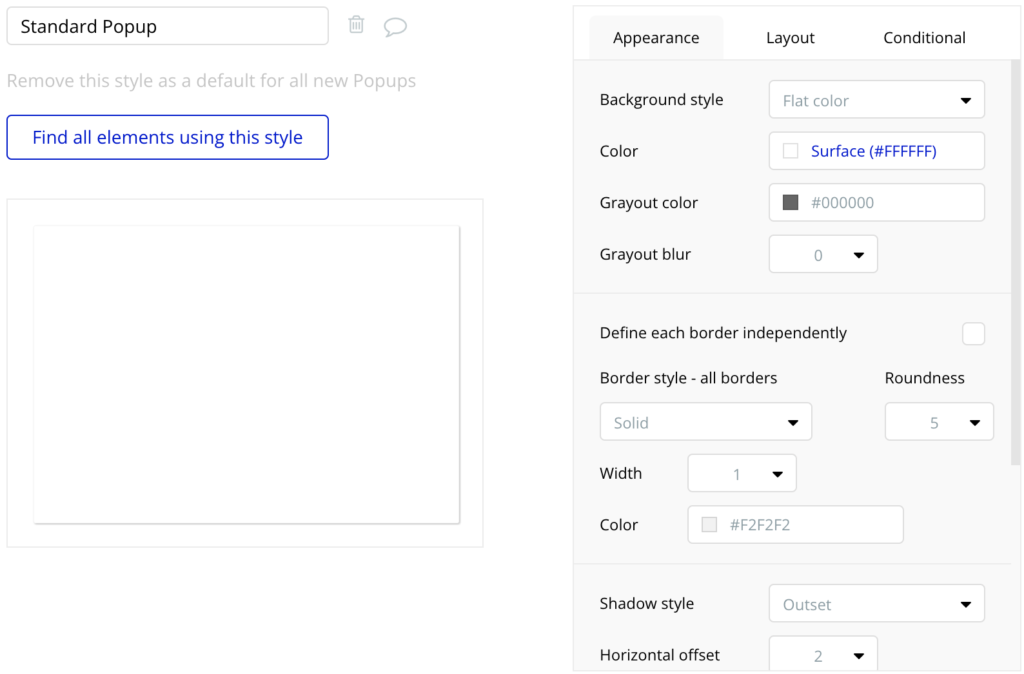
Standard PopupのStyleを変更します。

画像に含まれていない「Horizontal offset」以降を以下で設定します。
Vertical offset:2
Blur radius:4
Spread radius:0
Boxshadow color:#000000
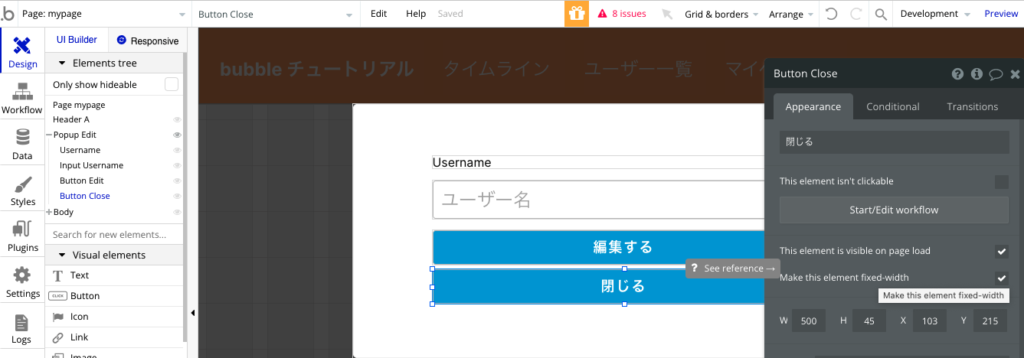
Popup内のエレメントを配置します。

画像のアップロードは、Picture Uploaderを利用します。
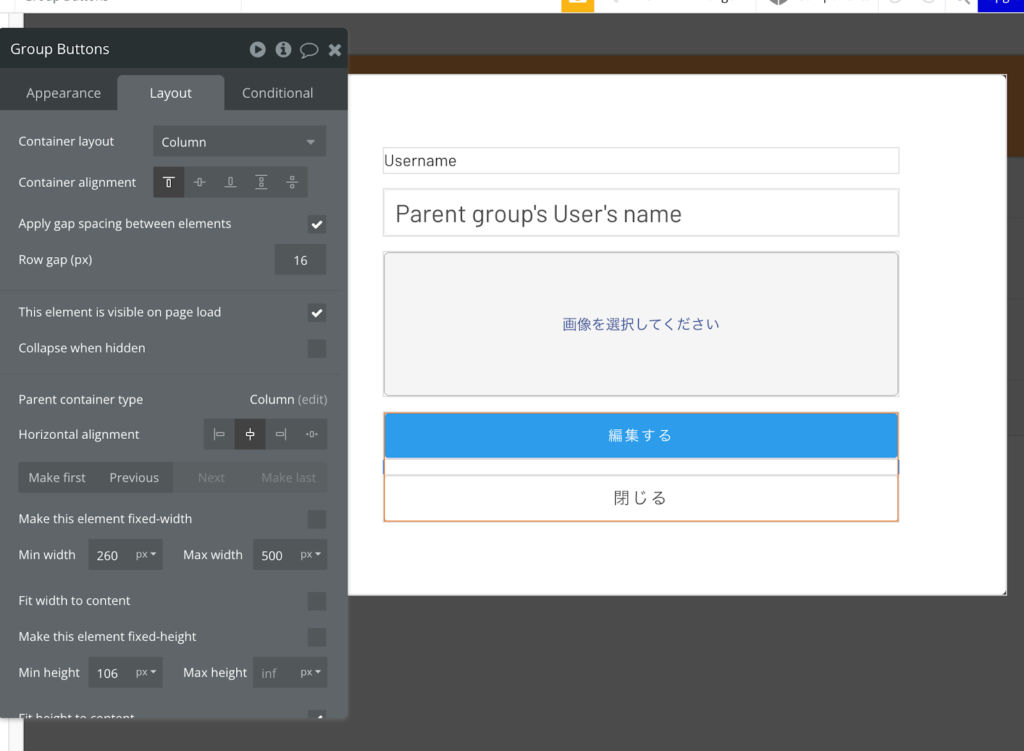
Horizontal alignmentをCenteredに設定し、横幅を260〜500pxにします。Placeholderは「画像を選択してください」とします。
もともと設定されていた際に表示されるよう、Dynamic imageは Parent group’s User’s image とします。StyleはデフォルトのStandard Image Uploaderを利用します。
また、配置したボタン間の余白が気になるため、2つのボタンをグループで内包します。ボタンのグループをGroup Buttonsとします。
Row gap、横幅などは以下を参考にしてください。ポップアップの横幅よりさらに少し狭くなるようにします。

Picture UploaderのプロパティエディタからMake this file privateにチェックを入れます。チェックを入れないと画像が外部の第三者からも画像が確認できてしまうためです。チェックを入れるとAttach this file toと表示されます。画像ファイルをプライベート化する場合、カラムに保存するのとは別に、テーブルのレコードに画像を紐づける必要があります。ユーザー画像なので、このユーザーに紐づけることにします。

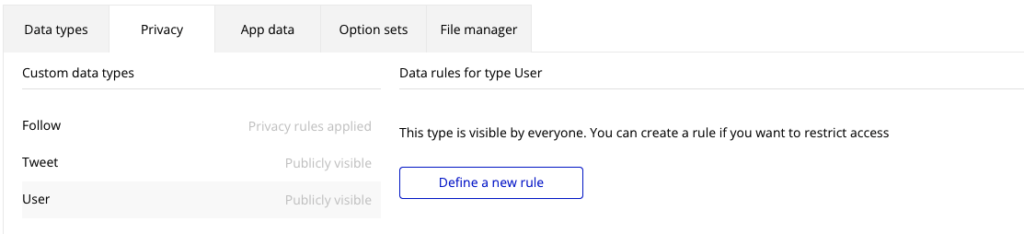
Userにプライバシールールを設定しておきます。Data > Privacy タブでUserを選択し、Define a new ruleをクリックします。

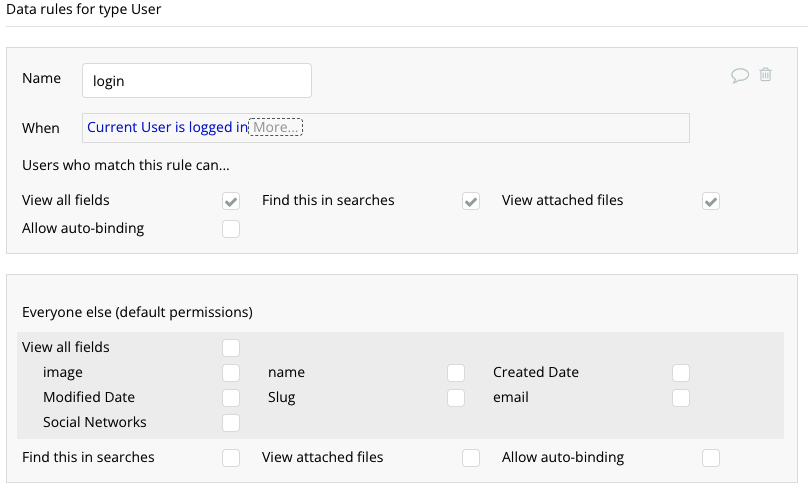
loginという名前をつけて、「ユーザーがログインしているとき」という条件にし、以下のようにチェックを入れます。これで、ログインしているユーザーがUserのデータの閲覧、検索、紐づけたファイルの閲覧ができる設定になります。

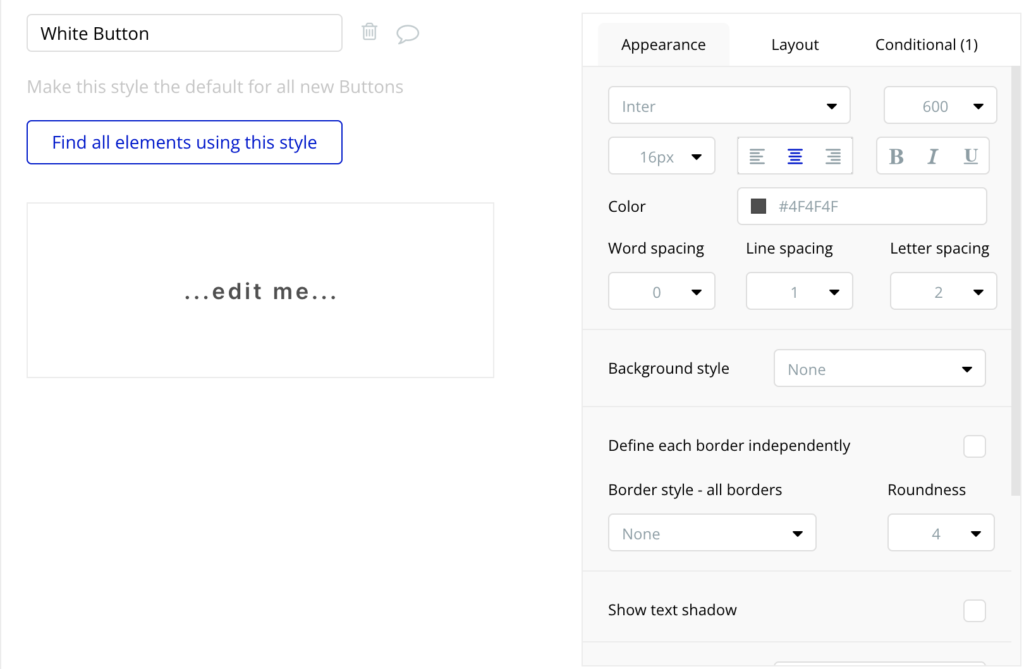
「閉じる」ボタンのStyleを新しく「White Button」として作成し、設定します。

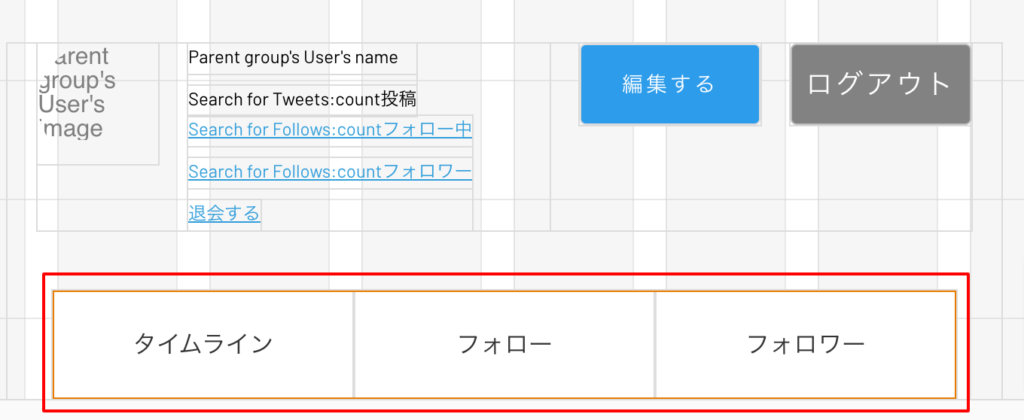
タブを作成する

タブボタンの作成
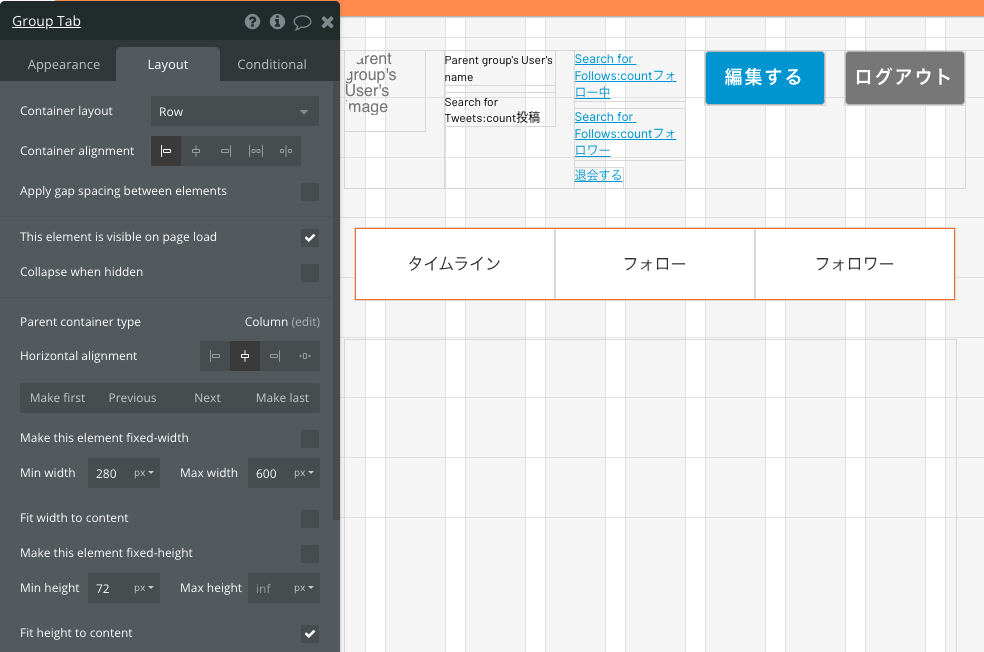
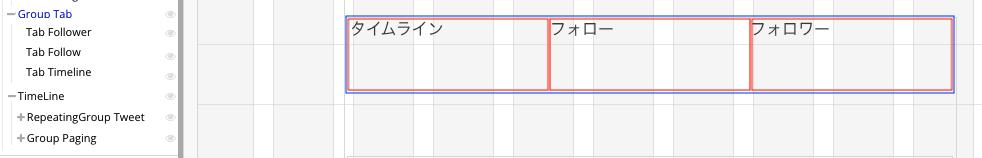
タブを内包するグループ「Group Tab」を配置します。
Container layoutをRow、横幅を320〜600pxにします。横位置中央に表示されるようHorizontal alignmentをCenterにします。

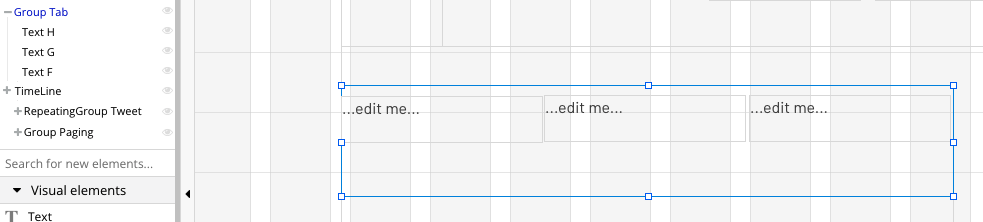
内部に3つのTextエレメントを配置します。

各Textのサイズは、スマートフォンでも入りきるように320pxの1/3幅を最小値としますが、BodyにPaddingが左右20pxずつ設定されているため、280pxの1/3幅とします。
割り切れないので90pxとすれば問題ありません。


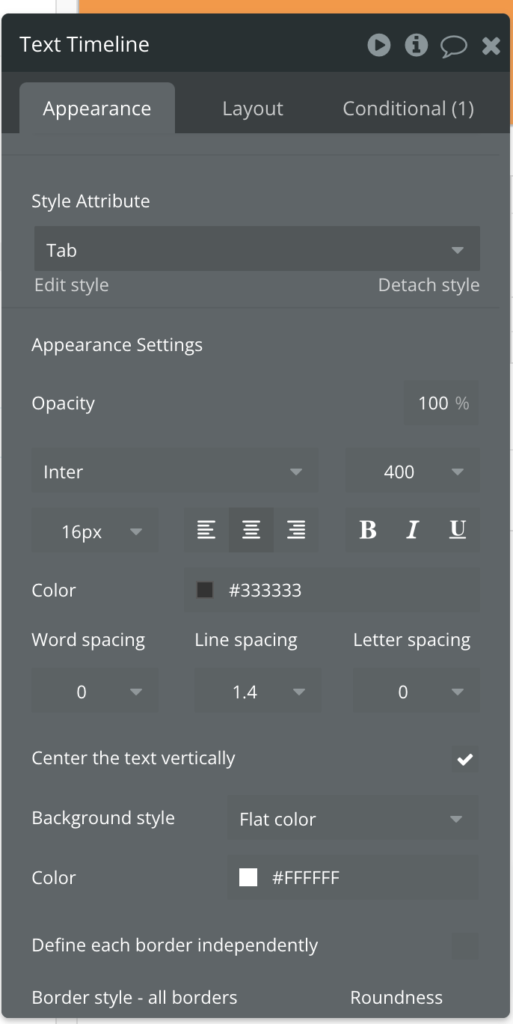
ここで、Textエレメントのスタイルを設定します。
Figma上で現在表示されているタブの色が変わっている部分についてはワークフローの設定時に対応するため、ここでは3つとも選択されていないタブのスタイルとして設定します。
Tab Timelineを選択して以下のようにStyleを設定し、スタイル名をTabとして保存します。

保存したスタイル「Tab」を残り2つのTextエレメントに適用します。

フォロー・フォロワー一覧を作成する
次に、フォロー・フォロワーのタブをクリックした時に表示する一覧を作成します。
タブで切り替えるページを作る際、タブごとに内容を構築することが一般的ですが、フォロー中ユーザー一覧とフォロワー一覧はほぼ同じ構成のため、同じ要素を利用することにします。
グループ「Time Line」をコピー&ペーストし、名前を「Follow User」とします。
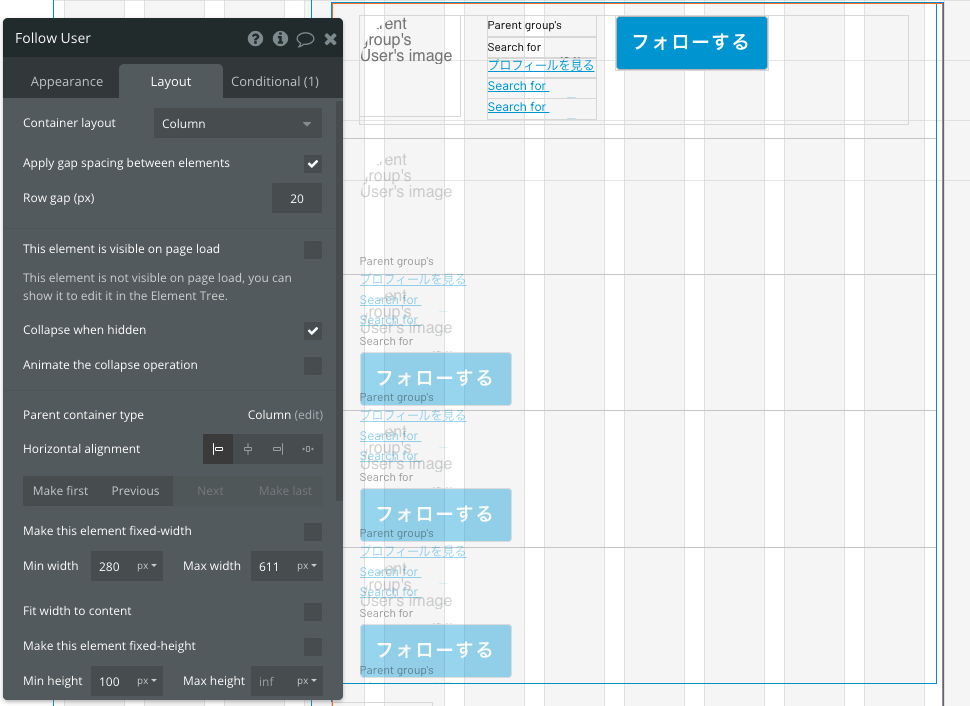
こちらもCollapse when hiddenにチェックを入れます。横幅やgapなどのサイズはTimeLineと同じです。Follow UserもTimeLineと同じような設定をしていきます。


このままだと要素が重なって見づらいため、Elements treeでTimeLine横にある目のアイコンをクリックしましょう。
TimeLineの文字が以下のようになっていると、エディタ上で非表示になります。

Repeating Group内のエレメントを書き換える
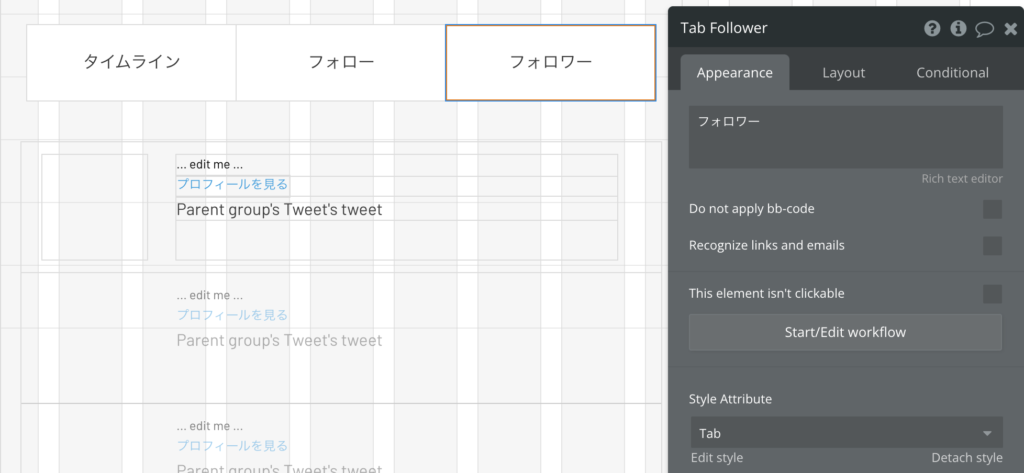
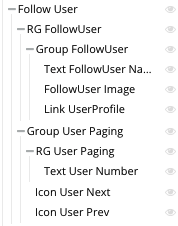
コピーしたままだとRepeating GroupはTweetの内容になっているので、それぞれ名称を書き換えていきます。 また、投稿表示用のTextエレメント「Tweet」は不要ですので削除します。

ワークフローの設定をする際に同じ名称が存在しているとわかりにくいため、なるべく名称は重複しないように工夫して変更します。
Text FollowUser Nameと名称変更したユーザー名のTextエレメントをコピー&ペーストし、ユーザーの投稿数を表示するエレメントとします。また、Link FollowUserと名称変更したリンクをコピー&ペーストし、ユーザーのフォロー者一覧、ユーザーのフォロワー一覧へのリンクを作成します。

ユーザーのフォローボタン、フォロー解除ボタンを配置します。
フォローボタンのStyleは「Primary Button」、フォロー解除ボタンのStyleは「Secondary Button」を設定しています。

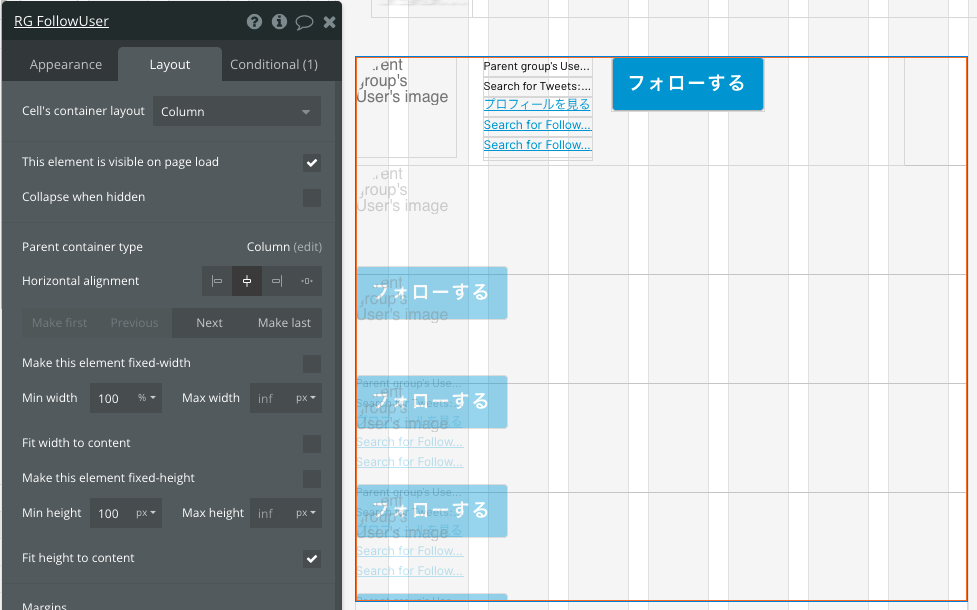
RG FollowUserはContainer layoutをColumn、横幅100%とします。

Repeating Groupの情報を変更する
現在、RG FollowUserのデータはTweetになっているので、Userタイプに変更します。
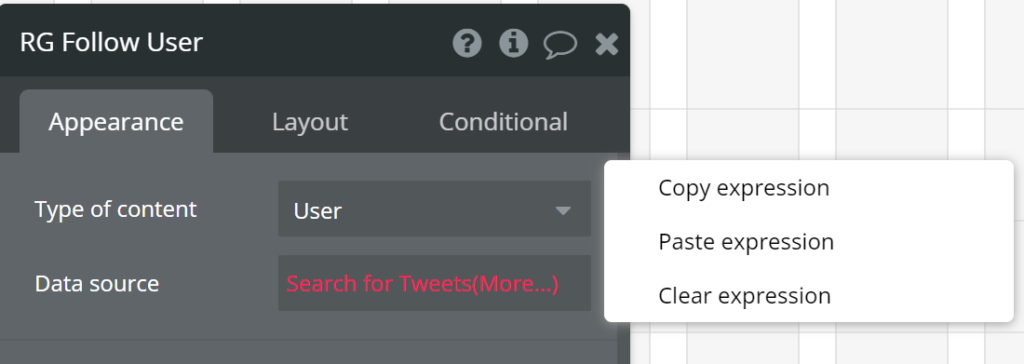
RG FollowUserのプロパティエディタで Type of content を「User」にします。

データベースの設定はまだできておらず、データの取得条件を設定できないため、Data sourceは空にしておきます。Data sourceの欄で右クリックをすると選択肢が表示されるので「Clear expression」を選択すると空にできます。

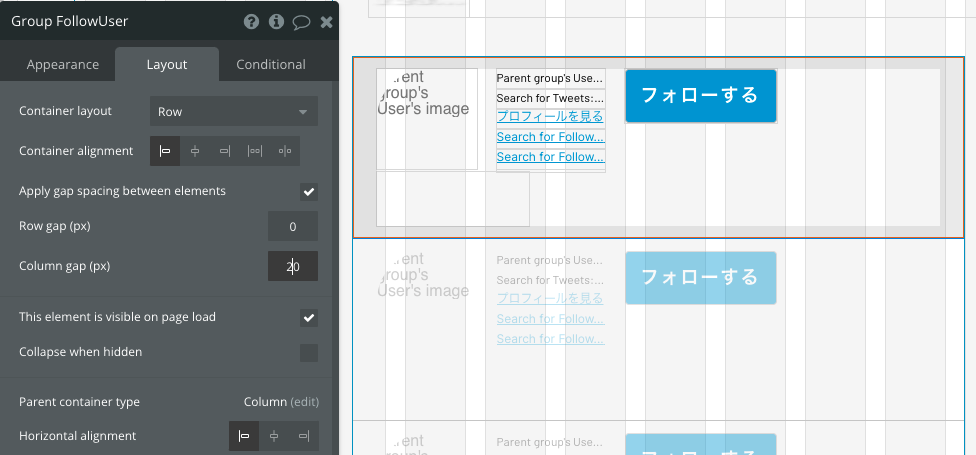
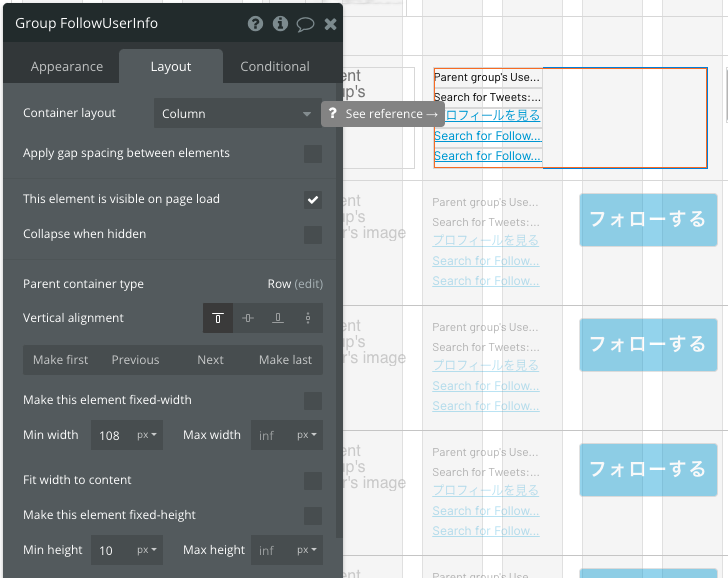
Group FollowUserはContainer layoutをRow、横幅100%にします。

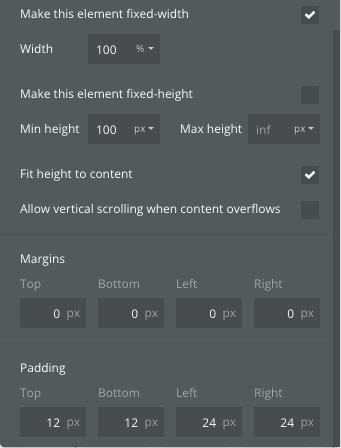
TimeLineのGroup Tweetエレメントと同様に、Paddingも設定しておきます。

やはり横幅がはみ出すため、フォローユーザーの画像サイズやボタンのサイズを調整していきます。
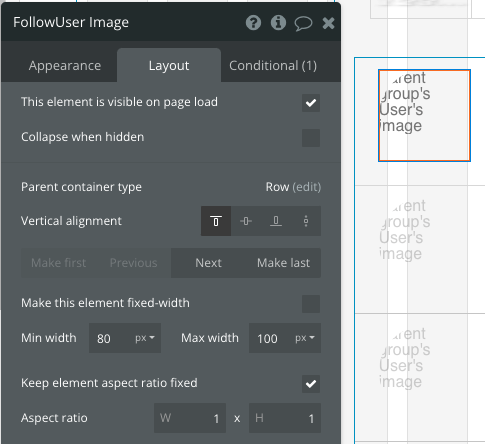
ユーザー画像のサイズを80〜100pxにします。

ユーザー情報を縦並びにするために、グループでまとめます。

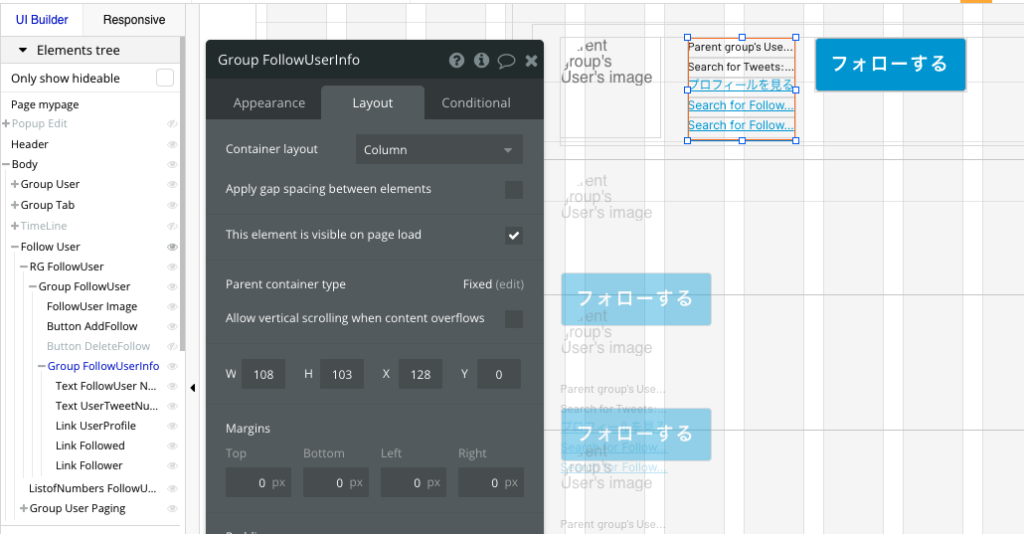
ユーザー情報をまとめたグループGroup FollowUserInfoの設定は以下の通りです。最大値を設定していないため、ユーザー画像、フォローボタンを除いた横幅まで自動的に広がります。

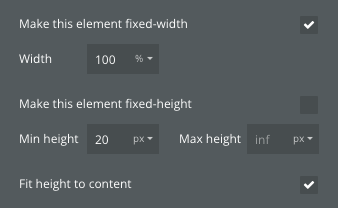
内部のユーザー名、投稿数、フォロー数、フォロワー数の横幅を100%、Fit height to contentにチェックを設定します。

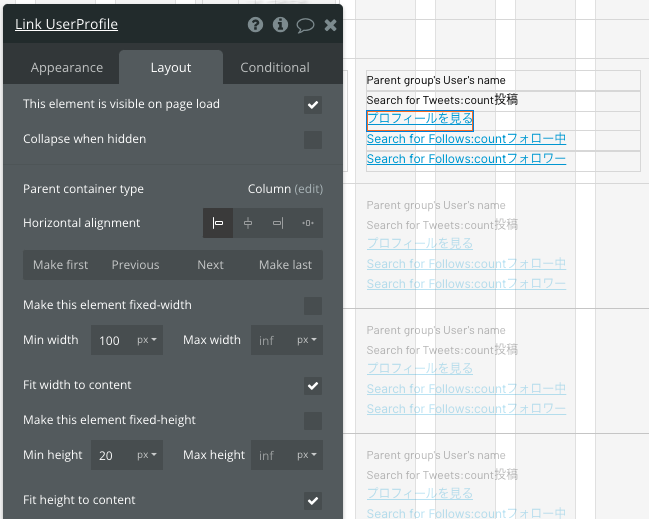
プロフィールを見るリンクのみ、Fit width to contentにチェックを入れておきます。

Group FollowUserのType of contentも「User」に修正します。

画面読み込み時に非表示にする設定
ここまでで画面に必要な要素は設定しましたが、このままだとグループ「TimeLine」と「Follow User」は同時に表示されてしまいます。そのため、マイページにアクセスした際デフォルトで表示しない項目は非表示にする設定を追加します。
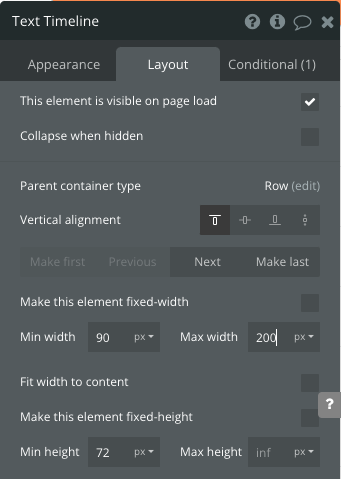
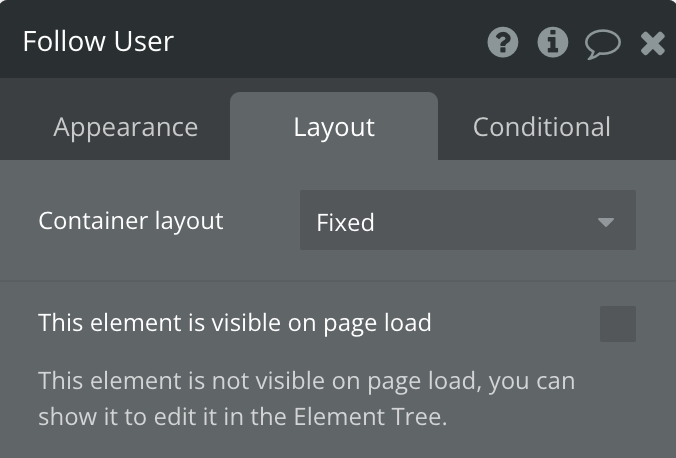
Follow Userのプロパティエディタで「This element is visible on page load」のチェックを外します。

このプロパティがオフになっているエレメントは、画面読み込み時に表示されません。
※画像では Container layoutが「Fixed」となっていますが、「Row」で設定するようにしてください。
条件で表示を切り替える設定
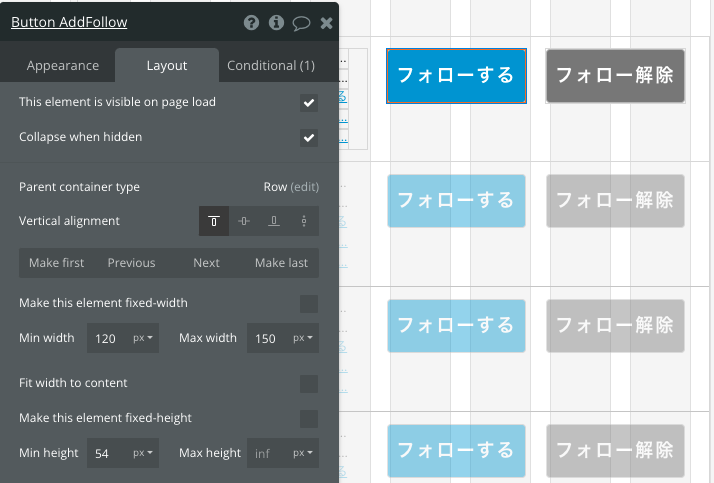
フォロー、フォロー解除のボタンについても、同様に「This element is visible on page load」のチェックを外します。
チェックがついたままで、ワークフローで条件を確認してエレメントを非表示にする設定をした場合でも、画面にアクセスした時に一瞬表示されて消えるといった挙動をします。そのため、条件で表示を切り替える要素については、デフォルトで「読み込まない」設定にしておく方が画面が綺麗になります。
ボタンは常にどちらかが表示され、どちらかが非表示でも同じ位置に表示したいので、Collapse when hiddenにチェックを入れます。ユーザー情報の横幅を広く利用できます。

最後に、ページ内の各エレメントの位置・サイズを調整してマイページの作成は完了です。