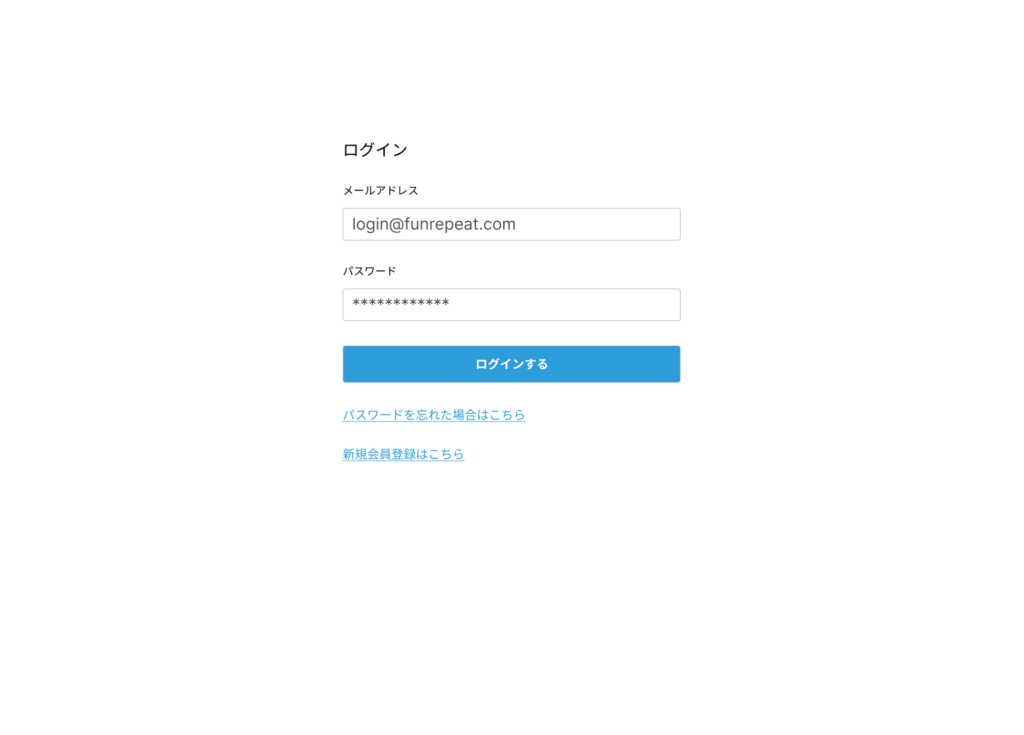
ログインページの作成します。

ログインページを作成する
ページをクローンして作成する
新規ページを作成する場合で、既存のページと似たようなレイアウトのページを作成する場合は、既存ページをクローンして編集していくと効率的に構築できます。
この時、クローン元のレスポンシブ設定もコピーされます。
ログインページは新規会員登録ページとよく似たレイアウトのため、ページをクローンして作成しましょう。
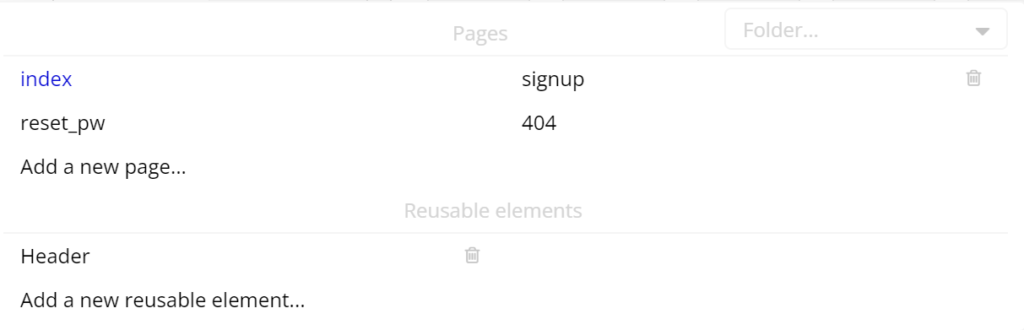
ビジュアルエディタからページ一覧を表示し、「Add a new page…」をクリックします。

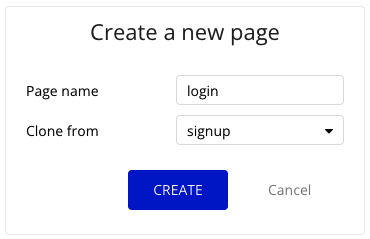
ポップアップでPage nameを「login」とし、Clone fromに「signup」を選択します。

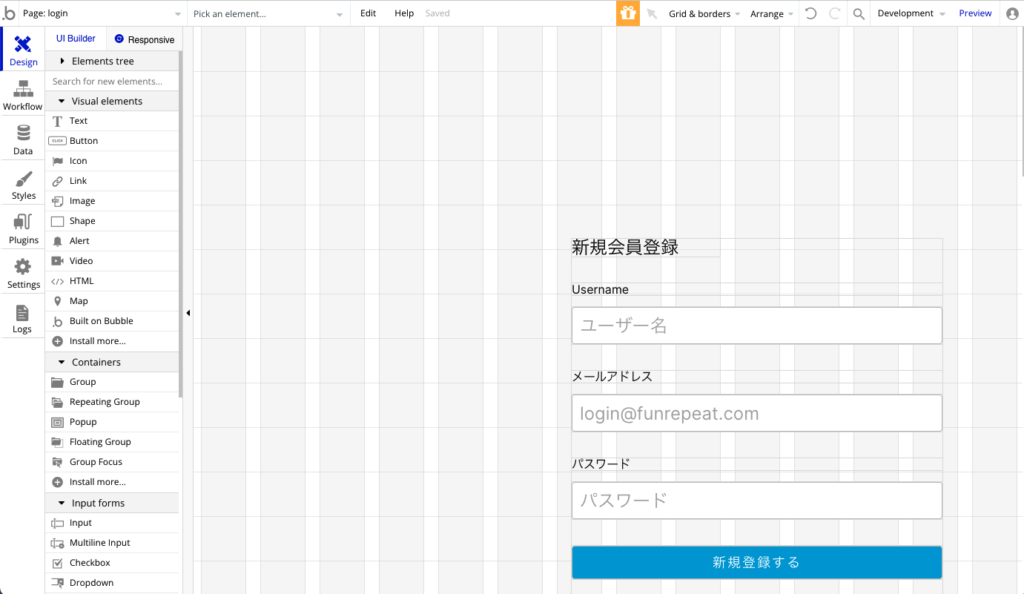
「CREATE」をクリックするとページが複製されます。 singupと同じ内容が表示されていることが確認できます。
ワークフローを設定していた場合は、ワークフローも複製されます。
ページ、エレメントのスタイル等の設定もそのままコピーされます。
要素を配置する

ページをクローンしたので、不要なエレメントを削除し、必要なエレメントを追加しましょう。
不要なエレメントを削除する
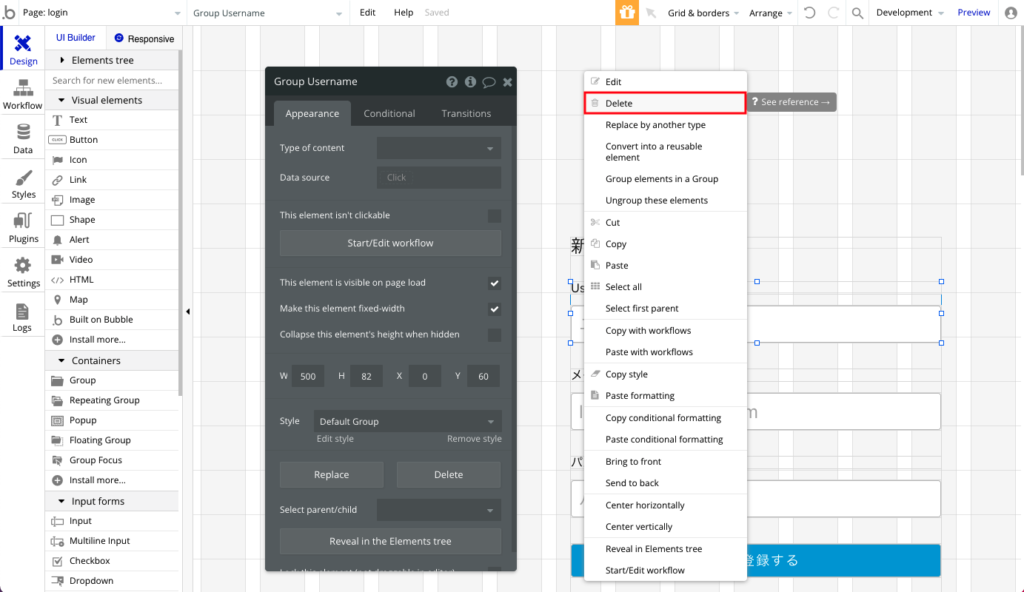
新規登録ページの「username」はログインページに不要なので、Group Usernameを選択した状態で右クリックし、メニューからDeleteをクリックしてエレメントを削除します。

必要なエレメントを追加する
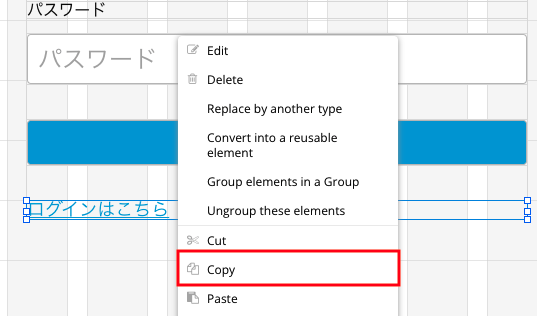
新規会員登録ページの「ログインはこちら」というリンクをコピーし、Linkエレメントをもう一つ追加します。
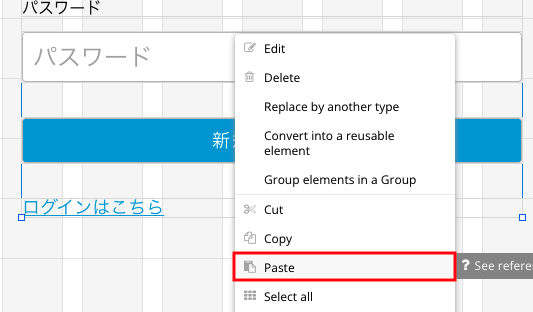
Link Loginを選択した状態で右クリックし、メニューから「Copy」をクリックします。再度右クリックし、メニューから「Paste」をクリックします。


このとき、元々のLinkエレメントに設定してあるレスポンシブの設定も引き継がれるので自動的に元々あったログインはこちらの下に配置されます。
複製したリンクエレメントは「パスワードを忘れた場合はこちら」というテキストに変更します。
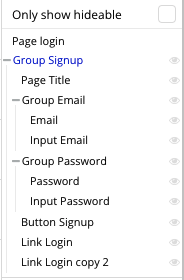
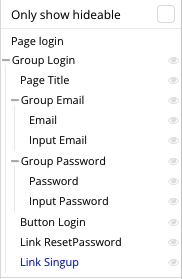
各エレメントの名前を変更する
エレメントの名称は変更しなくても問題ありませんが、ワークフロー内で利用する時にわかりづらくなるので、それぞれ以下のように変更しておきます。


表示テキストの内容を変更する
ログインページに合わせて、エレメントの表示テキストを変更します。

これでログインページのレイアウトは完成です。
















