8.5ユーザー情報の編集処理を実装
ポップアップを表示させる
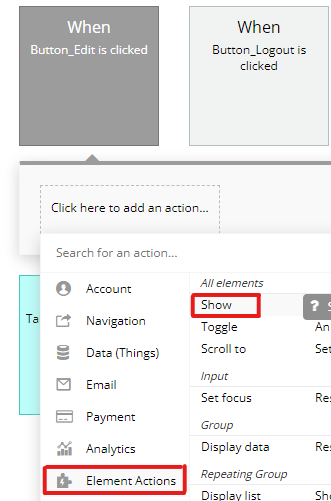
編集するボタンをクリックした時にポップアップを表示させるには、Button Editからワークフローを開始します。
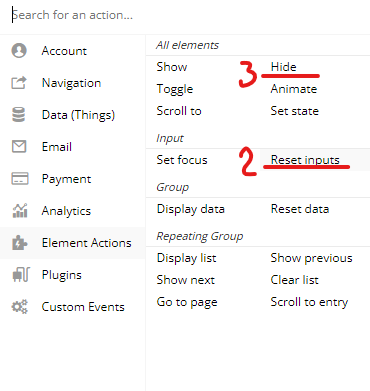
アクションは Element Actions > Show を選択します。

プロパティエディタで Element に Popup_Edit を選択します。これでボタンをクリックしたときに Popup Edit が表示されます。
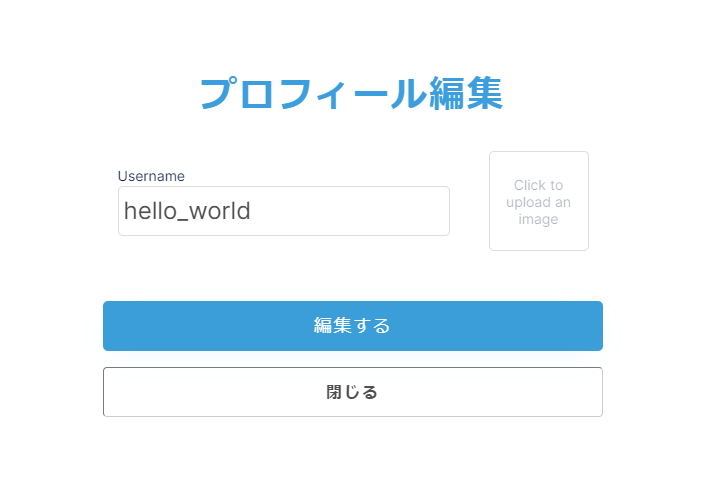
編集ポップアップを設定する
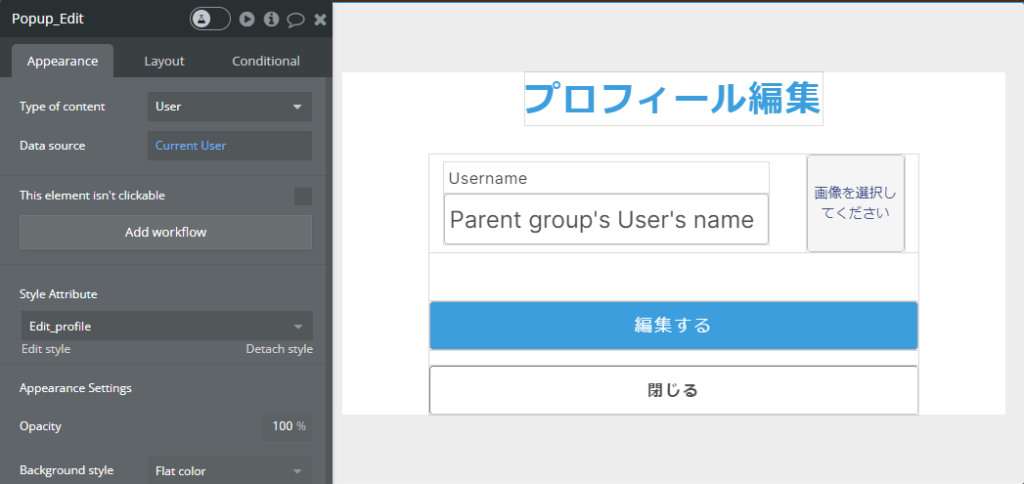
Popupエレメントはビジュアルエディタでは非表示になっているので、Elements treeから表示させます。

Popup EditはData sourceが「Current User」になっているかどうか確認します。
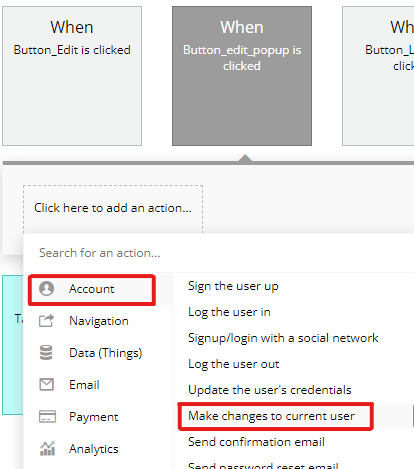
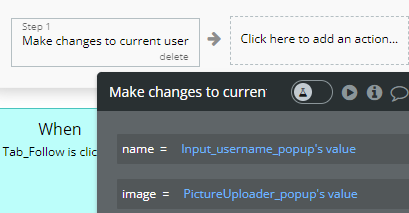
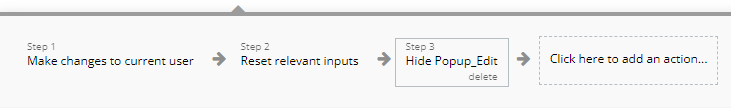
編集を実行するには、Button UserEdit(ポップアップの編集するボタン)にワークフローを設定します。アクションは Account > Make changes to current user を選択します。「+ Change another field」をクリックします。Userテーブルのname = Inputの入力値、image = Picture Uploaderの値として設定します。その後、ポップアップの入力フォームをリセットして、ポップアップを非表示にする必要があるので、Step 2でElement Actions > Reset inputs、Step 3でElement Actions > Hide を選択します。



プロパティエディタで hideするElement に Popup Edit を選択します。

これで、ポップアップで自分の名前を編集し、保存、ポップアップを非表示にするというアクションができました。
ユーザー名が空のとき編集させない
今のままだとユーザー名が空でも登録できてしまうので、必須チェックを追加します。
Input_username_popupのプロパティエディタで「This input should not be empty」にチェックを入っているかどうか確認し、入っていなかったらチェック入れておいてください。
Button_edit_popupのプロパティエディタで「This element isn’t clickable」にチェックを入っているかどうか確認し、入っていなかったらチェック入れておいてください。またConditionalタブで「Inputの入力が空でないときクリック可能」Input_username_popup’s value is not emptyとします。
ポップアップを閉じる設定を追加する
ポップアップを表示しても編集しないでポップアップを閉じる場合があると思います。ポップアップのButton_close_popup「閉じる」ボタンをクリックしたとき、ポップアップを非表示にするワークフローを追加します。
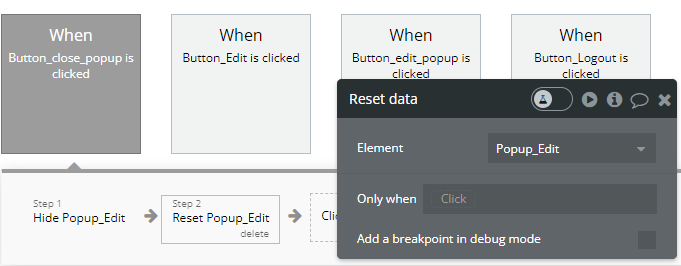
アクションは上記でも利用した Hide を設定します。このとき、もしユーザー名を編集したあとに「閉じる」をクリックすると入力した内容が残ったままになるため、ポップアップの内容をリセットする設定を追加します。
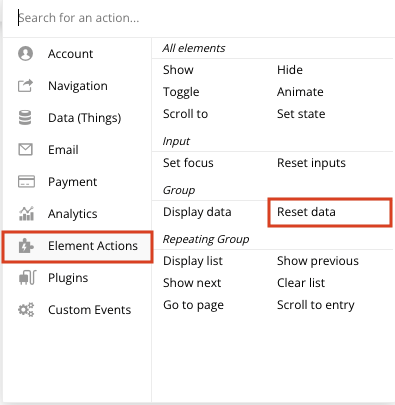
Element Actions > Reset data を選択します。Element は Popup Edit を選択します。


これで、ポップアップを非表示にした後、ポップアップのデータがリセットされるため、編集して保存していない入力値は破棄されます。
以上でユーザー情報の編集処理の設定が完了しました。
プレビューで確認
マイページをプレビューし、編集するボタンをクリックしてみましょう。

表示されたポップアップでUsernameを変更し、編集するボタンをクリックします。

ポップアップが非表示になったとき、入力した名前と画像に変更されていることを確認します。また、以下も確認しましょう。
- Usernameを空にした場合、編集するボタンをクリックできない
- Usernameを変更して閉じるボタンをクリックする。再度ポップアップを表示しても編集内容は破棄されている
- ポップアップの背景をクリックしてもポップアップが非表示にならない
8.6マイページにユーザー情報の削除処理を実装
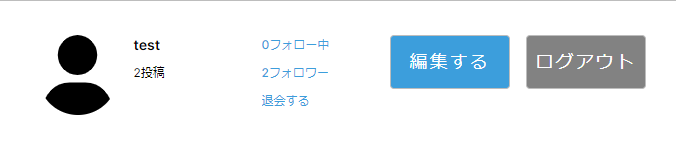
続いて、マイページの「退会する」リンクの遷移先を作っていきましょう。
マイページにユーザー情報の削除処理を実装
退会ページを作成する
マイページからユーザーが退会できるよう、退会ページを作成します。


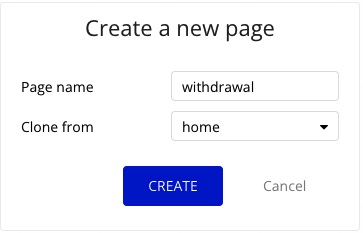
ヘッダーが存在するページをクローンして、withdrawalページを作成します。ここではhomeをクローンしました。不要なエレメントを削除します。Body内のエレメントを全て削除した状態です。


Bodyをレスポンシブ対応する
BodyのConditionalを削除し、Layoutタブから下記のパラメータでレスポンシブ対応させます。
BodyのLayout設定:
- Container layout: Column
- Horizontal alignment: center
- Make this element fixed-width: unchecked
- Minm Max width: 320 px, 526 px
- Fit width to content: checked
- Make this element fixed-height: unchecked
- Min, Max height: 100 px, inf
- Margins: Top 50px
- Padding: Top 0, Bottom 0, Left :20, Right: 20
続いて必要なエレメントを追加していきましょう。
退会前に表示する要素を Group_withdrawal 内に、退会後に表示する要素を Group_withdrawal_confirm内に作成します。
Group_withdrawal及びGroup_withdrawal_confirmのLayout:
- Container layout: Column
- Apply gap spacing between elements: checked
- Row gap: 32
- This element is visible on page load: checked
- Collapse when hidden: checked
- Horizontal alignment: center
- Make this element fixed-width: checked
- Width: 100 %
- Make this element fixed-height: unchecked
- Min, Max height: 100 px, inf
- Fit height to content: checked
- Padding: 全て0
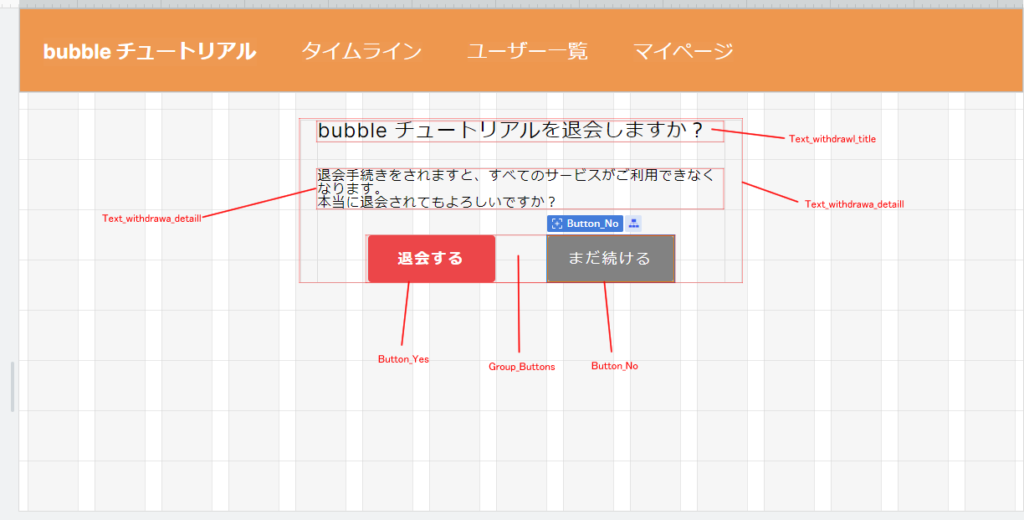
Group_withdrawalにはテキスト「bubbleチュートリアルを退会しますか?」をStyle名「Page Title」を適用して配置し、名前を分かりやすく「Text_withdrawal_title」に変更しておきます。LayoutのMin width/heightを0にし、Fit height to contectにチェックを入れます。
「退会手続きをされますと、すべてのサービスがご利用できなくなります。本当に退会されてもよろしいですか?」と退会の是非を尋ねる文章は、Style名「Text 16px. 1.4 Black」を適用し、名前は「Text_withdrawal_detail」とします。LayoutのMin width/heightを0にし、Fit height to contectにチェックを入れます。
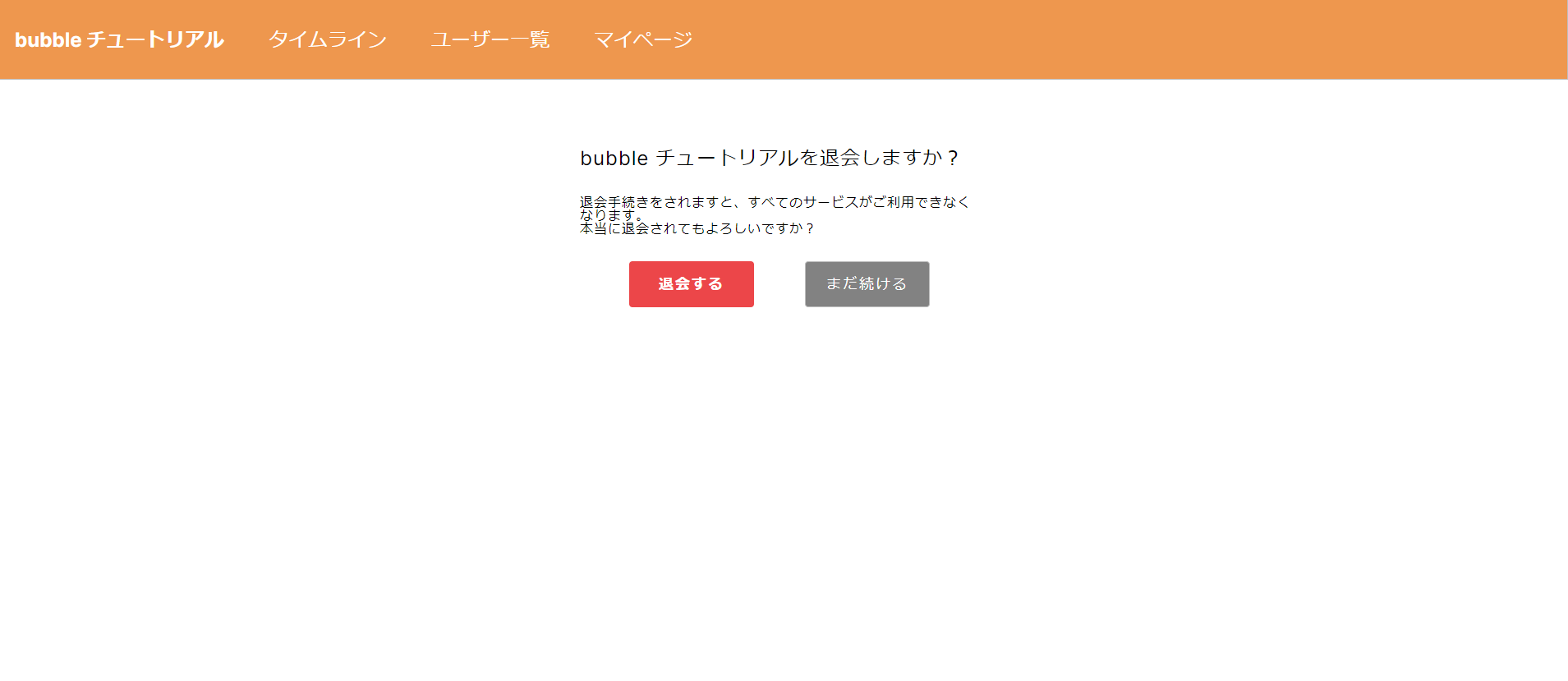
下の画像を参考に「退会する」「まだ続ける」のボタンを配置します。
2つのボタンが縦に並んでしまっているので、二つのボタンをRowのグループで内包し、名前を「Group_Buttons」にします。


退会するボタンのStyleは以下のようにします。Primary Buttonの変更して、Red Buttonというスタイル名で保存しました。
Style Red ButtonのAppearance:
- Font: Inter, 600
- Font size: 18 px
- Center alignment/中央揃え
- Font Color: Primary contrast #FFFFFF
- Word spacing, Line spacing, Letter spacing: 0, 1, 2
- Background style: Flat color
- Color: #F24A4A
- Border style – all – borders: Solid
- Roundness: 4
- Width: 1
- Color: #BDBDB1
- Shadow style: Outset
StyleタブでRed ButtonのConditionalではすでにある条件を以下のように色を変えます:
- When This Button is hovered: Background color: #FF3300
- When This Button isn’t clickable: Background color: #FED5D5 50%
「まだ続ける」ボタンのスタイルは一度「Logout_button」のStyleを選択した後、DetachしEdit styleから「Continue_button」として保存しておきましょう。面倒に感じると思いますが、後でスタイルを変更したい場合に便利です。
ここで、下記パラメータを参考にGroup_withdrawalのLayout設定をします。
Group_ButtonsのLayout:
- Container layout: Row
- Container alignment: center
- Apply gap spacing between elements: checked
- Row gap: 10
- Column gap: 62
- Horizontal alignment: center
- Make this element fixed-width: unchecked
- Min, Max width: 150 px, inf
- Fit width to content: checked
- Make this element fixed-height: unchecked
- Min, Max height: 50 px, inf
- Padding: 全て0
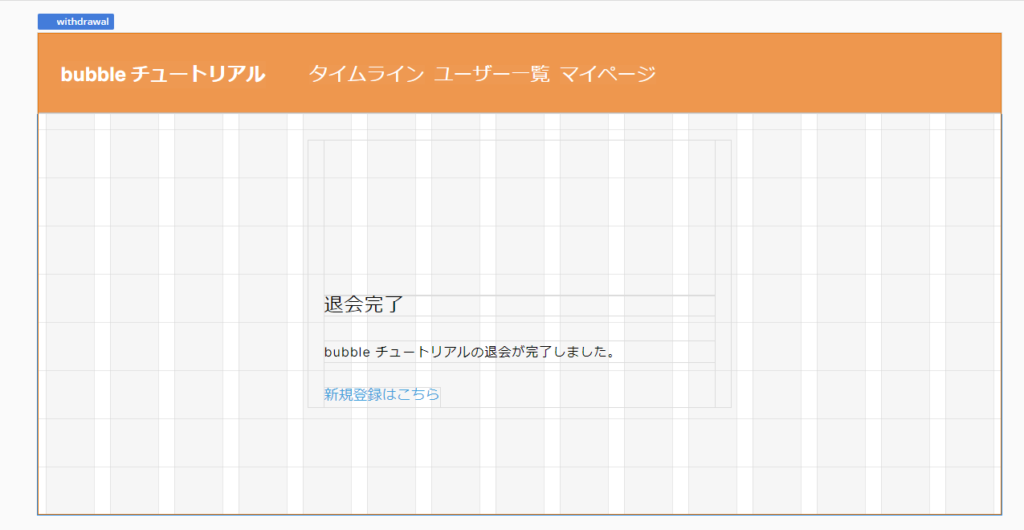
Group_withdrawal_confirm要素もテキストを配置していきましょう。Group_withdrawalと似たエレメントが多いのでコピーしてペーストするのも良いと思います。
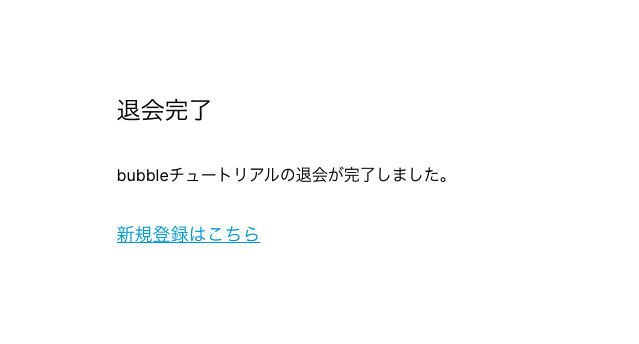
Group_withdrawalと同様に、テキスト「退会完了」にはStyle「Page title」を適用し名前を「Text_withdrawal_confirm_title」に、説明文の「bubbleチュートリアルの退会が完了しました。」にはStyle名「Text 16px. 1.4 Black」を適用し名前を「Text_withdrawal_confirm_detail」とします。
「新規登録はこちら」のリンクは「Blue_link_big(18_px)」を適用し名前を「Link_signup」に変更します。Link destinationをsignupにします。

退会処理後に表示するので「Group_withdrawal_confirm」のレイアウト設定では「This element is visible on page load」のチェックを外しておきます。 Group_withdrawal_confirmも同様に内部の要素を設定をします。
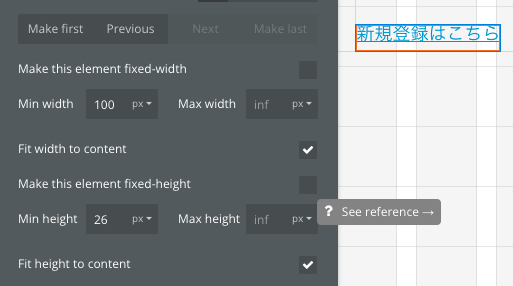
Linkエレメントは横幅100px、Fit width to contentにチェックを入れ、文字幅と同じ横幅にします。

退会処理を実装する
退会処理は、ユーザーを削除することで実装します。ユーザーデータを削除すると、当然ログインもできなくなります。
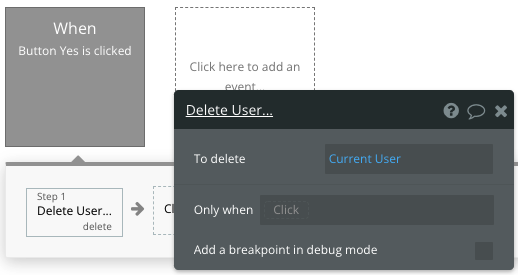
Button Yes(退会する)ボタンからワークフローを開始し、Data > Delete thing… アクションを選択します。(※pagingのような不要なワークフローを消します)
To deleteには Current User を設定します。

これでユーザーが削除されることになりますが、投稿があった場合に投稿のみ残ってしまうため、Current Userの全投稿も削除します。
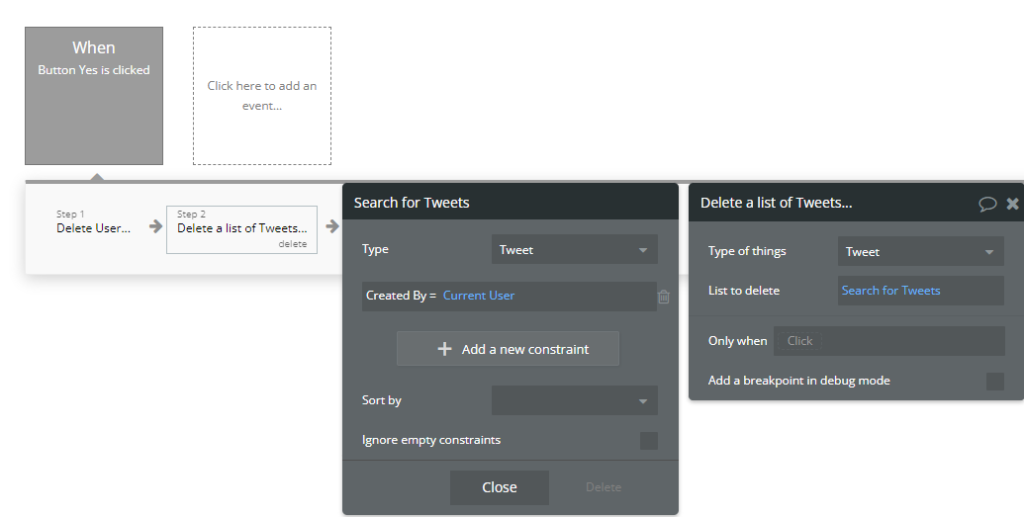
データの一括削除は、Delete a list of things… アクションを利用します。
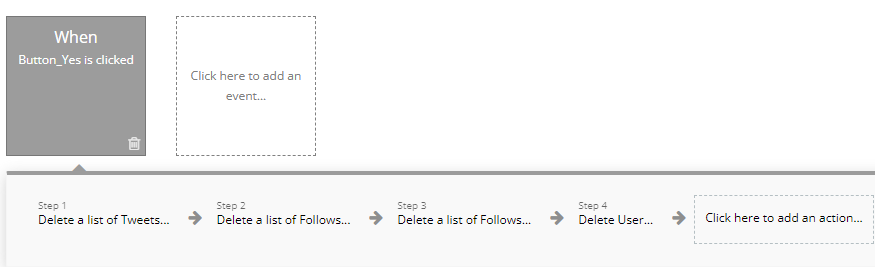
Type of thins:Tweet、List to delete:Do search for Tweetsを設定し、作成者がCurrent Userのものになるよう設定します。同じくFollow関連を削除します。Follow、List to delete:Do search for Follow Created by Current Userのリスト、Follow、List to delete:Do search for Follow Follow_User = Current Userのアクションを設定します。

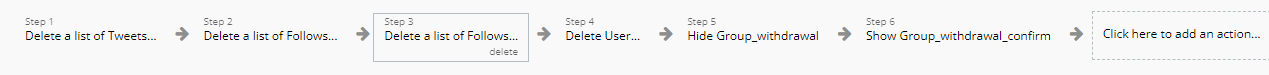
ここで、ユーザーの削除と投稿の削除の順番を入れ替えます。ユーザーの削除が実行されると、投稿の削除時にCurrent Userが見つからず、削除ができなくなるためです。

削除後にGroup_withdrawalを非表示、Group_withdrawal_confirmを表示させます。

Group_withdrawalのThis element is visible on page loadをチェック入れたままに残して、Collapse when hiddenにチェックを入れます。Group_withdrawal_confirmのThis element is visible on page loadをチェック外して、Collapse when hiddenにチェックを入れます。
退会しない場合の処理を追加する
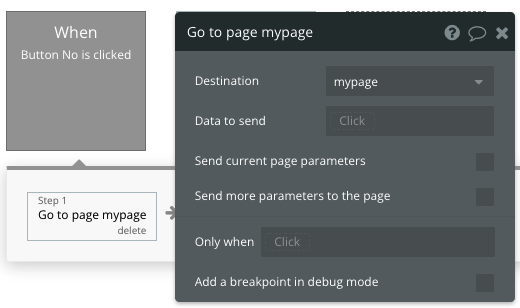
Button No(まだ続ける)ボタンをクリックしたときに、マイページに戻る処理をワークフローに追加します。

ヘッダーの設定を修正
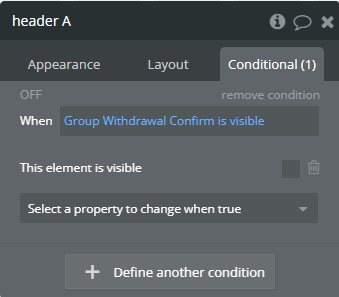
退会前にはヘッダーを表示、退会後にヘッダーを非表示にしたいので、withdrawalページのヘッダーのConditionalに以下の設定を追加します。

Group_withdrawal_confirmが表示されているときに、ヘッダーを表示しない設定です。Group_withdrawal_confirmが表示されているときとは、退会処理が完了した時になるため、退会処理後にヘッダーが非表示になるということになります。
マイページにリンクを設定する
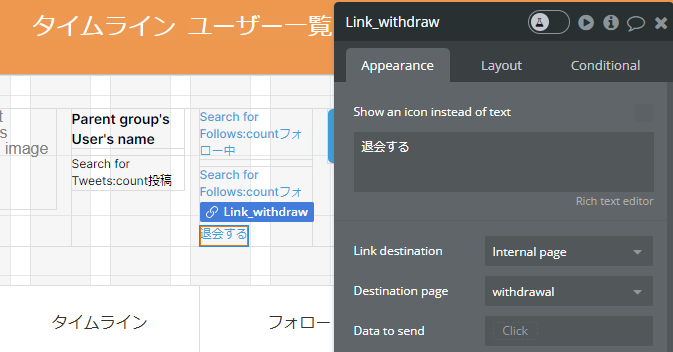
マイページのフォロワー数リンクの下に、リンク要素をコピー&ペーストしてLinkエレメントを作成し、設定を変更します。

Responsiveタブで確認する
Responsiveタブを横幅320pxで確認すると、以下のように表示されます。


プレビューで確認する
マイページを表示した状態でプレビューをします。退会するリンクをクリックして、退会ページを表示します。


退会するボタンをクリックすると、退会完了の表示がされ、ヘッダーが非表示になっていることが確認できます。その後、退会したユーザーでログインをしてみてください。以下のアラートが表示されます。


このメッセージは Settings > Languages の以下で変更可能です。

8.7 Deletion vs. Deactivation退会か機能停止か
本章で説明した退会にてのユーザー削除は物理削除といいます。完全に(取り戻し不可能)データベースからデータを消すメリットはレコードの多いシステムでは、削除によってメモリーが空きます。しかし、システムによって、誤操作によってデータが消えると望ましくないケースがありますので、削除というよりパソコンのようにリサイクルボックス(ゴミ箱)を通して、決まった期間内で管理者等によって取り戻ししなかった場合、物理的な削除を行う仕組みや、deactivated(脱活性化された)ユーザーリストをそのまま保管していく仕組みなどがあります。使うパターンとして、産休などの長期休みのユーザーを一時的に検索欄などに出ないように設定や、bannedユーザーは二度と登録しないように一般ユーザーと別の状態で保管するなどです。bubbleの場合、これを様々なパターン(TypeやOption setsなど)で解決できます。ご自身で調べたりして試してみてください。
8.8本章のまとめ
第8章ではコアなソーシャル機能であるフォローの方法について実装することを通し、テーブルのリレーションシップについて学びました。
テーブルのリレーションシップはさまざまな要件で使用されます。
例えば、ECサイトではユーザーの商品を複数カートに追加しますが、この場合も同様の考え方でカートテーブルを作成します。
また、社内システムではユーザーは会社や部署に所属するため、部署テーブルを作成し、ユーザーと部署テーブルがリレーションシップの関係になります。
エクセルで同様のデータを作成する場合は、同じ部署名の場合部署名をコピーすると思いますが、テキストのデータを保存しておくとスペースが入っていたり、大文字と小文字を間違えたりした場合に同じデータとして扱えなくなります。そういった問題が起きないためにも、リレーションシップを利用して同じデータを複数回入力しなくても済むようにします。
慣れるまでは考え方が難しいかもしれませんが、同じデータが複数回出現する場合にはリレーションシップテーブルで解決できないか考えてみましょう。
次章ではユーザー一覧ページに情報を表示する処理を行っていきます。

















