1.1 はじめに
Funrepeatが作成したbubbleチュートリアルへようこそ!
このプログラムの目的は、ノーコード開発ツール「bubble」を用いて、Webサービス開発の基本を学んでいただくことです。
ここで学んだことは、Webサービス開発者としてのキャリアをスタートさせたり、お客様のビジネス課題をWebシステムを用いて解決する際に役立ちます。すでに開発の経験がある方は、Webサービスの開発プロセスをより早く把握することができます。
このサイトでは、Webサービス開発に最も重要で汎用性の高いスキルを学ぶことができます。将来、プログラミング言語やフレームワークを学ぶ予定があっても、ここで学んだWebサービス開発の基礎を応用できます。
※スクリーンショットや文章などは2023年11月時点のものです。ご利用のBubbleのバージョンと本チュートリアルとでは異なる英語表記やエレメントスタイル等あるかもしれません。適宜本チュートリアルをアップデートするように努めておりますが、漏れがございましたらご連絡頂けると幸いです。
1.2 ノーコード&bubbleとは
ノーコードツールbubble(バブル)とは、米国に本社を置くBubble Group,inc.が提供するノーコードプラットフォームです。bubbleは、数あるノーコードツールの中でもトップクラスの利用者数を誇り、ノーコードツールの代表的な存在となっています。
そもそもノーコード(NoCode)とは、プログラミングコード記述無しで、Webサービスやアプリケーション開発ができる手法のこと。直感的なドラッグアンドドロップやビジュアル要素の操作により、コードの記述なしでプログラミングが可能なため、「ビジュアルプログラミング」とも呼ばれます。
ノーコードのメリット
・プログラミングなしで開発できるため、開発期間を大幅に短縮できる
・プログラミングコードを覚える必要がないため、非エンジニアでも開発可能
といったことが挙げられます。
国内では深刻なエンジニア不足がさけばれている中、ノーコードツールを導入することで、開発コストの削減も期待されています。
とはいえ、ノーコードツールはコードを使ったプログラミングに比べて、実装できることに限界があることも事実。
開発案件によっては、ノーコード/ローコードでは対応ができないことも少なくありません。
しかし、bubbleは豊富な機能カスタマイズ性が備わっているため、ほかのノーコードツール以上に柔軟な開発が可能です。
より詳細について知りたい場合はこのサイトを参考にしてみてください。
1.3 学習ロードマップで「全体像」を押さえよう
下記のようなフェーズごとに学習教材を変えましょう。
・何もわからない初心者
Progateのe-learning研修を行いましょう
・プログラミングの雰囲気はわかってきた
このbubbleチュートリアルを実施しましょう
・bubbleで自分の作りたいものが作れるようになった
Railsチュートリアルを実施しましょう
1.4 さっそく触ってみる
アカウント作成方法はこちら(すでに登録済みの方は飛ばして大丈夫です。)
bubbleで開発を始めるためにアカウントを作成しましょう。メールアドレスがあればアカウントが作成できます。
初めにこちらのページにアクセスして、Get started for freeからアカウント作成しましょう。

メールアドレスやパスワードを打ち込むかgoogle accountで登録を行なってください。google accountでの登録でない場合はメール認証があります。
Start buidlingをクリックすると画像のようなポップアップが表示され、いくつかのアンケートが表示されるので適宜選択してください。

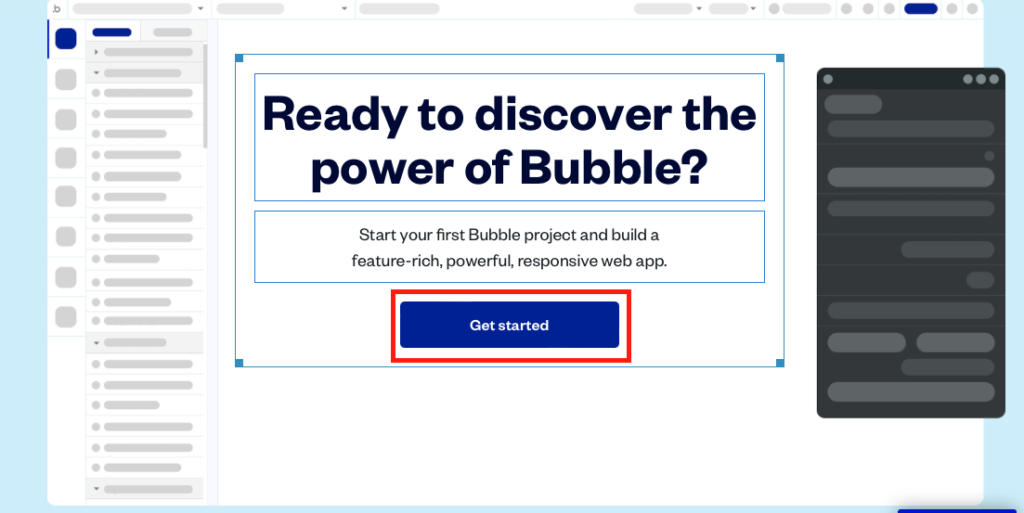
アンケートに答え終わると、Start buildingのボタンがあるので、クリックしてください。

これでアカウントの登録が完了し、アプリの編集画面が表示されます。
アプリケーションの作成
bubbleで開発を始めるために、アプリケーションを作成しましょう。
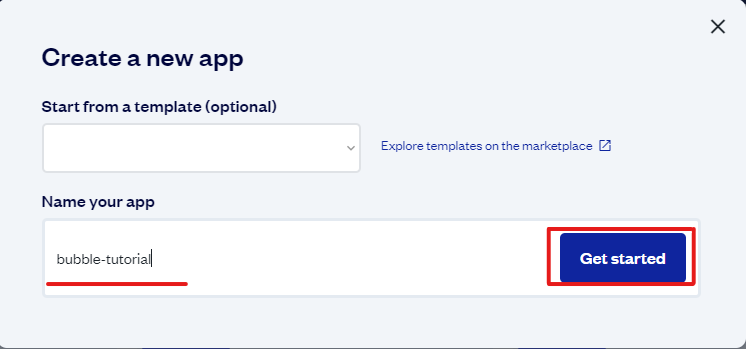
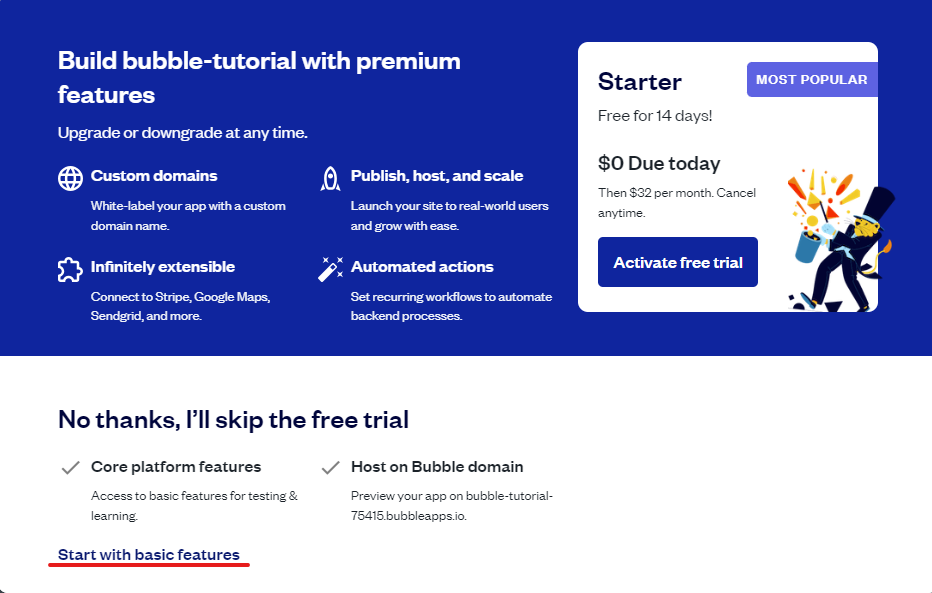
アカウント登録しGet Startedを押すと以下の画面が表示されます。(画面を閉じてしまった方は、bubbleのサイトホームから「create new app」をクリックし、アプリ名を入力すると同じ画面に進めます。※bubbleのフリートライアルの紹介が表示されることがありますが、フリープランのままで問題ありません。)



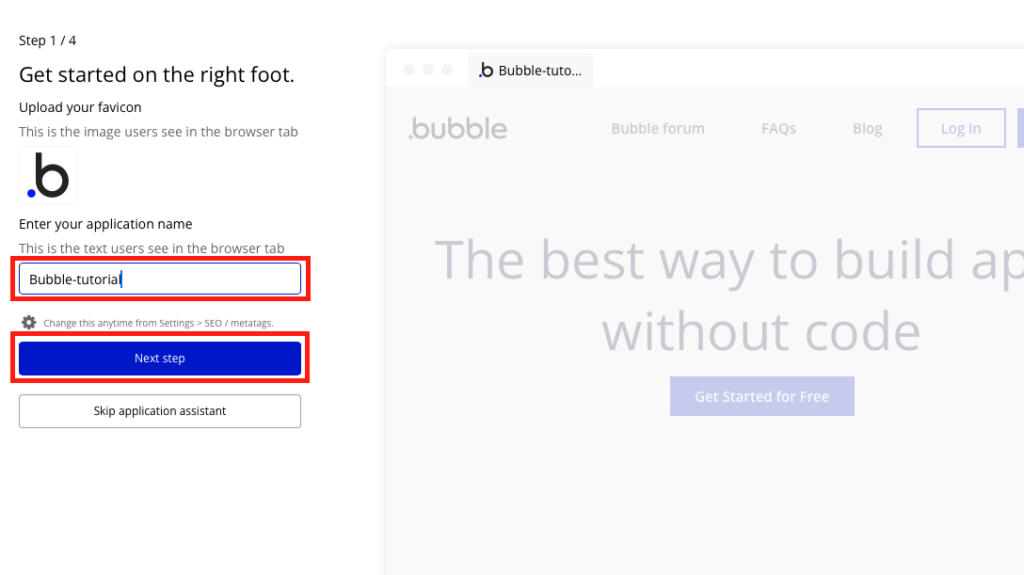
アプリケーションの名称を入力します。bubbleの全てのアプリケーションでユニークな名前にする必要があります。スペースやアンダースコア(_)が使えないため、文字の区切りはハイフン(-)を入力しましょう。
アプリケーションの名前を決めたらNext stepをクリックします。
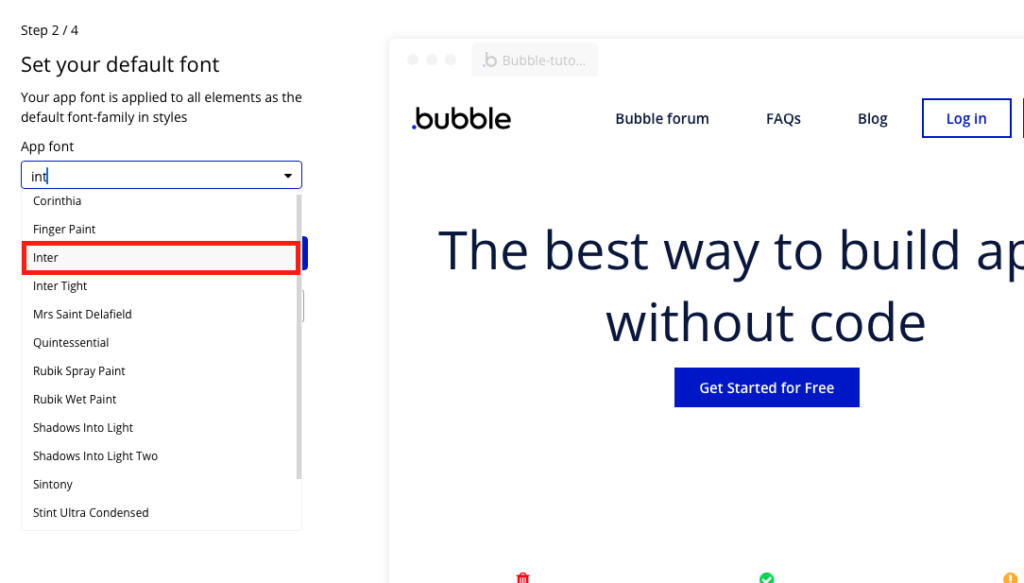
続いてapp fontを決めます。ここで決めたフォントはアプリ全体に反映されます。チュートリアルでは「Inter」を選択します。
フォントを決めたらNext stepをクリックします。

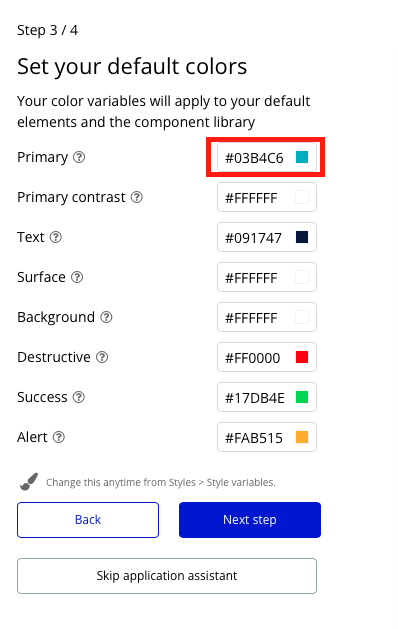
default colorを決めます。今回のチュートリアルでは、Primaryを「#03B4C6」に設定してみましょう。Primaryの色はメインで使用するボタンなどに使用されます。
設定できたらNext stepをクリックします。

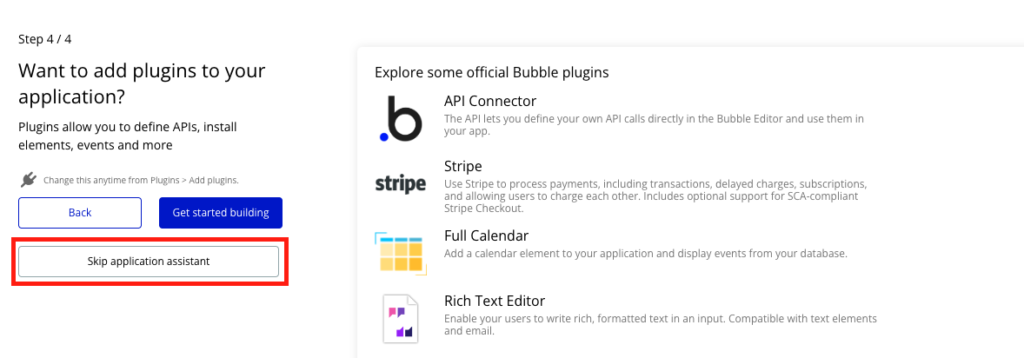
続いてプラグインを追加するstepに移行しますが、ここでは特に追加はせずに「Skip application assistant」をクリックしてください。(これまでに設定した内容は保持されます)

1.5 bubbleの使い方

● Designタブ
Designタブでは、アプリケーションの外観をデザインします。ページに要素を配置し、ドラッグしてサイズを変更し、プロパティと外観を調整します。
新しい要素を追加するには、画面左側のパレットからエレメントをクリックし、ドラッグしてページ上に配置します。ページに配置された要素をダブルクリックすると、プロパティエディタが表示され、要素の外観と動作をカスタマイズできます。また、要素を右クリックすると追加の編集オプションを含むドロップダウンメニューが表示されます。
● Workflowタブ
Workflowタブで、ユーザーがアプリケーションを操作した時に何が起こるかを定義します。要素のクリック、テキストの入力、ログイン、ログアウトなど、ユーザーが行うアクションごとに、ユーザーの行動に反応する一連の応答(アクション)を作成します。
アクションは、データを変更したり、電子メールや外部サービスへの呼び出しを介して外部(別システム)とやりとりしたり、ページの外観を変更したりできます。
● Dataタブ
Dataタブでは、ユーザーがアプリケーションの使用時に作成するデータを管理します。例えば、ユーザー情報や投稿内容などです。アプリケーションのデータベース内のデータを構成及び表示する場所です。いくつかのサブタブで構成されています。
● Stylesタブ
アプリケーションの要素間で共有されるビジュアルプロパティのコレクションを管理します。スタイルを使用すると、一貫したデザインを簡単に維持、変更できます。
各要素のフォント、背景、境界線を個別に設定するのではなく、スタイルを定義して、特定のタイプの全ての要素に適用します。事前にプリセットとしてスタイルを設定しておくことでアプリ作成が容易になります。
bubbleにはBootstrapやMaterialDesignなど、ウェブ全体から人気のあるいくつかの組み込みのテーマが含まれています。
● Pluginsタブ
Pluginsタブでは、様々な拡張プラグインをインストールし、追加エレメントやWorkflow付きの機能を追加できます。bubble.ioで作成したプラグイン(公式)とユーザーが作って公開したプラグイン(非公式)があり、その中には無料のプラグインがあれば、有料(一回のみ支払う又はサブスクリプション制毎月支払う)のプラグインもあります。
プラグインをインストール際、作成したユーザー/企業は信頼できるかどうか、使う条件(無料になっていても、説明文には別のサイトでサブスクリプション購入という条件などある)など確認してからインストールしてください。プラグインインストールにより一部の作業は楽になる一方、急な請求・更新により不具合・同じプラグインを使っているアプリが多ければ多いほど処理の速度が落ちる場合もあってアプリに影響与えてしまうため、プラグインがなくても作れる機能は自力で作った方があらゆる面で安心・安全です。
● Settingsタブ
Settingsタブでは、管理タスクを実行します。例えばアプリケーションを編集できるユーザーの制御、カラーパレットやアイコンなどアプリケーション全体の外観の設定、ドメイン名の構成、言語と翻訳の管理、SEOの動作の制御、APIの構成などです。
● Logsタブ
Logsタブでは、アプリの使用統計やサーバーログ等を確認できます。本チュートリアルでは、公開するアプリケーションを作りませんので、基本的にこのタブを触れることがないですが、実際にアプリケーションを公開した場合、とても重要なタブとなります。ユーザーがアプリを使用する際のアクティビティを監視し、全体的な使用量の統計が表示され、プランの上限を確認することができます。また、サーバーサイドのワークフローを個別に表示することもできますので、ユーザーがデータを変更したり、電子メールを送信するなどのサーバーアクションを実行した場合も確認できるタブです。
このチュートリアルでは特定のトピックには深入りしませんが、興味のある方のために少し情報を共有します。このチュートリアルではフロントエンドのワークフローをメインに取り上げますが、Bubble ioにはそれだけでなく、データが変更されたときにワークフローをスケジュールしたり、新しいオブジェクトを修正・作成することができるバックエンドのワークフローも搭載されています。バックエンドの機能はもう少し高度で、有料プランでのみ利用可能ですが、複雑なアプリケーションを作る際にはとても役立ちますよ。
また、Bubbleは「ノーコードプラットフォーム」と言われていますが、Bubbleの標準機能だけでは実現できないことを達成するために、HTML、CSS、JavaScriptのコードをたまに書く必要が出てくることもあります。より複雑なアプリケーションを目指すなら、プログラミングについてもう少し学ぶ必要があるかもしれません。でもご心配なく、このチュートリアルは初心者向けに作られているので、バックエンドの処理やコーディングに深く踏み込むことはありません。ゆっくりと一緒に学んでいきましょう。
1.6 最初のアプリケーション
DesignタブからTextエレメントを配置してみよう
ちなみに、アプリケーションを作成する際、Skip application assistantをクリックしてしまっても、後から全体のスタイルを設定することは可能です。bubbleのエディター画面のStylesタブをクリックし、Style variablesをクリックすると編集画面が出てくるので、必要があればここで編集を行なってください。



このように全体の設定を初めにしておくことで、後々のアプリ作成が楽になります。
早速、アプリケーションの構築を始めましょう。こちらがまっさらなキャンバスです。

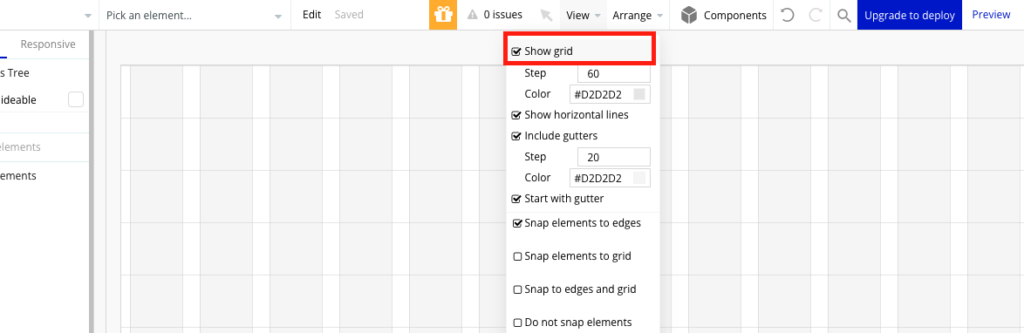
グリッドが表示されていない場合は、Viewからグリッドを表示させることができます。

エレメントを配置するには、左側のエレメント一覧から対象のエレメントをクリックし、右側の画面にドラッグすることで完了します。
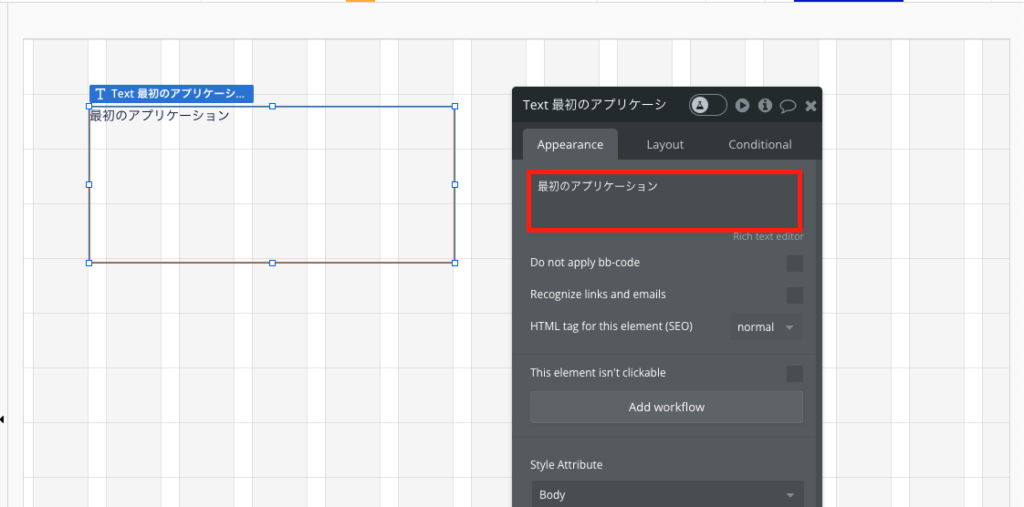
「Visual elements」から「Text」をクリックし、右側のグリッドの上でクリックしたまま引っ張るとそのサイズでテキストボックスが作成されます。

エレメントが配置されると、プロパティエディタが表示されます。プロパティエディタでは、エレメントのサイズやスタイル、表示する内容などを設定します。プロパティエディタの「…edit me…」と入力された文章を変更してみましょう。

リアルタイムで画面上の表示も変わっていることがわかります。これでTextエレメントの配置が完了しました。
プレビューを表示してみよう
それでは、実際にアプリケーションを利用するユーザーから見た画面を確認しましょう。

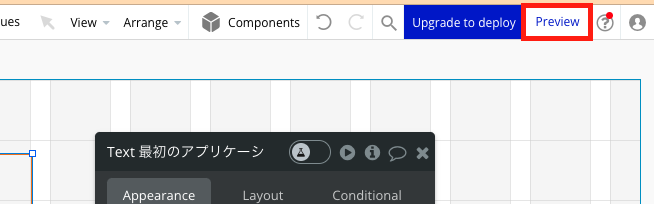
右上の「Preview」という文字をクリックすると、プレビュー画面が開きます。

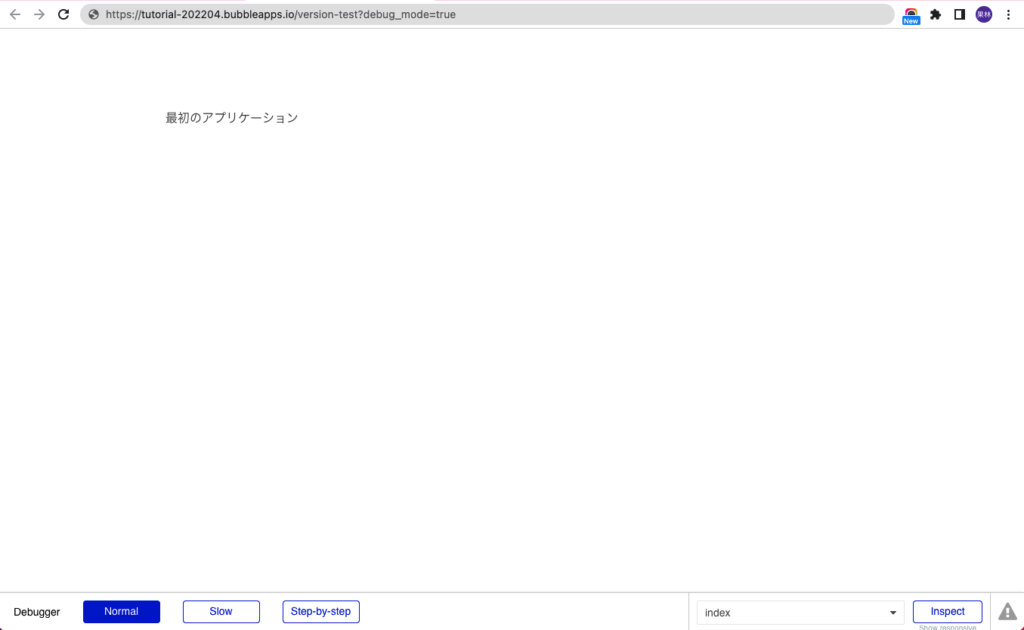
配置したテキストが表示されていることが確認できます。
※プレビュー画面について
アプリのURLは、ドメインを設定していない場合、https:// アプリ名 .bubbleapps.io/〜となります。プレビュー画面のURLに含まれる「version-test」という文字は、開発環境であることを表しています。プレビュー画面のURLに「debug_mode=true」が含まれている場合、画面下部のデバッガーが表示されます。ワークフローの実行を手動にしたり、実行内容を確認することができます。また、エラーがあった場合にはデバッガーに表示されます。
ボタンを押してHello, World!を出力してみよう
次は簡単なワークフローを設定してみましょう。ボタンを押した際に、Textエレメントを表示し、「Hello, World!」と出力する機能を作成します。
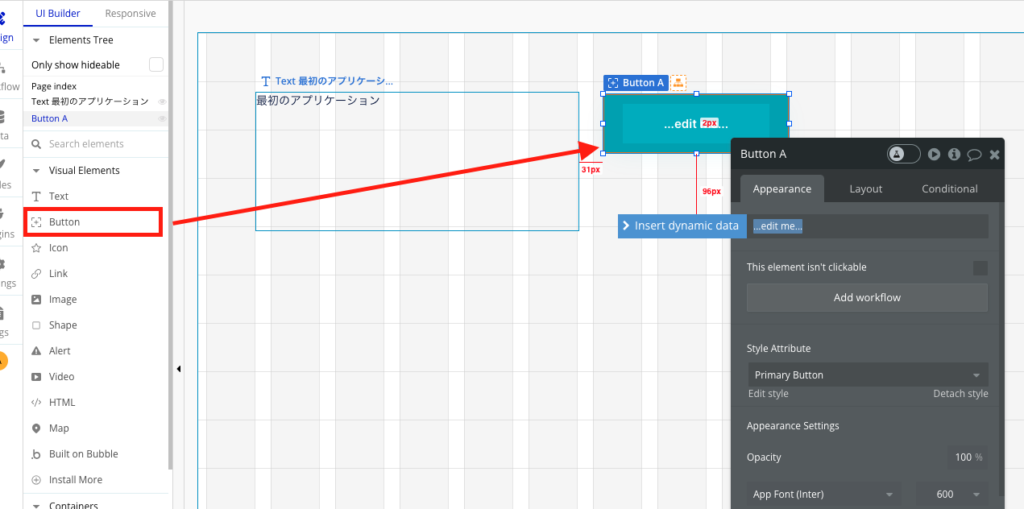
Buttonエレメントを配置する
ビジュアルエディタで、「Visual Element」から「Button」をドラッグします。

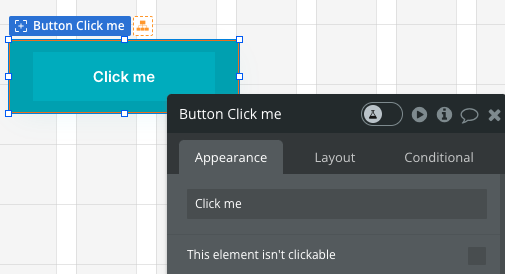
ボタンのテキストを「Click me」に変更します。

Textエレメントを非表示にする
ボタンを押す前はTextエレメントを非表示にしておきたいので、ロード時にテキストが非表示になるように設定します。
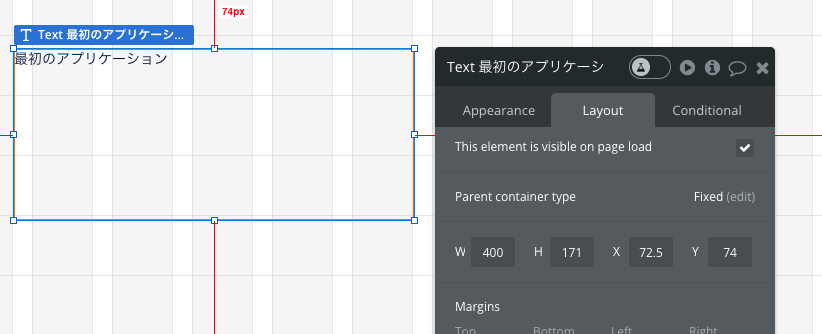
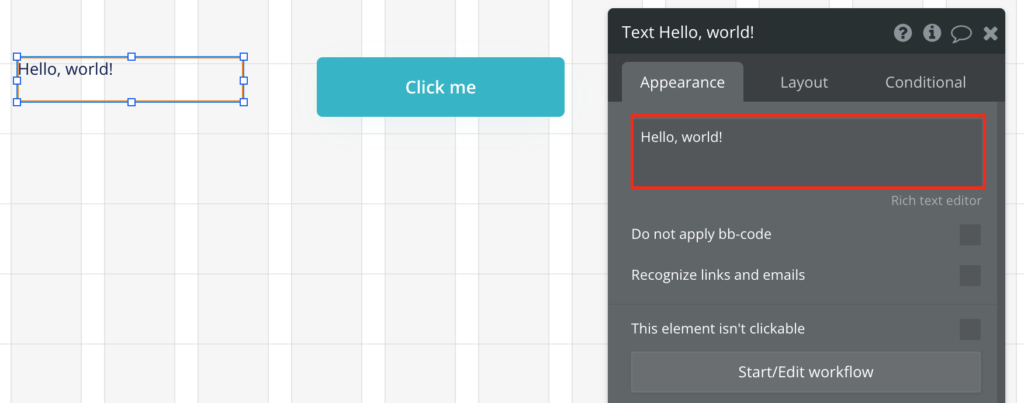
Textエレメントを選択し、プロパティエディタを表示します。

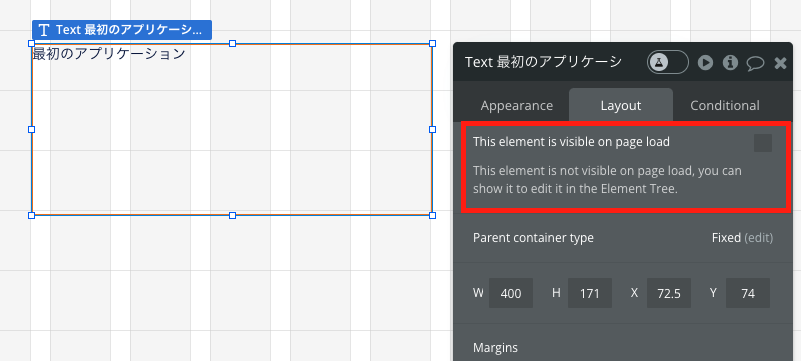
プロパティエディタの「This element is visible on page load」のチェックを外します。チェックが外れていると、画面読み込み時に表示しない設定になります。

テキストを「Hello, World!」に変更します。

※エレメントの名称は自動で設定されますが、手動で変更できますので、わかりやすい名前に変更することをおすすめします。
ワークフローを設定する
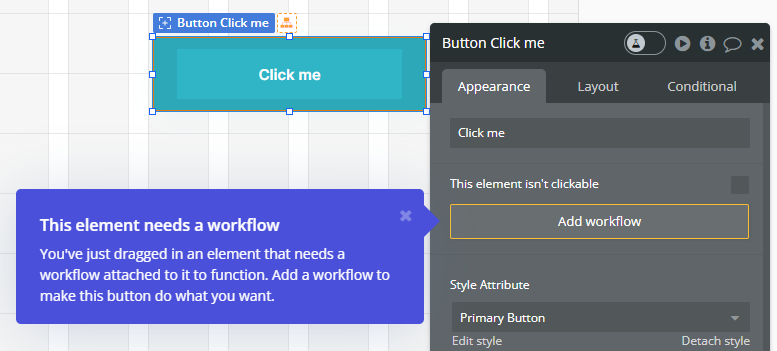
いよいよワークフローを設定します。ボタンクリック時にワークフローを開始するには、ボタンを選択し、プロパティエディタで「Add workflow」をクリックします。

Workflowタブに遷移し、以下のように表示されます。

Workflowタブの正方形の四角ひとつひとつを「トリガー」と呼び、ワークフローを開始する起点となるユーザーのアクションや条件を設定します。ここでは「When Button Click me is clicked」なので、「Click me」ボタンをクリックした時に開始するワークフローということになります。
※トリガーの名称は変更できますので、ワークフローが増えてきた場合、わかりやすい名前に変更することをおすすめします。
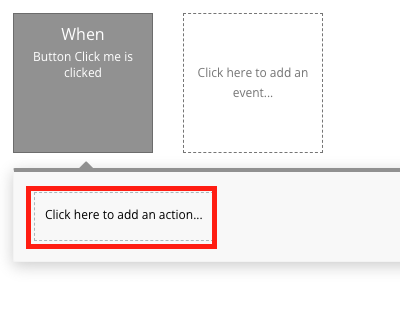
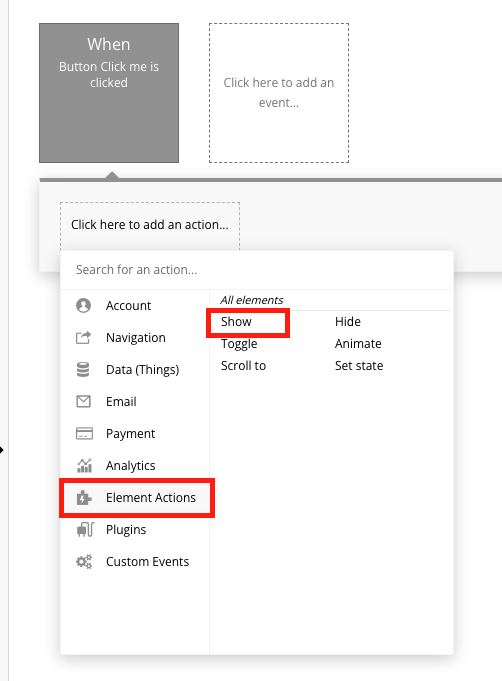
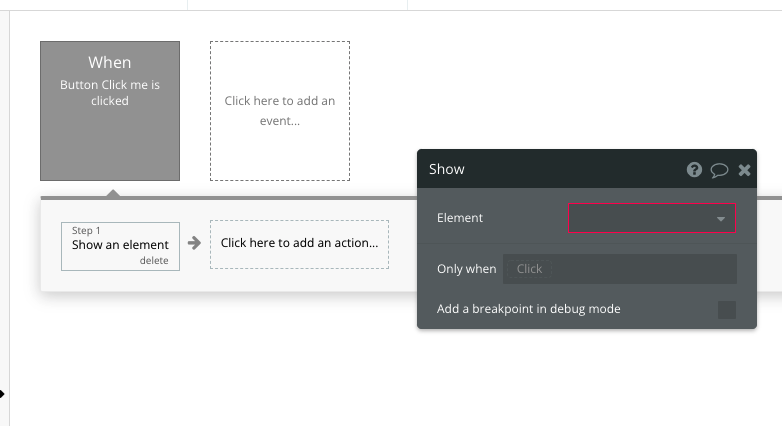
ワークフローの各アクションはbubbleでさまざまなものが用意されています。「Click here to add an action…」をクリックすると候補が表示されます。ここでは、エレメントの表示を行いたいので、Element Actions > Show を選択します。


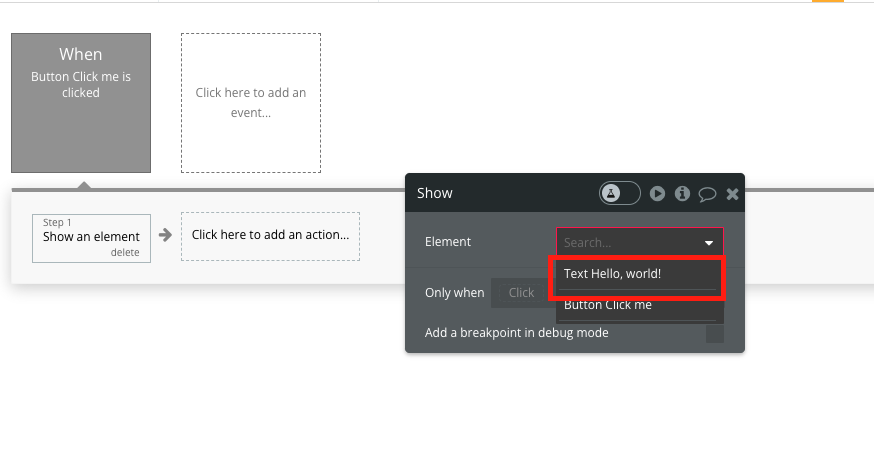
アクションのプロパティエディタが表示されるので、Elementに先ほどのTextエレメントを選択します。


これで設定は完了です。早速プレビューを表示してみましょう。
プレビューを表示して動作を確認する
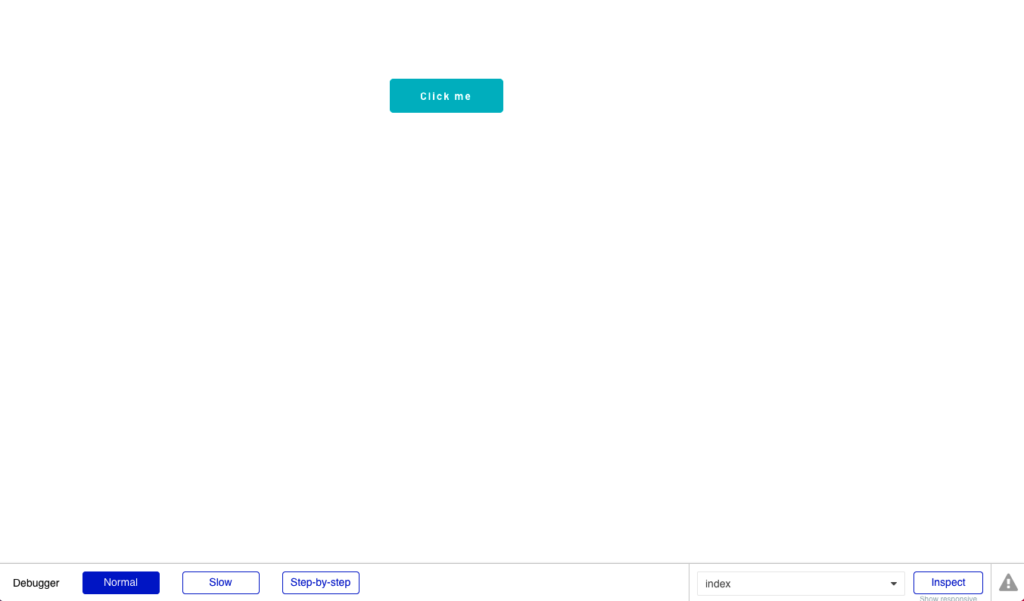
画面右上の「Preview」をクリックし、プレビュー画面を表示します。Textエレメントが非表示で、Buttonエレメントが表示されている状態になっています。「Click me」をクリックしてみましょう。



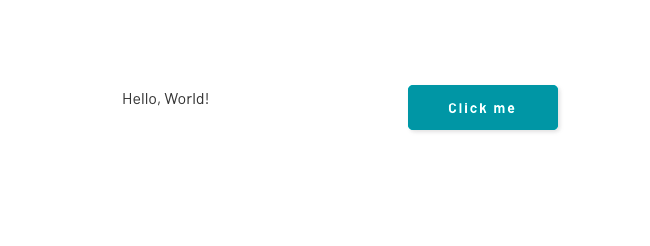
「Hello, World!」が表示されましたか?もう一度確認したい場合はページをリフレッシュ(Windowsの場合:Ctrl+R又はF5、Macの場合:Command +R又はCommand + Shift + R)してください。
以上で最初のアプリケーションが作成できました。
1.7 本章のまとめ
本章では、bubbleについての概要とアカウントの作成から基礎的な使い方を学習しました。ドラッグ&ドロップとクリック、ドロップダウンから選択するだけでアプリケーションが作成できることが体感できたのではないでしょうか。第2章からはもう少し複雑なアプリケーションを構築しながら、bubbleのさまざまな機能に触れていきます。
















