7.5 Timeline作成
homeで作成したTimelineを再利用します。homeのページに移動し、RepeatingGroup_TweetとGroup_PagingとListofNumbers Aを選択しCopy to another appをし、mypageのBody内にPasteします。
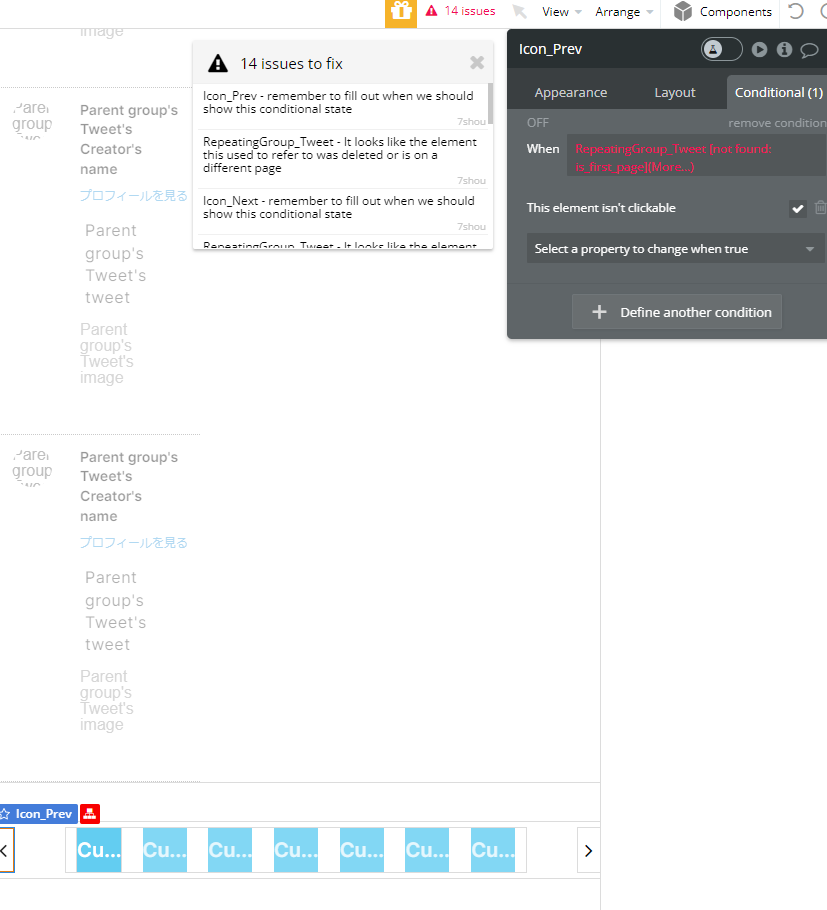
すると、14件issuesが発生しました。一つ目をクリックすると以下の内容を確認できます。

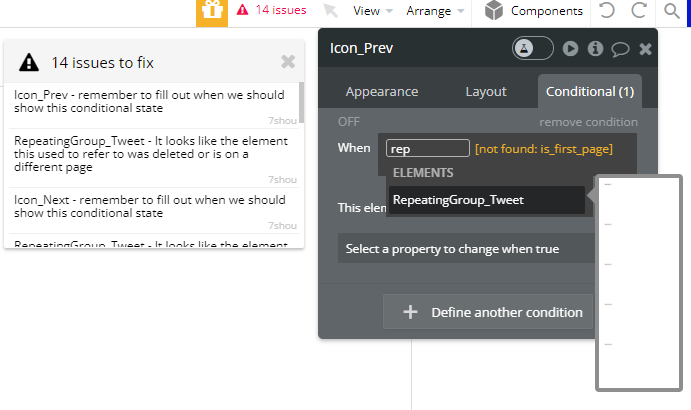
実は、別のページからエレメントを拾うと、参照は元ページのエレメントになってしまうケースがあります。よって、RepeatingGroup_Tweetをクリックし、リストから検索しRepeatingGroup_Tweetを選ぶと、当ページのエレメント(RepeatingGroup_Tweet)と紐づけられて、issueが解決されます。


上記と同様にエレメントを合わせていきます。場合によっては、後ろの部分が消えてしまうので、再度設定し直してください。


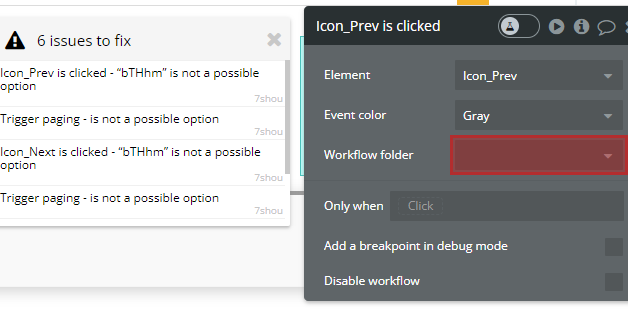
今度はワークフローのissuesを確認すると、基本的にフォルダが合わないため、新規/このページに存在しているフォルダに移動させるだけでissueを解決できます。

Paginationのフォルダを作って、関係するワークフローを移動してください。残りの3つのissueはEvent関連ですので、まとめて解決しましょう。

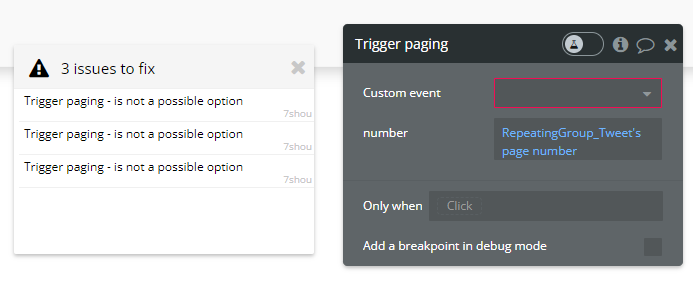
homeへ戻って、Custom Page_changeのワークフローを右クリックでコピーして、mypageのワークフローへPasteし、先ほどの3つのTrigger paging – is not a possible optionをクリックすると、自動的にpaging(copy)が表示され解決します。しかし、それ以外で12 issuesが一気に発生してしまいました。面倒に見えても、これでそもそも問題があると把握でき、すぐに原因がわかり対処が可能です。今回発生したissuesもフォルダやエレメント参照関係ですので、解決してみてください。難しそうでしたら、homeのワークフローで確認し、解決方法を考えてみてください。

最終的に0 issuesになって、次のステップへ進めます。
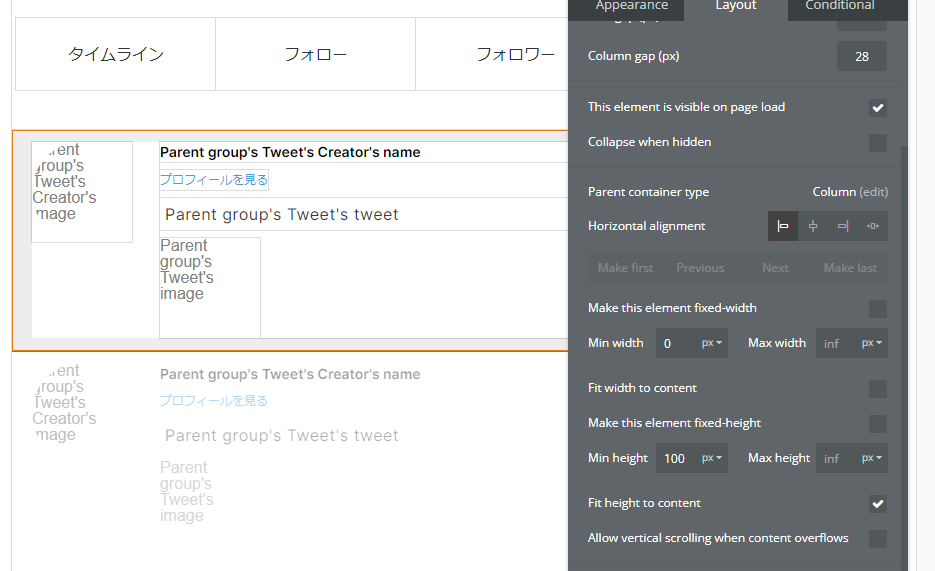
Group Tweetは縮んでいるため、Layoutでは「Fit width to content」のチェックを外して元の形に戻しておきます。

RepeatingGroup_TweetとGroup_PagingとListofNumbers_AをGroup elements to a Column containerまたはCtrl+Gでグループ化させ、Group_timeline_with_pagesという名前を付けます。
Group_timeline_with_pagesのLayout:
- Container layout: Column
- This element is visible on page load: unchecked
- Collapse when hidden: checked
- Horizontal alignment: Center
- Make this element fixed-width: unchecked
- Min, Max width: 0px, inf
- Fit width to content: unchecked
- Make this element fixed-height: unchecked
- Min, Max height: 0px, inf
- Fit height to content: checked
右クリックでGroup elements to a Column containerではなく、Ctrl+Gでグループ化した際、グループ内のグループのLayoutが崩れてしまうので、Responsiveを使いながら、もとの形に戻しましょう。(RepeatingGroup_TweetやTweetなども確認し各自設定を戻してください。


7.6 フォロー・フォロワー一覧を作成する
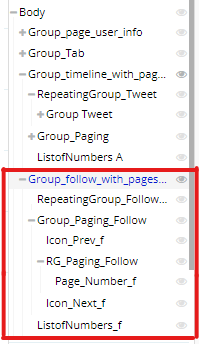
次に、フォロー・フォロワーのタブをクリックした時に表示する一覧を作成します。先ほどのGroup_timeline_with_pagesをCopy to another appし、Body内にPasteし、名前を変更します。同じページ内のため、issuesは発生しませんので、ご安心ください。Group_Tweetを削除します。名前は以下の通りに変更します。

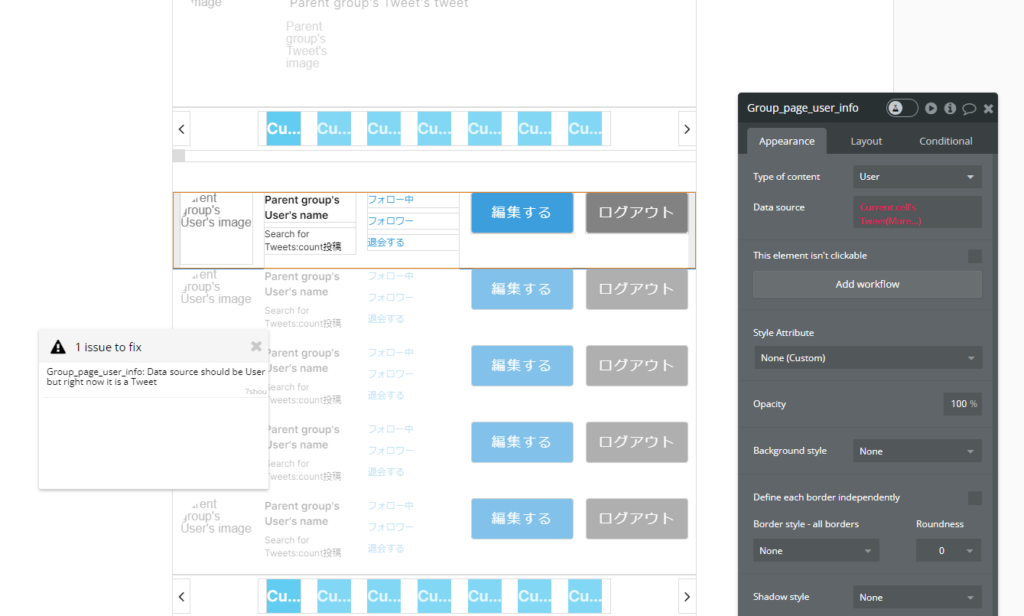
次に、Group_page_user_infoをCopy to another appし、RepeatingGroup_FollowにPasteします。

1 issueが発生しましたが、次の章に説明しますので、一旦放置します。issueの内容を補足説明すると、データソースが異なる(Tweet≠User)ため、入れたグループのCurrent cell’s Userのデータを読み込めないとのことです。
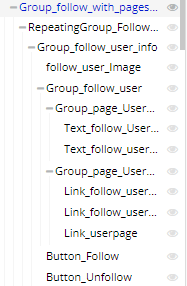
名称を変えます。(※Group_follow_userの中の2つのグループは削除するため、名前の変更はしなくて結構です)

各自ワークフローの名前もFollowに変更してください。
では、Group_follow_userのパラメータを変更しておきます
Group_follow_userのLayout:
- Container layout: Column
- Apply gap spacing between elements: checked
- Row gap: 3px
- Make this element fixed-width: unchecked
- Min, Max width: 108px, inf
- Fit width to content: unchecked
- Make this element fixed-height: unchecked
- Min, Max height: 0px, inf
Group_page_User…のグループ内にあるテキストとリンクのエレメントをUI BuilderのElement TreeでGroup_follow_userにドラッグアンドドロップし、空になったグループを削除します。

Button_FollowとButton_Unfollowのテキストを「フォローする」と「フォロー解除」にし、スタイルをfollow_button(元スタイルはpost_buttonと同じ)とunfollow_button(元スタイルはbutton_logoutと同じ)にしておきます。LayoutタブでVertical alignmentをCenterに変更します。
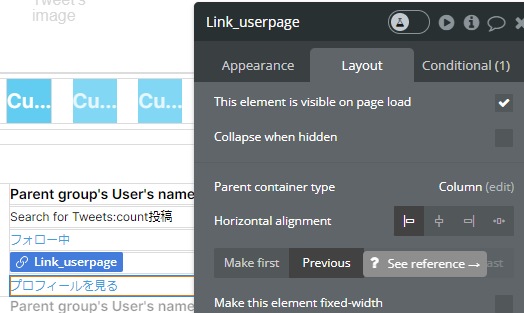
「プロフィールを見る」のリンクは「Search for Tweets:count投稿」の下に移動させましょう。Previousを2回クリックすれば、上に移動します。最後にボタンのWidthを180px (fixed)にします。



タブ切り替えのワークフローを実装する
各タブの要素ができたので、実際にタブをクリックした時に表示する要素を変更するワークフローを設定します。「Group_timeline_with_pages」と「Group_follow_with_pages」は非表示になっているかどうか確認しておいてください(This element is visible on page loadチェックなし、Collapse when hiddenチェック)。
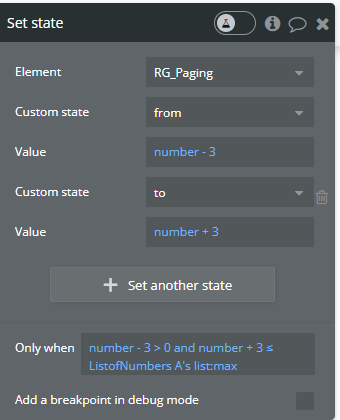
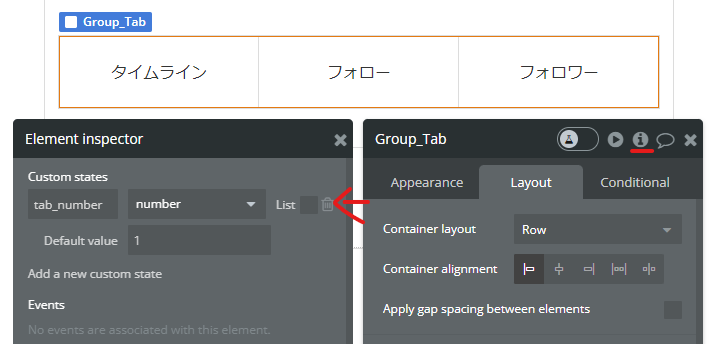
タブをクリックした時に、Group Tabに設定するCustom Statesの値を変更させることで実装します。まず、Group_Tabをクリックし、Custom state tab_numberを作成しましょう。Custom Statesに関して第5章2で説明しているので、忘れた方はもう一度目を通してみてください。

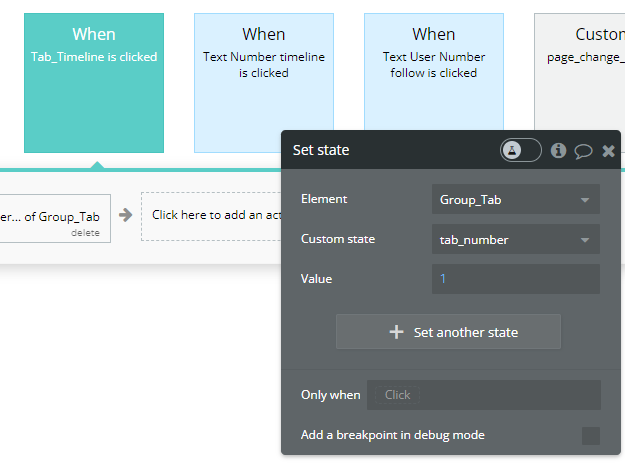
まず、Text Timeline をクリックし、プロパティエディタからワークフローを開始します。アクションはElement Actions > Set stateを選択します。
Text Timelineをクリックしたときは tab_number を1に設定します。

同様に、Tab_Followをクリックしたときは tab_number を2に、Tab_Followerをクリックしたときは tab_number を3にするように設定します。フォルダPageが作成されていない場合、作成し、Tabのワークフローを追加して、色をCyanにすれば目立ちますので、確認しやすくなります。
タブ切り替え時の表示/非表示を設定する
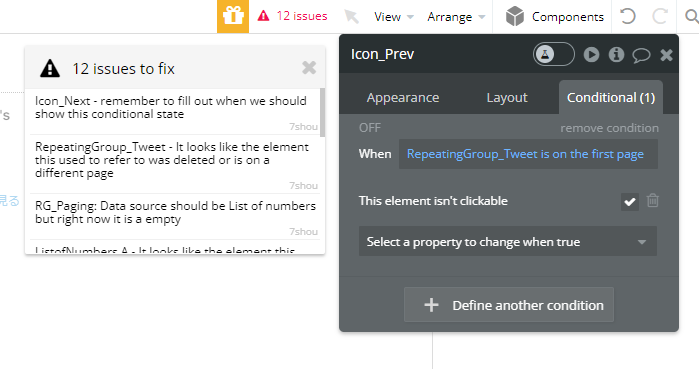
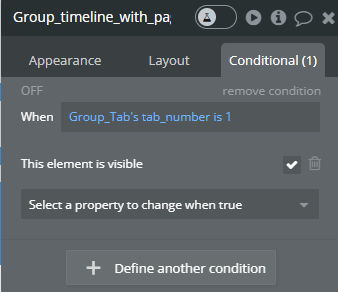
ワークフローでtab_numberの値を変更できるようにしたので、tab_numberに合わせて要素の表示/非表示を設定します。Group_timeline_with_pagesのConditionalタブで、「tab_numberが1のとき表示」とします。

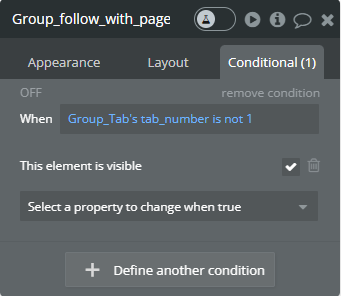
次にGroup_follow_with_pagesですが、こちらはフォロー、フォロワーどちらも表示するため、Conditionalの設定は「tab_numberが1でないときに表示」とします。

これで、タブをクリックしたときにtab_numberが変更され、タブの内容が切り替わります。
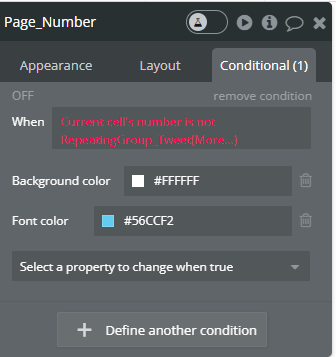
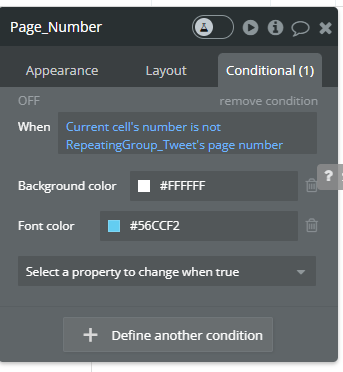
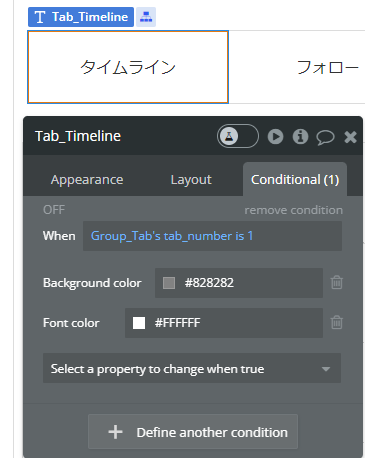
最後に、現在選択しているタブがわかるよう、タブのConditionalを設定します。それぞれのタブ(Text Timeline、Text Followed、Text Follower)は、tab_numberの値に応じて背景色・文字色を変更します。

同じくTab_FollowのConditionalはWhen Group_Tab’s tab_number is 2, Tab_FollowerのConditionalはWhen Group_Tab’s tab_number is 3の場合にBackground color #828282, Font color #FFFFFFとなるように設定します。
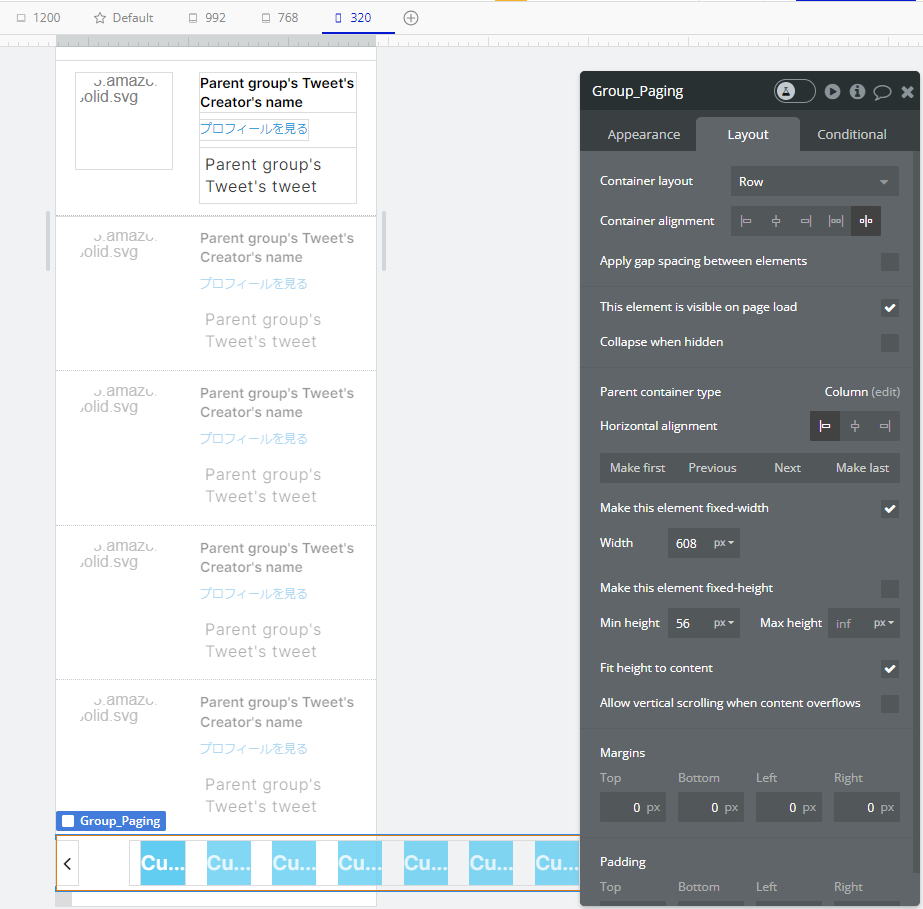
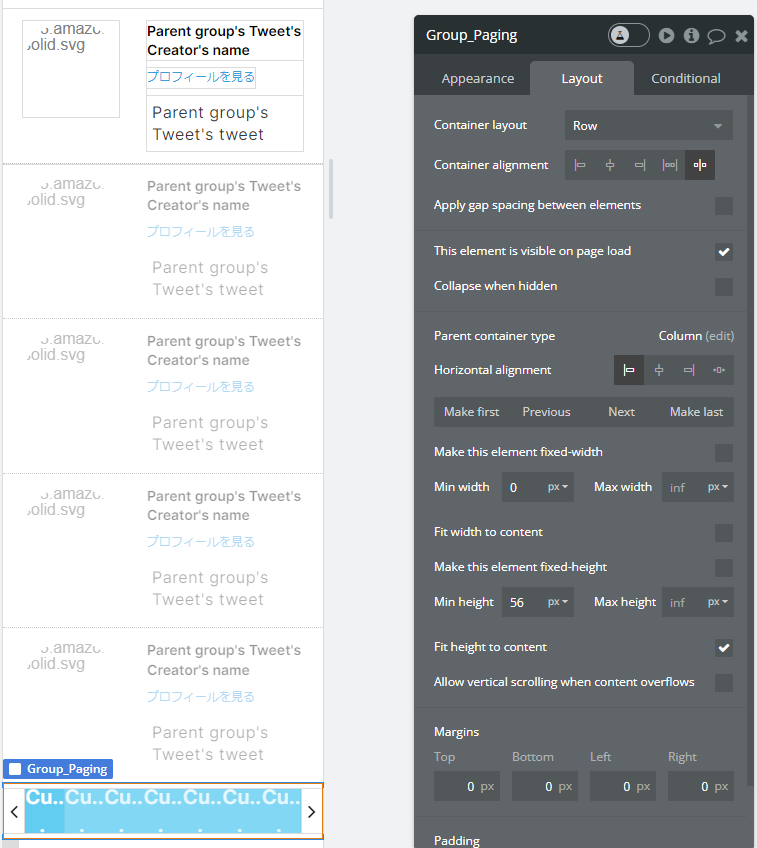
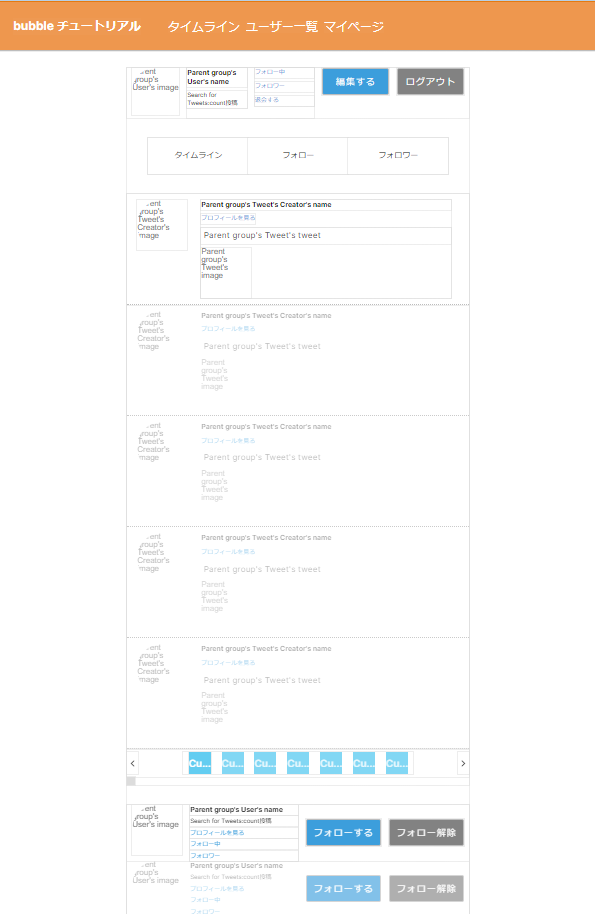
最後に、ページ内の各エレメントの位置・サイズを調整してマイページの見た目の作成は完了です。各自Responsiveでもチェックしておきましょう。

Reusableの中身が見えない場合が、プレビューで見えていればそのままで大丈夫です。

残っている1件のissueは一旦そのまま残して、次の章に行きましょう。


















