この章ではマイページを作成します。

7.1 マイページを作成する
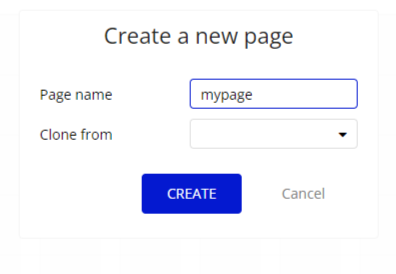
マイページを作成します。

基本的にページの設定はどのページも同じにします。
mypageのLayout設定
- Container layout: Column
- Apply gap spacing between elements: checked
- Row gap(px): 34
- Preset page width: Full width
- Width for UI builder: 1200
- Min width: 320
- Min height: 600
Reusableで作ってあるHeaderを左メニューのReusable elementsから「Header」をページ上部にドラッグ&ドロップします。Headerの設定はhomeと同じです。
HeaderのLayout設定:
- Make this element fixed-width: checked
- Width:100%
- Make this element fixed-height: unchecked
- Min, Max height: 100px, inf
- Fit height to content: checked
グループbodyをHeaderの下に配置します。
BodyのLayout設定:
- Container layout: Column
- Apply gap spacing between elements: checked
- Row gap(px): 40
- Horizontal alignment: center
- Make this element fixed-width: unchecked
- Min, Max width: 320px, inf
- Fit width to content: checked
- Make this element fixed-height: unchecked
- Min height: 100px, inf
- Fit height to content: checked
BodyのType of contentをUser, Data sourceをCurrent Userにします。Bodyの中にまずGroup_page_user_infoを作成します。Type of contentをUser, Data sourceをParent group’s Userにします。
Group_page_user_infoのLayout:
- Container layout: Row
- Apply gap spacing between elements: checked
- Column gap: 16px
- Make this element fixed-width: checked
- Width:100%
- Make this element fixed-height: unchecked
- Min, Max height: 100px, inf
- Fit height to content: checked
- Padding: Left 10px, Right 10px
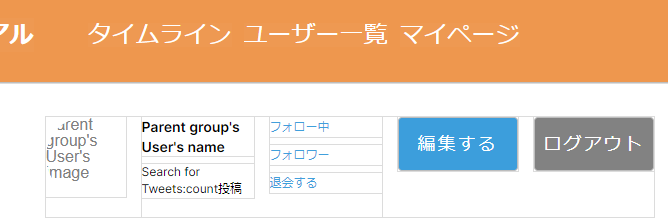
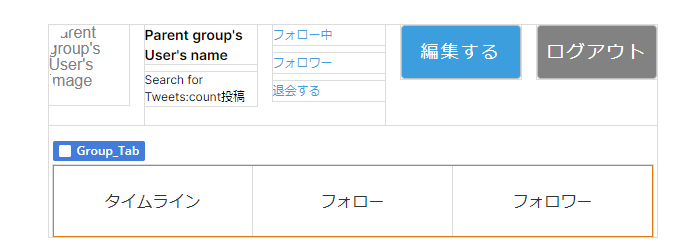
Group_page_user_infoの中に置くエレメント:ユーザーイメージ(Image)、名前(Text)、ツイート件数(Text)、フォロー中件数(Link)、フォロワー件数(Link)、退会(Link)、編集(Button)、ログアウト(Button)
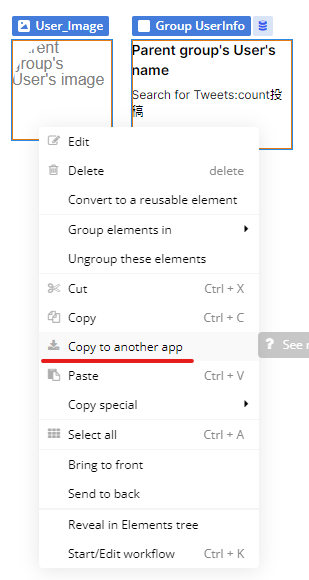
ここでは一部のエレメントをhomeから拾ってみましょう。現在のブラウザのタブを右クリック等で複製し、片方のタブでhomeに移動し、上部にあるUser_Imageを選択した状態でShiftを押しながらGroup UserInfoを選択し、右クリックしCopy to another appをします。mypageのタブでGroup_page_user_infoを選択しグループ内に右クリックでPasteをします。Group UserInfoのLayoutにFit width to contentにチェックを入れます。

このページでは複数の場所にUserの画像や名前などが現れるため、わかりやすくするために名前を変更しておきます。ユーザー画像(page_user_Image)、ユーザー名(Text_page_UserName)、ツイート件数(Text_page_user_PostNumber)に変更します。Group_page_user_infoのデータソースをあらかじめに設定したおかげで、データソース関連エラーなどが発生しませんので、余計に修正に時間をかけなくて済みます。
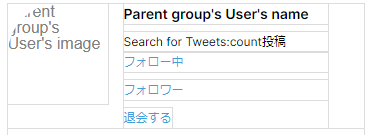
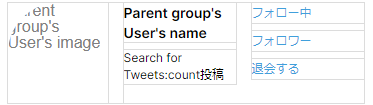
名前とツイート件数を選んでCtrl+G(command+G)でグループ化(名称:Group_page_UserText、container layout:Column)し、Link Mypageを選んでコピー&ペーストで複製し、フォローとフォロワーと退会するのリンクに名称を変更(Link_page_user_Following、Link_page_user_Follower、Link_withdraw)します。また、その3つのリンクを選んでCtrl+Gでグループ化(名称:Group_page_UserLink)させます。
注意:画像やリンクやテキストエレメントのスタイルがNoneなどになった場合、以前のスタイルを選んでおいてください。

homeから拾ったGroup UserInfoの名前をGroup_page_userにし、Layoutを以下の通り変えます:
Group_page_userのLayout:
- Container layout: Row
- Apply gap spacing between elements: checked
- Column gap: 16px
- Make this element fixed-width: unchecked
- Min, Max width: 240px, inf
- Make this element fixed-height: unchecked
- Min, Max height: 100px, inf
Group_page_UserText 及びGroup_page_UserLinkのLayout:
- Container layout: Column
- Apply gap spacing between elements: checked
- Row gap: 8px
- Make this element fixed-width: unchecked
- Min, Max width: 110px, inf
- Make this element fixed-height: unchecked
- Min, Max height: 0px, inf

フォロー人数、フォロワー人数の表示はあとから設定します。投稿の件数はhomeからのままで大丈夫です(Do search for Tweet Created by = Current User :count 投稿)
以前お伝えしましたが、グループ化するときに元のLayoutが崩れてしまう場合がございます。上記のスクリーンショットの通りに二つのカラムにならない場合、以下の動画を確認し、各エレメントの揃えてみてください。
※時々スクリーンショットや動画の画面は白くなっていますが、気にしなくて大丈夫です。原因はViewでShow gridを外した状態でスクリーンショットや動画取ったためです。Show gridを付けたままで作成し続けて下さい。
退会を押し間違いのないように、Fit width to contentをcheckedにします。
Visual elements > Button からアカウント情報の編集ボタンとログアウトボタンをGroup_page_user_info内に配置します。
編集ボタンの名称を「Button_Edit」に変更し、デフォルトのStyle「Primary Button」からパラメータを変えずDetachして新たなStyle「Edit_button」として保存しておきます。
ログアウトボタンの名称は「Button_Logout」にし、ログアウト用のボタンStyleとして「Logout_button」を新しく作り、以下のパラメータを入力します。
Style Logout_buttonのAppearance:
- Font: Inter, 500
- Font size 18px
- Center alignment/中央揃え
- Font color: Primary contrast #FFFFFF
- Word spacing, Line spacing, Letter spacing: 0, 1, 2
- Background style: Flat color
- Color: #828282
- Border style – all – borders: Solid
- Roundness: 4
- Width: 1
- Color: #BDBDBD
- Shadow style: None
デフォルトのConditionalを削除して以下のように設定します。

Button_EditとButton_logoutのLayout設定:
- Vertical alignment: Top-aligned
- Make this element fixed-width: checked
- Width:150 px
- Make this element fixed-height: unchecked
- Min, Max height: 54px, inf

BodyのType of ContentがUserになっているか、Body内のユーザ関連のエレメントはParent Group’s Userのカラムを指定しているかどうかご確認してください。データソースが合わないとき、APIキーが結ばれていないとき、ワークフローなどにエラー発生したときなどに「0 issues」は赤くなり、問題の数を表していきます。


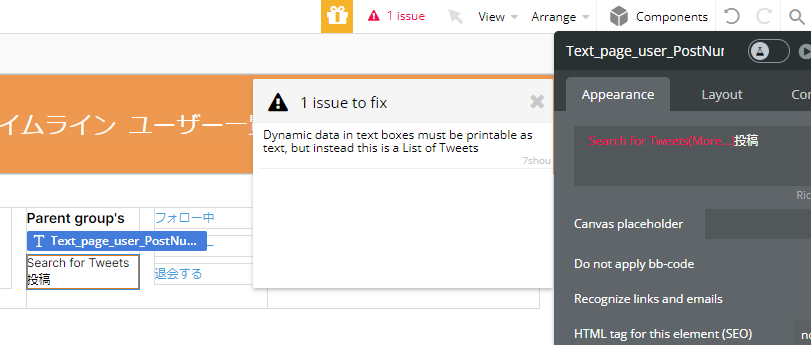
読んでみると問題が発生した理由を確認でき、クリックすると、問題発生したエレメントなどに移動し、赤文字で問題箇所を表してくれるので、現段階では0件のはずですが、1件以上であれば、解決しておいてください。

例えば、上記のスクリーンショットの問題は、テキストタイプです。:countがついていないことで、dynamic dataがツイートのリストになってしまいます。テキストエレメントはリストデータを表すことができないですので、Moreをクリックし、:countを選んだら、問題は解決し、0 issues状態に戻ります。
7.2 マイページにログアウト処理を実装
ログアウト処理を実装
ログアウト処理を実装する
マイページの基本情報が表示できたところで、ログアウト処理を実装します。
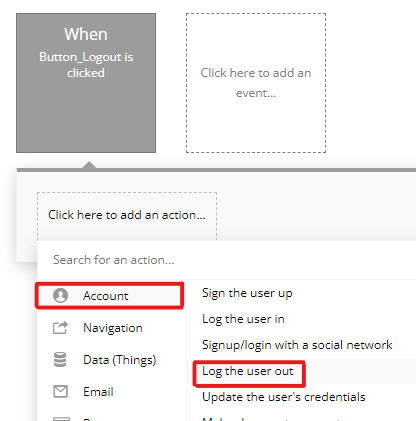
Button logout(ログアウト)ボタンからワークフローを開始し、アクションはAccount > Log the user outを選択します。

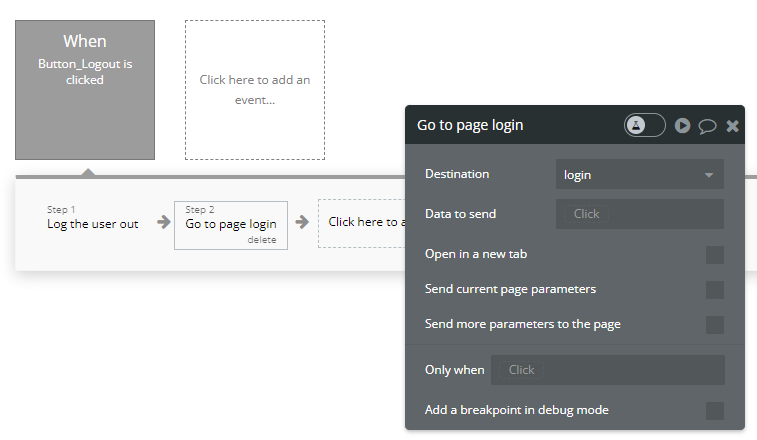
これだけでログアウトは完了ですが、マイページに止まってしまうため、Go to page…アクションでloginページに遷移させます。

プレビューして確認する
それでは一連の流れを確認しましょう。
ログインした状態でマイページを表示します。ログアウトしていた場合は、ログインして、https://(アプリ名).bubbleapps.io/mypage にアクセスしてください。

ログアウトボタンをクリックして、ログイン画面に遷移したら成功です。
7.3 編集ポップアップを作成する
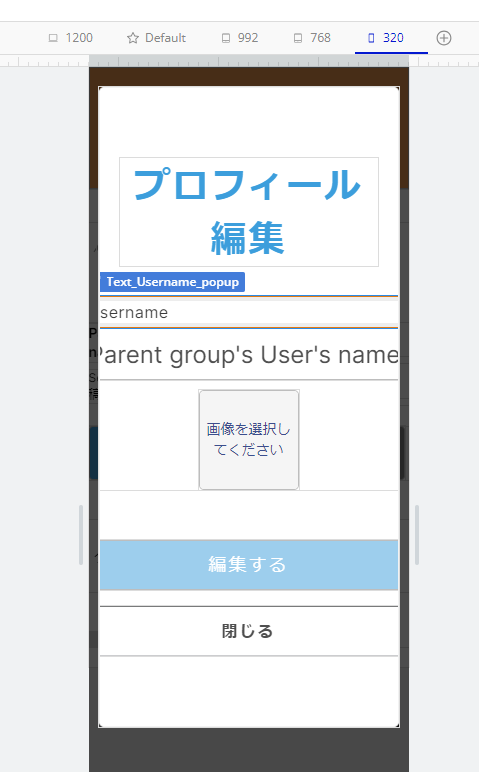
マイページ画面で「編集する」ボタンをクリックしたときに、ユーザー名やアイコンを編集するポップアップを作成します。

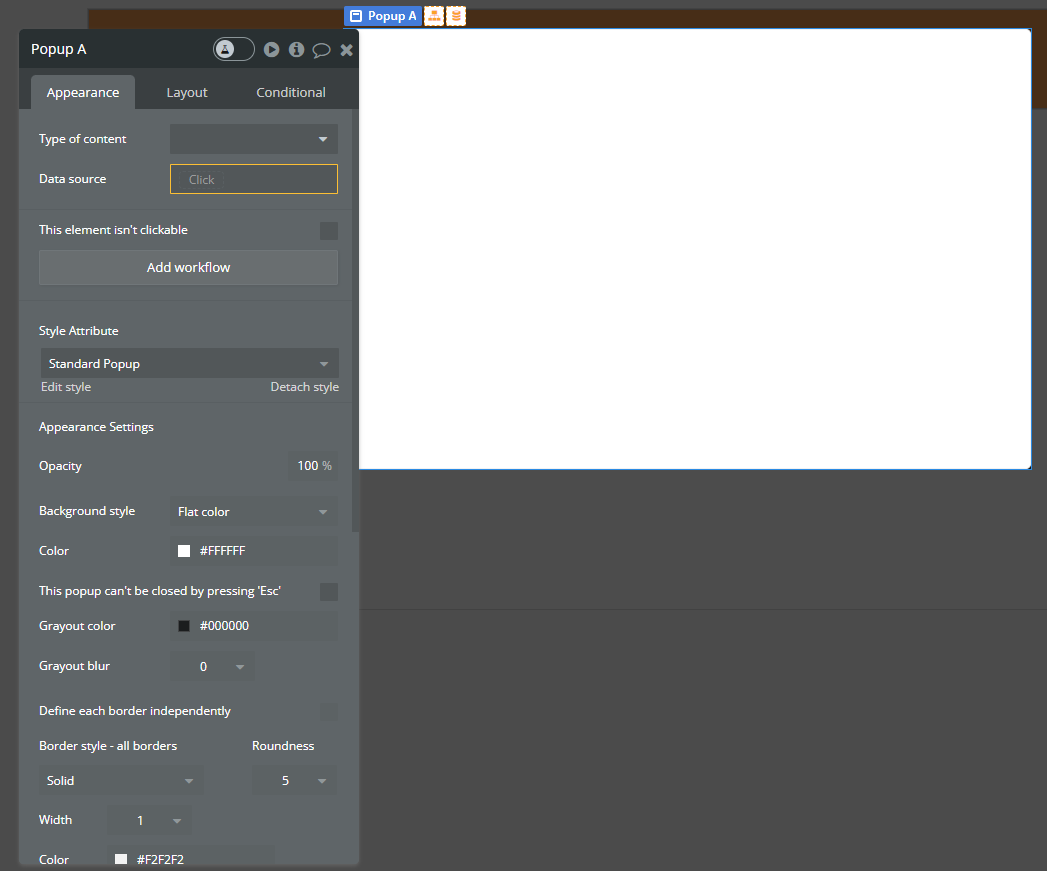
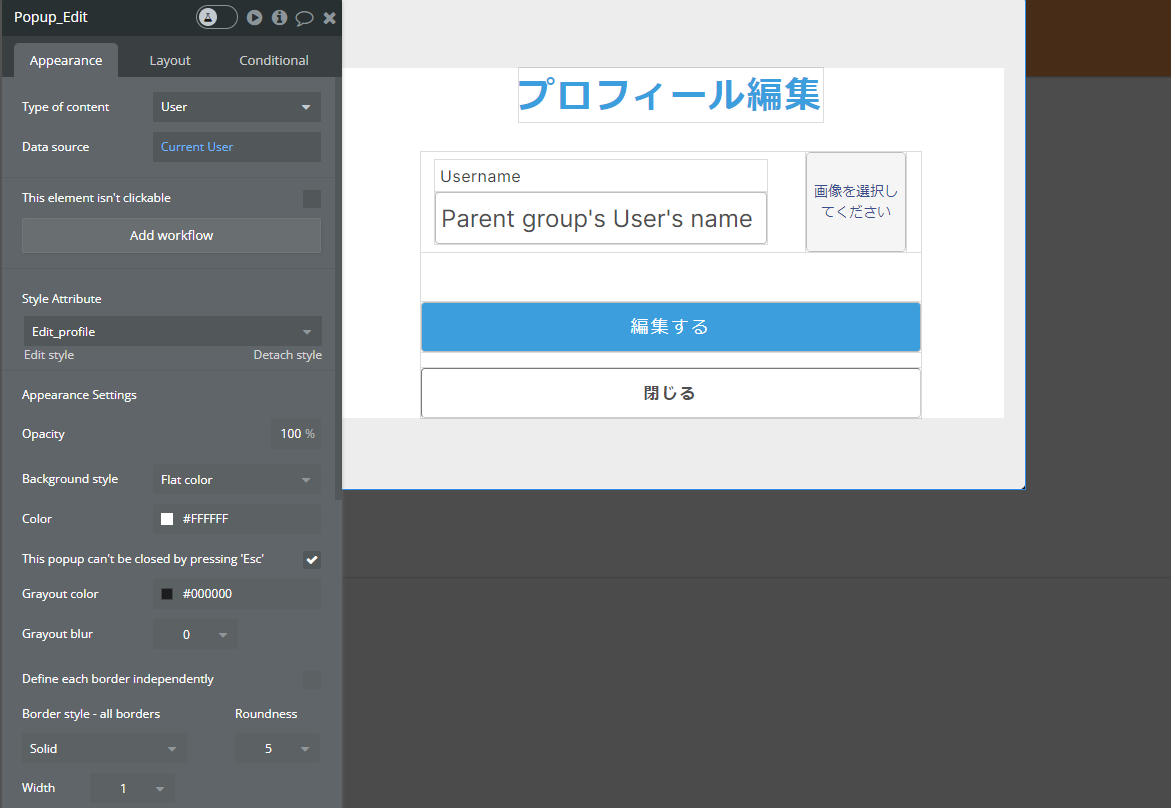
Containers > Popup を画面上に配置します。Popupの名称を「Popup_Edit」に変更し、Type of content:User、Data source:Current Userを選択します。
サイトやシステムによって設定は異なりますが、bubbleではポップアップを表示している際に背景の黒い部分をクリックするとポップアップが非表示になります。これを防止するには、「This popup can’t be closed by pressing ‘Esc’」にチェックいれます。
Popup_EditのLayout:
- Container layout: Column
- Apply gap spacing between elements: checked
- Row gap: 30px
- Make this element fixed-width: unchecked
- Min, Max width: 0px, 720px
- Make this element fixed-height: unchecked
- Min, Max height: 100px, inf
- Fit height to content: checked
- Padding: Top 70px, Bottom 70px, Left 20px, Right 20px
Standard PopupのStyleを変更しますので、Styleを外して新たにEdit_profileを作成し、以下のようにStyle設定をします。
Style Edit_profileのAppearance設定:
- Appearance
- Background style: Flat color
- Color: #FFFFFF
- Grayout color: #000000 70%
- Grayout blur: 0
- Border style – all borders: Solid
- Roundness: 5
- Width: 1
- Color: #F2F2F2
- Shadow style: Outset
- Horizontal offset: 2
- Vertical offset: 2
- Blur radius: 4
- Spread radius: 0
- Boxshadow color:#000000 100%
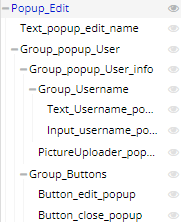
Popup内のエレメントを配置します。


ポップアップ内のGroupのデータソースをParent Group’s Userに設定しておいてください。
Text_popup_edit_nameはStyleをHeaderにして、Detach styleしCreate a new style(「Title_blue」)にします。の
Style Title_blueのAppearance:
- HTML tag for this element (SEO): h2
- Font: Inter, 700
- Font size: 36px
- Center alignment/中央揃え
- Font color: #2D9CDE
- Word spacing, Line spacing, Letter spacing: 0, 1.5, 2
- Center the text vertically: checked
- Background style: None
Text_popup_edit_nameのLayoutを設定:
- Horizontal alignment: center
- Make this element fixed-width: unchecked
- Min, Max width: 0px, inf
- Fit width to content: checked
- Make this element fixed-height: unchecked
- Min, Max height: 0px, inf
- Fit height to content: checked
Group_popup_UserのLayout:
- Container layout: Column
- Apply gap spacing between elements: checked
- Row gap: 50px
- Horizontal alignment: center
- Make this element fixed-width: unchecked
- Min, Max width: 0px, 500px
- Fit width to content: unchecked
- Make this element fixed-height: unchecked
- Min, Max height: 0px, inf
- Fit height to content: checked
Group_popup_User_infoのLayout:
- Container layout: Row
- Container alignment: Space around
- Apply gap spacing between elements: checked
- Row gap: 10px
- Column gap: 10px
- Make this element fixed-width: unchecked
- Min, Max width: 0px, inf
- Fit width to content: unchecked
- Make this element fixed-height: unchecked
- Min, Max height: 100px, inf
- Fit height to content: checked
Group_UsernameのLayout:
- Container layout: Column
- Apply gap spacing between elements: unchecked
- Vertical alignment: Center
- Make this element fixed-width: unchecked
- Min, Max width: 0px, inf
- Fit width to content: checked
- Make this element fixed-height: unchecked
- Min, Max height: 0px, inf
Group_ButtonsのLayout:
- Container layout: Column
- Apply gap spacing between elements: checked
- Row gap: 16px
- Make this element fixed-width: unchecked
- Min, Max width: 0px, inf
- Fit width to content: unchecked
- Make this element fixed-height: unchecked
- Min, Max height: 0px, inf
エレメントに関しまして、Picture Uploader以外LayoutはFixed width 100%にするか、FixedしないでMin, Max width: 0px, infにします。高さに関しまして、Inputはfixed50pxにし、テキストエレメントはfixedからチェック外し、Min, Max height: 0px, infかつFit height to contentにチェックします。ボタンはfixedからチェック外し、Min, Max height: 50px, inf+Fit height to contentにチェックするようにします。
Fixed widthの100%ではなく、特定の数字を入れると以下のようになりかねないため、気をつけてください。必ずResponsiveで画面を確認しつつ実装進めるようにしてください。

Picture Uploader_popupのData sourceはParent Group’s User’s imageにします。ちなみに、Parent Group’s Userの代わりに「Parent group’s thing」になっている場合、グループのデータソース設定済ませていないという意味なので、再度ご確認しすべてのポップアップ内のGroupはParent Group’s Userに設定しておいてください。
Picture Uploader_popupのLayout設定
- Make this element fixed-width: checked
- Width: 100px
- Make this element fixed-height: checked
- Height: 100px
Picture UploaderのプロパティエディタのAppearanceタブからDynamic imageをParent group’s User’s imageにし、Attach this fileをParent group’s Userにします。
Make this file privateにチェックを入れます。チェックを入れないと画像が外部の第三者からも画像が確認できてしまうためです。チェックを入れるとAttach this file toと表示されます。画像ファイルをプライベート化する場合、カラムに保存するのとは別に、テーブルのレコードに画像を紐づける必要があります。ユーザー画像なので、このユーザーに紐づけることにします。

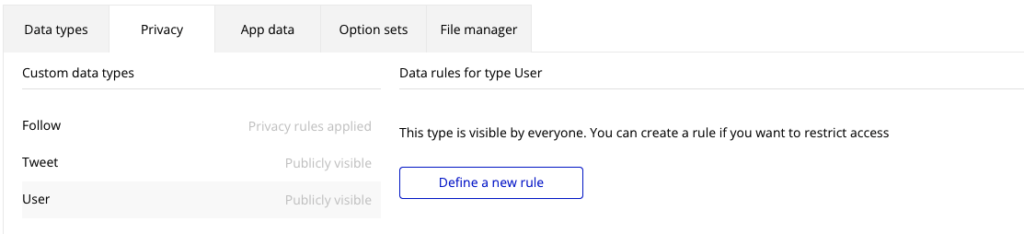
第6章設定していない場合:Userにプライバシールールを設定しておきます。Data > Privacy タブでUserを選択し、Define a new ruleをクリックします。

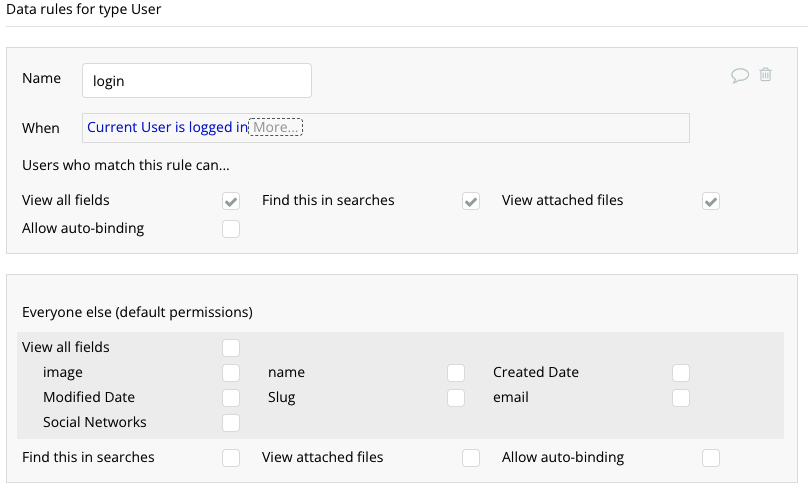
loginという名前をつけて、「ユーザーがログインしているとき」という条件にし、以下のようにチェックを入れます。これで、ログインしているユーザーがUserのデータの閲覧、検索、紐づけたファイルの閲覧ができる設定になります。

Designタブに戻って、ポップアップのInput_username_popupのInitial contentをParent Group’s User’s nameにし、Prevent “enter” key from submittingとThis input should not be emptyにチェックしておきます。これで、Popup Edit = Current User(自分自身)’s nameとなり、自分自身の登録した名前が表示されることになります。
「閉じる」ボタンのStyleを新しく「Close_Button」として作成し、設定します。
Style Close_ButtonのAppearance設定:
- Appearance
- Font: Inter, 700
- Font size 16px
- Center alignment/中央揃え
- Font Color: #4F4F4F
- Word spacing, Line spacing, Letter spacing: 0, 1, 2
- Background style: None
- Border style – all – borders: Inset
- Roundness: 4
- Width: 1
- Color: #CCCDCF
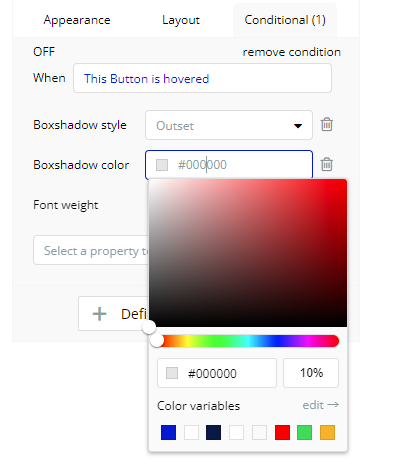
Stylesタブの中でLayoutではPadding Top 10px, Bottom 10px、ConditionalではWhen This Button is hovered → Boxshadow style: Outset, Boxshadow color: #000000の10%, Font weight: 900にします。

これでポップアップの設定が完成しました。ボタンのワークフローやポップアップ呼び出しなどは第8章で実装しますので、いったんそのまま残しておきます。
7.4 タブを作成する

タブを内包するグループ「Group Tab」を配置します。
Group TabのLayout:
- Container layout: Row
- Apply gap spacing between elements: unchecked
- Horizontal alignment: Center
- Make this element fixed-width: unchecked
- Min, Max width: 280px, 600px
- Fit width to content: unchecked
- Make this element fixed-height: unchecked
- Min, Max height: 10px, inf
- Fit height to content: checked
内部に3つのTextエレメントを配置します。

テキストの内容と名称はタイムライン(Tab_Timeline)、フォロー(Tab_Follow)、フォロワー(Tab_Follower)にします。各Textのサイズは、スマートフォンでも入りきるように320pxの1/3幅を最小値としますが、BodyにPaddingが左右20pxずつ設定されているため、280pxの1/3幅とします。割り切れないので90pxとすれば問題ありません。
各TabテキストエレメントのLayoutを以下の通りにします:
各TabテキストエレメントのLayout設定:
- Make this element fixed-width: unchecked
- Min, Max width: 90px, 200px
- Fit width to content: unchecked
- Make this element fixed-height: unchecked
- Min, Max height: 72px, inf
新しいStyle Tabsを作って、Appearanceのパラメータを設定します。
TabsのAppearance設定
- Font: Inter, 400
- Font size: 16px
- Center alignment/中央揃え
- Font color: #333333
- Word spacing, Line spacing, Letter spacing: 0, 1.4, 0
- Center the text vertically: checked
- Background style: Flat color
- Color: #FFFFFF

















