第4章ではホーム(仮)ページ、新規会員登録ページ、ログインページ、メールアドレス認証ページ、パスワードリセットページ、パスワード再設定ページを作成します。





4.1 新規ページを作成する
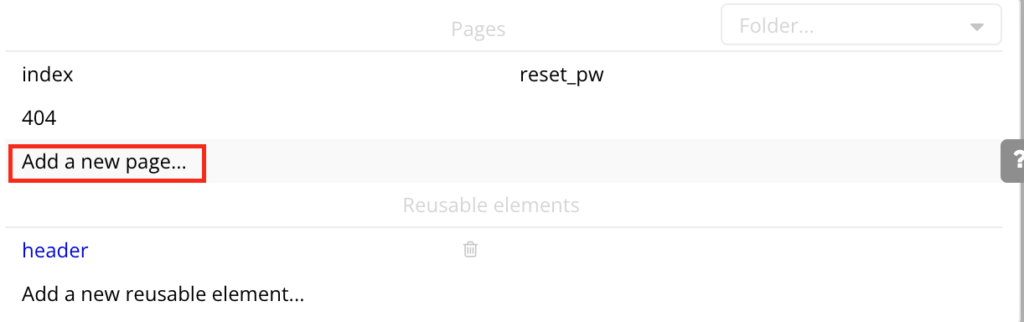
新規ページを作成する場合、ビジュアルエディタからページ一覧を表示し、「Add a new page…」を選択します。

まず、ログインしたユーザーのLP(ランディングページ)としてhomeを作成しますが、本章ではまだhomeのページ内部は実装しません。home(create a new pageしただけ)を作成した後、再度「Add a new page…」をクリックし、新規ページ作成をし、signupという名前を付けて新規会員登録ページを作成します。ページ名はURLに表示されるので分かりやすい名前にしましょう。


名前を入力して「CREATE」をクリックするとページが生成されます。
4.2 sign upページの作成
ページの基本設定とレスポンシブエンジンを適用する
空のキャンバスをダブルクリックしページのプロパティエディタを開きます。AppearanceにあるPage titleに設定した値は、ブラウザのタブに表示されます。Page titleを新規登録に変更し、Layoutを以下のパラメータで設定します。
signupページのLayout設定:
- Container layout : Row
- Container alignment: centered
- Preset page width: Full width
- Default builder width: 1200
- Min width: 320
- Min height: 600
ページのサイズの設定やResponsiveタブでの確認の仕方忘れた場合、3.5章で確認してください。
振り返り:
Default builder widthについてはビジュアルエディタ上の横幅なので、あまり気にする必要はありません。基本的なPCの横幅程度にしておけば問題ないですが、Preset page widthでFull widthを選択すると1200になりますので、このままにします。Min widthはスマートフォンの最小サイズ320にしておきます。画面高さはエレメントの高さに合わせて自動的に調整されるので、Min heightを600くらいにしておけば問題ないです。
UI Builderタブに切り替え、ページをダブルクリップしてプロパティエディタを表示させます。
Page signupのStyle設定(Bodyという名前で保存しておく)
- Back ground style: Flat color
- Background color: #FFFFFF
新規スタイル作成&Stylesタブで確認の仕方忘れた場合3.5章で確認してください。
エレメントを配置する
画面にページタイトルや新規作成時の入力欄を配置していきますが、セクションごとにグループにまとめてGroupの名前は明瞭で簡潔に分かりやすい名前を付けましょう。あとから修正する際や他の開発者が確認する際、わかりやすくなります。
サインアップグループを作成する
最初に、サインアップに利用する要素をまとめるグループを作成します。Containers > Group を画面に配置します。
Group_signupのLayout設定:
- Container layout: Column
- Vertical alignment: centered
- Apply gap spacing between elements: checked
- Row gap: 32
- Min, Max width: 280px, 500px
- Min, Max height: 100px, inf
- Padding Left, Right : 20, 20
内部エレメントを縦に並べたいので、Columnにします。Vertical alignmentはcentered(中央揃え)にしておきます。横幅が固定幅になっているので、スマートフォンで表示したときに画面横幅より少し小さくなるようにMake this element fiexd-widthのチェックを外し、Min widthは280px、Max widthは500pxとします。ただし、横幅は最大値まで広がってしまうので、PaddingのLeft、Rightに20pxを設定します。
エレメント間の余白は32pxにしたいのでLayoutの「Apply gap spacing between elements」にチェックを入れ、Row gap(px)を32にします。Min heightは100pxにしておきます。これから作成する内部エレメントは100px以上あるので、高さは内部エレメントに合わせて調整されます。

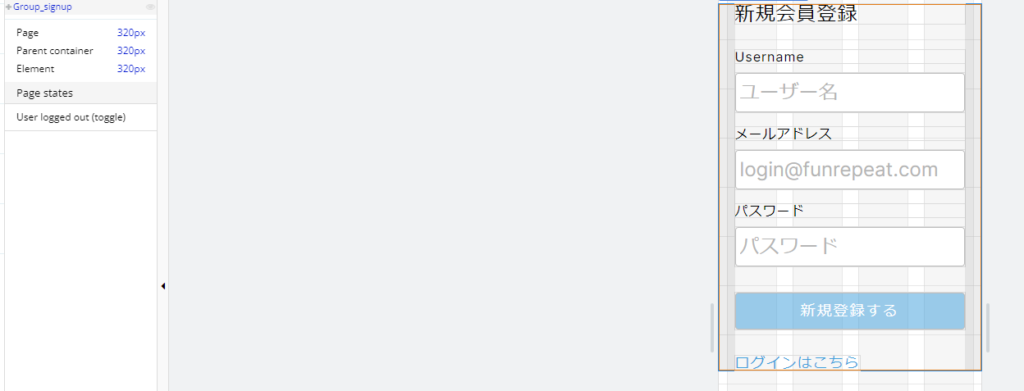
プロパティエディタから、Group SignupのStyleを「Group_signup」にしておきます。Detach styleをクリックし+Create a new style、Stylesタブに移動すると確認できますが、背景色・ボーダーともに無色のグループです。
Group_signupは以下のパラメータを使ってください:
- Background style:None
- Border style:None
- Roundness:0
- Shadow style:None
ページタイトルを設置する
このグループの内部にページタイトルや入力フォームを設置していきます。
TextエレメントをGroup内部に配置します。Elements treeでGroupの内部に設定されていることを確認しましょう。
Textエレメントの名称と表示テキストを編集します。

page_titleのパラメータ設定:
- Font:Inter, 400
- Font size:24
- color:#000000 黒色
- Left alignment/左揃え
- Word spacing: 0
- Line spacing: 1(文字の高さと行の高さを同じにする)
- Letter spacing: 1
- Center the text vertically: checked
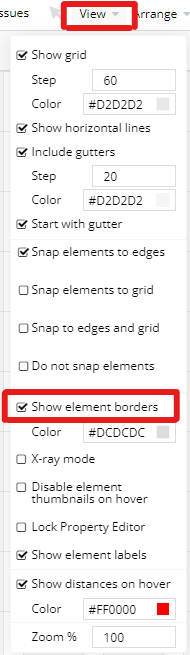
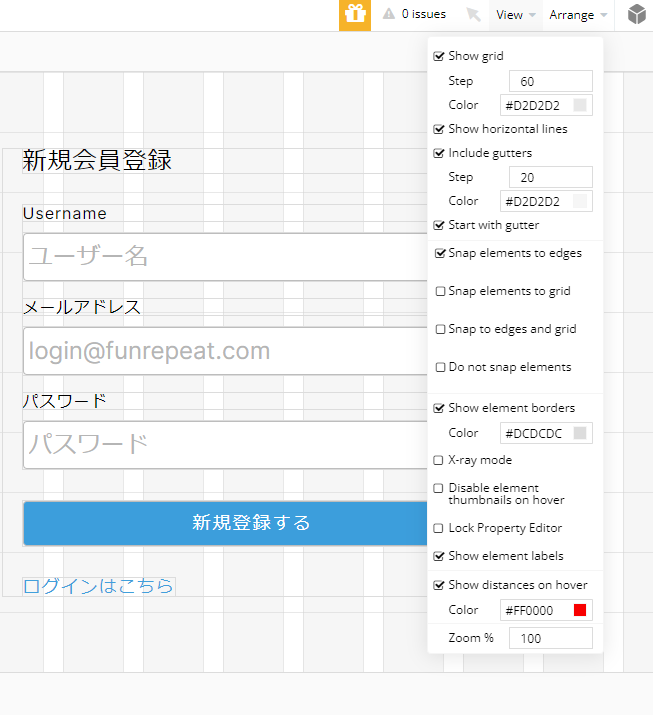
画面上部の「View」メニューから「Show element borders」にチェックを入れておくとエレメントの境界が表示されるためエレメント同士の位置関係がわかりやすいです。

内部のエレメントについては、レスポンシブ対応によって親エレメントに合わせたサイズを設定できます。例えばtextエレメントのPage TitleをLayoutから横幅100%にします。こうすると自動的に親エレメントGroup Signupに対して100%の横幅になります。Min heightを0にしておきます。

ユーザー名グループと入力欄を配置する
ユーザー名やメールアドレスなどの入力欄を配置します。この際に、ラベルと入力フォームを一つのグループにまとめておくと、複製する際に便利です。
ここではまずユーザー名の入力欄を作成します。Group Signup内に適当なサイズでtextエレメントとInputエレメントを挿入してください。textエレメントの名称は「Username_label」・内容を「Username」とし、Inputエレメントの名称は「Input_Username」に設定してください。
「Username_label」のスタイルを以下に示したパラメータに設定しスタイル名を「Input Label」として保存します。
Input_labelのStyle設定(Appearance):
- Font:Inter, 400
- Font size:16
- Font color:#000000 黒色
- Left alignment/左揃え
- Word spacing: 0
- Line spacing: 1(文字の高さと行の高さを同じにする)
- Letter spacing: 1
- Center the text vertically: checked
Designタブに戻って、Username_labelのLayout設定します
- Make this element fixed width:checked
- Width:100%
- Make this element fixed height:unchecked
- Min, Max height:0px, inf
- Fit height to content:checked
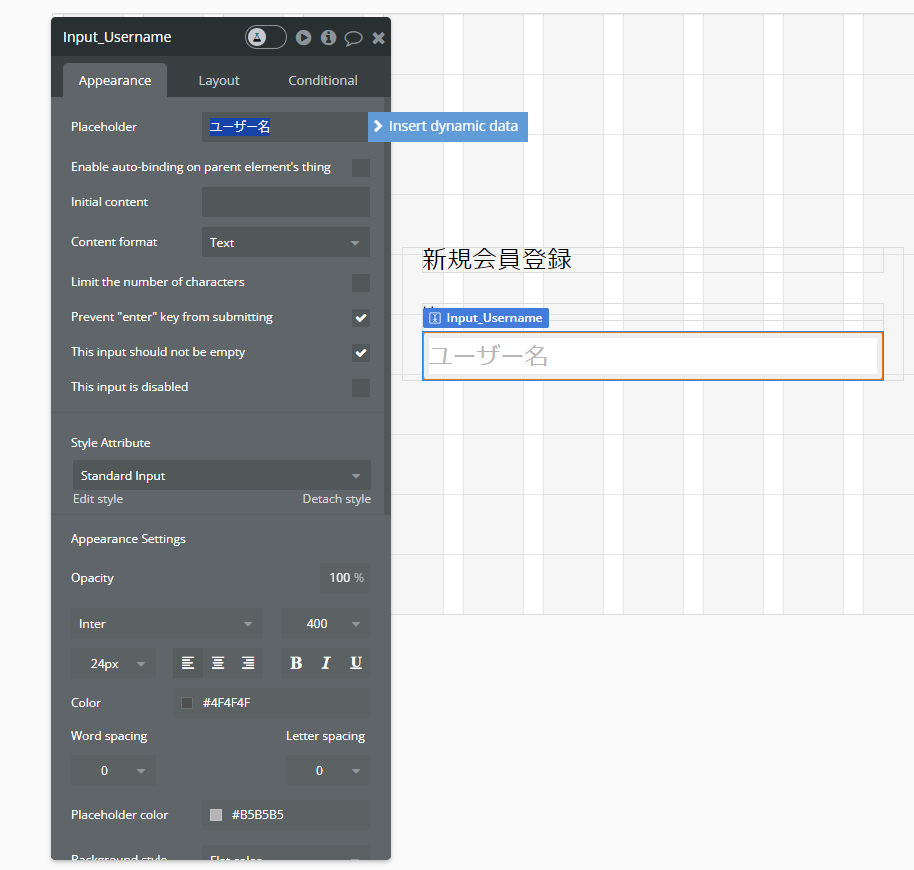
「Input_Username」のStyleは「Standard Input」(デフォルトスタイル)を選択しておきます。Edit styleを押して、パラメータが合っているかどうか確認し必要があれば修正してください。エレメント自体のパラメータ設定はDesignタブで行ってください。
Standard InputのStyle設定:
- Appearance
- Font:Inter, 400
- Font size:24
- Font color:#4F4F4F
- Left alignment/左揃え
- Word, Letter spacing: 0, 0
- Center the text vertically: checked
- Placeholder color: #B5B5B5
- Background style: Flat color
- (Background)Color: #FFFFFF
- Layout
- Padding Top, Bottom, Left, Right:5, 5, 5, 5
- Conditionalは元々ある3件をそのまま残します。
Input_UsernameのLayout設定
- Horizontal alignment:左揃え
- Make this element fixed-width:checked
- Width:100%
- Make this element fixed height:checked
- Height:48px
Placeholderは Input に値が入っていない時、ユーザーに表示される文字のことで、主に入力する内容の説明やサンプル値を設定します。ここでは「ユーザー名」と入力します。

This input should not be emptyに✓を入れておきます。Inputへの入力がない場合、先に進めない状態になり、Bubble側は空欄validation check(バリデーションチェック:入力がない状態の提出や不適切なフォーマットの入力防止するための措置)を行ってくれます。また、入力途中のEnterキーで別のインプットへの移動や申請確定防止のためにPrevent “enter” key from submittingに✓を入れておきます。
バリデーションチェックについてもう少し触れておくと、バリデーションとは、入力内容や記述内容が要件を満たしているか、妥当性を確認することです。例えばメールアドレスの入力欄に全角文字が入っていたり、必須入力の欄が空であった場合、登録を可能にするわけにはいきません。このようなチェックを行うことが必要になります。
Input_UsernameのContent formatはユーザー名を入力するため「Text」のまま残します。
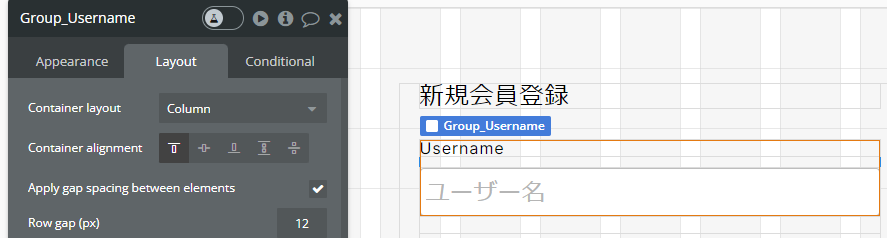
textとInputの二つの要素をグループ化し、Group_Usernameとします。Style名は「Default Group」です。Group_Usernameの設定を以下の通りにします。
Group_UsernameのLayout設定:
- Container layout: Column
- Apply gap spacing between elements:checked
- Row gap:12
- Make this element fixed-width: unchecked
- Min, Max width:0px, inf
- Fit width to content: unchecked
- Make this element fixed-height: unchecked
- Min, Max height:0px, inf
- Fit height to content: checked
Group化をショートカットキーで行った場合グループのcontainer layout が自動でfixedで設定されてしまうためUsername_labelとInput_UsernameのLayoutが崩れています。お忘れなくもとに戻してください。(Width 100%など)
※右クリックで初めからcolumnのグループを選択でグループ化した場合には特に問題はありません。

コピーしてメールアドレス・パスワード入力欄を作成する
メールアドレス、パスワードの入力欄も同じエレメントで構成されているため、先ほど作成したGroup Usernameをコピーして作成すると簡単です。
Group_Usernameを選択しGroup_Inputsにグループ化させてます。Group_Usernameと中のエレメントのLayoutを再確認し、元の状態に戻します。
Group_InputsのLayout設定:
- Container layout: Column
- Apply gap spacing between elements:checked
- Row gap:18
- Make this element fixed-width: unchecked
- Min, Max width:0px, inf
- Fit width to content: unchecked
- Make this element fixed-height: unchecked
- Min, Max height:0px, inf
- Fit height to content: checked
Group_Usernameを選択した状態でコピー&ペーストをしてGroup_Usernameエレメントを2回複製します。コピー後、位置を調整した結果が以下です。

Elements treeに「Username」「Username_copy」と表示されています。
それぞれのグループの名称とPlaceholder、表示テキストを以下のように変更します。

また、エレメントの名前はそれぞれ Group_Email、Email_label、Input_Email、Group_Password、Password_label、Input_Passwordとしておきます。
Input の Content formatを変更する
Inputエレメントには、自動でバリデーションチェック(入力・書式・妥当性の確認)を行うことができるいくつかのContent formatが準備されています。
AddressやUS Phoneはアメリカのフォーマットに基づくため日本語のアプリケーションでは利用できませんが、EmailやPasswordは利用できます。
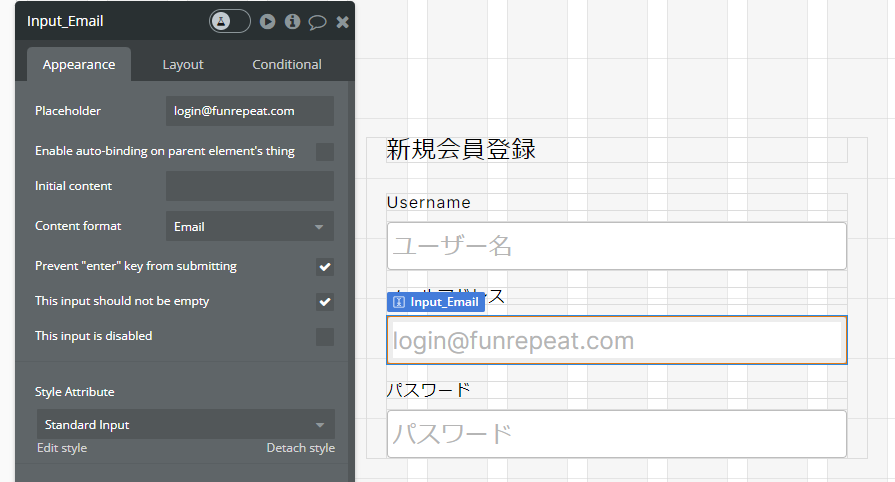
Input EmailのContent formatを「Email」にします。

こうするとユーザーが入力したメールアドレスに「@」が抜けていたり、全角になっていたりしてEmailとして正しく認識されない場合、エラーを返します。
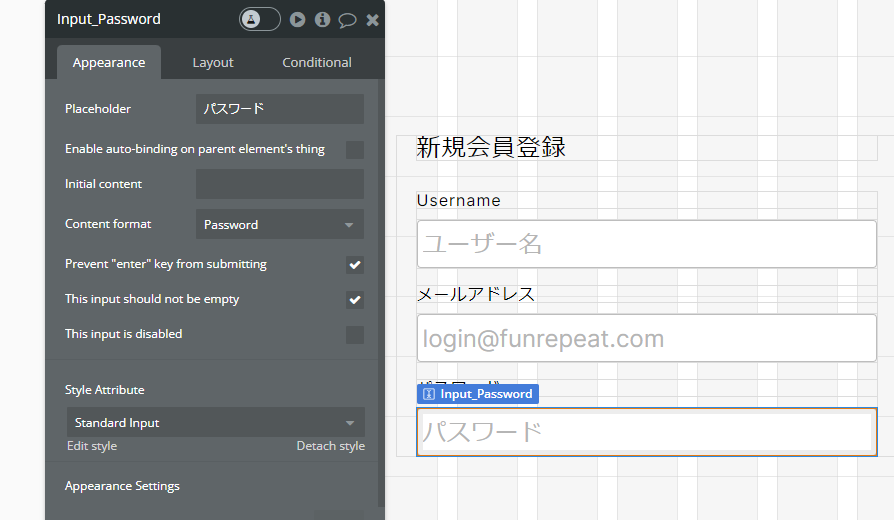
同様にInput PasswordのContent formatは「Password」を設定します。ユーザーがパスワードを入力した時、文字列ではなく「****」として表示されるようになります。

新規登録ボタンを配置する
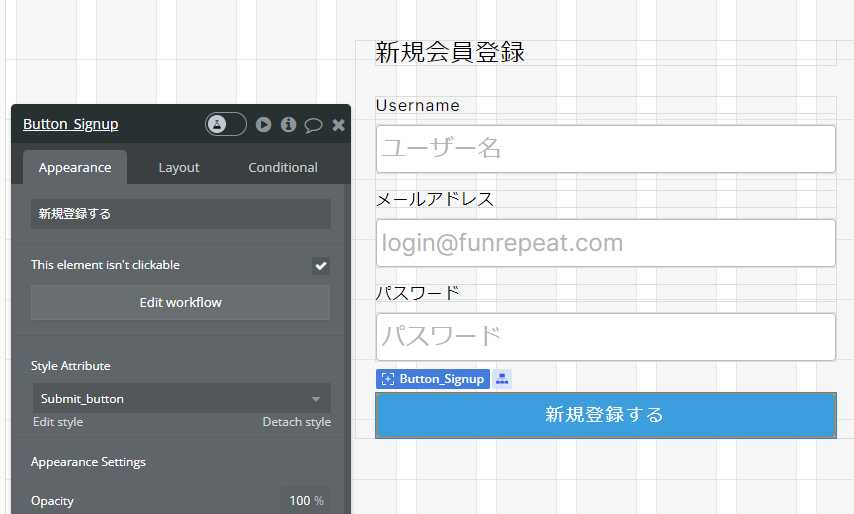
ボタンエレメントを追加し新規登録ボタンをGroup_Signup内に配置します。

Button_Signupのレイアウト設定
- Horizontal alignment: left aligned(左揃え)
- Make this element fixed-width :checked
- Width: 100%
- Make this element fixed-height :unchecked
- Hegiht: 45 px
- Fit height to content : checked
Styleは2章で作ったスタイル「Post_button」にして、Detach styleし、「+create a new style」で新規スタイル作成したら、「Submit_button」の名前付けます。スタイルは一緒ですが、目的別で設定するようにしましょう。
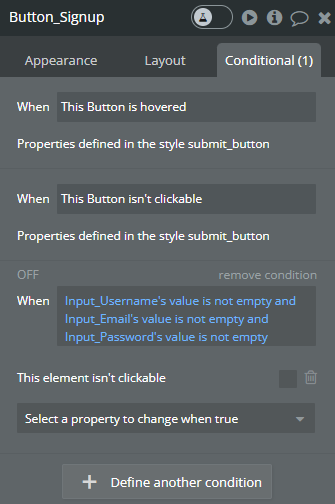
必須項目が入力されていないときボタンをクリックできないようにする
必須項目が入力されていないとき、そもそも「新規登録する」ボタンをクリックできないようにしておきます。
Button_Signupのプロパティエディタで「This element isn’t clickable」にチェックを入れます。こうすると、ボタンをクリックできなくなります。
もちろんボタンをクリックできないとワークフローも開始されません。このままではボタンをずっと押せないのでConditionalタブに移動して、条件を追加します。Input Username、Input Email、Input Password全てが空でない時、クリック可能という条件を設定します。
ドロップダウンからThis element isn’t clickableを選択し、チェックを外します。これで、3つのInputが全て空でないときにクリック可能になります。

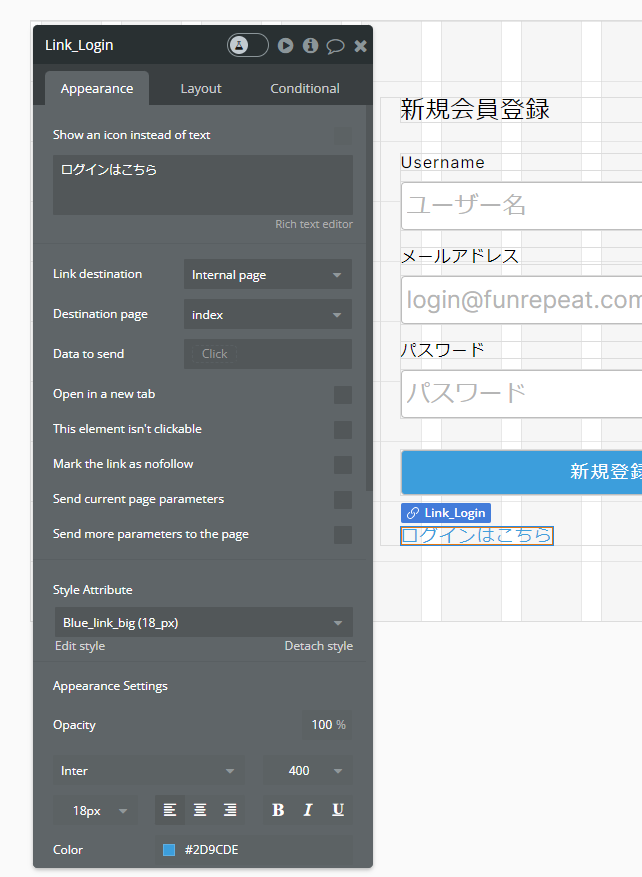
ログインページへのリンクを配置する
LinkエレメントをGroup Signup内に配置し、Link_Loginに名前を変更します。
サイズとスタイルを調整します。

Link_Loginのレスポンシブは横幅を文字幅に合わせるため、Min width/height 0、Max width/height 空欄、Fit width to contentにチェックを入れます。
Link_Loginのレイアウト設定
- Horizontal alignment: left aligned(左揃え)
- Make this element fixed-width :unchecked
- Min Width: 0px
- Fit width to content: checked
- Make this element fixed-height :unchecked
- Min height: 0px
- Fit height to content : checked
- Padding: 全て0
Destination page(リンク先)はまだページを作成していないため、後ほど設定します。
リンクのスタイルは新規スタイル「Blue_link_big(18_px)」を作成し、以下のパラメータを設定します。
Blue_link_big(18_px)
- Font:Inter, 400
- Font size:18
- Font color:#2D9CDB
- 左揃え
- Word, Line, Letter spacing: 0, 1, 1
- Center the text vertically: checked
- Background style: None
Conditionalはデフォルトの「When This Link is hovered」→デフォルトで設定されたproperty「Underline」をゴミ箱アイコンを押して消して、Font colorを追加:Font color: #3A4D8Fに変更します。
画面がブラウザのウインドウ内に入りきらない場合は、画面右上の「View」メニューを開き、一番下のZoomで%を調整すると全体を表示できます。

ユーザー情報が不適切な場合のバリデーションを作成
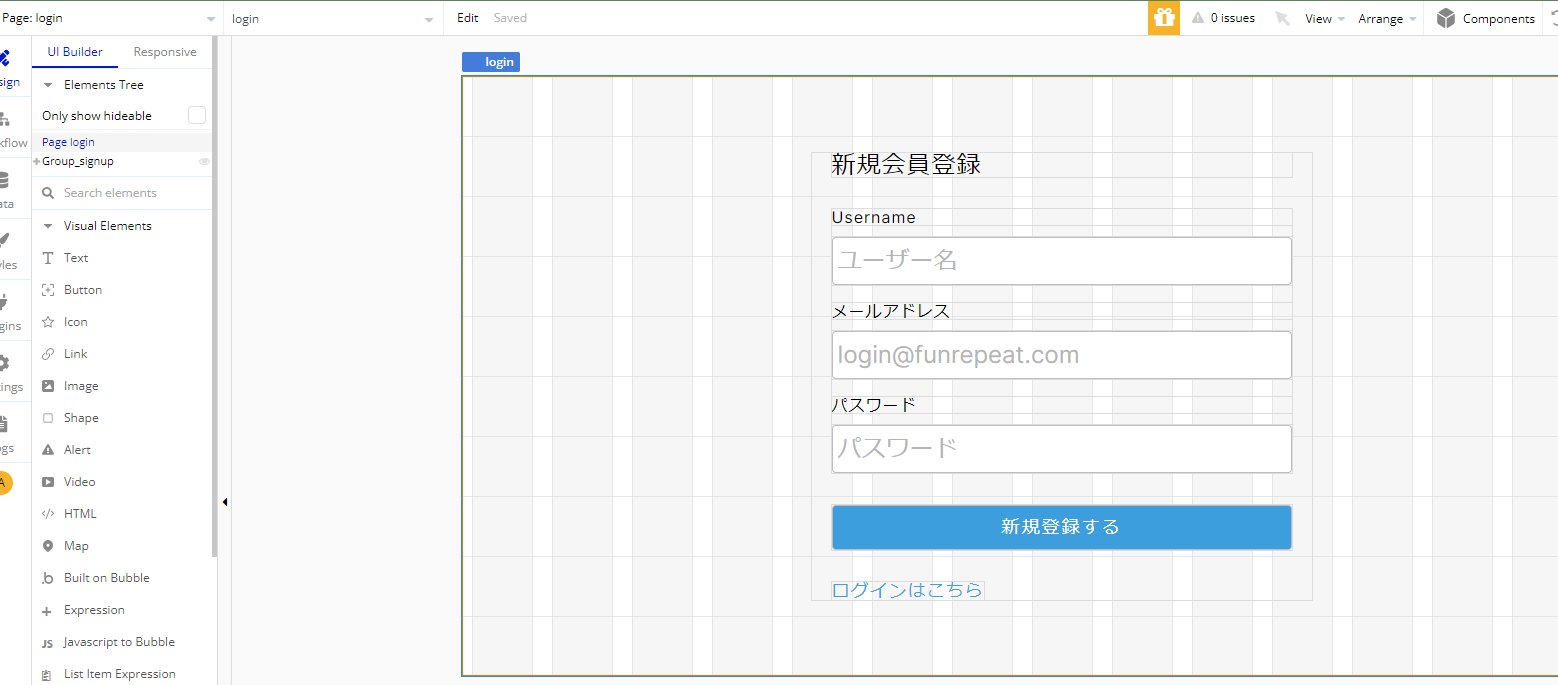
プレビューを見て確認する
3つのinputで This input should not be empty にチェックを入れたら、Previewをクリックします。
プレビューで何も入力しないまま「新規登録する」をクリックしてみましょう。


フィールドの条件に当てはまらない値を入力した場合又は入力してから削除した場合、ユーザー名、メールアドレス、パスワードのそれぞれの入力欄が赤枠になります。


Input formには、入力値が正しい形式か、空でないかなどのバリデーション内容を保持する「valid」プロパティが存在します。validプロパティは「Content format」がEmailのとき、メールアドレスとして認識されない場合に valid = no となります。また、必須項目にしたInputが空のときも valid = no となります。
bubbleの言語は英語なので、InputのContent formatが「Integer」のとき全角文字が入っていても正しいバリデーションチェックが行われません。このようにvalidプロパティが正しく機能しない項目もありますので、主にメールアドレスと必須チェックでのみ利用するつもりでいましょう。
Inputのvalidプロパティの値でStyleを設定するには、StylesのConditionalタブで設定します。

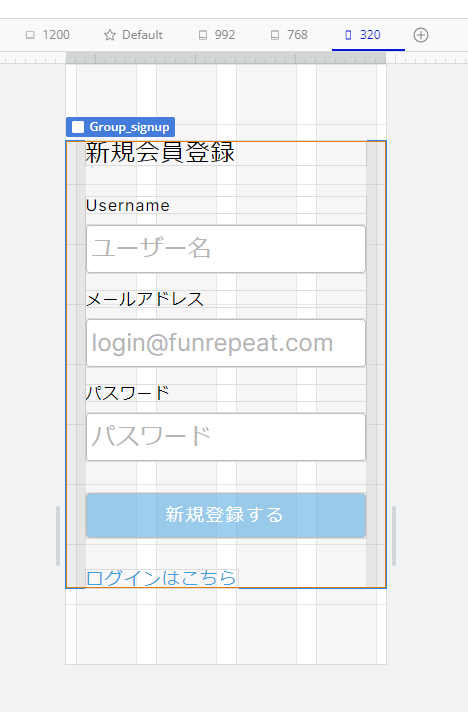
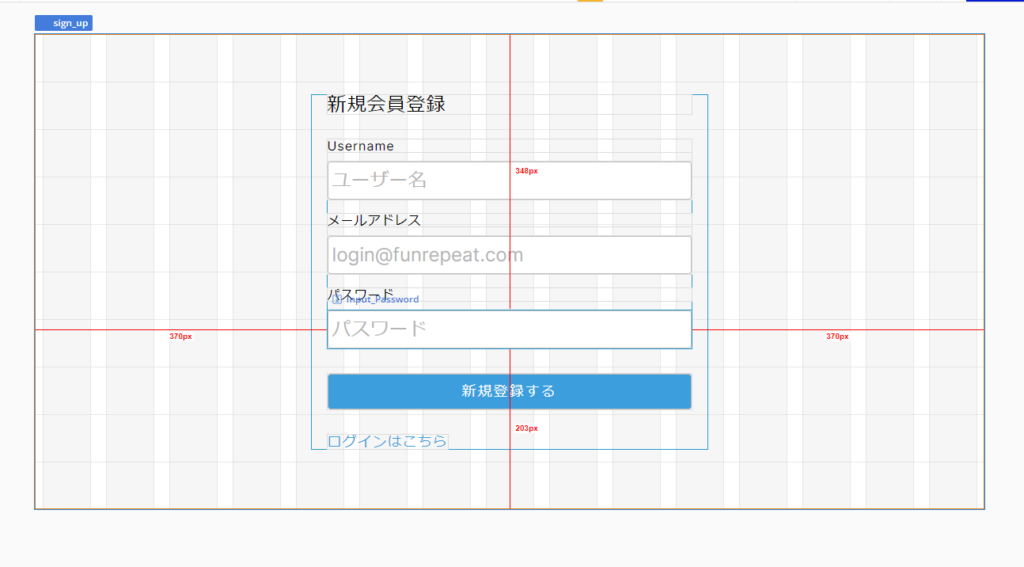
Responsiveを確認する
Design > Responsiveをクリックして、横幅を色々と変更して確認します。

320pxで確認すると、Group Loginが画面いっぱいに表示されず、左右に余白ができていることが確認できます。

画像の赤枠部分をドラッグして、横幅を好きなサイズに変更できます。自由に変更して、表示が崩れないか確認しましょう。
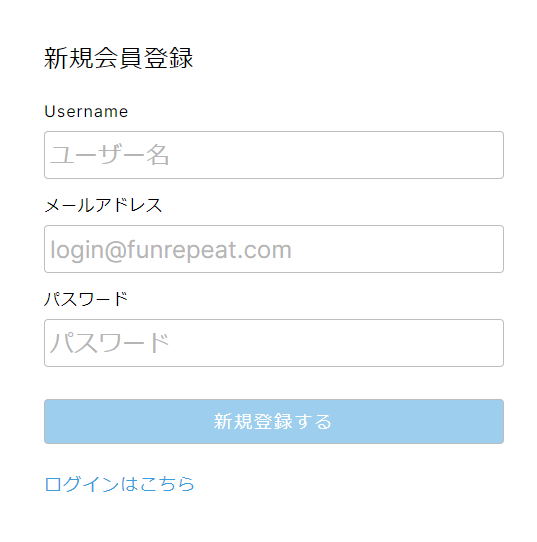
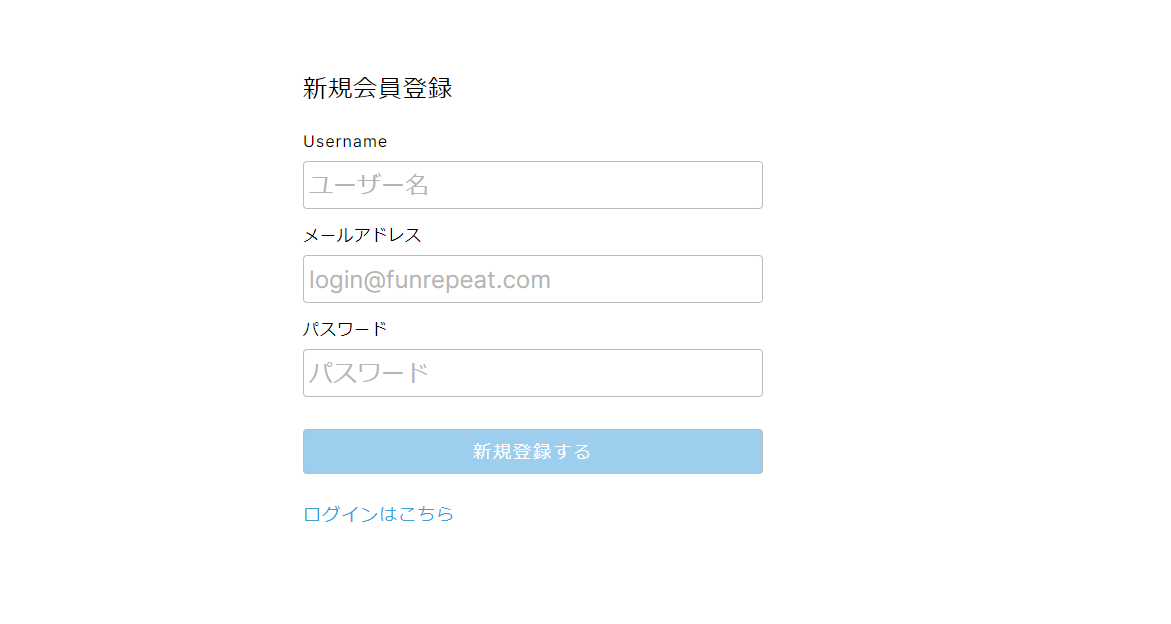
プレビューで確認する
エレメントの配置と設定が終わったら、プレビューで確認する癖をつけましょう。


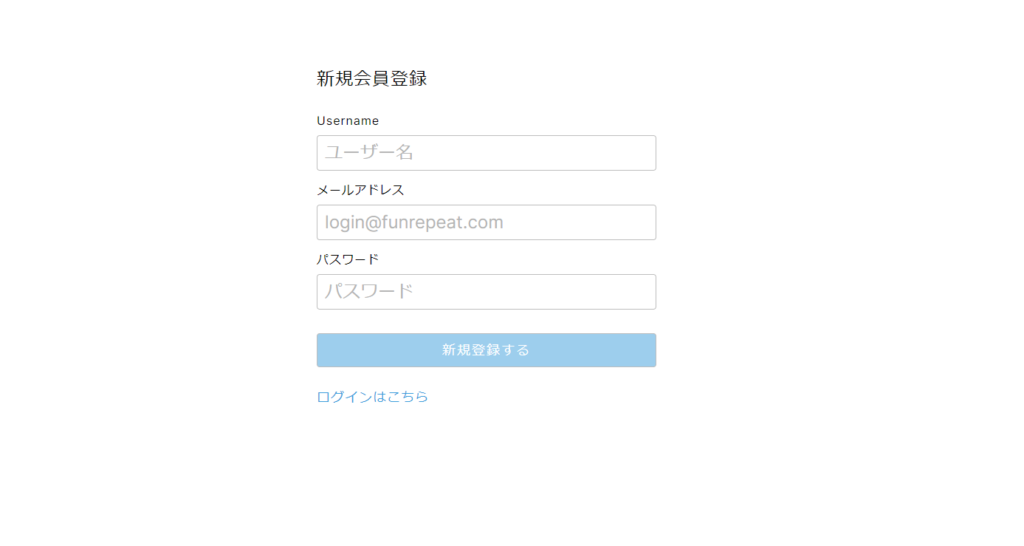
上記のように表示できたら、新規会員登録ページのレイアウトは完成です。
次はログインページの作成します。
4.3ログインページを作成する
ページをクローンして作成する
新規ページを作成する場合で、既存のページと似たようなレイアウトのページを作成する場合は、既存ページをクローンして編集していくと効率的に構築できます。この時、クローン元のレスポンシブ設定もコピーされます。ログインページは新規会員登録ページとよく似たレイアウトのため、ページをクローンして作成しましょう。
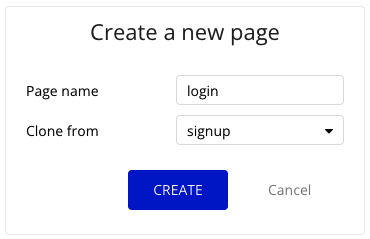
ビジュアルエディタからページ一覧を表示し、「Add a new page…」をクリックします。ポップアップでPage nameを「login」とし、Clone fromに「signup」を選択します。

「CREATE」をクリックするとページが複製されます。 singupと同じ内容が表示されていることが確認できます。ワークフローを設定していた場合は、ワークフローも複製されます。今回はまだワークフローを設定しておりません。ページ、エレメントのスタイル等の設定もそのままコピーされます。
要素を配置する

ページをクローンしたので、Page titleを「ログイン」に変更し、不要なエレメントを削除し、必要なエレメントを追加しましょう。
不要なエレメントを削除する
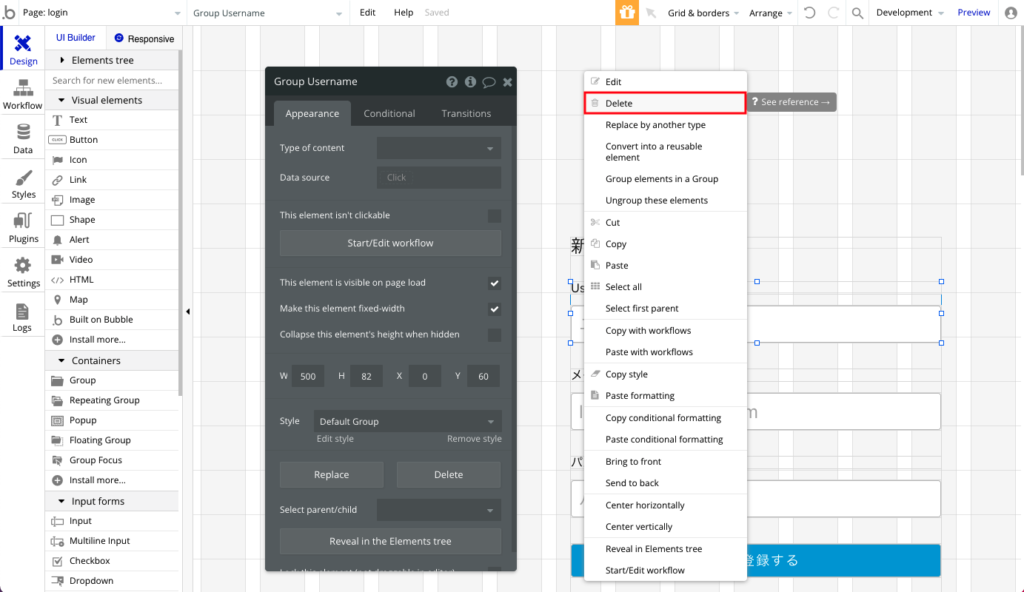
新規登録ページの「username」はログインページに不要なので、Group Usernameを選択した状態で右クリックし、メニューからDeleteをクリックしてエレメントを削除します。又はエレメントを一回左クリックで選択し、キーボードのDelボタンで消すことも可能です。

消し間違えは以下のスクリーンショットのやじるしかホットキーCtrl+Zで元に戻せます。ただし、何度も一気にクリックしたら、問題が発生し、途中の結果を取り戻せない場合もあるので、注意が必要です。

2つのissues(=エラー)が発生したと思いますが、一旦無視してください。ページ内の修正する間自動的に消えます。

必要なエレメントを追加する
新規会員登録ページの「ログインはこちら」というリンクをコピーし、Linkエレメントをもう一つ追加します。
Link Loginを選択した状態で右クリックし「Blue_link_big(18_px)」をDetachしBlue Linkを作成しStylesタブでフォントサイズ:14pxにします。
Blue LinkのStyle設定
- Apperance
- font:Inter, 500
- font size:12px
- 左揃え
- font Color:#2D9CDE
- Word, Line, Letter spacing:0, 1.4, 0
- Center the text vertically:checked
今度Link Loginを選択した状態でメニューから「Copy」をクリックします。再度右クリックし、メニューから「Paste」をクリックします。(ホットキーCtrl+CとCtrl+Vも基本的に対応可能です)

このとき、元々のLinkエレメントに設定してあるレスポンシブの設定も引き継がれるので自動的に元々あったログインはこちらの下に配置されます。
複製したリンクエレメントは「パスワードを忘れた場合はこちら」というテキストに変更します。
各エレメントの名前を変更する
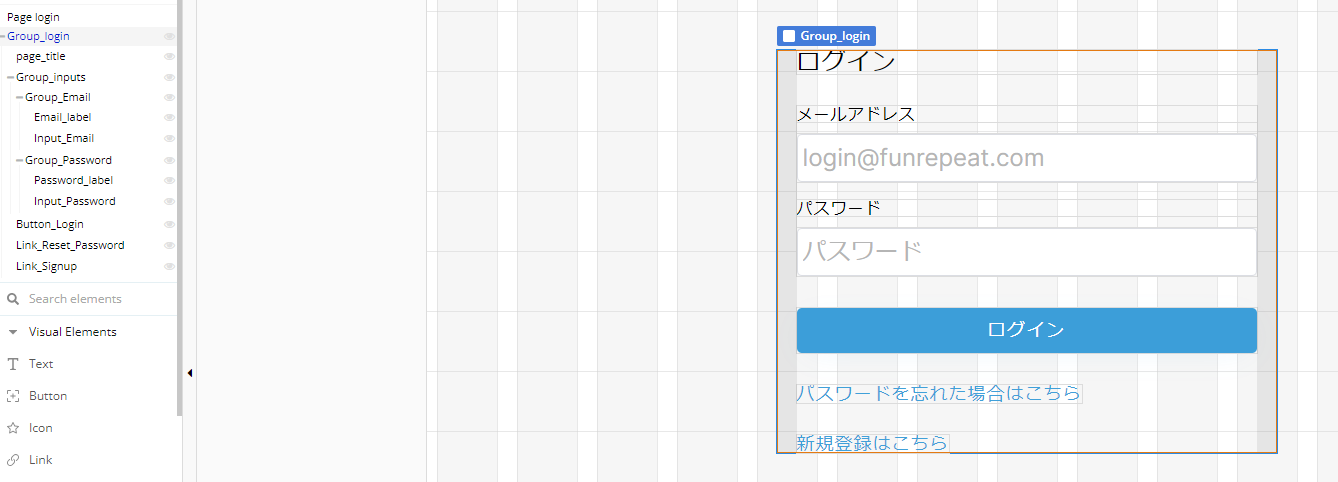
エレメントの名称は変更しなくても問題ありませんが、ワークフロー内で利用する時にわかりづらくなるので、それぞれ以下のElement treeのように変更しておきます。結果は以下の画面とElement Treeになります。

Button_LoginのConditionalを修正します:Input_Usernameはこのページに存在していないため、一旦枠内に右クリックし「Clear expression」を押して、再度Input_Email’s value is not empty and Input_Password’s value is not emptyにしておきます。


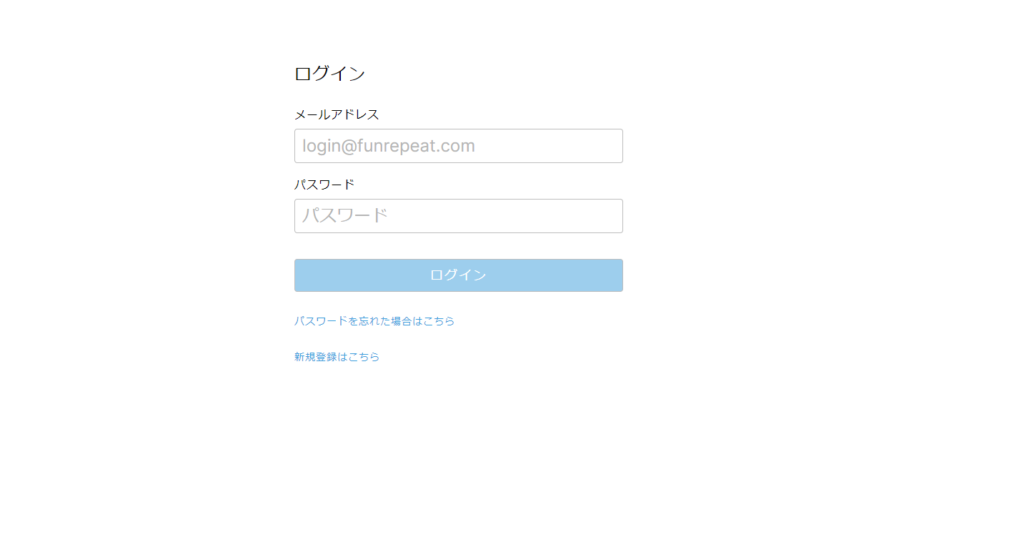
これでissuesが解決されました。ログインページのレイアウトは完成です。
4.4メールアドレス認証・送信ページの作成
メールアドレス認証とは
あるサービスに新規登録した場合に「URLをクリックしてメールアドレスの確認をしてください」などといったメールを受け取ったことがあると思います。このように登録されたメールアドレスに対し一意のURLを発行し、ユーザーにアクセスさせることで、登録したメールアドレスが存在しており、登録したユーザー本人のものであることを確認しています。
bubbleにはもともとメールアドレス認証の機能が備わっており、利用するかしないかは開発者の選択に委ねられます。
ただし、メールアドレス認証を利用しないと、他人に勝手にメールアドレスを利用されてしまう可能性がありますので、セキュリティ上特に問題がなければ利用するようにしましょう。
メールアドレス認証の情報
bubbleでは、Userタイプにemail confirmedという値が存在しており、この中にメールアドレス認証をしたかどうかが yes / no で登録されています。
セキュリティ上、アプリケーションの管理者が勝手に書き換えてよいデータではないため、Dataタブから確認したり編集したりすることはできません。
ただし、ワークフローの中でユーザーのメールアドレス認証が完了しているかどうかを確認し、処理を分けることができます。
メールアドレス認証・送信ページを作る
まず、新規会員登録した後で、メールアドレス認証が完了していないユーザーに対して表示する画面を作成します。
ページをクローンして作成する
sign_upページをクローンして、「email_authentication」というページを作成します。
Page titleをメールアドレス認証に変更します。不要なエレメントを削除し、名称や表示テキストを変更します。クローンしたので、内部エレメントのレスポンシブ設定を変える必要はありません。Group_inputsは不要になったため、そのグループからGroup_Emailを取り出して、空の状態のGroup_inputsを削除をします。ボタンのConditionalを適切に修正してください。

送信ページ(Group_Auth)のレスポンシブ適用
Group_Authは初めてLayoutではThis element is visible on page loadの✓を外して、Collapse when hiddenに✓を入れます。

これで、レスポンシブ対応はできたので、条件Conditionalを設定していきます。
このページでは、ユーザーのメールアドレス認証が完了していない場合に「メールアドレスの認証メールを送信する」ための要素を表示しますので、以下のような設定を行います。
- 要素 Group_Auth
- 条件 現在のユーザーのメールアドレス認証が完了していない場合
- 内容 表示する
ひとつずつ見ていきましょう。
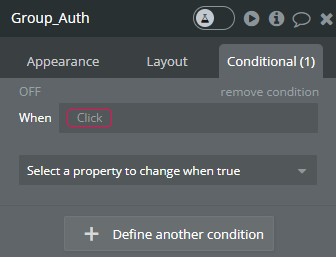
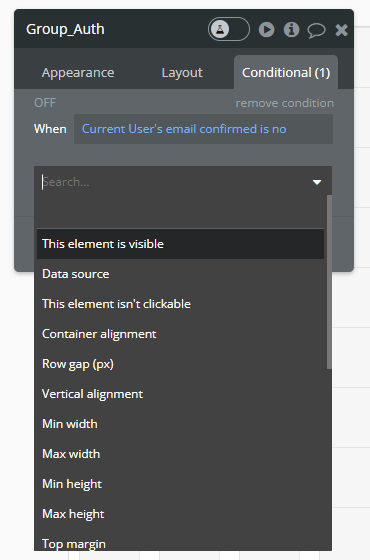
まず、Group_Authを選択した状態でConditionalタブを選択します。新しい条件を設定する場合は「+ Define another condition」ボタンをクリックします。

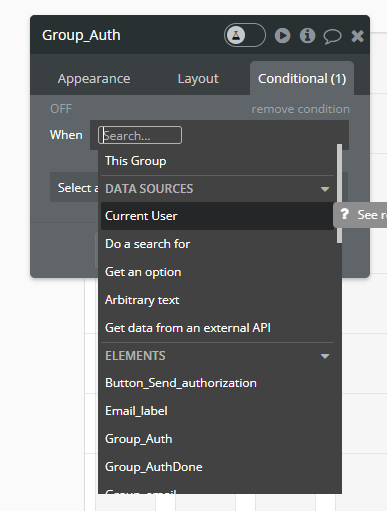
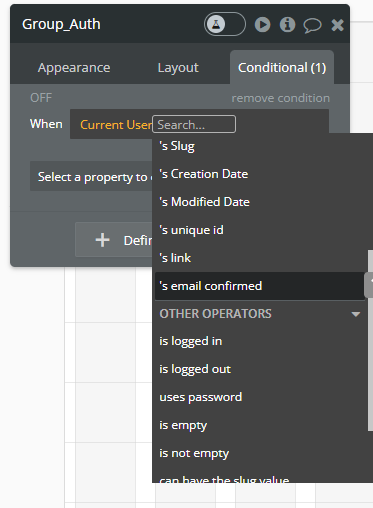
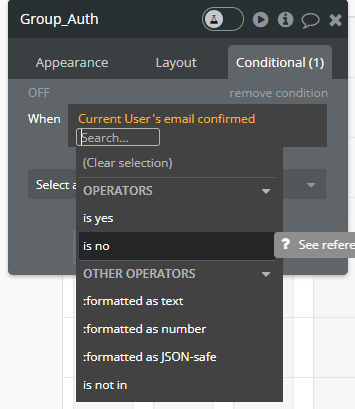
赤い枠の「Click」をクリックすると選択可能な項目が表示されます。選択肢から「Current User」をクリックします。Current Userは現在ログインしているユーザーのことです。ただし、ログインしていない場合、Current Userの内容は空になります。項目を選択していくと順次選択可能な候補が表示されるので、「Current User’s email confirmed is “no”」となるように選択していきます。



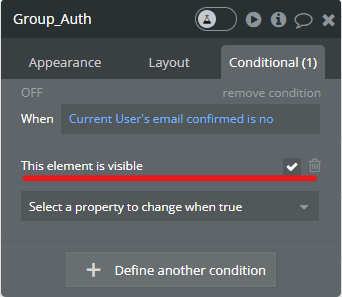
Conditionalタブの条件は Yes / No ( true / false)になるように設定します。条件を入力し終わった所で「Select a property to change when true」をクリックすると変更可能なプロパティが表示されます。選択肢の中から「This element is visible」を選択し、チェックを入れます。


以上の設定で、Group_Authは
- 画面アクセス時は非表示
- 現在のユーザーのメールアドレス認証が完了していないときに表示
という条件が設定できました。
なお、ユーザーがログインしていないときはCurrent Userが空になり、Current User’s email confirmed is “no”が trueとなります。
Group_AuthとGroup_Auth_Doneのリンク「ログインはこちら」の遷移先Destination pageをloginに変更します。

4.5 メールアドレス認証・完了ページの作成
先ほどメールアドレス認証のメール送信をするページを作成しました。今度は同じページにメールアドレス認証が完了した時に表示する部分を作成していきます。
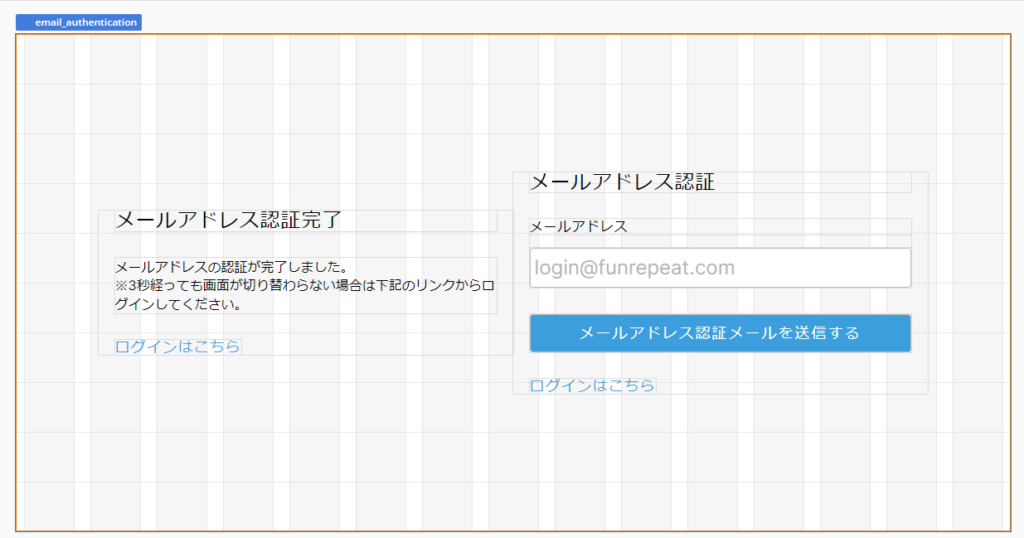
デフォルトでGroup_Authを非表示としているため、以下のようになっているかと思います。

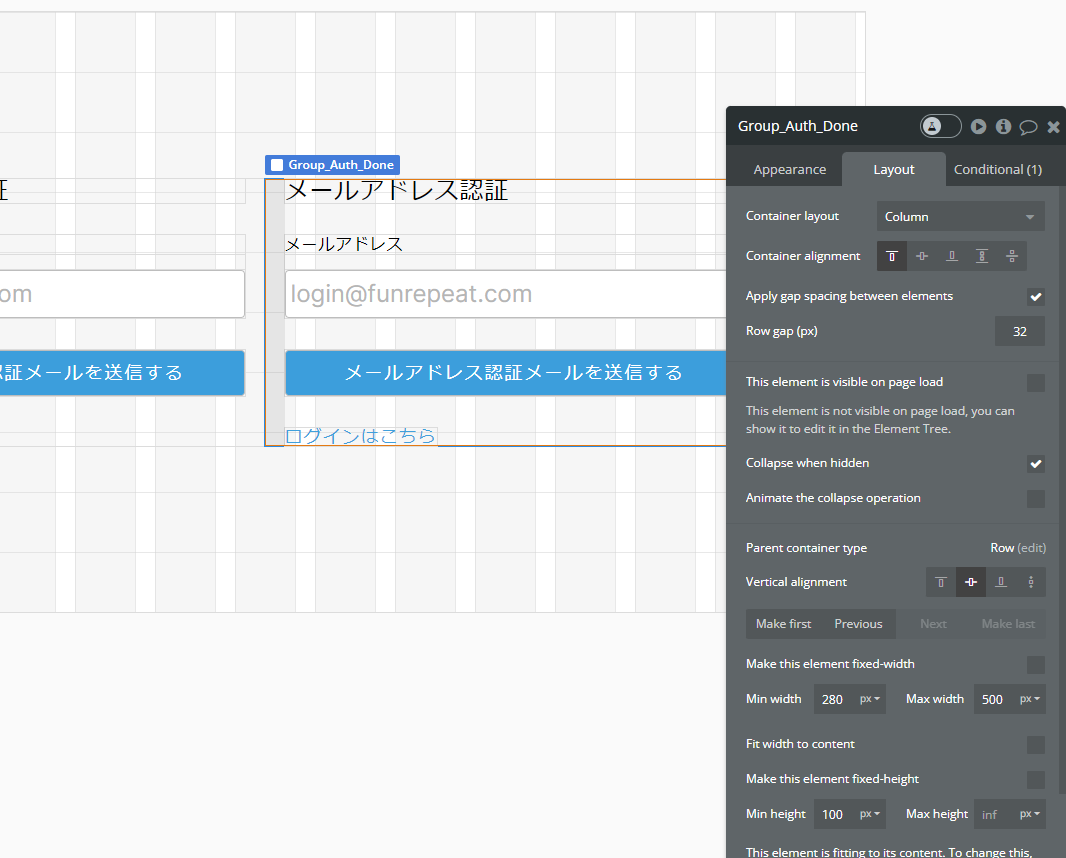
Element TreeでGroup_Authをクリックすると表示され、選択しコピー&ペーストで複製し、名称をAuth_Doneに変更します。

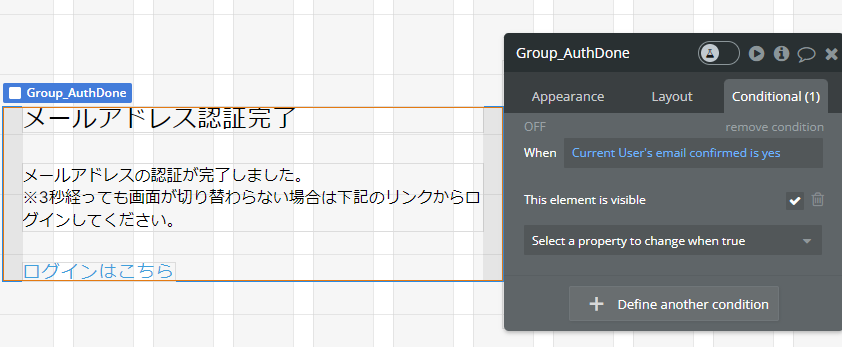
不要なエレメントを削除し、メールアドレス認証完了後のテキスト表示を追加します。以下の画像の通りに設定します。
Group_Auth_DoneのConditionalを最後の部分is_noをクリックして、is_yesに変更しておきます。

Text_Auth_DoneのStyleは以下のように設定しStyle名を:Text_16px 1.4 Blackとします。
Text_Auth_DoneのStyleパラメータ:
- フォント:Inter, 400
- フォントサイズ:16
- フォントカラー:#000000 黒色
- 左揃え
- Word spacing: 0
- Line spacing: 1.4
- Letter spacing: 1
- Center the text vertically:checked
振り返り:Styleの名称が増えてくるとどの部分に適用したStyleか見分けられなくなりますので、上記のようなネーミングも覚えておくと便利です。例)フォントサイズ + フォントカラー + 行の高さ + 横位置 など →14px Black Bold Center:14px 黒太字 中央揃え
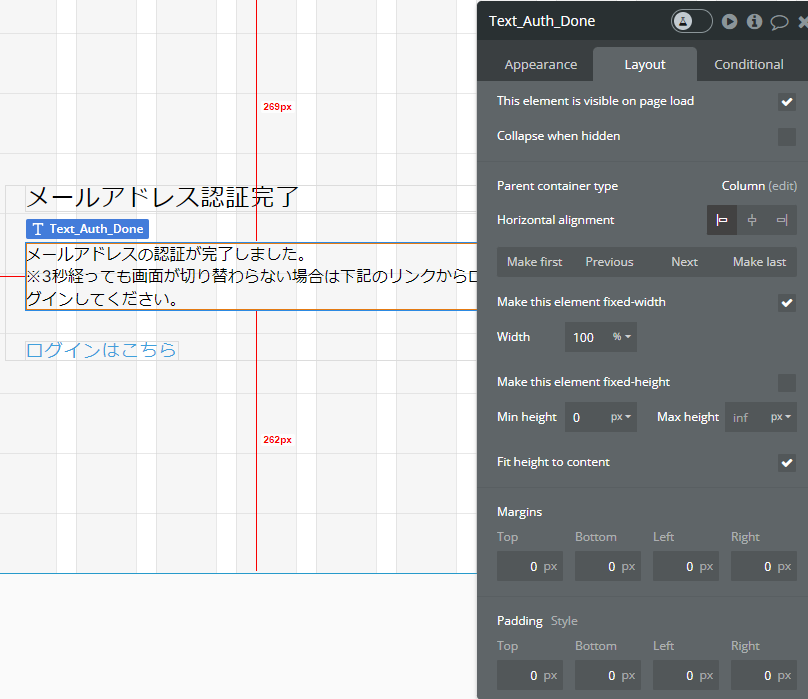
Text_Auth_DoneをEmail_labelではなくて、0から作った方は、以下のLayoutの設定を行います。横幅を100%、Min heightを50pxに設定します。
Text_Auth_Doneのレイアウト設定
- Container layout: Column
- Horizontal alignment: left aligned(左揃え)
- Make this element fixed-width :checked
- Min width: 100%
- Make this element fixed-height : unchecked
- Min hegiht: 0 px
- Max height: 空欄
- Padding: 全て0

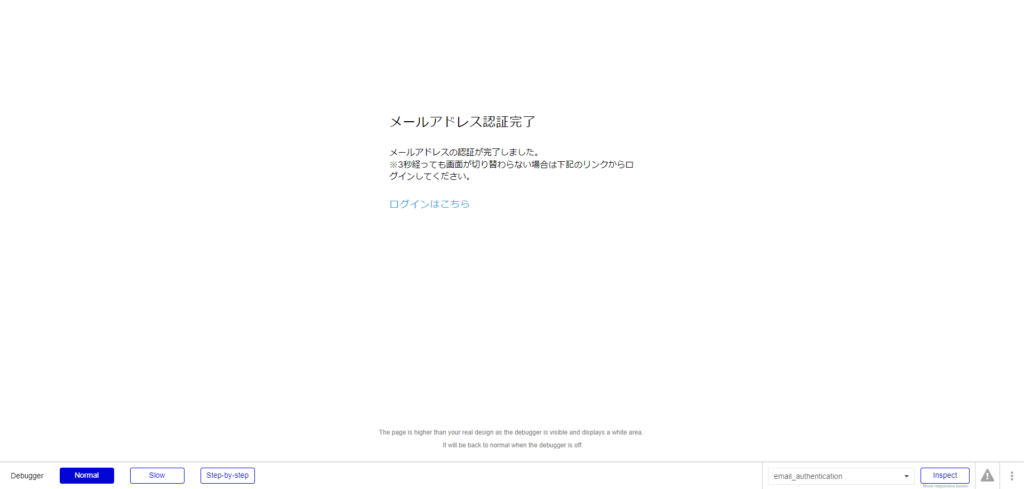
これでメール認証のページのLayoutは完了となり、認証前:Group_Authを表示、認証後:Group_Auth_Doneを表示になります。両方のグループは真ん中揃え+Conditionalにより1つしか表示されない+Collapse when hiddenの✓が入っているため、実際にページをプレビューすると、いずれかしか表示されず、真ん中に表示されます。



4.6 パスワードリセット・送信ページの作成
パスワードを忘れてしまったユーザーに、パスワードリセットをするためのURLをメールで受け取るためのページを作成します。
bubbleのパスワードリセットとは
bubbleにはパスワードリセットの機能が備わっており、以下のような流れでパスワードリセットを行います。
① 入力したメールアドレスにパスワードリセット用のURLを送信する → ② ①で受け取ったURLにアクセスし、新しいパスワードを入力し、保存 → ③ 自動的にログインする。①で送信されるパスワードリセット用のURLは1度利用すると再度利用できません。また、bubbleでアプリケーションを新規作成した際に自動で作成される「reset_pw」は②のパスワードを再設定する画面です。
パスワードリセット・送信ページを作成する
ページをクローンして作成する
構成が似ているため、email_authenticationをクローンして「password_reset」というページを作成します。

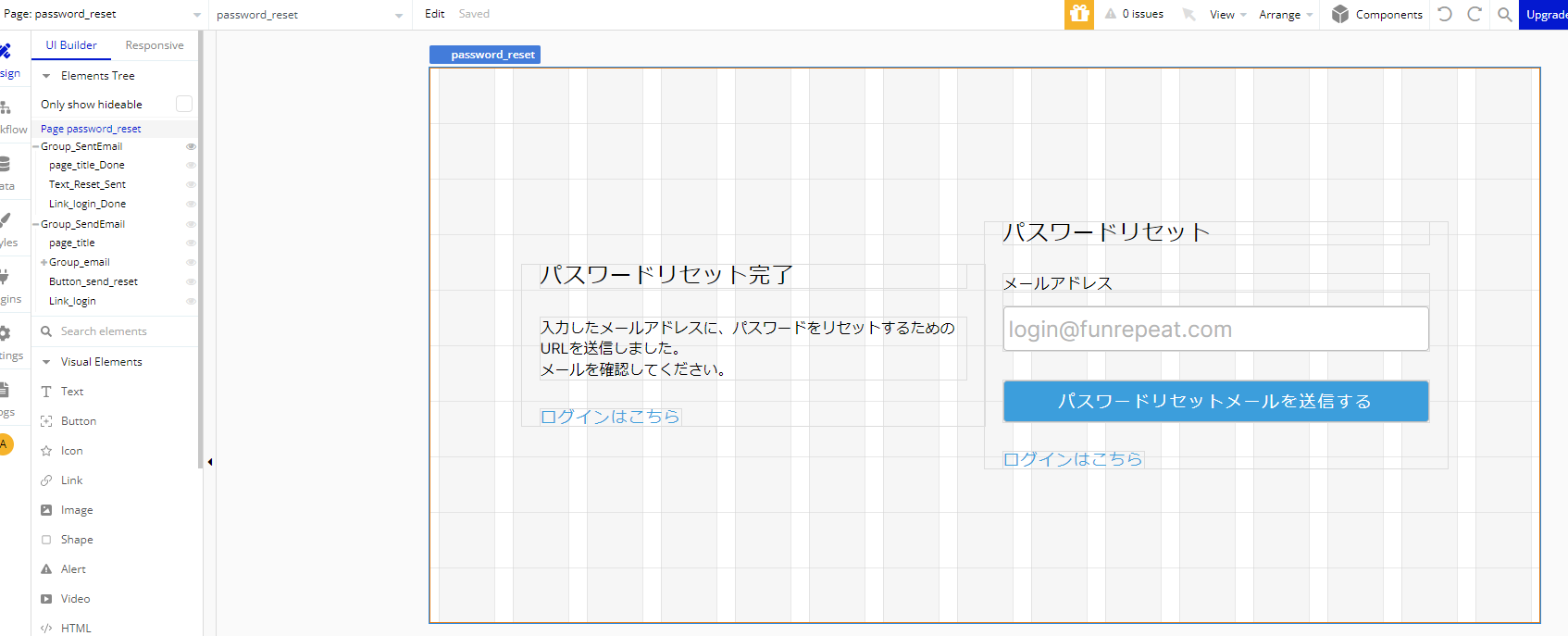
メール送信用のグループを作成する
グループ「Group_Auth」・「Group_Auth_Done」および内部のエレメントの名称と表示テキストを変更します。

グループ「Group SendEmail」でThis elements is visible on page loadのチェックを入れておきます。Conditionalの条件は削除します。
グループ「Group SentEmail」でThis elements is visible on page loadのチェックが外された状態のままにします。Conditionalの条件は削除します。
これでパスワードリセット・送信ページの作成は完了です。


















