第3章では、ページレイアウトを構築しながら各エレメントについての理解を深めていきます。
エレメントは、3つのカテゴリに分類されます。
- Visual Elements:通常ユーザーがクリックして情報を操作したときに、情報を表示し、ワークフローをトリガーするために使用されます。
- Containers:他の要素を含むエレメント。
- Input forms:ユーザーが情報を入力するために使用するエレメント。いわゆる入力フォームです。
さまざまなエレメントが用意されていますので、それぞれの詳細を順番に確認していきましょう。
3.1Elements
Visual elements
Visual elementは視覚的要素です。ビジュアルエディタには以下のエレメントが用意されています。
- Text: テキストを表示します。固定テキストやデータベースに登録されているデータを動的に表示することができます。
- Button: ボタンを表示します。保存や削除などのボタンを作成します。
- Icon: アイコンを表示します。
- Link: 他ページや外部ページへのリンクを作成するエレメントです。
- Image: bubble内のストレージや外部ストレージに保存されている画像を表示することができます。
- Shape: 四角形を表示します。高さや幅を変えることで境界線としても利用できます。
- Alert: アラートを作成するエレメントです。
- Video: YouTubeまたはVimeoのIDを指定することにより、動画を埋め込むことができます。
- HTML: HTMLコードを記述することで、bubbleのエレメントで準備されていないエレメントを作成することができます。HTMLの他にCSSやJavaScriptも記載できます。
- Map: Google Mapを埋め込むことができます。
- Built on Bubble: bubbleのロゴを表示します。
Containers
Containersはエレメントをまとめる要素です。ビジュアルエディタには以下のコンテナーが用意されています。
- Group: グループは、他の要素を含む要素です。グループには2つの役割があります。
- 視覚的な観点から要素を集約し、そのグループ内の全てのエレメントが一緒に移動します。
- グループにはデータを挿入でき、グループ内の要素は親グループのデータを参照できます。
- Repeating Group: Repeating Group(繰り返しグループ)は、データベースなどからデータのリストを表示します。最初のセルを設計すると、残りのセルはその設計に従います。一覧(ユーザー一覧、投稿一覧など)を表示する際に使用します。
- Popup: Popupは、ワークフローで表示するまで、ユーザーに表示されません。Popupが表示されている場合、ウインドウ中央の固定位置に表示されます。Popupがウインドウの高さ/幅より大きい場合、ユーザーはスクロールして全体を表示できます。
- Floating Group: Floating Groupはページ上部に独立して表示させることができるグループです。ページのスクロール位置やページ内のグループの表示に関係なく、エレメントを画面上の同じ場所に表示するために使用します。例:ヘッダー、上にスクロールなどのボタン。
- Group Focus: Group Focusは、ユーザーがグループの外側をクリックすると自動的に非表示になるグループです。別のエレメントを基準にして配置します。ドロップダウンメニューで特に利用されます。
Input forms
入力フォームとして利用するエレメントです。
- Input: テキストや数字を入力するためのテキストボックスを作成します。改行ができません。テキストのみ、整数のみ、日付のみ、と言ったようにフォーマットを設定できます。Address(住所)やUS Phone(電話番号)のフォーマットはアメリカのフォーマットに基づきますので、日本語ではあまり使用しません。
- Multiline Input: 改行を含む複数行のデータを入力するためのテキストエリアを作成します。Multiline Inputに入力した内容はテキスト形式として扱われます。
- Check box: チェックボックスを1つ作成します。
- Dropdown: ドロップダウン(択一選択)を作成します。選択肢は固定で入力する方法と、データベースに保存されている値などから動的に取得する方法があります。
- Search box: 検索ボックスを作成します。検索したいデータベースのタイプを設定することで、入力内容の部分一致検索を行い、候補を表示します。ユーザーは候補を選択することで入力します。
- Radio Butttons: ラジオボタンを作成します。選択肢は固定で入力する方法と、データベースに保存されている値などから動的に取得する方法があります。
- Slider Input: 1〜10点など特定の数値の範囲内で値を選択するときに利用するエレメントです。製品の評価などに利用できます。
- Data/Time Picker: 日付をカレンダーから選択するエレメントを作成します。日付のみ、日時の2つの形式から設定選択できます。
- Picture Uploader: 画像のアップロードエレメントを作成します。ユーザーアイコンの表示などに使用します。
- File Uploader: ファイルのアップロードエレメントを作成します。
Reusable elements
Reusable elementsは再利用可能なエレメントとして定義できます。これは同じ要素を頻繁に再利用する場合に役立ちます。例:ヘッダー、フッター
3.2bubbleのResponsive機能&flexboxについて
スマートフォンでもPCでも綺麗なレイアウトにするため、bubbleのレスポンシブ機能を利用します。
flexbox
Bubbleでは数年前から新レスポンシブエンジンが導入されました。新レスポンシブエンジンはflexboxというデザイン要素(CSS)を利用しており、縦横ともに要素や最小・最大値に応じて自動的にレイアウトされる仕組みです。flexboxとResponsiveを理解したら、様々な端末のスクリーンサイズでも綺麗で読みやすくて動作しやすいアプリケーションを作成できます。
flexboxとは
CSSのflex boxをご存じの方は読み飛ばしていただいて問題ありません。
flexboxとは、flexアイテムと呼ばれる複数の子要素を内包するflexコンテナの親要素で構成されています。
以下のようなboxがそれぞれ存在した場合、左詰めにしたり、親boxの中で均等の幅にしたり、子要素の幅に合わせて親要素の幅を狭めたり、といった指定が簡単にできます。
もとの配置
左詰め配置
均等幅の配置
親要素を子要素に合わせる
これらは横位置だけでなく、縦位置に対しても可能です。
上に詰める、上下に配置し要素間に余白を持たせる、縦位置中央に配置する、などの例です。



また、子要素の横幅合計が親要素をはみ出した場合、自動的に折り返すことができます(設定によっては折り返しを禁止することもできますが、bubbleでは基本的に折り返しが適用されます)。
子要素がすべて横幅100pxで固定、親要素の横幅の最大値が300pxだったとします。子要素が4つ存在するので、子要素の横幅合計は400pxとなり、親要素の横幅を超えています。この場合、4つめの子要素は自動的に次の行に折り返されます。
この性質を利用して、PCなど横幅が広いデバイスでは要素を横並びに、スマートフォンなど横幅が狭いデバイスでは要素を縦並びにすることができます。ウェブサイトのグローバルナビゲーション(メニュー)でよく利用されています。
エレメントのResponsiveの設定
bubbleでは、エレメントそれぞれに対し、最小値と最大値を設定することで自動で横幅を決定することができます。
下記のShape Aの例で見てみましょう。
Shape Aは背景の灰色の内部に配置されています。Shape AのLayoutタブで「Make this element fixed-width」のチェックを外します。(事前に親のgroupをLayoutを”fixedから””Row”に設定しておく必要があります。”Row”や”Column”についてはこの後の章で説明していきます。)
チェックを外すことでエレメントの最大・最小の幅と最大・最小の高さを設定できるようになります。
Minimum width、Maximum widthで、親Groupに対する%もしくはpxで最大・最小幅を指定します。
「Make this element fixed-height」のチェックを外すことで、高さについても同様に設定可能です。
- Minimum width(% of current width) が 30 なので、横幅500pxを 500px × 0.3 = 150pxまで縮小する設定です。
- Maximum width(% of current width)が100なので、横幅500pxを100% = 500pxまで広げる設定となります。
このように、各エレメントについて設定していくことで、画面幅に応じて横幅を変更することが可能です。ただし、高さについてはこのような設定が利用できません。
3.3アプリケーションのコピー方法
今回は、コピーせずに第2章で作ったアプリケーションの実装しますが、以下でやり方だけ説明しておきます。
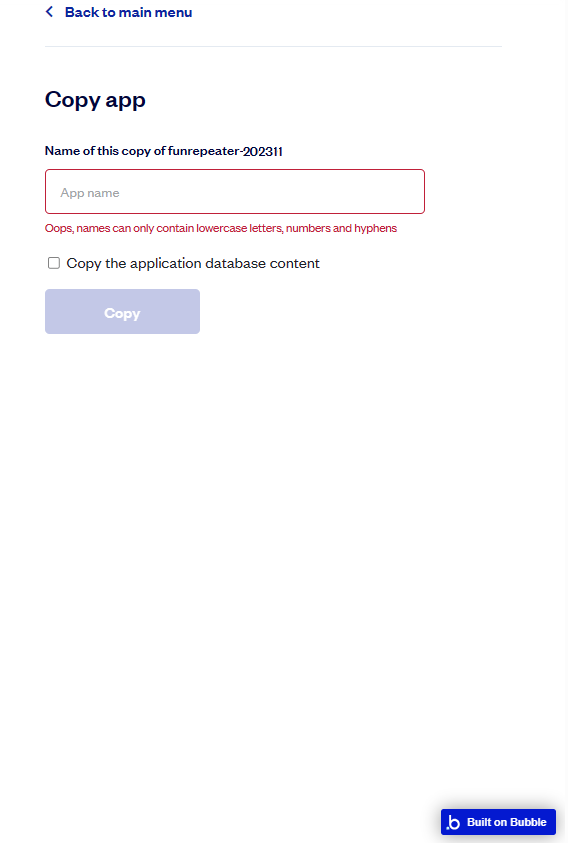
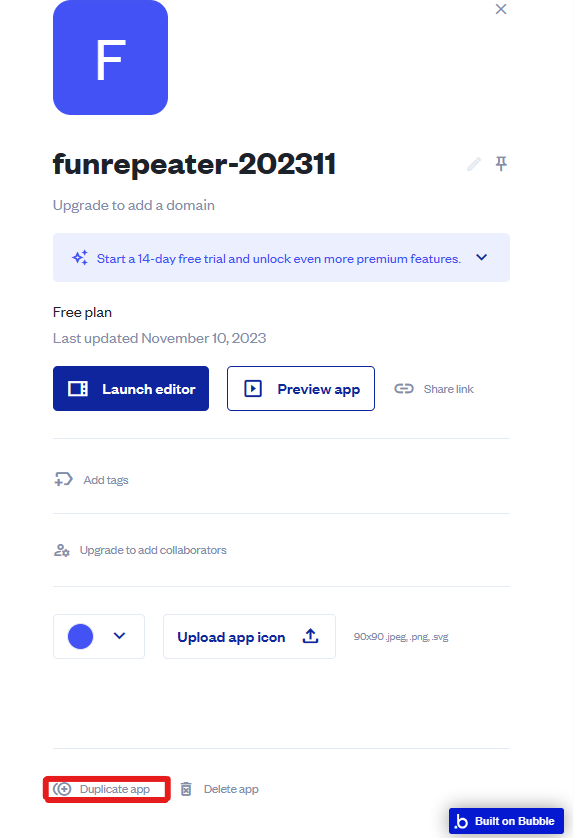
bubble.ioにアクセスし、コピーしたいアプリケーションを選択し、Duplicate appをクリックします。その後、名前を付けてCopyを押すとスタイルや各ページが新しいアプリにも反映されます。
Copy the application database contentをチェックするとユーザーやそれ以外のデータも新しいアプリに反映されますが、基本的にプライバシーやセキュリティ対策としてデータベースのデータはコピーしませんので、チェックが外されたまま進みます。


今回は、コピーせずに2章で作成したのアプリケーションのビジュアルエディタに移動します。

3.4Reusable elementsの作成
デフォルトで用意されるページとReusable elements
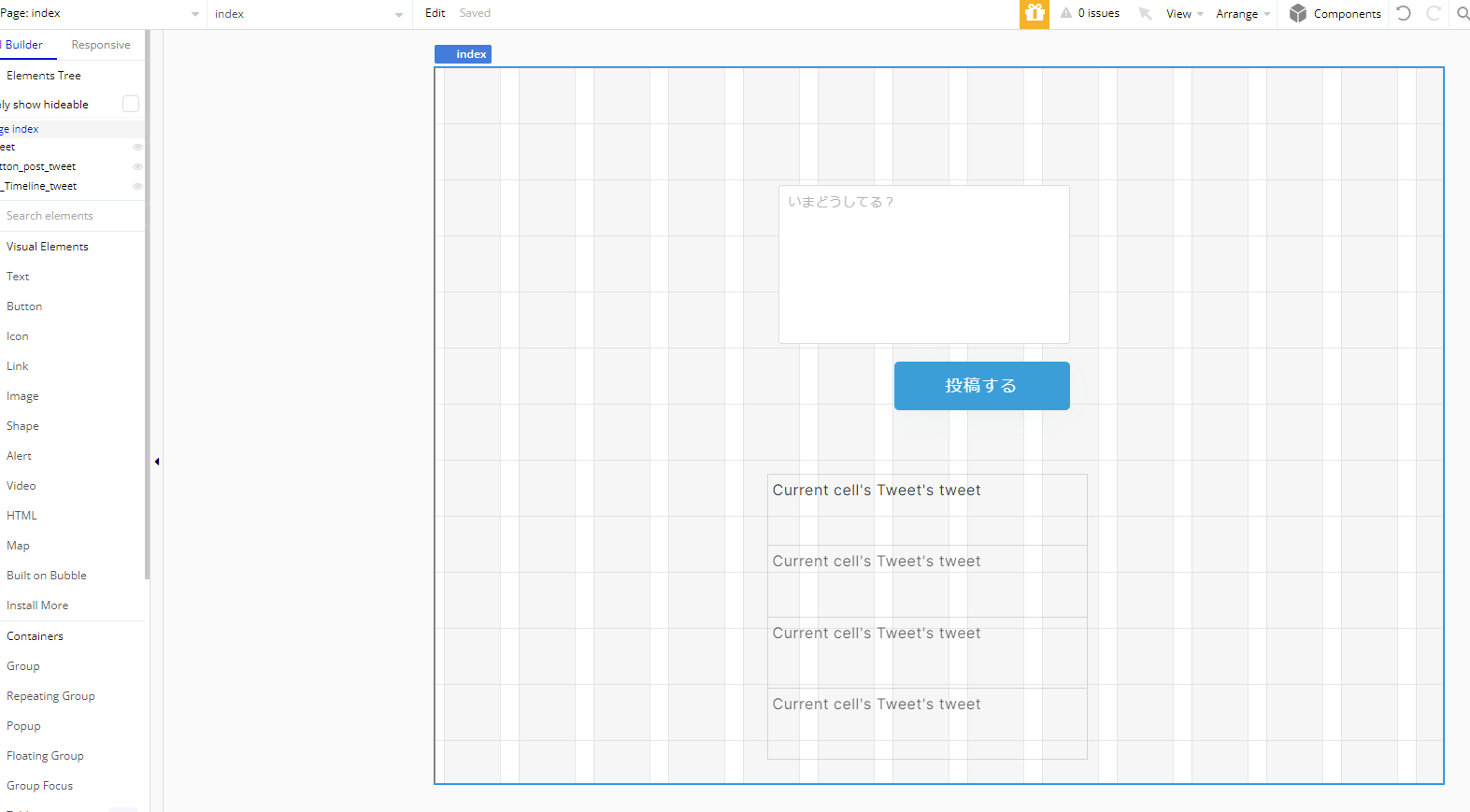
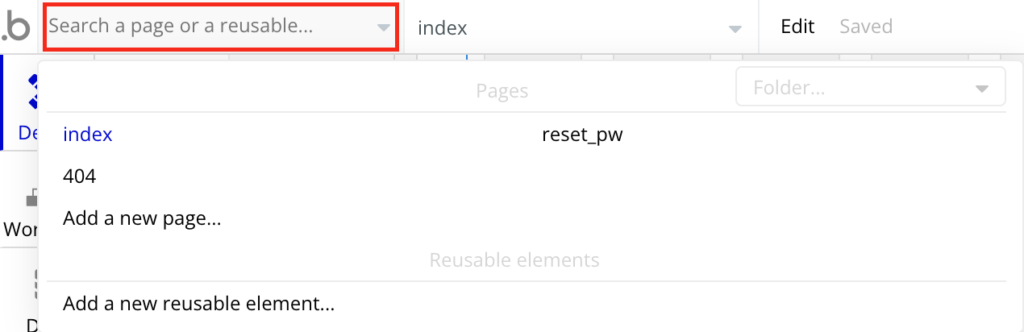
ビジュアルエディタで左上の「Page: index」と表示されている部分をクリックすると、既存のページとReusable elementsが表示されます。(現在はReusable elementsを作成していないので、何も表示されていません。)
ページ名やReusable elements名をクリックして編集するページを切り替えます。

アプリケーションを新規作成した際に以下のページが自動的に作成されています。その3つの「Built-in pages」は名前変更や削除できません。
| ページ | |
| index | https://アプリ名.bubbleapps.io/でアクセスした時に表示されるページ |
| reset_pw | パスワードをリセットするためのページ |
| 404 | 指定したURLが存在しなかったときに表示するページ |
Reusable elements
Reusable elementsはコンテナタイプの要素であるGroup、Popup、Floating Groupの3タイプのうちどれかを設定できます。
Reusable elementsを使用するメリット:
- 要素やグループを一度構築して設計するだけで、作成した要素をアプリケーションの複数の場所にパーツとして追加できるので、複数ページのアプリケーションに最適。
- 一貫性を維持。
- 開発プロセスの効率化。
- 余分な作業やダブルワークの削減。
Reusable elementsの使用に向く要素:
- 申込フォーム
- 問い合わせやフィードバックフォーム
- ヘッダー・フッター
- Group Focus(Repeating Groupの中身としてGroup Focusを直接使用はできませんが、Reusable elementsとすることでRepeating Group内に入れることが可能になります。)
慣れたら、作業の時間節約等につながるため、積極的に使いましょう。
Reusable elementsの編集
最初に、各ページ共通に利用するヘッダーをReusable Elementsで作成しましょう。
それでは、以下のヘッダーを作成していきます。

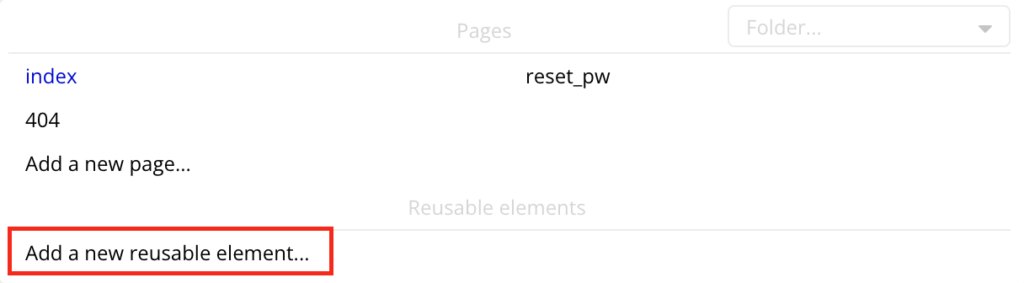
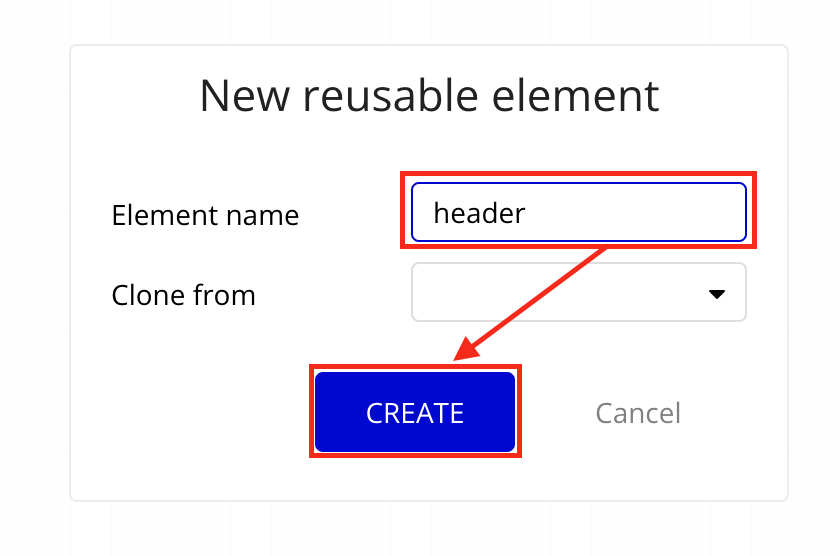
「Add a new reusable element…」をクリックします。

新たにポップアップが表示されるので、以下の画像のようにElement nameを設定し、「Create」をクリックしてください。

しばらくするとこのような画面が出てくるので、画面上をダブルクリックし、headerのプロパティエディタを表示させます。

3.5ヘッダーの実装
レスポンシブエンジンを適用するには、Design > Responsive タブをクリックします。ビジュアルエディタでHeaderを開き、Responsiveタブをクリックします。

ヘッダー全体をレスポンシブ化する
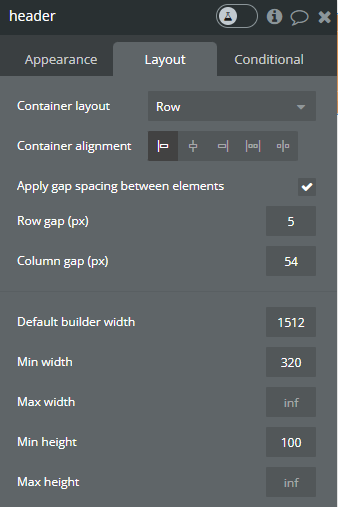
headerのエレメントのプロパティエディタのLayoutタブからエレメントの幅やflexboxの並び方などを設定していきます。固定幅で構築したページやエレメントは、基本的に固定幅のままとなっています。
container layoutについて
グループ内の要素の並べ方について設定することができます。
container layoutには、Fixed、Align to parent、Row、Columnの4種類があります。
Fixed・・・固定の幅と高さの子要素を任意の位置に固定。ページの幅やコンテンツのサイズによってサイズが変動することはない。
Align to parent・・・子要素を親要素に対する相対的な位置で指定することが可能。例えば、親要素内部の中央、左上、真ん中上部など。
Row・・・子要素を左詰めで横並びにする。同じグループ内に複数の要素がある場合には重ならない。要素同士のgapを指定することで要素間の余白を調整可能。行が要素でいっぱいになると次の要素は次の列に配置されます。
Column・・・Rowに対して対照的な並べ方で、上に詰めて縦に並べる。Rowと同様にgapの設定で要素間の余白の設定が可能。
まず、ヘッダーではアプリケーション名やメニューリンクを横並びにしたいので、headerのLayout > container layoutをRowにします。
なお、Columnを選択すると縦並びになります。Align to parentを選択すると、親要素に対して子要素をどの位置にするか相対的に指定することになります。
エレメントがデフォルトで上寄せ、左詰めになっているため、そのままにします。
ここで、各エレメント間の余白を設定します。
headerエレメントのLayoutタブを開きます。Apply gap spacing between elementsにチェックを入れ、”Row gap”と”Column gap”に数字を入力します。Column gapはヘッダー内に作るtextエレメント、linkエレメントの間の余白で54pxに設定します、Row gapは、画面の小さいデバイスにすべてのタイトルが縦に並んだ時に少し間を開けて見やすくするために5pxにします。
Headerの横幅のサイズですが、基本的に最小値を320pxとします。スマートフォン対応では最小値を320pxと考えてほぼ問題ありません。最近のスマートフォンでは横幅が375pxのものが多いですが、古い機種や小さめの機種にも対応するため320pxとします。
Min widthに320と入力しておきます。Max widthを空(inf)にしておくと、画面幅いっぱいまでエレメントを表示することになります。ヘッダーのオレンジ色の部分は画面幅いっぱいに表示すべき要素なので、Max widthは指定しません。
高さは、最小値を100pxとします。

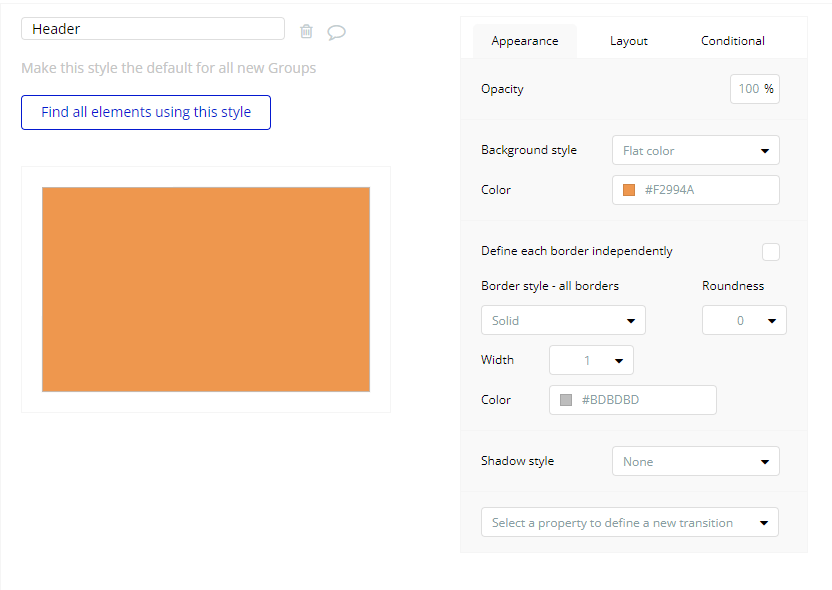
ヘッダーのStyle設定
2章でお伝えしたスタイル設定の大切さと設定方法を覚えていますか。今回はスクリーンショットを貼ってありますが、以降では簡潔に名前とパラメータのみ文章で指定させて頂きますので、ご了承ください。 デフォルトのStyleをDetachし、以下のように背景色や文字色、ボーダーの指定などはHeaderというStyleとして設定を保存しておくことができます。
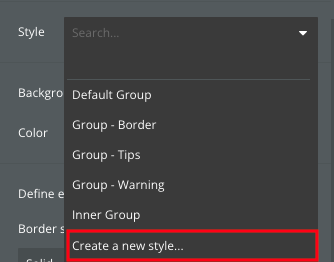
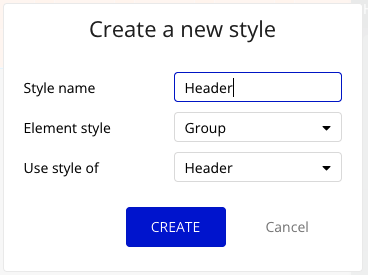
Appearance > Style Attributeをクリックし、選択肢から「Create a new style …」を選択します。ポップアップが表示されるので、わかりやすいStyle nameに設定します。今回は「Header」にします。


「CREATE」をクリックして保存します。
Edit styleを押してStylesタブではヘッダー背景色、ボーダーを指定しましょう。
- Apperarnce
- Background style:Flat color(塗りつぶし)
- Color:#F2994A
- Border style-all borders:Solid(直線)
- Width:1
- Color(border):#BDBDBD

※ カラーピッカーから選択して設定することもできます。
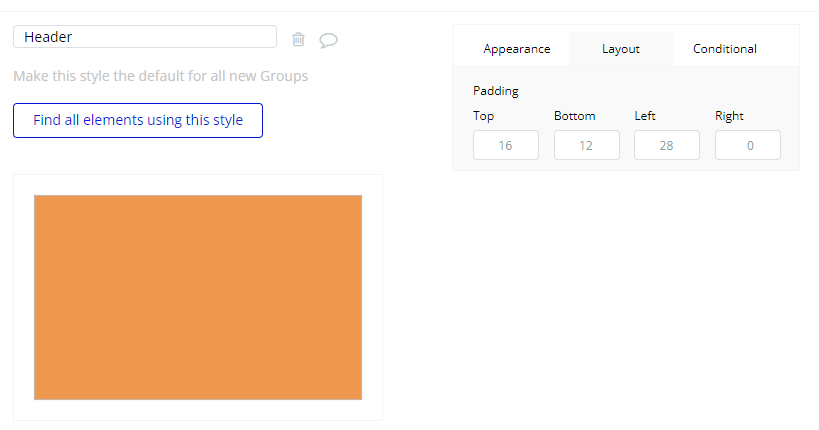
Layoutタブでヘッダーのpaddingを設定します。
- Layout
- Top:16
- Bottom:12
- Left:28
- Right:0

保存したスタイルは同じ種類のエレメントに適用できます。
アプリケーション名の配置
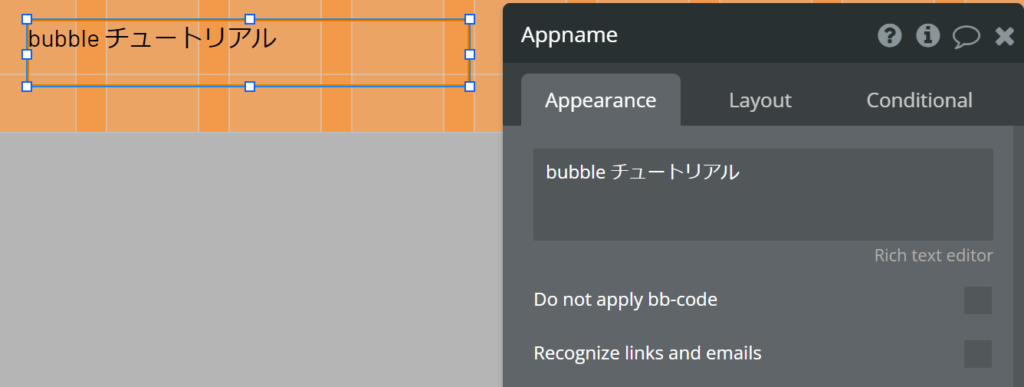
次に、アプリケーション名の「bubble チュートリアル」を配置します。表示のみのため、Textエレメントを配置し、名前とテキストを編集します。

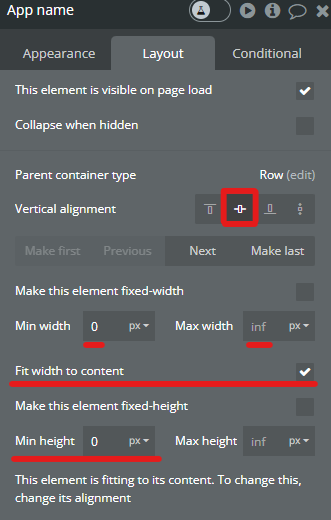
LayoutタブでVertical alignmentをCenteredにし、Make this element fixed-widthのチェックを外してMin widthを0にし、Fit width to contentにチェック入れて、Min heightを0にします。Max widthとMax heightに関しまして、空(inf)にします。

Textエレメントを配置すると、デフォルトのStyleが設定されています。新たなスタイルを設定するために、Detach styleをクリックします。スタイルの設定が解除されるので、新しいStyleをCreateし、「App name 24px Bold Left」にします。
styleの名前が若干長いですが、名前のみで目的・基本パラメータを把握できます。同じスタイルを流用したい場合、別のエレメントに設定できます。その際、使われたElement名をStyle名に追加しておいてくと、いずれ変更が必要になった際、設定しておいたスタイルの変更で済むためスムーズです。
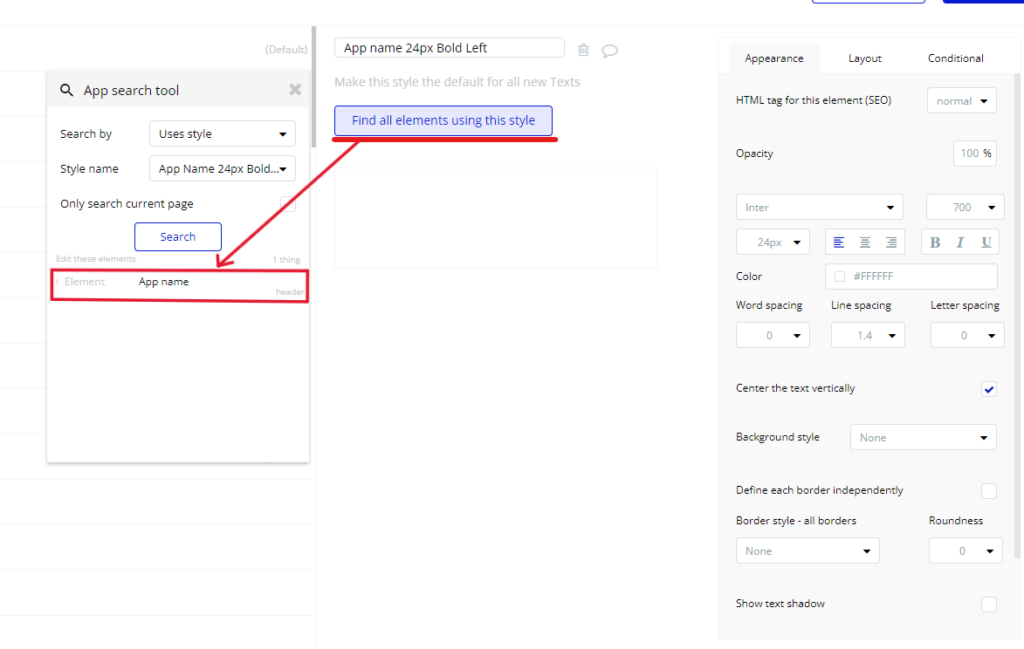
ちなみに、「Find all elements using this style」を押すと、同じStyleが適応されているエレメントを一覧で見れるため、管理しやすいので活用してみてください。

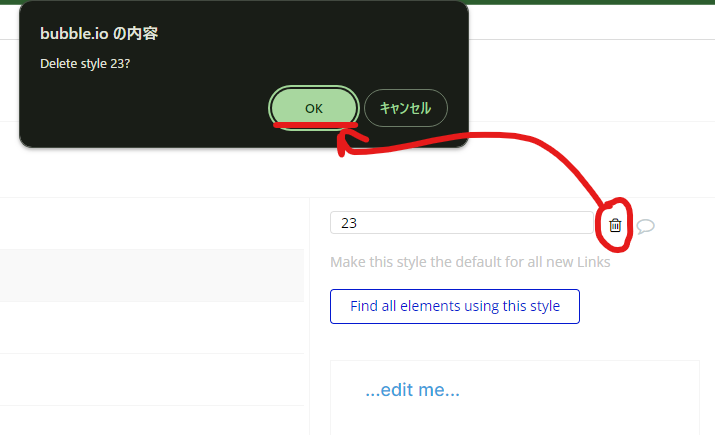
加えて、自分で作ったStyleは不要になったら削除もできます。

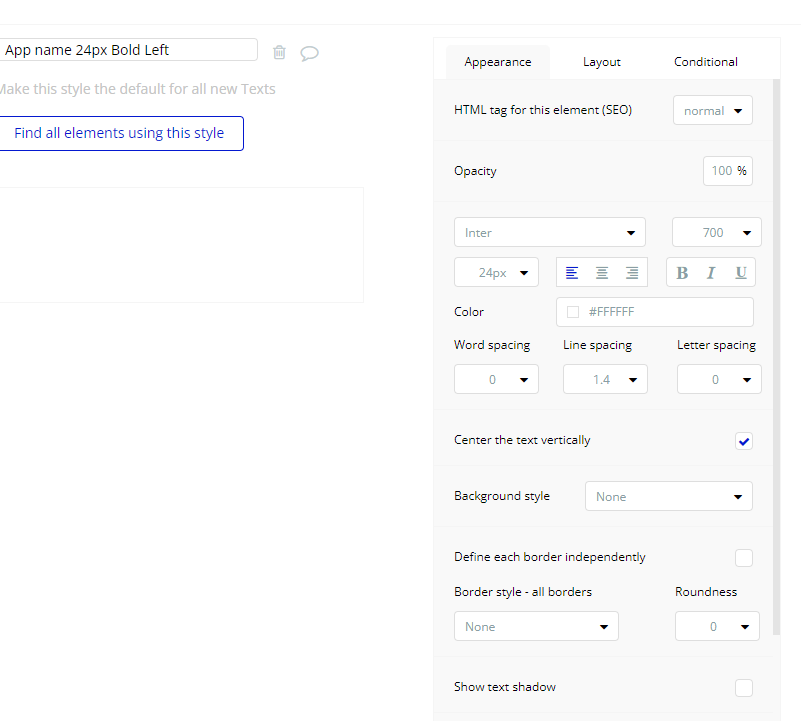
続いて、StylesタブでAppNameに対して次の設定行ってください
- Appearance
- Font:Inter, 700
- Font Color:#FFFFFF
- Word, Line, Letter spacing:0, 1.4, 0
- Center the text vertically(文字をエレメントの高さ中央に配置):checked
それ以外のパラメータはデフォルトのままで残します。

※振り返りですが、スタイルの名称の指定について、用意するスタイルが少ない場合は Section Title、Header Titleといったセクションごとの名前をつけていくのが一般的です。ただし大規模で複雑なアプリケーションだったり、さまざまなスタイルが必要な場合は、「16px Bold Left」など名前からスタイルの内容が連想できるように名前をつけるのも一つの技です。
リンクメニューを配置&Styleを設定
次に、ヘッダーの重要な要素であるリンクを配置します。Visual elements > Link を配置し、エレメント名(Link_Timeline)とテキスト(タイムライン)を編集します。LayoutタブでAppNameの同様にVertical alignmentをCenteredにし、Make this element fixed-widthのチェックを外してMin widthを0にし、Fit width to contentににチェック入れて、Min heightを0にします。Max widthとMax heightに関しまして、空(inf)にします。
リンク先はあとから設定しますので、スタイルをDetachして新しいStyleを作成し、名前を「header_link」にします。
Stylesタブでは次の設定行ってください
- Appearance
- Font:Inter, 500
- Font size:24px
- Font Color:#FFFFFF
- Word, Line, Letter:0, 1.0, 0
- Center the text vertically:checked

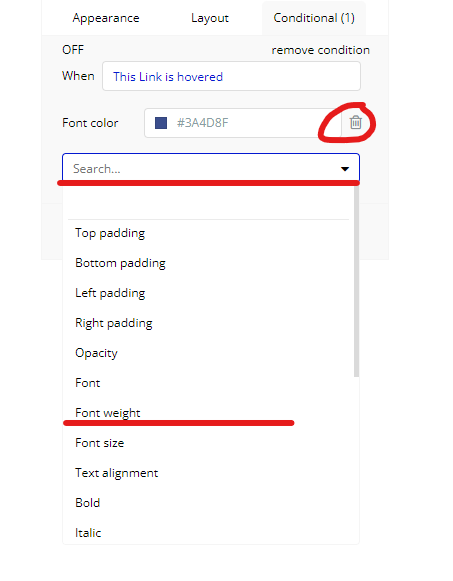
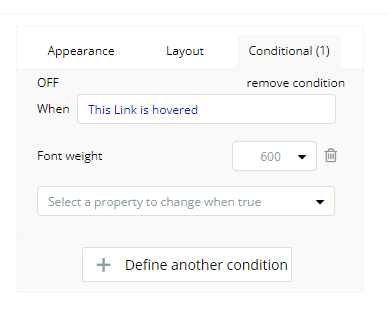
続いて、Conditionalタブを開いてみましょう。バージョンによりますが、デフォルトのLinkエレメントは青色でマウスをhover(リンクの所にマウスを重ねる)したら、より暗い青色になる又はUnderline(下線)が表示される設定ですが、作っているアプリケーションにスタイルを合わせましょう。
Conditionalタブでは状況に応じて変化するstyleやtextなどを設定することができます。ここでは、textがhoverされた時にtextが太くなるように設定します。
WhenがThis Link is hoveredの場合の修正を行います。(このリンクがhover されたときに設定するパラメータが適応されます。)Font colorをゴミ箱アイコンをクリックし削除します。ドロップダウンでFont weightを選ぶ(サーチボックスでfontをタイピングするとフィルタリングされ探しやすくなります。)→ Font weight 600に設定します。


これで、リンクをhoverすると少し大きめの太文字になります。 それ以外のパラメータはデフォルトのままで残します。
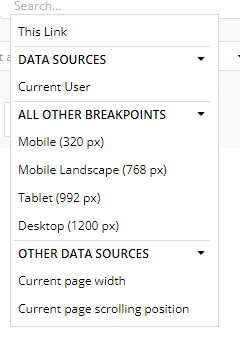
ちなみに、ConditionalタブはStylesタブからアクセスする際、Whenのところに画面のサイズの条件しか付けられません。しかし、様々な端末ごと(画面サイズごと)にフォントサイズを調節しておくことによって、もっと見やすく使いやすいアプリケーションが作れます。

Group化&エレメントの配置調整
ここでグループ化について説明します。複数のエレメントをグループ化することで管理しやすくします。
複数エレメントを一つのグループ内に入れる場合、Shiftを押しながらまとめたいエレメントを選んで右クリックをし、Group elements in > いずれかのcontainer をクリックします。グループ化はCtrl+G(command+G)でも可能です。他の要素を追加する前に一つの要素のみをグループの中にいれ、後からそのグループに要素を追加することも可能です。
ここでは、先ほど作成した「タイムライン」のリンクを新たなグループの中に入れます。Group化されたエレメントやグループのLayoutは崩してしまいますので、Link_TimelineのLayoutに戻り、Make this element fixed-widthのチェックを外してMin widthを0にし、Fit width to contentにチェック入れます。Min heightを0にします。Max widthとMax heightに関しまして、空(inf)にします。
できたGroupの名前をGroup_linksにして以下のトグル内の通りに設定を行います。※今後はMin, Max width/height: 0px, inf(空)をMin, Max width/height: 0px, infまでさせていただきますので、infは何も入っていない(空)状態を示す。
Group_linksのLayout設定
- Container layout: Row
- Container alignment: 左揃え
- Apply gap spacing between elements: checked
- Row gap(px): 5
- Column gap(px): 12
- This page is visible on page load: checked
- Vertical alignment: centered
- Make this element fixed-width: unchecked
- Min, Max width: 0px, inf(空)
- Make this element fixed-height: unchecked
- Min, Max height: 0px, inf(空)
※既に配置したエレメントをグループ化すると、親要素が変わってしまうためgapなどの設定が変わってしまいます。よって、最初に必要なエレメントを用意しグループ化してグループの設定を行ってから、グループ内のエレメントのgapを設定すると良いです。
スタイル等が同じなので、タイムラインのリンクエレメントを選択し、コピー&ペーストをします。

グループ外に張り付けた場合、左にあるDesignタブのElement Tree(どの親エレメントがどの子エレメントを包含しているかをツリー構造で確認できます。)で確認しGroup_links内にドラッグアンドドロップするか、同じグループに入れたいエレメントをマウスで拾って、同じグループ何にドラックアンドドロップします。複製できたらそれぞれのLinkエレメント名、テキストを編集します。(タイムライン、ユーザー一覧、マイページ)
エレメントをグループ内に移動させる方法を動画で確認してみましょう。
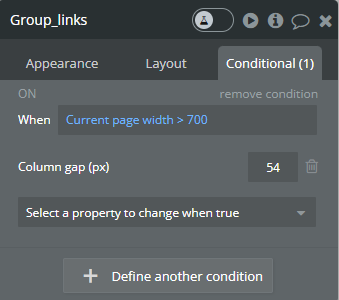
flexboxの子要素は親要素の幅を超えると折り返しが自動で発生します。Row gapは折り返しが発生したときに縦の余白を指定するものです。また、ConditionalではCurrent page width > 700 という条件に対してColumn gapを54に設定しましょう。このように設定することで、幅の広い画面で表示させる場合にdefaultの12pxではなくより広い感覚を開けて表示させることが可能です。
なぜStylesタブではなく、Conditionalで設定するのかという疑問があるかと思いますが、以前紹介した通り、Stylesタブの条件付きのオプションは限られており、Column gapが設定できないため、DesignタブでConditionalの設定をする必要があります。

内部のエレメントの設定(振り返り)
内部のエレメントの横幅の設定をすでに行いましたが、Layoutの設定に関して少々補足説明しておきます。
アプリケーション名 AppName&各Linkエレメントの内部のコンテンツ幅に枠を合わせるためにFit width to contentにチェックを入れます。Min widthがコンテンツ幅よりも狭い場合、動的にテキストが変わってもチェックを入れておくとテキスト幅に合わせて横幅を変更することができます。(枠をぴったりに合わせたいときにも便利です。)
Min heightを0pxに変更し、Vertical alignmentをMiddleにします。すると、エレメントの高さは文字が表示できる最小の高さになり、親エレメントの縦位置中央に設置されます。親エレメントであるheaderはRowコンテナーですので、行が複数にわたる場合でも高さ調整は自動的に行われます。特定のケース(必ず100px以上などの条件付き)以外、余計な間が発生しないように、Min widthとMin heightを0にしておきましょう。サイズを固定するよりも全体的なレイアウトの調整がしやすくなります。幅のFit to contentがチェック入っていないと、広がることのできる最大限まで広がってしまうので、注意を払って設定してください。
App nameのLayout設定
- Vertical alignment: centered
- Make this element fixed-width: unchecked
- Min, Max width: 0px, inf
- Fit width to content: checked
- Make this element fixed-height: unchecked
- Min, Max height: 0px, inf
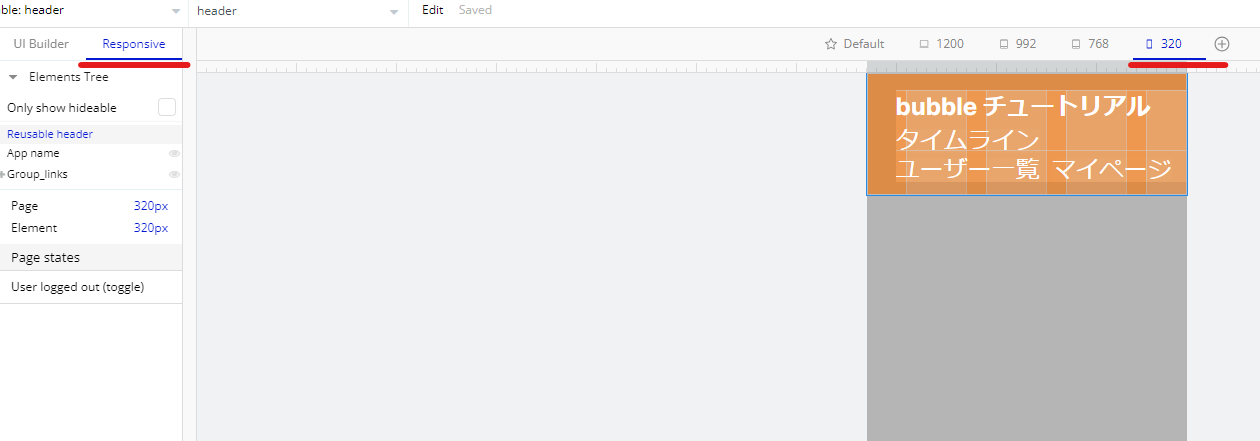
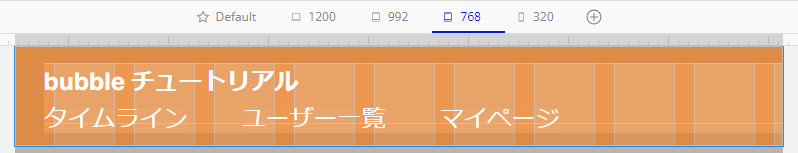
ビジュアルエディタのResponsiveをクリックすると横幅に応じた外観を確認できます。
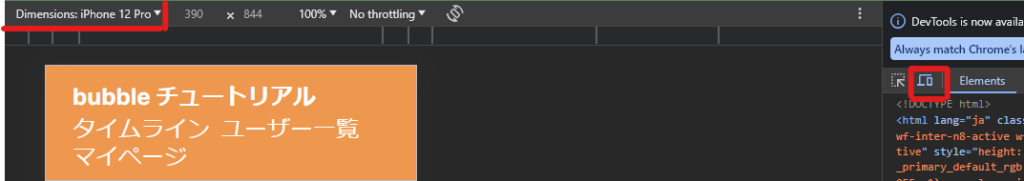
スマートフォンの外観を確認するには320pxをクリックします。

このようにして、横並びの設定でも折り返しを発生させたい場合は、幅の最小値を調整して隣のエレメントが折り返されるようにします。
ちなみに、Group_linksのConditionalを覚えていますか。画面の広さは700以上になったら、そのグループ内のColumn gap(余白)が54pxになります。Responsiveで768を選ぶと、320の時よりも間隔が広くなり綺麗に並んでいます。

ページを作成する際は、Responsiveで見た目を確認する習慣を付けてください。ちなみに、プレビューでResponsiveを確認できませんが、ブラウザ上(例えば、GoogleではDevTools (F12キー、もしくは右クリックで検証をクリック)で様々な端末のサイズで確認できるので、実際のページでのフォントの大きさやpaddingなどを確認できます。(※Reusuable ElementsはPreview不可能なため、下記は完成したアプリのプレビューからスクリーンショット取っています)

レスポンシブデザインとスタイル、UI/UXはアプリ開発の重要な側面です。そのため、このチュートリアルの初期段階から重点を置いて取り組んでいます。しかし、個人用にアプリを作成する場合でも、仕事でプロジェクトを進める場合でも、機能性を見逃してはなりません。特に時間が限られている場合は、まず機能の概要をまとめ、アプリの各部分が期待通りに動作することを確認した後にデザインを洗練させていくべきです。最初にスタイルやレスポンシブデザインを施してから、機能が正しく動作しないことが判明し、要素を置き換えたり削除したりすると、貴重な時間を無駄にすることになります。IT業界では、このような無駄遣いは許されません。
バランスが非常に重要です。見た目が美しくても機能しないアプリは、機能はするものの使いにくいアプリと同様に、実用性がありません。そのため、新しい機能を導入する計画を立てる際は、このバランスを念頭に置くことが重要です。計画そのものが、成功に向けた重要なステップですから、対応する前に適切な方法を検討し、実行に移すことをお勧めします。
3.6本章のまとめ
第3章では、bubbleのElementsの基礎や細かくStyle, Conditional, Reusable Elements,レスポンシブエンジンについて学びました。ボリュームのある章になりましたが、とても大事な部分ですので、何回か戻って復習してその知識を身に着けてください。
flexboxの概念は最初は分かりづらいかもしれませんが、幅や高さを自動で変更してくれる柔軟なbox(箱)と考えてください。慣れてくると非常に便利で、現在ではスマートフォン対応している実際のウェブサイトのほとんどでflexboxが利用されています。最初のうちは一つずつ設定してはResponsiveタブに移動し、どのように表示されるかを確認しながら設定していきましょう。

















