3.8-1 メールアドレス認証・送信ページの作成
メールアドレス認証とは
あるサービスに新規登録した場合に「URLをクリックしてメールアドレスの確認をしてください」などといったメールを受け取ったことがあると思います。このように登録されたメールアドレスに対し一意のURLを発行し、ユーザーにアクセスさせることで、登録したメールアドレスが存在しており、登録したユーザー本人のものであることを確認しています。
bubbleにはもともとメールアドレス認証の機能が備わっており、利用するかしないかは開発者の選択に委ねられます。
ただし、メールアドレス認証を利用しないと、他人に勝手にメールアドレスを利用されてしまう可能性がありますので、セキュリティ上特に問題がなければ利用するようにしましょう。
メールアドレス認証の情報
bubbleでは、Userタイプにemail confirmedという値が存在しており、この中にメールアドレス認証をしたかどうかが yes / no で登録されています。
セキュリティ上、アプリケーションの管理者が勝手に書き換えてよいデータではないため、Dataタブから確認したり編集したりすることはできません。
ただし、ワークフローの中でユーザーのメールアドレス認証が完了しているかどうかを確認し、処理を分けることができます。
メールアドレス認証・送信ページを作る
まず、新規会員登録した後で、メールアドレス認証が完了していないユーザーに対して表示する画面を作成します。
ページをクローンして作成する
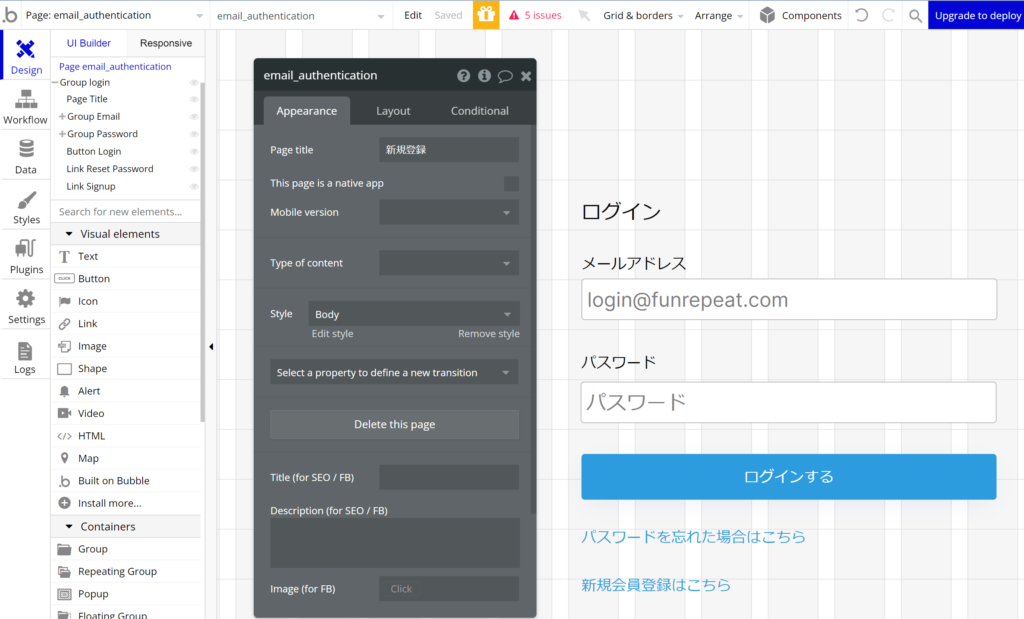
ログインページをクローンして、「email_authentication」というページを作成します。
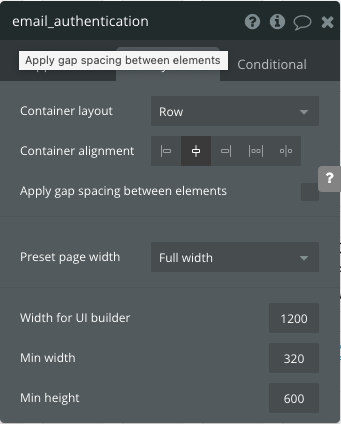
Container layoutはRowを選択します。


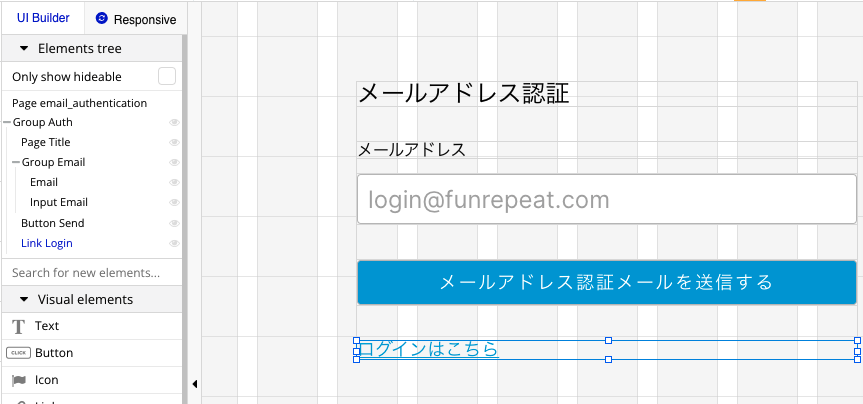
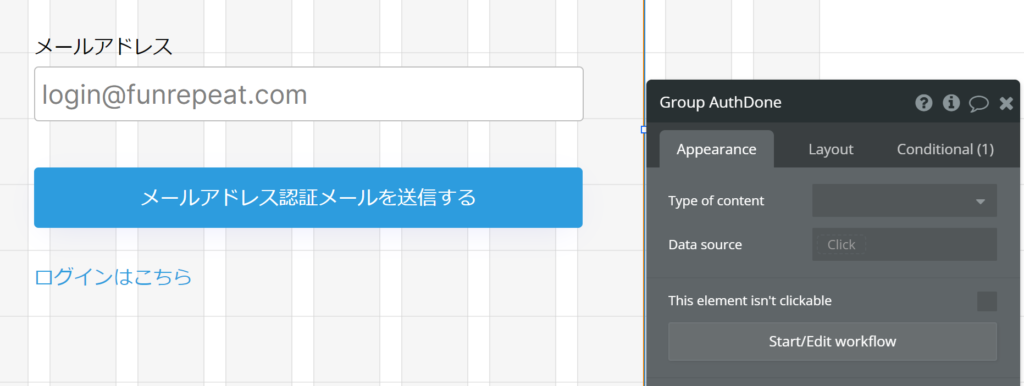
不要なエレメントを削除し、名称や表示テキストを変更します。

送信ページ(Group Auth)のレスポンシブ適用
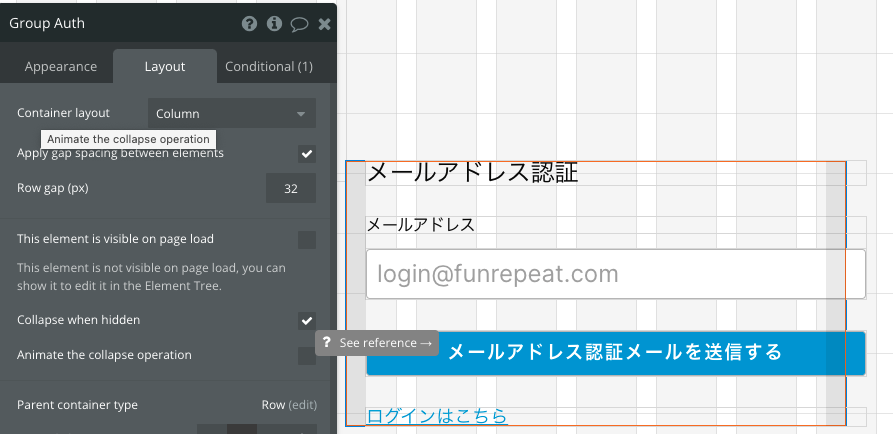
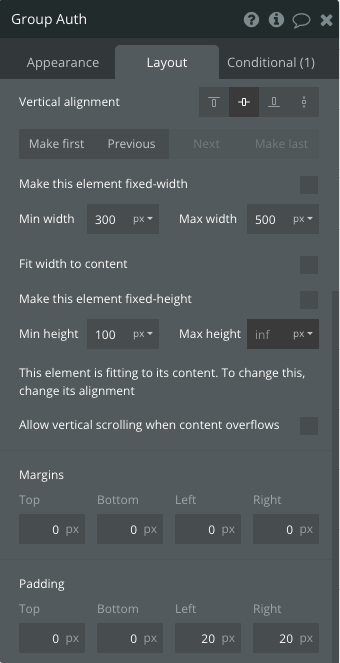
Group AuthはContainer layoutをColumn、Row gapに32px、Collapse when hiddenにチェック、Vertical alignmentをMiddle、Padding Left / RIghtに20を設定します。横幅は280〜500pxにします。


クローンしたので、内部エレメントのレスポンシブ設定を変える必要はありません。
これで、レスポンシブ対応はできたので、条件Conditionalを設定していきます。
条件Conditionalを設定する
プロパティエディタにConditionalというタブがありますが、これはさまざまなエレメントに条件を設定し、条件ごとに表示内容やエレメントのスタイルを切り替えるために使います。
「ユーザーがログインしているとき」「画面の横幅が XXX px以下のとき」「データAが存在しているとき」などさまざまな条件が設定できます。ワークフローと異なり、アクションを設定することはできません。
このページでは、ユーザーのメールアドレス認証が完了していない場合に「メールアドレスの認証メールを送信する」ための要素を表示しますので、以下のような設定を行います。
- 要素 Group Auth
- 条件 現在のユーザーのメールアドレス認証が完了していない場合
- 内容 表示する
ひとつずつ見ていきましょう。
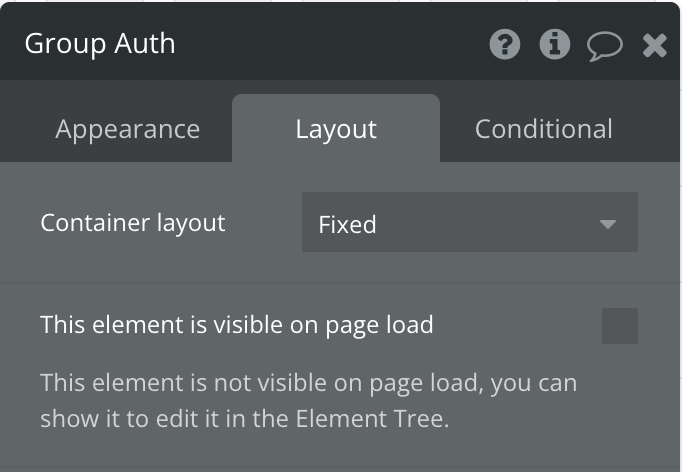
まず、デフォルトで画面アクセス時にはGroup Authを非表示にします。

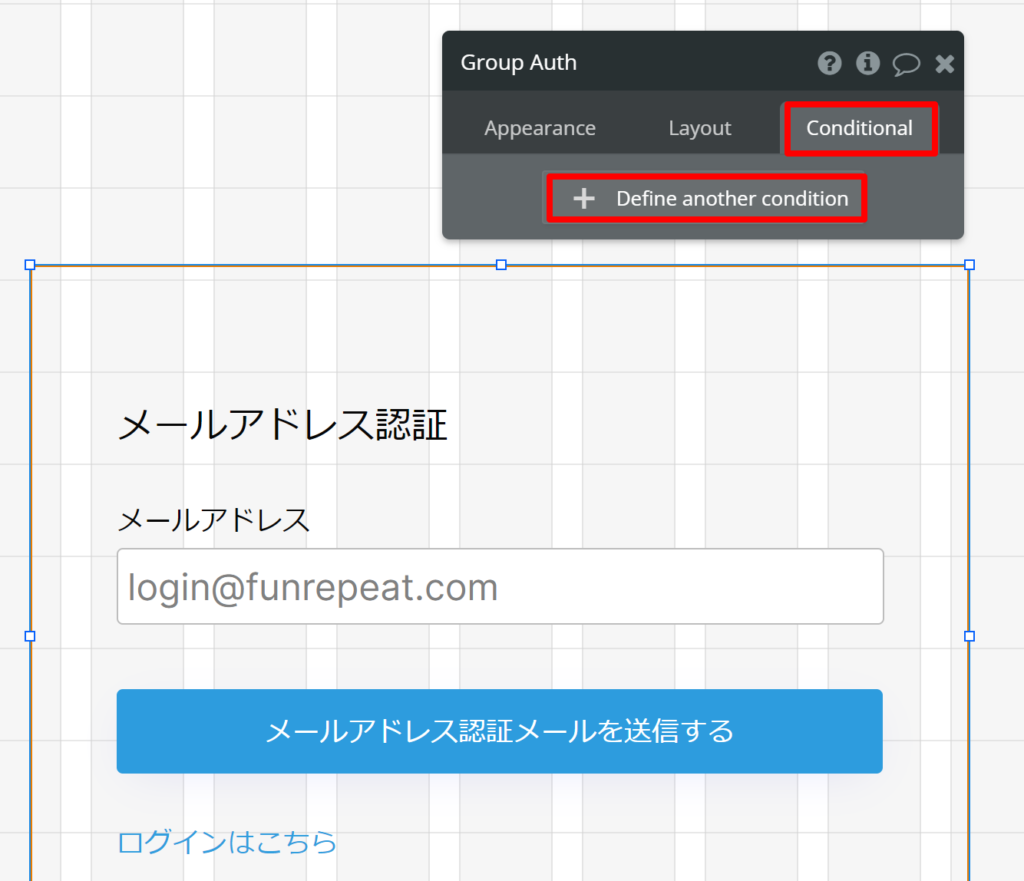
次に、Group Authを選択した状態でConditionalタブを選択します。

新しい条件を設定する場合は「+ Difine another condition」をクリックします。

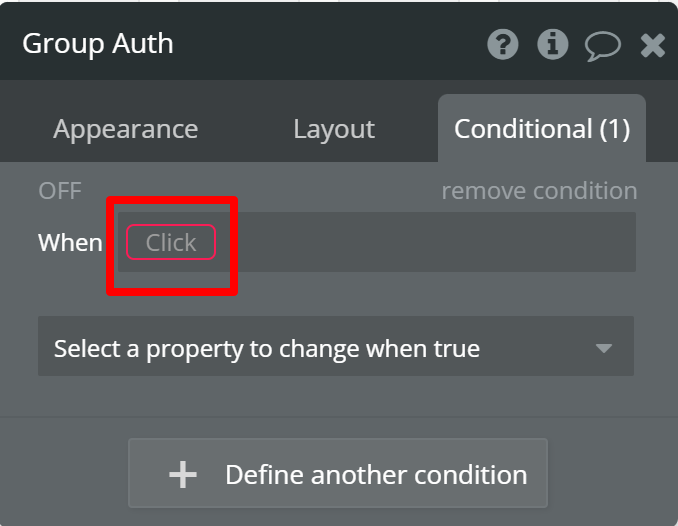
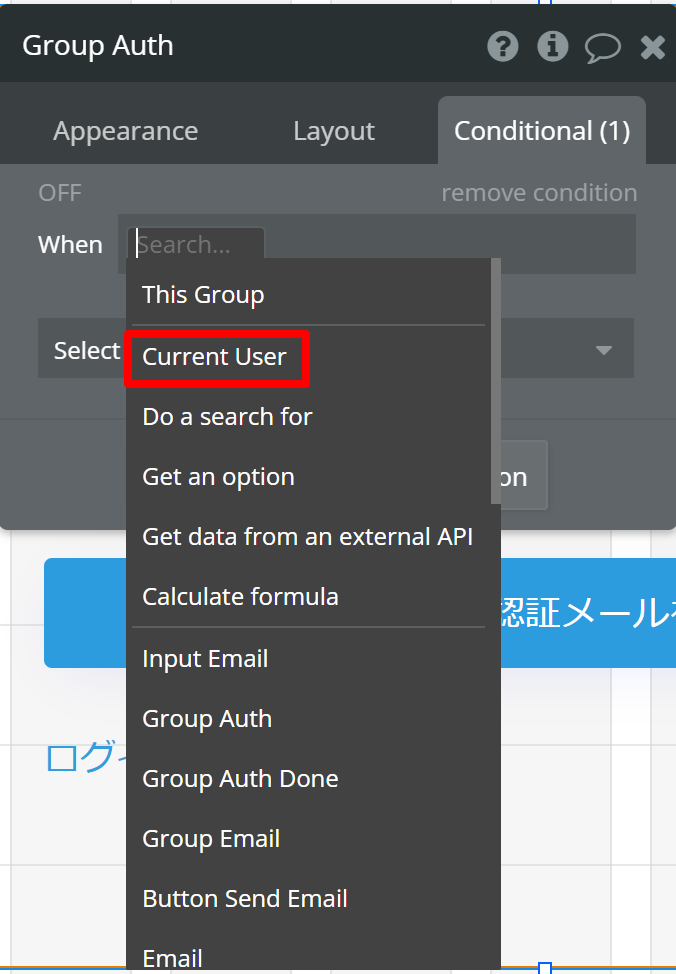
「Click」をクリックすると選択可能な項目が表示されます。

選択肢から「Current User」をクリックします。Current Userは現在ログインしているユーザーのことです。ただし、ログインしていない場合、Current Userの内容は空になります。
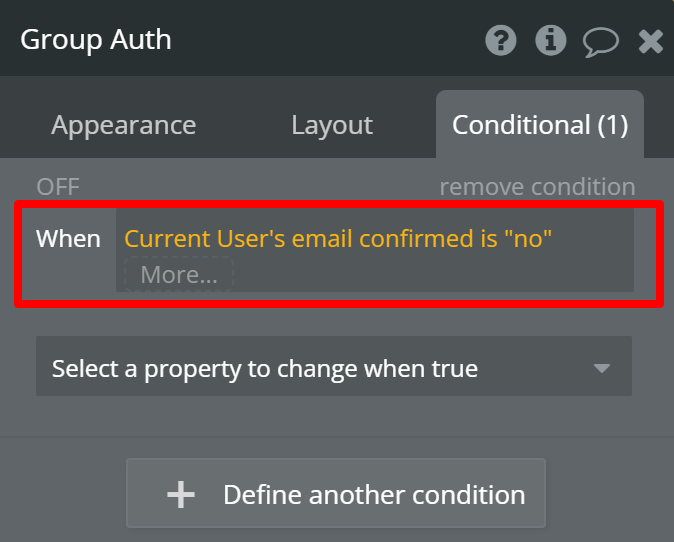
項目を選択していくと順次選択可能な候補が表示されるので、「Current User’s email confirmed is “no”」となるように選択していきます。

Conditionalタブの条件は Yes / No ( true / false)になるように設定します。
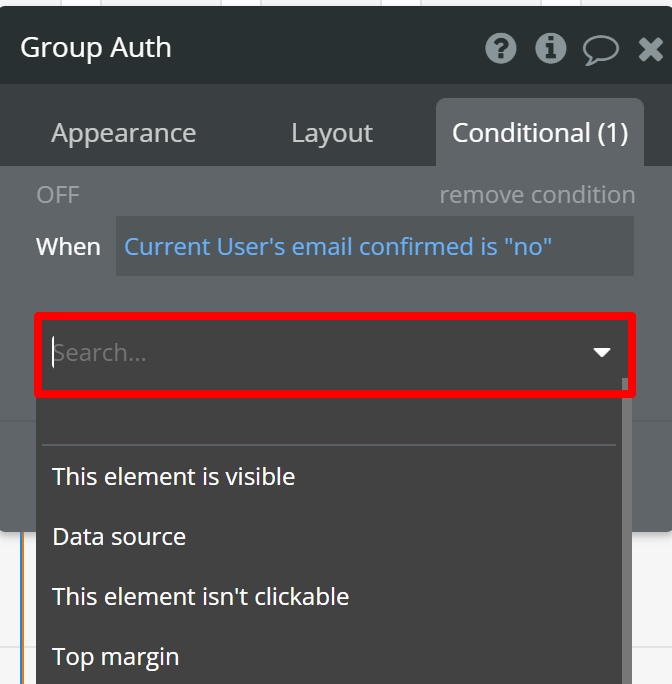
条件を入力し終わった所で「Select a property to change when true」をクリックすると変更可能なプロパティが表示されます。

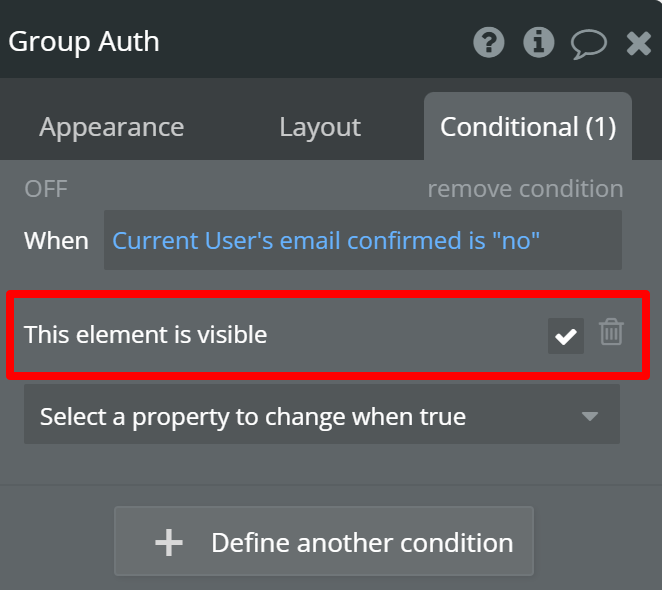
選択肢の中から「This element is visible」を選択し、チェックを入れます。図3.8.9 This element is visibleを選択

以上の設定で、Group Authは
・画面アクセス時は非表示
・現在のユーザーのメールアドレス認証が完了していないときに表示
という条件が設定できました。
なお、ユーザーがログインしていないときはCurrent Userが空になり、Current User’s email confirmed is “no”が trueとなります。
3.8-2 メールアドレス認証・完了ページの作成
第3章7-1でメールアドレス認証のメール送信をするページを作成しました。今度はこのページにメールアドレス認証が完了した時に表示する部分を作成していきます。
第3章8で作成した「email_authentication」ページを開きます。
デフォルトでGroup Authを非表示としているため、以下のようになっているかと思います。

Group Authをコピー&ペーストし、名称を変更します。

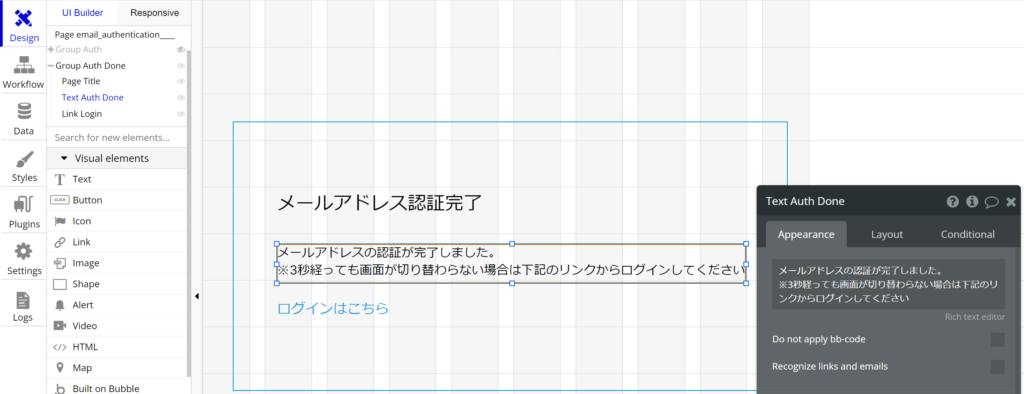
不要なエレメントを削除し、メールアドレス認証完了後のテキスト表示を追加します。
“メールアドレスの認証が完了しました。*3秒経っても画面が切り替わらない場合は下記リンクからログインしてください”

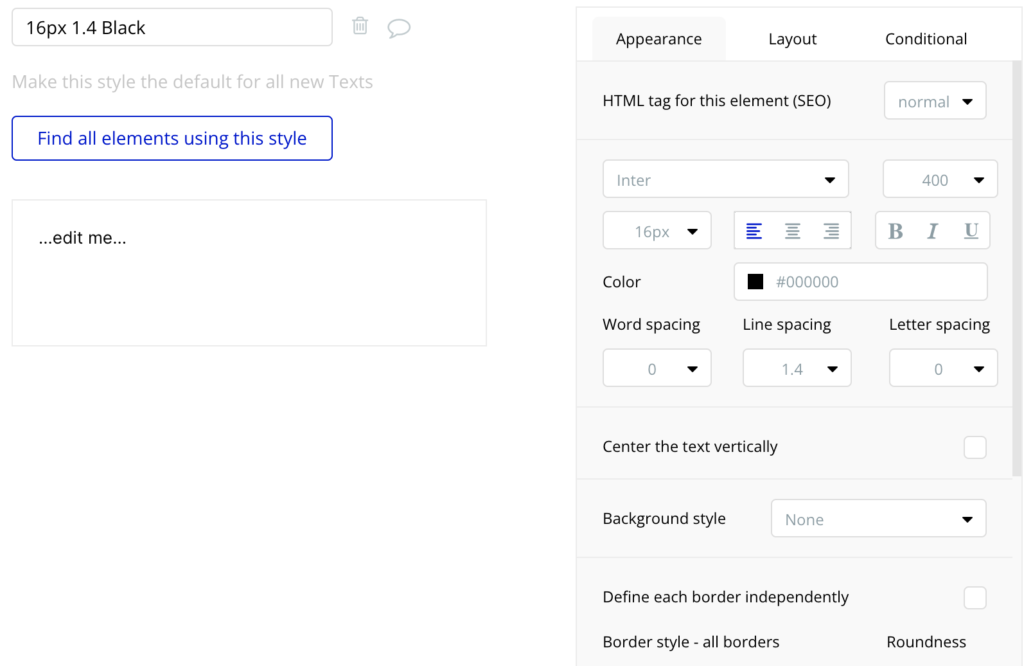
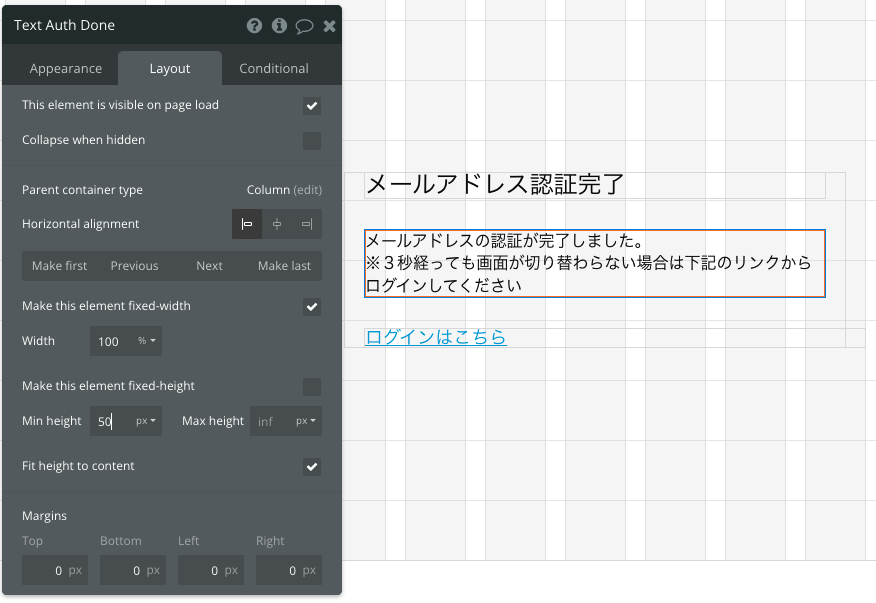
Text Auth DoneのStyleは以下のように設定しています。

Styleの名称が増えてくるとどの部分に適用したStyleか見分けられなくなりますので、上記のようなネーミングも覚えておくと便利です。
例)フォントサイズ + フォントカラー + 行の高さ + 横位置 など
14px Black Bold Center:14px 黒太字 センタリング
Text Auth DoneのLayoutの設定を行います。横幅を100%、Min heightを50pxに設定します。

他のエレメントはレスポンシブの設定がコピー元から引き継がれているので設定は必要ありません。
メールアドレス認証完了時の条件を設定する
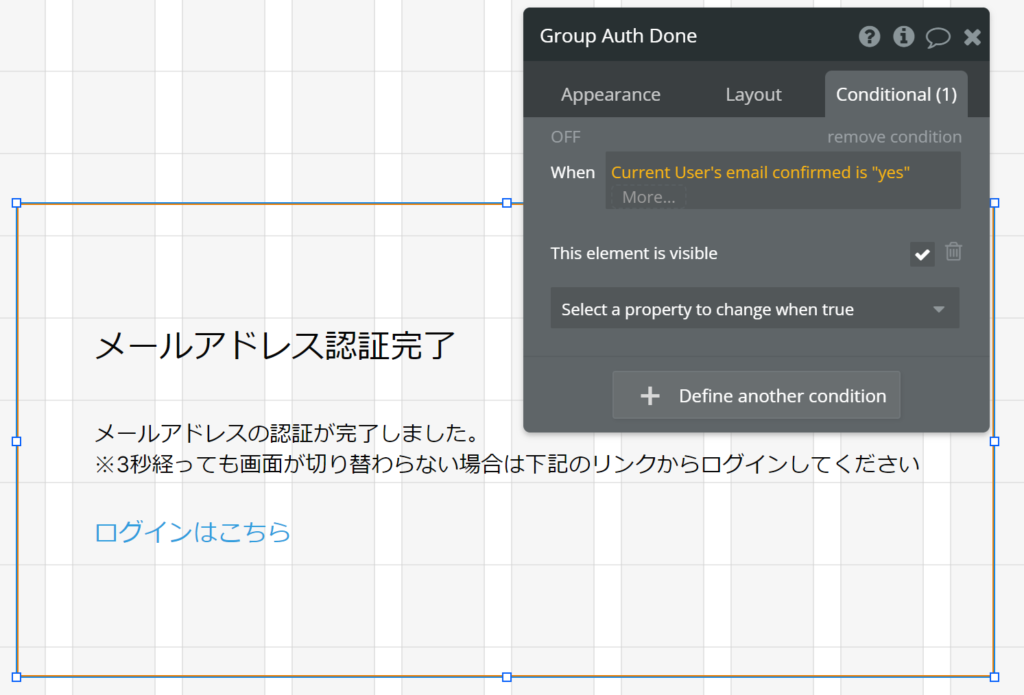
Group AuthDoneは、メールアドレス認証が完了したときに表示する内容のため、Conditionalタブを以下のように変更します。

以上、第3章8〜9の設定で、
認証前:Group Authを表示
認証後:Group Auth Doneを表示
という設定が完了しました。
















