6.1 ログインページからログイン処理を実装
第5章で新規登録を作成したので、その後のログイン、ログアウト処理を実装していきます。
第5章1ではまずログイン処理を実装します。
ログイン処理を追加
ログインボタンからワークフローを開始する
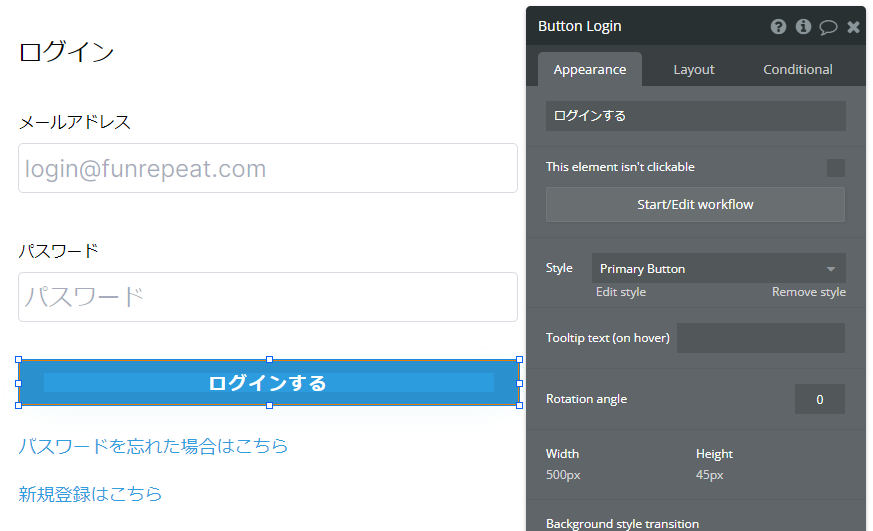
Button Loginのプロパティエディタで「Start/Edit workflow」をクリックします。

アクションは Account > Log the user in を選択します。

Email:Input Emailの値、Passeword:Input Passwordの値を設定します。

Stay logged in は no にします。

Stay logged in は yes にすると基本的にログイン状態を保持し、何時間経っても自動的にログアウトされません(ブラウザの設定でクッキーの削除を行った場合はログアウトされます)。
Stay logged in を no にすると、24時間後には自動的にログアウトされます。
特に要望がない場合は、セキュリティ保護のために Stay logged in は no にしておきましょう。
ログイン後にhomeに遷移する
新規登録と同様に、ログイン後、ページ遷移のアクションでhomeページに遷移させます。

必須チェックを追加する
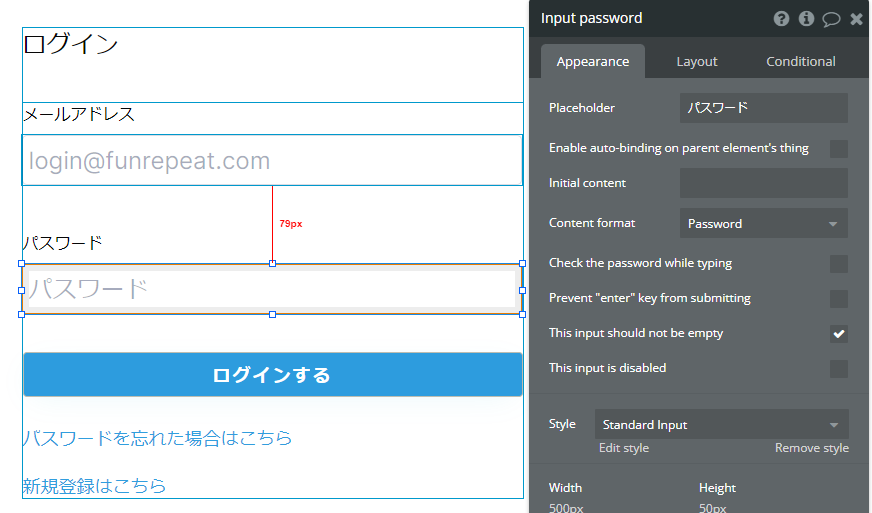
Input Email、Input Passwordに対してプロパティエディタで「This input should not be empty」にチェックを入れます。

Button Loginのプロパティエディタで「This element isnt clickable」にチェックを入れます。

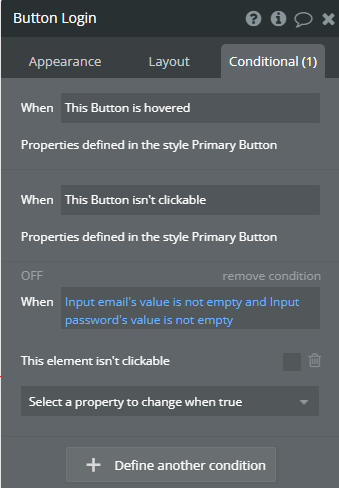
Conditionalに、条件を「メールアドレスとパスワードが空でないとき」と設定し、クリック可能にするため This element isn’t clickable のチェックを外します。

リンクを設定する
Link「パスワードを忘れた場合はこちら」のリンク先を設定します。
パスワードリセットページに遷移させたいので「password_reset」を選択します。

Link「新規登録はこちら」は遷移先をsignupに設定します。

プレビューで確認する
loginページを表示した状態でプレビューをクリックします。

第5章で登録したメールアドレスとパスワードを入力し、ログインするをクリックします。
ログイン後、homeページに遷移することが確認できます。

6.2 ログイン時のみタイムライン、マイページに接続できるようにバリデーション
ログイン時のページを確認
これまで作成してきた設定のままだと、ログインしていないときにもhomeやmypageが表示される形になっています。そのため、ログイン時に表示するページとログインしていない時に表示するページを切り分けし、設定を行います。
ログイン時、非ログイン時のページを切り分ける
ログインページ、新規登録ページ、パスワードリセットページは基本的に非ログイン時にアクセスするページです。それ以外のページはログインをしている時に表示するページです。
| 非ログイン時のページ | ログイン時のみ表示するページ |
| ・login・signup・password_reset | ・email_authentication・home・mypage・users |
email_authenticationについては、現在のユーザーのemail confirmedの値をチェックするため、ログイン時のみ表示するページとなります。
なお、reset_pwページはパスワードリセットURLからアクセスするとログイン状態になっています。このページに自動的にログアウトする設定をしてしまうとパスワードリセットができなくなるため、基本的にreset_pwにはログイン・ログアウトの条件を設定しません。
非ログイン時のページにログインチェックを追加する
非ログイン時のページにアクセスした場合、ログイン済みかどうかを確認し、ログイン済みの場合はhomeに遷移するワークフローを追加します。
まずビジュアルエディタでloginページを表示し、workflowタブに移動します。

「Click here to add an event…」をクリックするとトリガーの候補が表示されるため、「User is logged in」を選択します。

アクションは「Go to page…」でhomeを選択します。

ワークフローをコピー&ペーストする
同じ設定をsignup、password_resetにも設定します。
同じようにトリガー、ワークフローを設定しても問題ありませんが、ワークフローもコピー&ペーストが可能です。
コピーしたいワークフローのトリガー上で右クリックして「Copy」を選択します。

signupのworkflowタブに移動し、「Click here to add an event…」上で右クリックし「Paste」をクリックします。

ワークフローがコピーされます。

同様に password_reset にも同じワークフローをコピー&ペーストします。
ログイン時のページにログインチェックを追加する
ログイン時のページにアクセスした場合、ログイン済みかどうかを確認し、未ログインの場合はloginに遷移するワークフローを追加します。
ここでページ全てに設定をせず、共通する「Header」に設定するようにすると、少ない設定で済みます。
Headerのworkflowタブを表示します。
「Click here to add and event…」をクリックし、トリガーに「User is logged out」を選択します。

アクションは「Go to page…」を選択し、loginを選択します。

これで、ページにHeaderが配置されているページ全てに対して、未ログインユーザーがアクセスした場合、ログインページに遷移する設定ができました。
email_authenticationについては、Headerが存在しないので、設定したワークフローをコピー&ペーストします。
reset_pwに条件を設定する
reset_pwページはパスワードリセットメールに記載されるURLにアクセスした時に表示されるページです。パスワードリセットメールからアクセスした場合、アクセス先のURLは以下のようになっています。
https://(アプリ名).bubbleapps.io/reset_pw?reset=(文字列)
文字列の部分は、パスワードリセットのたびに新しく生成されます。一度利用されたURLに再度アクセスした場合、URLが無効である旨自動的にアラートが表示されます。
ただし、直接URL https://(アプリ名).bubbleapps.io/reset_pw をブラウザのアドレスバーに入力するとアクセスできてしまいますので、パラメータが存在しない場合、ログインページに遷移するようワークフローを設定します。
トリガーは「Page is loaded」にし、Only whenに「Get data from page URL」を選択します。

Parameter nameを「reset」にします。

その後「is empty」を選択します。これで、トリガーの内容は「ページを読み込んだとき、URLパラメータにresetが存在しないとき」となります。

アクションは「Go to page…」で遷移先をloginにします。

これで、直接URLを入力してアクセスした場合は、ログインページに遷移する設定となります。
indexページの設定
bubbleでアプリケーションを作成すると自動で作成されるindexページは削除することができません。一般的にはログインページにしたり、ランディングページにすることがありますが、今回はloginページが別に存在するので、 indexにアクセスした場合はリダイレクトするように設定します。
まず、indexページに設定されているエレメントは全て削除します。

エレメントを削除すると、エレメントに設定していたワークフローはすべて削除されます。

ログインしている場合homeページへ遷移、ログアウトしている場合loginページへ遷移、という設定を追加します。


6.3 マイページにログアウト処理を実装
ログアウト処理を実装
マイページの表示を設定
マイページに自分の情報を表示させるために、Body、Group User、Group UserInfoにCurrent Userを設定します。

Group User、Group UserInfoは親エレメントの値を引き継がせるため、Parent group’s Userを設定します。


ユーザーの画像を表示させるには、Imageエレメントに Parent group’s User’s imageとし、Userテーブルのimageカラムを指定します。

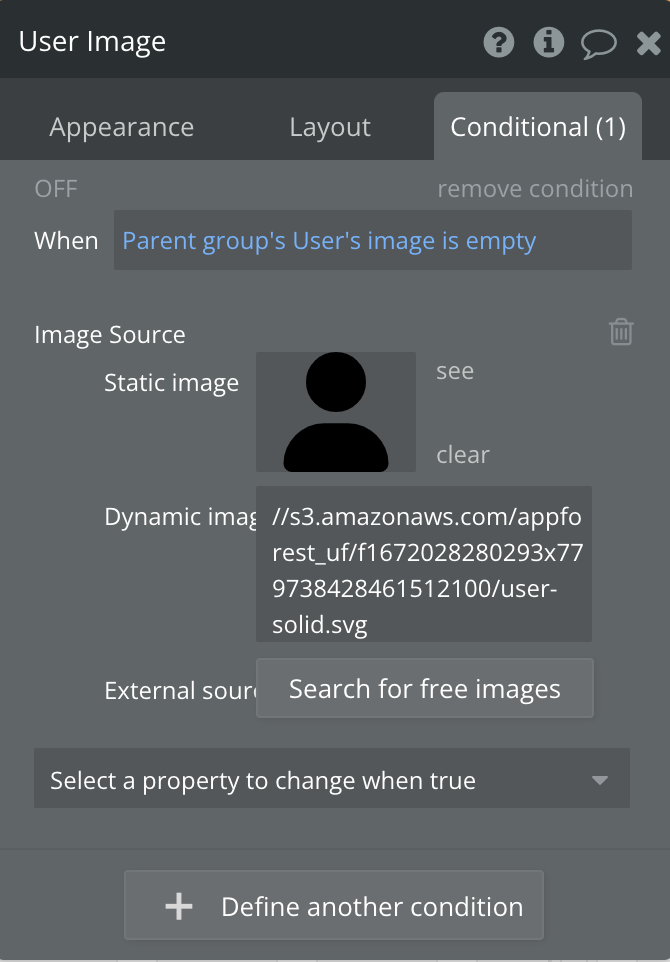
このままだと画像が登録されていないときに表示されないため、Conditionalタブで「Userテーブルのimageカラムに画像が存在しないとき」固定の画像を表示するように設定します。
以下の画像をダウンロードしておいてください。
https://drive.google.com/file/d/1j_vLsKw2kUbuGFzp6NHEMb3WmIOR7Q2H/view?usp=sharing
Conditionalタブで Parent group’s User’s image is empty となるように選択します。プロパティは Image Source を選択し、Static imageにダウンロードした画像を設定します。

これで、ユーザー画像が登録されていないときは設定した画像が表示されるようになります。
続いて、ユーザー名と投稿数の表示設定をします。
Text UserNameエレメントでは、Current User’s name を表示させたいので、親エレメントのユーザー情報のnameカラムを設定します。

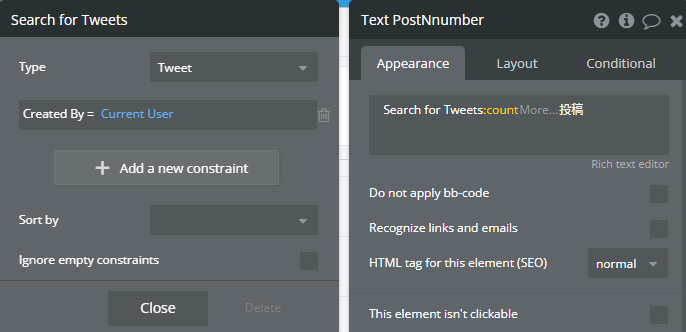
ユーザーの投稿数を取得するには、Search for Tweetを選択し、Tweetテーブルを検索します。検索条件はCreated ByをCurrent Userとします。これで、Tweetテーブルの自分(Current User)が作成したデータを取得できます。続けて:countを選択することで、検索した件数が取得できます。

ログアウト処理を実装する
マイページの基本情報が表示できたところで、ログアウト処理を実装します。
Button logout(ログアウト)ボタンからワークフローを開始し、アクションはAccount > Log the user outを選択します。

これだけでログアウトは完了ですが、マイページに止まってしまうため、Go to page…アクションでloginページに遷移させます。

プレビューして確認する
それでは一連の流れを確認しましょう。
ログインした状態でマイページを表示します。ログアウトしていた場合は、ログインして、https://(アプリ名).bubbleapps.io/mypage にアクセスしてください。

ログアウトボタンをクリックして、ログイン画面に遷移したら成功です。
最後に
第6章では、ログイン、ログアウト処理について学びました。
ログインやログアウトについては、bubbleで用意されたアクションが存在するためすぐに設定が可能です。
ただし第6章2で設定したように、アプリケーションで用意する全てのページに対して、ログインしていないと表示できないページかどうか漏れなく確認するようにしましょう。
















