大変お疲れ様でした!
スクリーンショットや文章などは2023年11月の時点のものです。ご利用のBubbleのバージョンと本チュートリアルとでは異なる英語表記やエレメントスタイル等あるかもしれません。適宜本チュートリアルをアップデートするように努めておりますが、漏れがございましたらご連絡をして頂けると幸いです。
最後にResponsiveを忘れずに確認しておきましょう。振り返りですが、flexboxの概念は最初は分かりづらいかもしれませんが、幅や高さを自動で変更してくれる柔軟なbox(箱)と考えてください。慣れてくると非常に便利で、現在ではスマートフォン対応している実際のウェブサイトのほとんどでflexboxが利用されています。最初のうちは一つずつ設定してはResponsiveタブに移動し、どのように表示されるかを確認しながら設定する習慣をつけていきましょう。
今回のチュートリアルでできたアプリのflexboxなどの設定変更などをして、練習しUI/UXを考えながらよりきれいに見えるアプリケーションを目指してください。その時Responsiveも確認できると安心です。
まとめ
アプリケーションをプレビューするURLにスマートフォンやタブレットからアクセスして、アプリケーションを確認してみましょう。
レスポンシブ対応をする際にコピーされたページや、デフォルトで用意されていたReusable elementsなど不要なものは、ゴミ箱アイコンをクリックして削除して構いません。
アプリケーションの構築に慣れてきたら、以下のような順番でアプリケーションを構築できるようになるとより開発速度が上がります。
- データベースの設計をする
- 画面レイアウトを構築しながら、エレメントにデータを設定する
- ワークフローを構築する
- 同じようなレイアウトのページは、既存のページをクローンする
特に業務システムでは画面一覧と詳細ページといった組み合わせが多く存在します。このとき、全てのページレイアウトを作成してからデータの設定やワークフローの設定を行うと同じような設定を何度も行うことになってしまいます。同じレイアウトのページが複数存在するときは、1つ作成してからクローンして内容を変更した方が効率的に構築できます。
ぜひ試してみてください。
ネーミングについて復習しましょう。
要素やグループ、スタイルの命名をその用途に応じて行うことの重要性を念頭に置きましょう。これにより、目的の要素やワークフローを見つけやすくなり、また、ワークフローを読まずとも要素の目的を理解しやすくなるため、開発プロセスが大幅に速くなります。不必要なグループや要素の使用は控え、エレメントツリーをクリーンでわかりやすく保つよう努めてください。命名にはスネークケース(単語の間に _ (アンダースコア)を使用)を使うと、さまざまな目的で名前をコピーしやすくなります。RepeatingGroupのような長い要素タイプ名は、RGのように短縮できますが、”i”を画像の代わりに入力欄(input)やアイコン(icon)と誤解されないよう、短縮語の使用には注意してください。グループには、「inner」や「outer」のような言葉を使って配置を示すことができます。そして、すべてのグループをgroup_userのようにすると誤解を招く可能性があるので、”group_user_profile”、”group_submit_buttons”など、目的に応じて名前を区別することを忘れないでください。
全て完成させるには時間がかかったと思います。ただ、今回このチュートリアルを通して学んでいただいたことは今後の業務や、開発で必ず役に立つはずです。
Bubbleのチュートリアルを通じて、ノーコードアプリの作成に興味を持っていただけたのではないでしょうか。このチュートリアルを通じて、初心者でもステップバイステップでBubbleを使い始めることができました。引き続き、Bubbleを使ってアプリケーションを作成し、自分のアイデアを実現してください。
最後まで、読んでいただきありがとうございました。
FAQ(よくある質問)
エレメントをドラッグしてグループに入れる際にうまくいかない
親グループの高さが子グループに対して小さいと、グループに入らないことがあるため「高さ」に注意しましょう。
グループにエレメントを詰めて入れている時のグループを移動する方法は?
子グループの右クリック>select first parent>shift + 十字キーによる移動方法があります。
エレメントを重ねていくことによる各エレメントの背面・表面への移動方法
Element treeでの指定後の移動かwindow + クリックを試してみると良いでしょう。
Design通りの画面がpreview画面で表示されない
ディスプレイの表示倍率の確認してみましょう。
プレビューでエレメントやグループを見えない
LayoutのThis element is visible on page load + Collapse when hiddenの設定とConditionalのis visible関連の設定再確認したり、プレビューのInspectで理由を探ってみてください。今回のアプリではないはずですが、Privacy設定関連でも見えないときがありますので、データベース関連の章を見直したり、設定を変えてみたりしてみてください。
ページネーションをプレビューで見えない
List_of_NumbersのThis element is visible on page loadの設定再確認したり、W/fには別のリストやRGを参照していないか確認してみてください。List_of_Numbersを非表示にすると、ページネーションは見えなくなるので、ご注意ください。
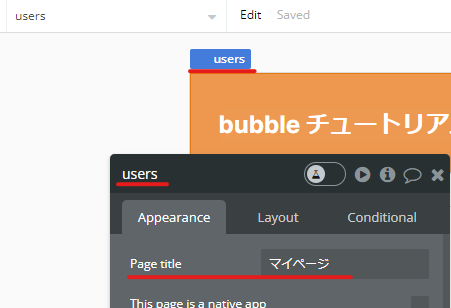
ブラウザのタブの名前がページと合わない
やりがちうっかりミス:クローンや新規作成の時点で、Page titleを変えないと、タブの名前と合わなくなってしまうので、ご注意ください。エレメント名を先に変更した場合は二度手間にはなりますが、Page titleも忘れずに変更しましょう。

エレメントが多い時に探しにくい・エディターでCollapse when hidden✓入るとさらに探しにくい
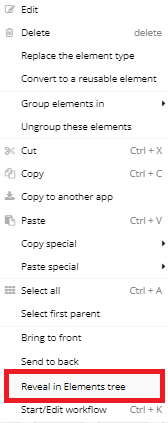
エレメントの回りに外側グループや内側グループが多いととても探しにくくなる時ありますね。Reveal in the Element treeを積極的に使いましょう。2つ方法があります。
1)見えるエレメントの中探しているエレメントに一番近くあるエレメントを右クリックして、Reveal in Element treeを押して、左にあるElements treeで探しているエレメントを探し出して、クリックすると、そのエレメント関連のメニューが確認できます。

2)上にある検索バー(デフォルトで「Pick an element…」、ページにあるエレメントが選択中であれば、そのエレメントの名前になっている)を使って、

まず、探しているエレメントの名前(だからこそネーミングは大事です)を入力/選択します。検索コツ:Group_tweet_editの場合、Groupからではなく、同じ名前の少ない方の言葉で探す(edit)方が探しやすいですので、ネーミングの時も目的をと特徴を考えて名前をつけていきましょう。
次、検索バーで探し出した検査結果で探しているエレメントをクリックすると、そのエレメントはページ上に選択されて、メニューが開かれるので、Appearanceタブの下にあるReveal in Element treeを押すと、左にあるElements treeで探しているエレメントを探し出せます。

ちなみに、ワークフローの中でもエレメントやアクションで検索可能ですので、ぜひご活用ください。

What is “This”?
Conditional設定やワークフローの時にたまにThis input/This dropdownなどを見かけたことあるでしょう。Bubble.io内での「This」の使用は、それが使用されている現在のコンテキストを参照する強力なキーワードです。これは特定の要素、データ項目、またはグループを指します。「This」を適切に使用することで、Bubbleアプリケーションの柔軟性と効率を大いに向上させることができます。
「This」を使用するべき場合
- 動的要素の参照: ワークフローや条件で、アクションをトリガーした要素を動的に参照したい場合に「This」が特に有用です。例えば、繰り返しグループのセル内でアクションを設定する際に、「This」を使用することで、アクションをトリガーした特定のセルやその中の要素を動的に参照できます。
- 再利用可能な要素: 再利用可能な要素(ポップアップやカスタムデザインのボタンなど)の場合、「This」を使用することで、再利用可能な要素の外側のコンテキストに厳密に結びつかないより一般的なワークフローを作成できます。これは、再利用可能な要素の特定のインスタンスに基づいて、異なる動作をする単一のワークフローを持つことを意味します。
- 条件付きフォーマット: 「This」は、特定の条件に基づいてボタンやテキスト要素の背景色を変更するなど、要素内での動的なスタイリングや条件に最適です。各インスタンスに対して複数のワークフローを作成する必要がなくなります。
- 繰り返しグループ内でのデータ操作: リストや繰り返しグループを扱う際に、「This」を使用して、リスト内の現在のアイテムに対して操作を行うことができます。例えば、「This」セルに関連するデータ項目を変更、削除、または特定のアクションを実行します。
「This」を使用しないべき場合
- グローバルまたはアプリ全体のロジック: 実装しているロジックやアクションが特定の要素やデータ項目に特有のものではなく、グローバルに適用される場合(例えば、テーマの変更、ユーザーのログアウトなど)、特定の要素への直接的な参照やアプリ全体の状態の使用が適切です。
- 複雑なデータ操作: 複数のデータタイプを含む操作や、現在のコンテキストと直接関連しないデータにアクセスする必要がある場合には、特定のデータ参照やカスタムステートの使用がより適切です。「This」はコンテキストに限定されており、複雑なデータ関係を包括することができない場合があります。
- 明確さが損なわれる場合: 「This」の使用が、他の人(または将来の自分)にとってワークフローやロジックの理解が難しくなる場合、より明確な参照を使用する方が良いかもしれません。アプリケーション開発において、明確さと保守性は重要です。
結論
Bubble.ioでの「This」の使用は、現在のコンテキストと何を達成しようとしているかを理解することにかかっています。要素特有のワークフローや動的操作において適切に使用される場合、効率性と可読性を向上させます。しかし、グローバルなアクションやより複雑なデータ操作には、直接の参照やカスタムステートがより適しているかもしれません。アプリケーションの保守性と明確さを考慮して、「This」の使用を決定してください。
BubbleのWorkflows等の動きはJavaScriptのどの動きに相当しますか?
Bubble.ioとJavaScriptには類似点が多くあります。
ですので、プログラミング言語でコーディング経験のある方はこれらを知っておくことでBubbleの理解の助けになります。今回はプログラミング言語で主要な言語であるJavaScriptと比較して考えてみましょう。
ワークフロー(workflow)
- Bubble.io: ワークフローは、イベントによってトリガーされる一連のアクションです。アプリ内で何かが起こったときに何をすべきかを定義します。
- JavaScript: これはJavaScriptの関数に似ています。あるイベント(例えば、ボタンクリック)に応答して関数が呼び出され(トリガーされ)、その関数内で実行する一連のステップ(アクション)を定義します。これはBubbleのワークフローと同様です。
アクション(action)
- Bubble.io: アクションは、ワークフロー内の個々のステップです。これには、データの作成や変更、メールの送信、UI(ユーザーインターフェース)の変更などが含まれます。
- JavaScript: アクションは、関数内のステートメントに比較できます。各ステートメントは操作を実行します。これは変数の変更、DOMの操作、APIコールなどに相当します。
トリガー(trigger)
- Bubble.io: トリガーは、ワークフローを開始するイベントです。これには、ボタンのクリックやページの読み込み完了などのユーザー操作やシステムイベントが含まれます。
- JavaScript: JavaScriptでは、トリガーはイベントリスナーに類似しています。
addEventListenerを使用して特定のイベント(例:click,load)を監視し、そのイベントが発生したときに関数(ワークフロー)を実行します。
カスタムステート(custom state)
- Bubble.io: カスタムステートを使用すると、クライアント側に一時的にデータを保存できます。このデータは、データベースに保存することなく、UIやロジックを制御するために使用できます。
- JavaScript: JavaScriptのカスタムステートは、一時的なデータを保持する変数やプロパティに似ています。このデータは、アプリケーションの振る舞いに影響を与えることができます。メニューが開いているか閉じているかなど、UIの状態を追跡するために変数を使用することがありますが、それらの状態を永続的に保存することはありません。
イベント(event)
- Bubble.io: Bubbleのイベントは、アプリ内で発生する特定の出来事を指します。これには、ユーザーアクション(例:ボタンをクリックする)やスケジュールされたイベントが含まれます。これらのイベントに応答してワークフローを作成できます。
- JavaScript: JavaScriptのイベントは非常に似ています。これらは、ブラウザ内で発生するアクションや出来事で、コードが応答できるものです。
addEventListenerを使用して、click、hoverなどのイベントに応答して実行される関数(ワークフロー)を定義できます。
カスタムイベント(custom event)
- Bubble.io: カスタムイベントは、定義したワークフローであり、他のワークフローから手動でトリガーできます。これにより、Bubbleアプリの再利用性とモジュール性が向上します。
- JavaScript: JavaScriptでのカスタムイベントは、特定のアクションや条件に応答して呼び出すことができる自分自身の関数を定義することに似ています。また、
CustomEventコンストラクタを使用してカスタムイベントタイプを作成し、ディスパッチして、コードの他の部分でこれらのイベントをトリガーすることで、複雑な相互作用を扱うためのモジュラーで再利用可能な方法を提供します。
Bubble.ioとJavaScriptの間にこれらの類似点を描くことで、Bubbleの視覚的プログラミングモデルが伝統的なコーディングと同様の制御と柔軟性を提供するが、よりアクセスしやすく直感的に視覚化する方法であることがわかります。この比較は、JavaScriptに精通している人がBubble環境で自分の知識をどのように適用するかを理解するのに役立つはずです。

















