3.9-1 パスワードリセット・送信ページの作成
パスワードを忘れてしまったユーザーに、パスワードリセットをするためのURLをメールで受け取るためのページを作成します。
bubbleのパスワードリセットとは
bubbleにはパスワードリセットの機能が備わっており、以下のような流れでパスワードリセットを行います。
①入力したメールアドレスにパスワードリセット用のURLを送信する
②①で受け取ったURLにアクセスし、新しいパスワードを入力し、保存
③自動的にログインする
①で送信されるパスワードリセット用のURLは1度利用すると再度利用できません。
また、bubbleでアプリケーションを新規作成した際に自動で作成される「reset_pw」は②のパスワードを再設定する画面です。
パスワードリセット・送信ページを作成する
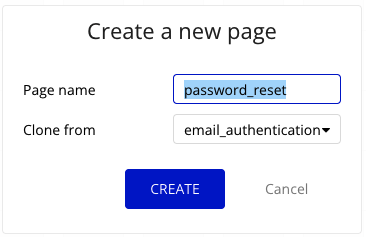
ページをクローンして作成する
構成が似ているため、email_authenticationをクローンして「password_reset」というページを作成します。

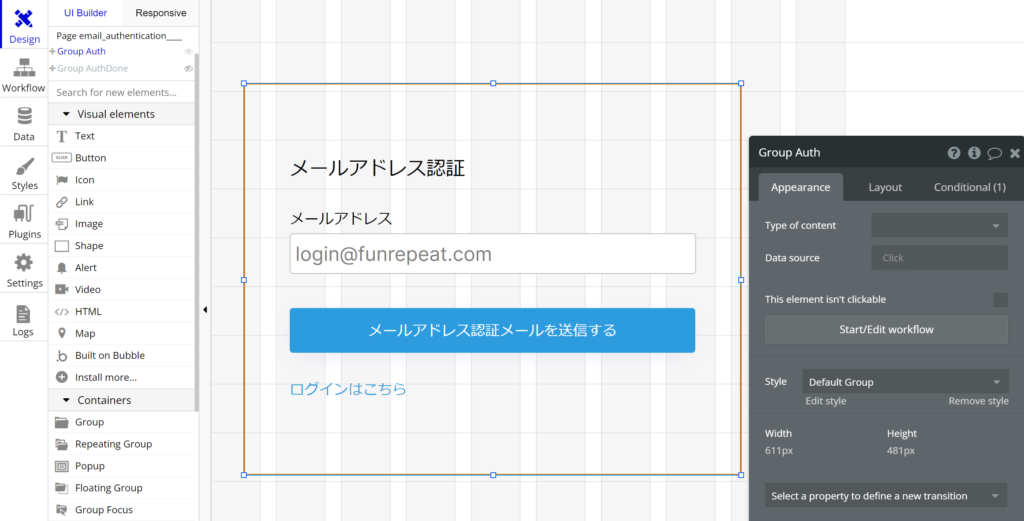
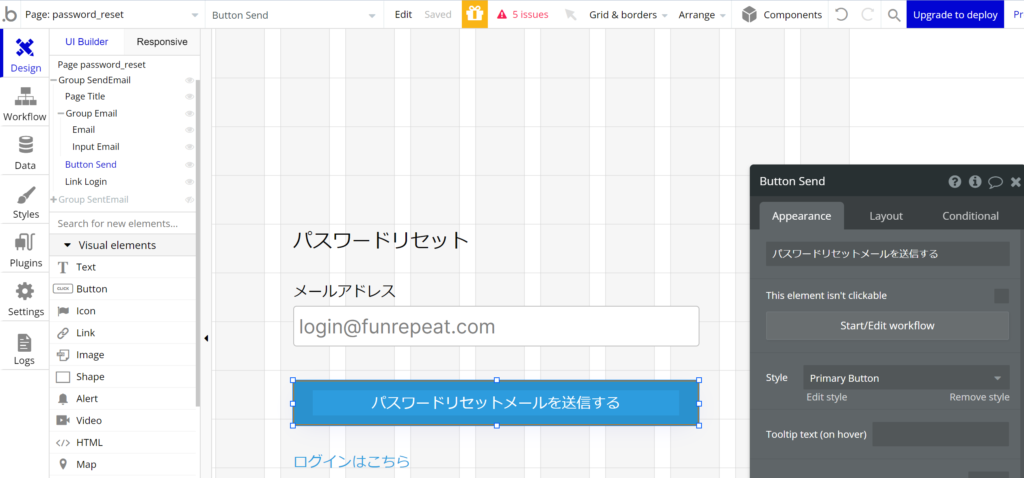
メール送信用のグループを作成する
グループ「Group Auth」および内部のエレメントの名称と表示テキストを変更します。


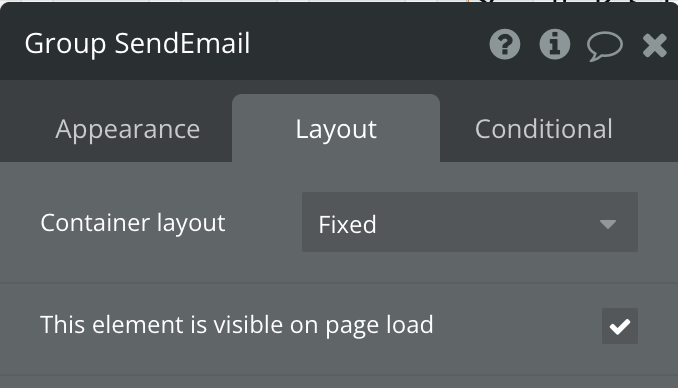
グループ「Group SendEmail」でThis elements is visible on page loadのチェックを入れておきます。Conditionalの条件は削除します。

これでパスワードリセット・送信ページの作成は完了です。
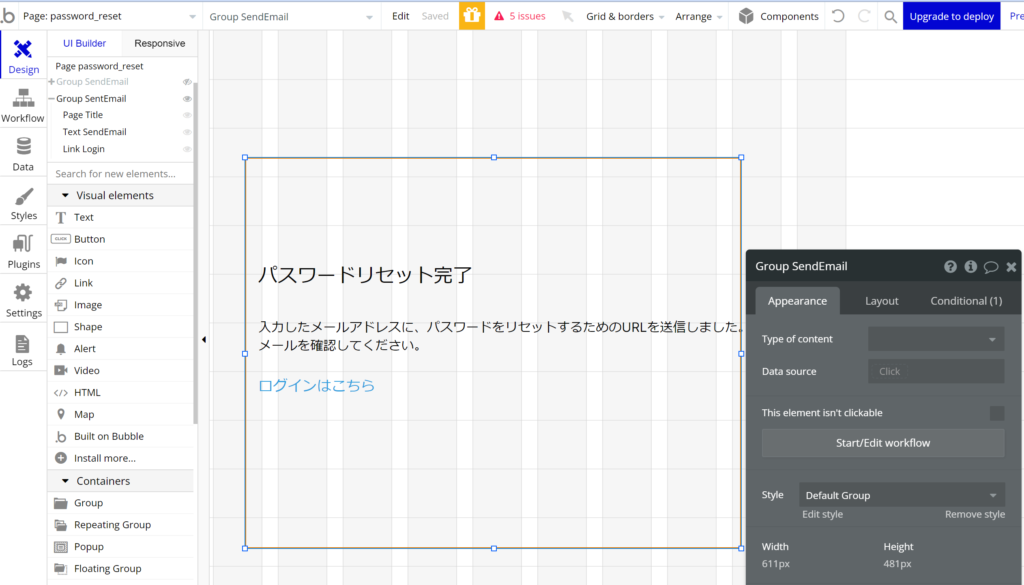
3.9-2 パスワードリセット・完了ページの作成
パスワードリセットメール送信完了ページの作成
第3章8-1で作成したパスワードリセットメールの送信ページを利用して、パスワードリセットメール送信後ページを作成します。
グループ「Group AuthDone」と内部のエレメントの名称と表示テキストを以下のように修正します。

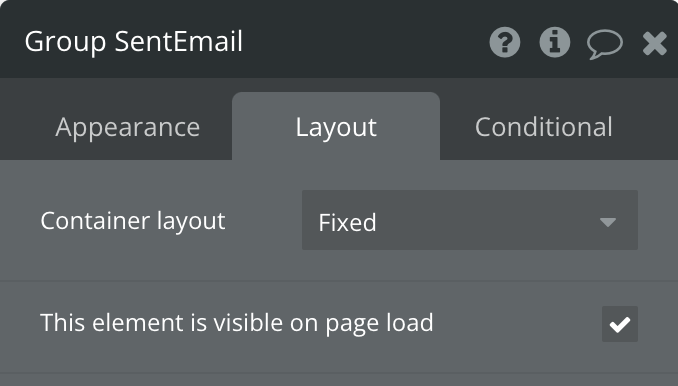
グループ「Group SentEmail」でThis elements is visible on page loadのチェックを入れておきます。Conditionalの条件は削除します。

クローン元の「email_authentication」でレスポンシブ対応を行っているので、新たに設定する必要はありません。
最後に
第3章を通して、アプリケーションで必要なページレイアウトの作成とbubbleの新しいレスポンシブエンジンについて学びました。
flexboxの概念は最初は分かりづらいかもしれませんが、幅や高さを自動で変更してくれる柔軟なbox(箱)と考えてください。慣れてくると非常に便利で、現在ではスマートフォン対応している実際のウェブサイトのほとんどでflexboxが利用されています。
最初のうちは一つずつ設定してはResponsiveタブに移動し、どのように表示されるかを確認しながら設定していきましょう。
レスポンシブ対応するにあたって、レイアウトやエレメントの名前は重要です。大抵のアプリケーションでは、一覧ページなど、似たようなレイアウトを持つページが複数枚存在することが多くあります。そういった場合はページをクローンして作成したり、複数のエレメントをひとまとまりにしたグループをコピー&ペーストして修正することで、効率よくページを作成しましょう。
また、エレメントのStyleはなるべく統一し、名前をつけて保存しておくようにしましょう。
Styleに名前をつけず個別に設定していると、デザインの修正時に個別に直す必要があります。また、画面の読み込みも遅くなります。
第4章ではデータベースを設定します。
チュートリアルではページレイアウトを先に作成しましたが、慣れてきた場合はデータベースを設定した後にページレイアウトを作成するようにしましょう。
ページレイアウトを作成しながらType of contentやData source、Conditionalタブの設定をしていくと、ページの構築がより早くなります。
















