5.7 ページングを作成する& Custom States, Custom Eventsとは
ページング要素を作成
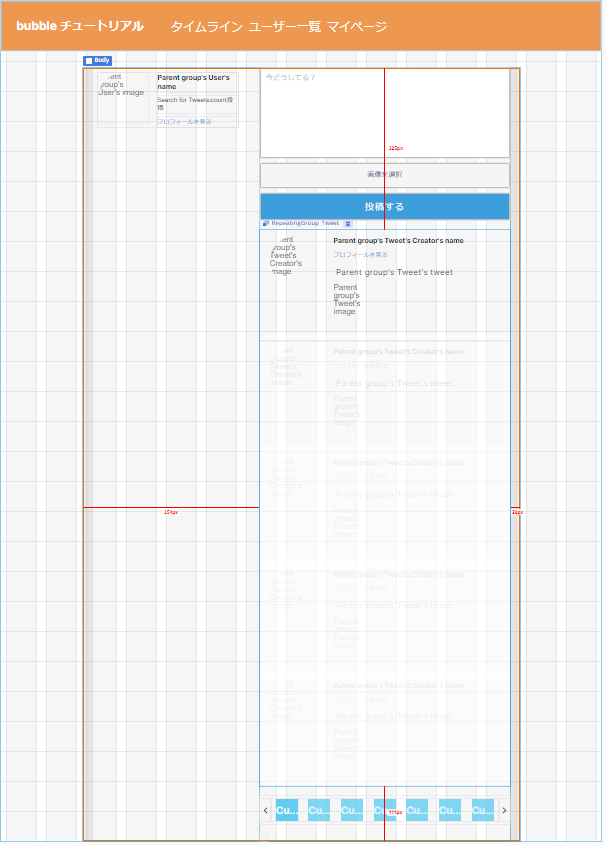
グループ「TimeLine」内の下部にグループ「Group_Paging」を配置し、ページングの要素は横並びなので、Container layoutをRowにします。
Group_PagingのLayout設定:
- Container layout:Row
- Container alignment: Space between (最も右にあるアイコン)
- Horizontal alignment: Left
- Min, Max width:280px, inf
- Min, Max height:56px, inf
- Fit height to content: checked
アイコンを配置
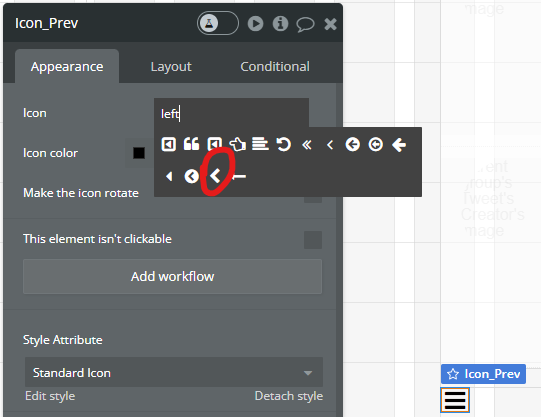
bubbleにはアイコンがいくつか用意されています。Group Paging内に Visual elements > ☆ Icon をドラッグし、色を#000000にし(Standard Iconスタイルを変更しても構いません)、名称を「Icon_Prev」にします。

アイコンを変更するには、Iconをクリックすると複数のアイコンが表示されるので、利用したいアイコンを選択します。リアルタイムでアイコンが変更されるのが確認できます。サイズ、スタイルを調整します。

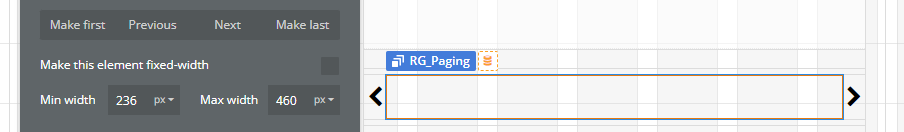
Icon PrevのLayout設定:
- Vertical alignment: center (中央)
- Make this elements fixed width:checked
- Width:22px
- Make this elements fixed height:checked
- Height:44px
「>」のアイコンは、Icon_Prevをコピー&ペーストし、名称をIcon_Nextにします。

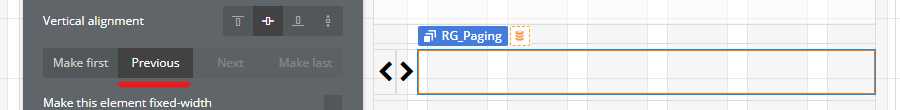
数字を表示するエレメントは、Repeating Groupを利用します。Group Paging内にRepeating Groupを配置し、名称を「RG_Paging」とします。数字を横に表示するため、Type of contentを「number」、Rows「1」、Columns「7」とします。

今はRG_Pagingは最も右になっていますが、簡単にグループ内を移動できます。Layoutタブで「Previous」をクリックしたら、Icon_Nextの左側に移りちょうど真ん中になります。


RG Pagingの横幅は、280 – ( 22 × 2 ) = 236px に設定します。最大値の280pxから、Icon Prev、Icon Nextの横幅を引き算したサイズです。
RG PagingのLayout設定:
- Cell’s container layout: Row
- Container alignment: center (中央)
- Vertical alignment: center (中央)
- Min, Max width:236px, 460 px
- Min, Max height:44px, inf
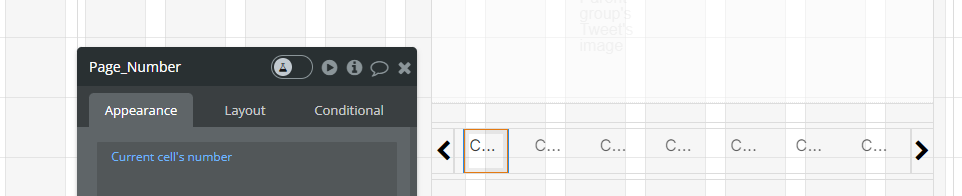
RG Pagingの内部にTextエレメント「Page_Number」を配置しスタイルを調整します。
Page_Numberを選択した状態で、表示テキストを編集するエリアで「Insert dynamic data」をクリックします。選択可能な動的データが表示されるので、「Current cell’s number」を選択します。
Page_NumberのLayout:
- Vertical alignment: top (上)
- Min, Max width:30px, 44 px
- Make this elements fixed height:checked
- Height:44px

投稿入力欄のスタイルは以下の通り設定し、Paging Numberとして保存します。
Style Paging NumberのAppearance:
- Font:Inter, 600
- Font size:20px
- 中央揃え
- Color:#FFFFFF
- Word, Line, Letter spacing:0, 1.4, 0
- Center the text vertically: checked
- Background style: Flat color, Color #56CCF2

以上でタイムラインページのレイアウトの作成が完了しました。

ページングを設定する
ここまでの設定で、タイムラインの設定は完了しましたが、Repeating GroupのLayout styleが「Fixed number of cells」となっているため5件しかデータを表示できません。そこで、ページングの設定を追加していきます。
プラグインを追加する
便利なプラグイン「Toolbox」をインストールします。Pluginsタブに遷移し、「+ Add plugins」をクリックします。

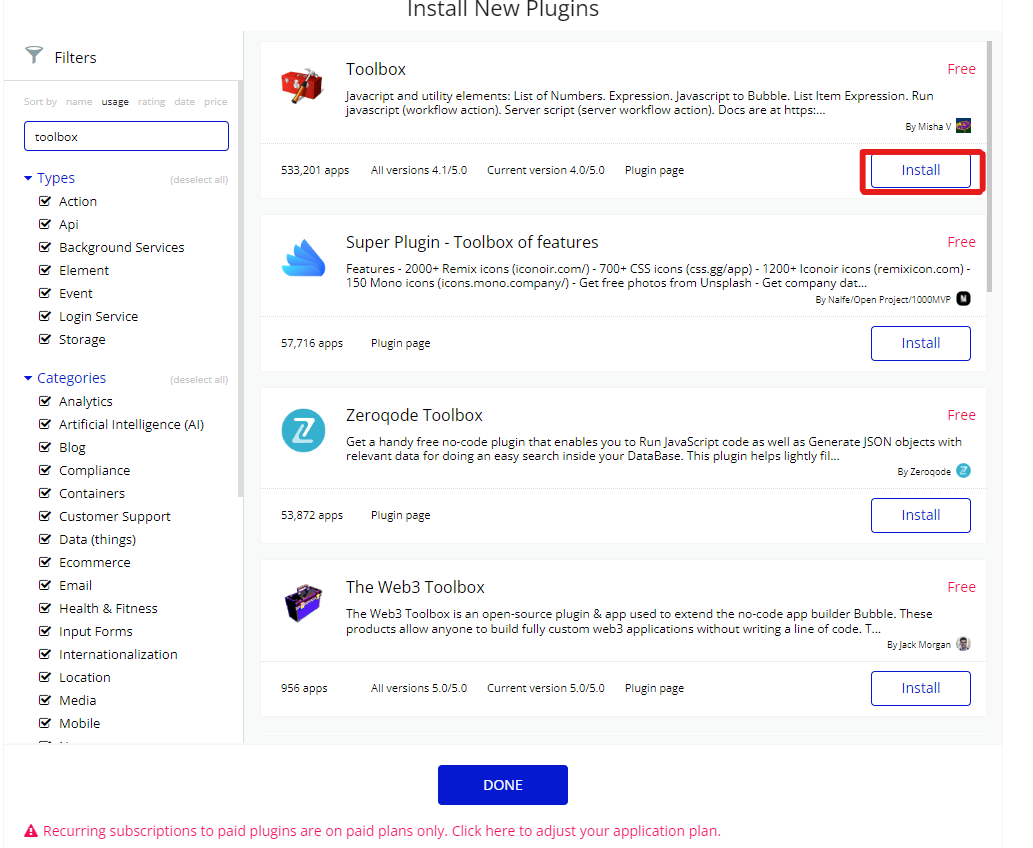
候補が表示されるので、Filtersの検索欄に「toolbox」と入力し、検索します。Toolboxが見つかったら、Installをクリックします。

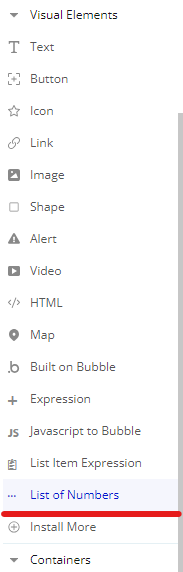
インストールが完了したらDesignタブに戻り、Visual elementsを確認してください。いくつか新しいエレメントが追加されていることが確認できます。

新しいエレメントの中から List of Numbers を利用します。
画面上のどこに配置しても構いませんが、他のelementの邪魔にならないPagingのグループの近くに置いておくのがいいかと思います。
List of Numbersとは
List of Numbersとは、その名の通り数字のリストを生成するエレメントです。このエレメントには、Tweetを1ページに5件表示した場合、全部で何ページ存在するか設定します。エレメントそのものは画面に表示されません。List of Numbersのプロパティエディタで、以下のように設定します。
- Start number: 数字リストの先頭の番号なので、1にします。
- Length of list: 数字リストの長さ。投稿数は変動的な値になるため、投稿数をページあたりの表示数で割った値になります。投稿数を取得するには、Repeating Group Tweet’s List of Tweets:count で取得できます。
たとえRepeating Groupで全てのデータを表示していなくても、Repeating Group Tweet’s List of TweetsでRepeating Groupに設定したデータ全てを指定できます。
- Increment: 数字リストの増加数。ページ番号のリストのため、1にします。
ここで、Length of listですが、計算式の後に:ceilingをつけることを忘れないでください。投稿数が5の倍数にならない場合、つまり割り切れなかった場合に切り上げをするためです。

RG Pagingに数字リストを設定する
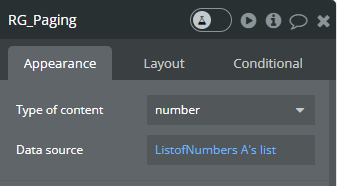
List of Numbersでページ番号リストができたので、RG Pagingに数字リストを設定します。RG_PagingのData sourceに、List of Numbersの値を設定します。List of Numbers’s listには先ほど設定した数字リストが保持されているので、この値を設定します。

ページ切り替えのワークフローを追加する
最後に、Repeating Groupのページを切り替えるワークフローを追加します。「<」「>」「(ページ番号)」をクリックした場合にRepeating Groupのページを切り替えます。
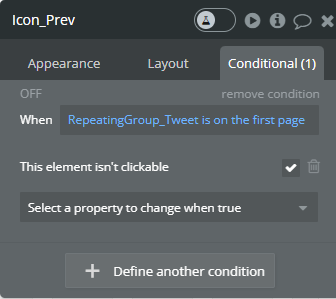
- 「<」のワークフロー: まず現在表示されているページが1ページ目だった場合前のページは存在しないので、Conditionalタブでクリックできないように設定します。
Repeating Group is on the first page は最初のページのことを指します。

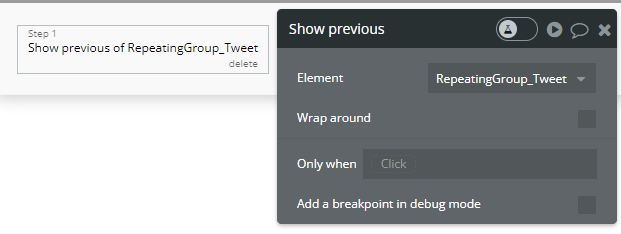
クリックした時に前のページを表示させたいので、Icon_Prevからワークフローを開始し、Element Actions > Show previous (サーチボックスにshowを入れるとすぐに見つけられます) アクションを選択します。ElementにはRepeatingGroup_Tweetを選択してください。

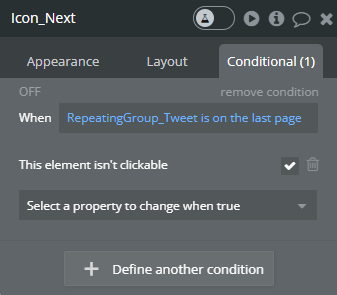
- 「>」のワークフロー: Icon Prev(<)と同様に、最後のページを表示していた場合はクリック禁止にします。

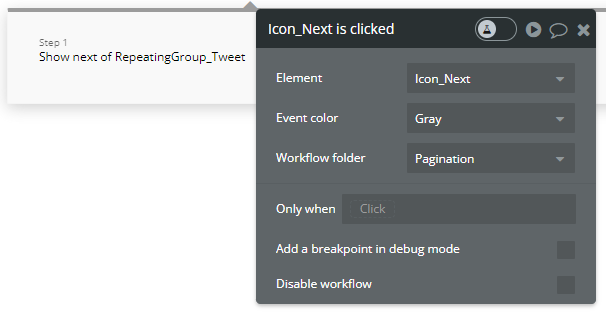
また、クリック時のワークフローでElement Actions > Show nextを選択します。

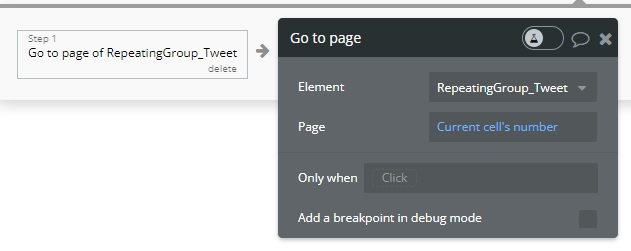
- ページ番号クリック時のワークフロー: ページ番号をクリックしたときは、現在クリックした番号のページに移動する処理になります。
Page_NumberにAdd WorkflowをクリックしElement Actions > Go to page(Navigationではないので、ご注意ください。)を選択し、現在のセル(Pagingの数字セル)の番号に遷移するように設定します。

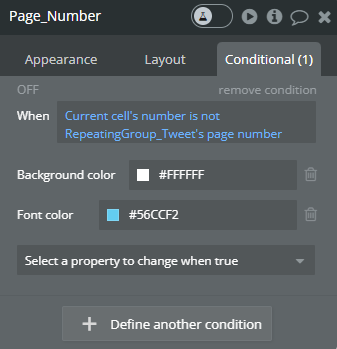
また、Repeating Group Tweetで表示しているページ番号とRG Pagingのページ番号が異なるときに背景色が変わるように、Conditionalタブで表示を変更します。

Custom eventを利用してページ番号の表示を切り替える
ここまでの設定で、アイコンや数字をクリックしたときにRepeatingGroup_Tweetの表示ページを切り替えられるようになりました。しかし今のままだとGroup Pagingの表示内容が変わらず、いつでも1〜7の数字になってしまいます。8ページ目以降があった場合、Group Pagingに8ページ以降の数字が表示されないことになります。
そこで、現在表示しているページ番号に応じて、Group Pagingの番号を切り替える処理が必要になります。この処理はアイコンをクリックしても、数字をクリックしても同様の処理を行う必要があります。このように複数のワークフローから同一の処理を行う場合、Custom eventというワークフローに処理を定義すると、複数のワークフローから呼び出すことができます。
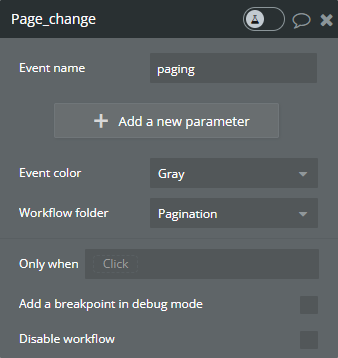
Workflowタブに移動し、新しいトリガーとして Custom > Create a custom event…を選択します。

Custom eventにわかりやすい名称を設定しておきます。Event nameは英語にする必要があります。

ページ番号の表示については、現在表示しているページがページングの中心に来るようにします。ただし、1〜3ページ、最終ページ-3 〜最終ページの場合は位置を変えずに表示します。
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
従って以下のような条件で表示内容を切り分けます。
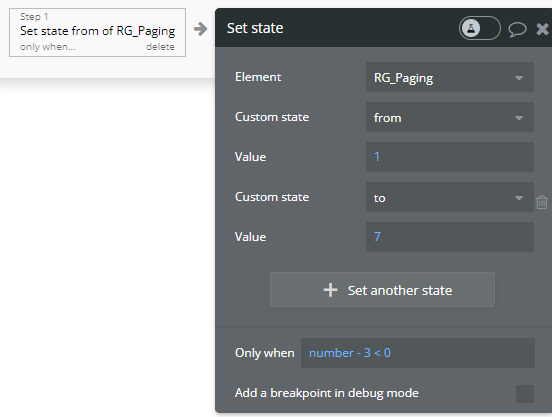
| 現在のページ – 3 ≦ 0 | 1〜7 |
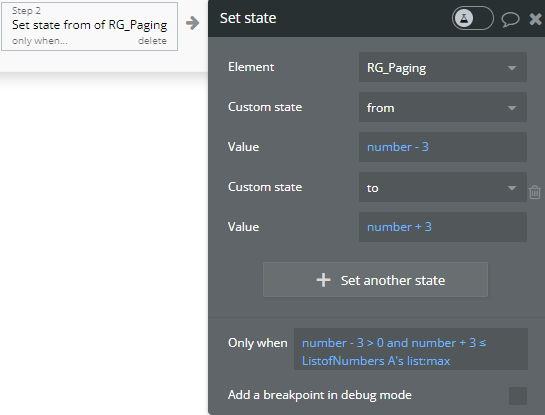
| 0 < 現在のページ – 3 & 現在のページ + 3 ≦ 最終ページ | 現在のページ – 3 〜 現在のページ + 3 |
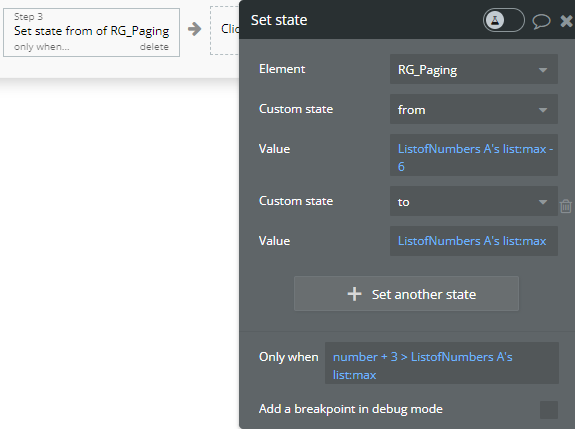
| 現在のページ + 3 < 最終ページ | 最終ページ – 6 〜 最終ページ |
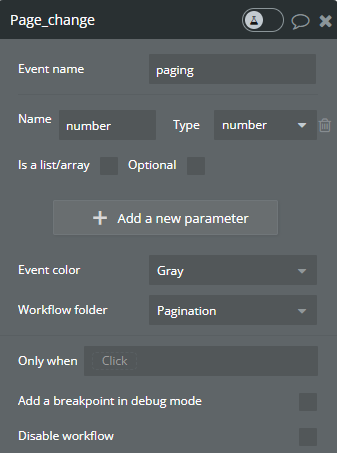
Custom eventにはデータを設定できますので、numberを設定します。このデータはCustom Workflow numberとしてワークフロー内で利用できます。Custom eventを実行するときに、現在のページ番号を渡すようにします。

Custom Statesを利用して、ページ番号を保持する
ここで、現在のページ -3、現在のページ + 3 の値などを計算し保持しておくためにCustom Statesを利用します。
Custom Statesとは、データベースに保持するのではなく、ページ上に一時的にデータを保持しておきたい場合に利用する変数のようなものです。ページやエレメントに定義することができます。ページが再読込された場合はデータが破棄されます。
ここでは、RG Pagingにfrom、toの2つのCustom Statesを作成します。
RG Pagingのプロパティエディタで i のアイコンをクリックすると、Element inspectorが表示されるので、Custom statesの「Add a new custom state」をクリックしてCustom Statesを作成します。

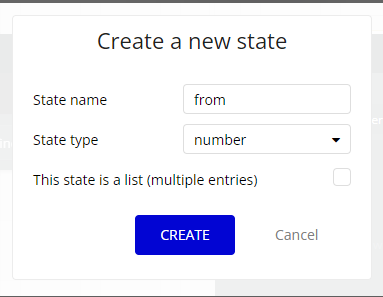
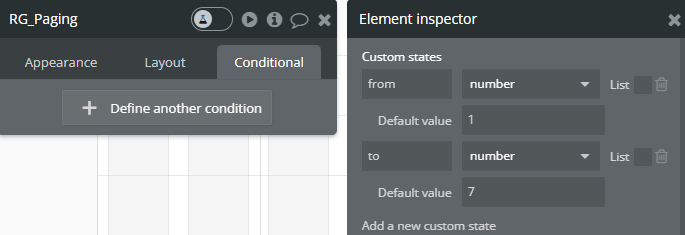
Custom Statesはテキストや数字だけでなく、User、Tweetといったテーブルのデータを持たせたり、リストになったデータを持たせることもできます。Create a new stateでState nameをfromと入力し、ここではページ番号を持たせるためnumberを選択します。toも同様に作成し、初期値としてそれぞれ1、7を設定します。


Repeating Groupのリストに、:until #(数字) と追加すると (数字)番目までの要素を指定することになります。:from #(数字)と追加すると (数字)番目からの要素を指定することになります。
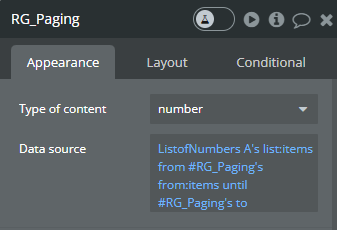
このプロパティを利用して、RG PagingのData sourceを「List of Numbersの from から to まで」に変更します。

RG Pagingに表示する数字リストの指定ができたので、それぞれの条件のときにfrom、toの値を変更すれば良いことになります。
Custom Stateの値を変更するには、pagingのStep 1:Element Actions > Set state アクションを利用します。まず、最初の条件 現在のページ – 3 < 0 のときを設定します。Only whenに条件を設定しておけば、条件を満たさないときアクションは実行されません。このアクションをコピーして2,3番目のアクションも設定します。数字リストの最大値を取得するには、(リスト):max を利用します。



Custom Eventを呼び出す
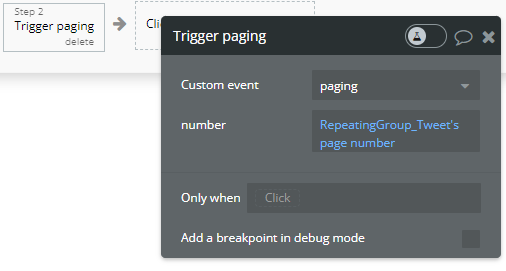
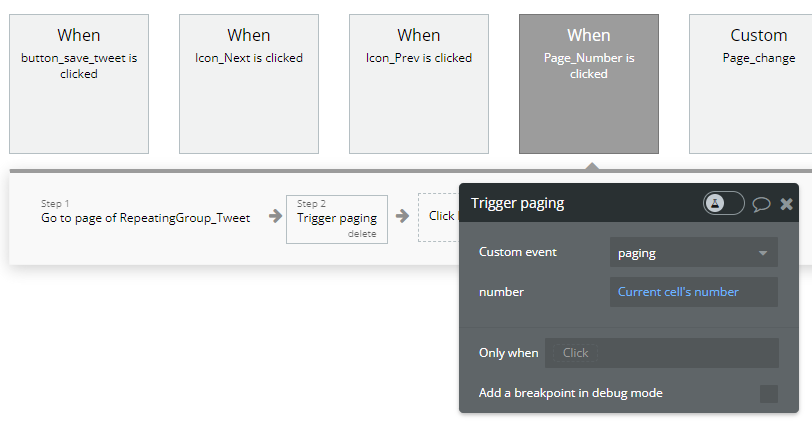
共通処理の実装が済んだところで、アイコンやページ番号をクリックした時にCustom Eventを呼び出します。Custom Eventを呼び出すには Custom Events > Trigger a custom event アクションを利用します。
Icon_Prev is clicked/Icon_Next is clickedのStep 2にCustom eventを選択して、Workflow thingにRepeating Group Tweetのページ番号を設定します。

Page_Number is clickedに設定/Actionを以下のように設定してください。

以上でタイムライン、ページングの設定は完了です。
5.8 ワークフローをフォルダーにまとめる
今までのワークフローは工程数が少なく、フォルダーに入れる方法を紹介しませんでしたが、規模の大きいアプリでは名前は分かりやすくても、ワークフローの数が多ければ多いほどごちゃごちゃになってしまう恐れがあるので、工程ごとにワークフローをフォルダーにまとめたり、色付けをしたりする習慣を身に着けましょう。
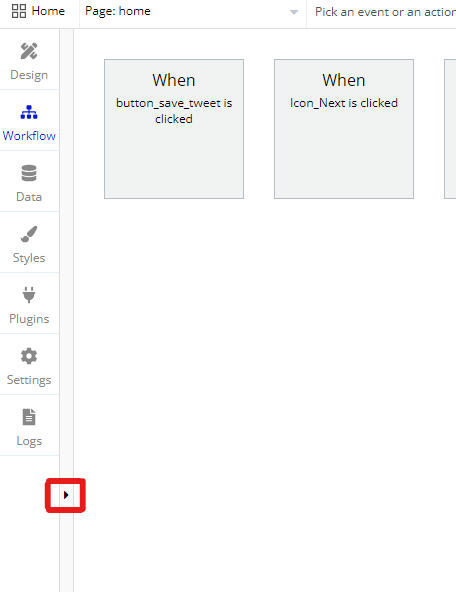
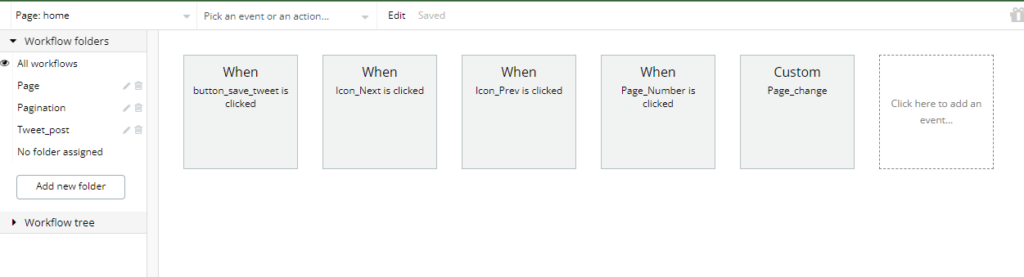
ワークフローのページを開くと全部のワークフローがずらりと表示されますが、左にある矢印をクリックすると、フォルダー(自分で作成)毎でソートできますので、非常に便利です。


フォルダーはWhen/Customをクリックしたとき表示される作成(Create a new folder,,,)にてできます。名前は目的や対象エレメントを考慮して付けます。Event colorでは色を付けることができます。フォルダーに分けてもフォルダー内にイベントが多い場合は似た処理を行うイベントを同じ色にしたり、今テストしているイベントの色を付けて目立つようにするなどのために色を使うと分かりやすくなります。
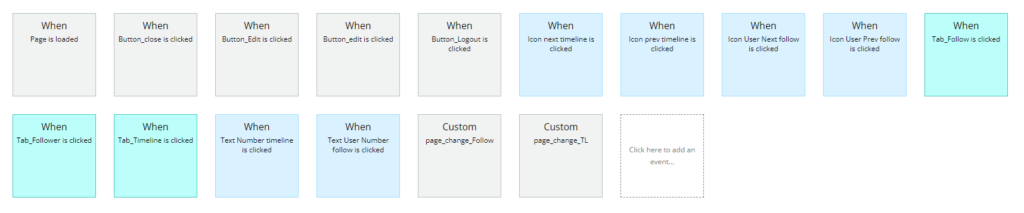
以下は色を付けて明瞭にしたワークフローの一覧の例です。

この習慣を身に着けると、自分はもちろん、チームメンバーも確認するときに分かりやすく効率が上がるかもしれません。積極的に活用しましょう!
5.9 本章のまとめ
Twitterのメイン機能であるツイートの投稿を通して、テキストおよびデータベースへの登録を学びました。また、複数のデータを表示するためのRepeating Groupの使い方、ページングの実装について実践しました。
実際のプロダクト開発において、特に業務アプリケーション開発では、データの一覧を表示することはよくあります。さらに検索や並べ替えといったエクセルでもよく利用される機能を実装していくこととなります。
そのためデータの一覧表示の基本などを以前の章で復習をしてすぐに使えるようにしておきましょう。

















