9.1 usersページを作りましょう
ユーザー一覧や特定のユーザーのタイムラインなどを表示させるページとしてusersページを作成します。
usersページを作っておきましょう。mypageをクローンします。

9.2 homeとmypageとreusableエレメントのリンクを設定しておきましょう。
- Reusable Headerへ移動し、各リンクのDestination pageを設定しておきましょう。
- タイムライン: home
- ユーザー一覧: users
- マイページ: mypage
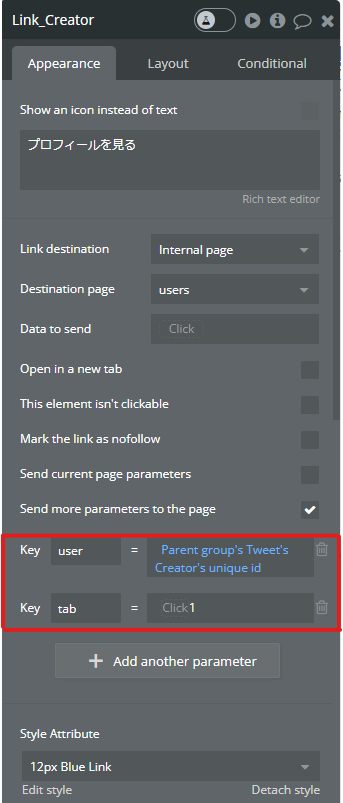
- Reusable Tweetへ移動し、「プロフィールを見る」のリンクのDestination pageを設定しておきましょう。
- 遷移先に users を設定し、パラメータを設定します。これで「プロフィールを見る」のリンク先は https://(アプリ名).bubbleapps.io/users?user=(ユーザーID)&tab=1 となります。(tabはGroup_Tabの番号を指定させるために入れます)

3. Reusable follow_userへ移動し、プロフィールを見るのリンクのDestination pageを設定しておきましょう。
プロフィールを見る:
- Destination page: users
- key: Parent group’s User’s unique id
- tab: 1
リンクフォロー:
- Destination page: users
- key: Parent group’s User’s unique id
- tab: 2
リンクフォロワー:
- Destination page: users
- key: Parent group’s User’s unique id
- tab: 3
4. homeへ移動し、Link_MypageのDestination pageにmypageを設定します。
5. mypageへ移動します。TimelineはReusable Tweetを使っているので、再設定不要。同じくFollow関連のブロックもReusable follow_userを使っているので、再設定不要です。よって設定しなければならないのはGroup_page_user_info内のLink_page_user_FollowingとLink_page_user_Followerのみになります。今回は同じページ内の移動ですし、Current Userのため、keyは不要となり、tabの間の移動になるだけです。
Link_page_user_Following:
- Destination page: mypage
- tab: 2
Link_page_user_Follower:
- Destination page: mypage
- tab: 3
Page is loadedのワークフローも設定しておきましょう。

これで、リンクはtabパラメータを持っていない場合、何も起きず、tab_numberはデフォルトにした1(タイムライン)になりますが、フォローリンクをクリックすると、このワークフローが働き、2又は3になって、それによりフォロー/フォロワーを確認できるようになります。
9.3 usersページの設定をしましょう。
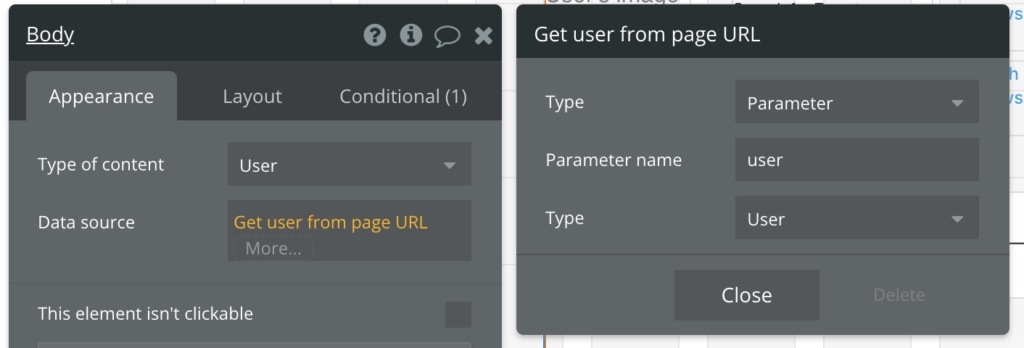
usersに戻って、Bodyのデータソースを変更します。

ページリンク後半にパラメータが追加されており、データの選択の際に「Get data from page URL」でそのパラメータを得ることができます。今回であれば、keyをuserで指定することでそのパラメータを持つデータの絞り込みが可能になります。

Popup_editは削除します。
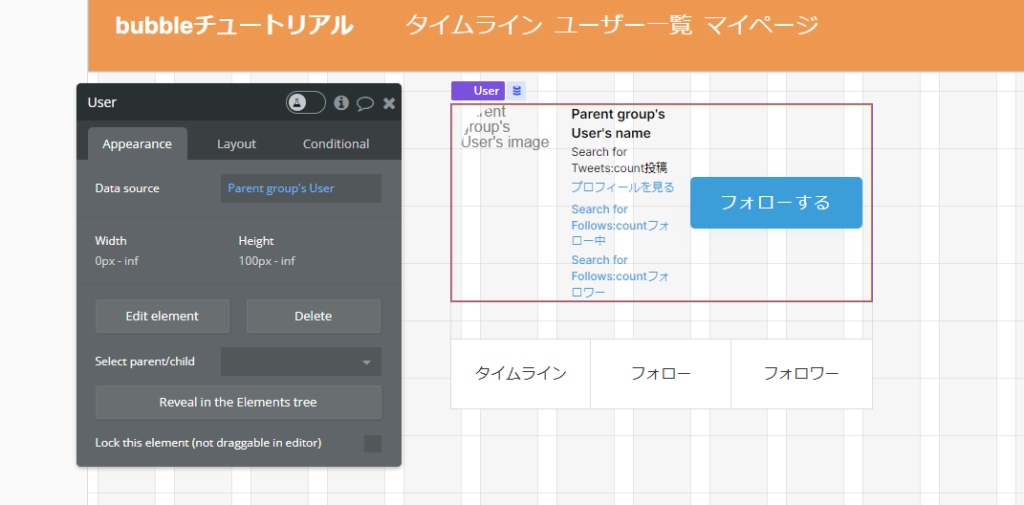
Group_page_user_infoを削除し、Reusable follow_userをBodyの中に入れてデータソースをParent group’s Userにします。

Timeline とFollow 関連のRepeating Groupのデータソースを確認します。Group_timeline_with_pagesとGroup_follow_with_pagesのType of content はUserであり、Data sourceはParent group’s Userになり、Repeating Groupsの中のDo search forはCurrent Userではなく、Parent group’s Userになっているはずです。
※合ってない場合、もう一度8章を見直して必要に応じてmypageを直して、もう一度ユーザー一覧のページをmypageからクローンしてこの章のステップをもう一回やり直してください。
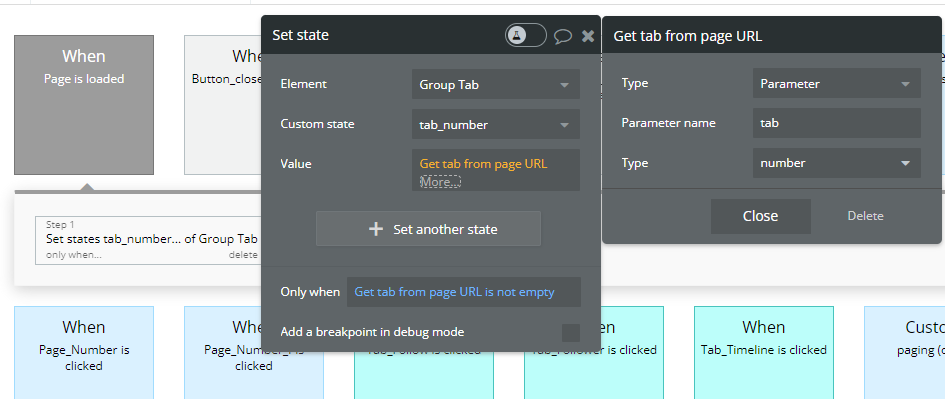
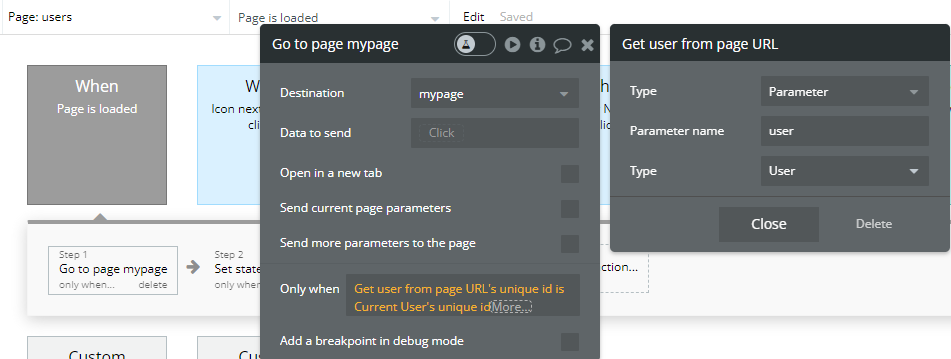
on page loadワークフローの設定をします。
mypageをクローンしたため、Group_Tabの設定が残っています。ユーザーが自分のフォロワーのページを訪問し、そのフォロワーのフォローの中にある自分のプロフィールを見てリンク「プロフィールを見る」をクリックした場合、usersではなく、mypageに遷移させたいので、ワークフローに制約を作って、Step 1にします。

9.4パラメータを送らなかったらどうなる?
ところで、Headerのユーザー一覧の遷移先はusersになっていますが、パラメータを設定していません。そうすると、どうなるでしょうか。
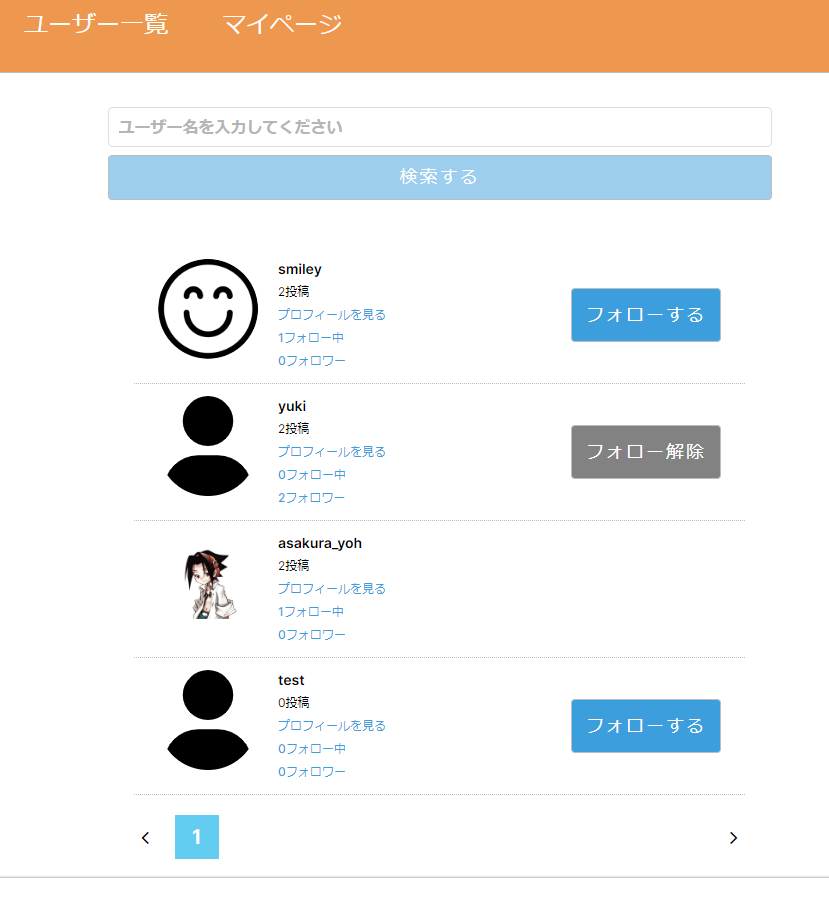
homeをプレビューし、ヘッダーの「ユーザー一覧」をクリックすると、以下のようになるでしょう。

ページのグループは見えなくするためGroup_timeline_with_pagesとGroup_follow_with_pagesにConditionalを追加します。



この状態で、プレビューでユーザーの立場から見ると、ユーザ名が抜けていて不自然なので、少し工夫しましょう。
usersにパラメータを持たずにアクセスした場合にはユーザーの検索画面になるようにします。
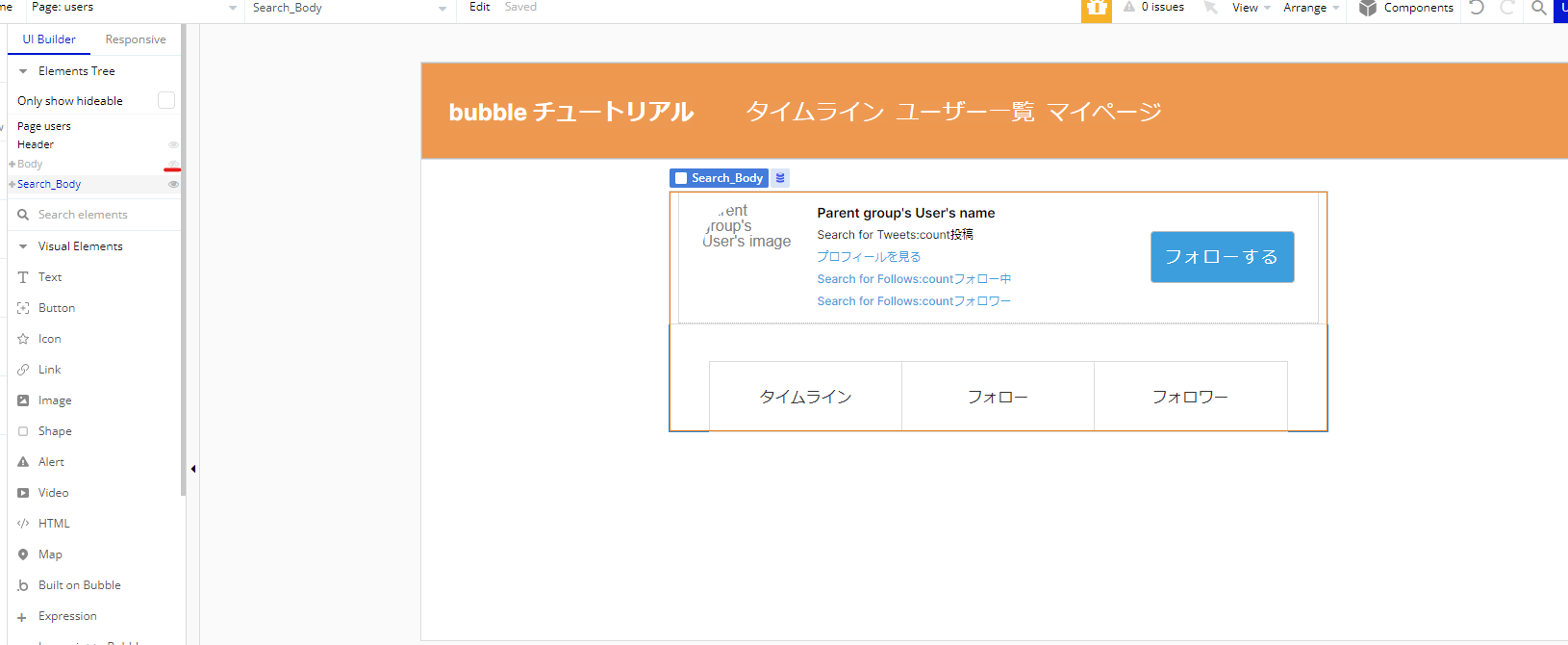
BodyのLayoutのThis element is visible on page loadのチェックを外し、Collapse when hiddenにチェック入れて、Bodyをコピーして、Page users内でPasteします。編集しやすいように元のグループ「Body」は非表示にしておきます。(スクリーンショットはViewのShow Gridの外した状態ですが、気にしないでください)

コピーされたグループ「Body copy」を「Search_Body」に変更します。クローンしたBodyにはコピー元のレスポンシブが適用されています。
Search Bodyはユーザー情報が不要なので、Type of contentとData sourceを空にしておきます。(※それによってたくさんのissuesが発生しますが、一旦そのままにおきましょう。正しく以下の操作をすれば、自動的に解決されますので)
検索ボックスを作る
Search_BodyのGroup_timeline_with_pagesより上にGroup_Searchを作成します。
Group_SearchのLayout:
- Container layout: Row
- Apply gap spacing between elements: checked
- Column gap: 16px
- Make this element fixed-width: checked
- Width: 100%
- Make this element fixed-height: unchecked
- Min, Max height: 100px, inf
- Fit height to content: checked
Group_SearchのType of content、Data sourceを空にします。中にあるGroup_timeline_with_pagesを削除します。Group_follow_with_pages_Userは残しますが、名称をGroup_userlist_with_pagesにします。Data sourceを右クリックでClear expressionで削除します。LayoutではThis element is visible on page loadに必ずチェックを入れます。Conditionalを削除します。Reusable follow_userを削除し、もう一度Visual Elementsからドラッグアンドドロップします。
Group_Searchの中に検索用のSearchboxエレメントとButtonエレメントを設置します。

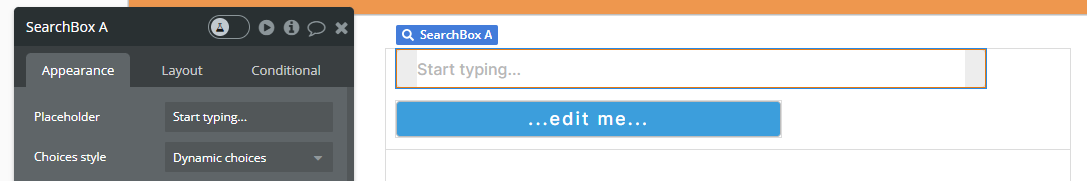
SearchBox Aの名称をSearchBox_userlistに変更します。
SearchBox_userlistのLayout:
- Make this element fixed-width: checked
- Width: 100 %
- Make this element fixed-height: checked
- Height: 40 px
- Padding: Top 5, Bottom 5, Left 10, Right 10
StyleをDetachし、新規のUser_searchboxを作っておきます。Font weightを600にしそれ以外特に設定変えなくて大丈夫です。
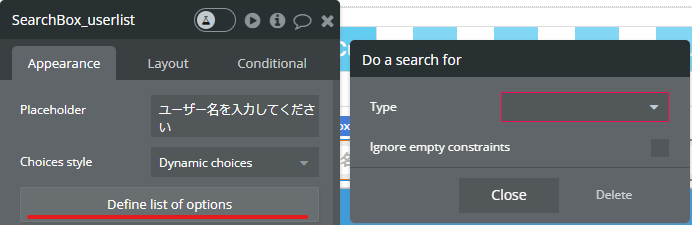
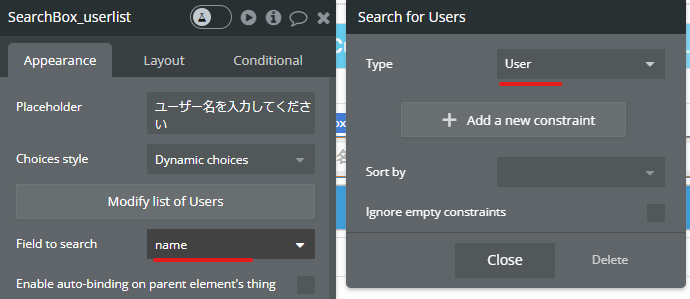
Placeholderは「ユーザー名を入力してください」にしておきます。Define list of optionsをクリックします。Type Userにし、下記のスクリーンショットをField to searchをnameにします。


Prevent “enter” key from submittingにチェック入れます。
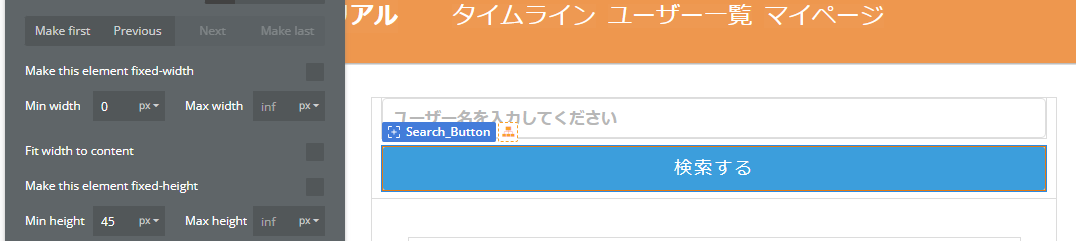
Button Aの名称をSearch_Buttonに変更し、StyleをSubmit_buttonにしておいて、「検索する」という中身にします。Search_ButtonのLayoutを以下のスクリーンショットでご確認ください。

このように最小値を設定しなかった場合、画面に入りきる最大サイズに自動で設定されます。スマートフォンなどで画面幅いっぱいに表示したいエレメントは最小値を設定しなくてもかまいません。
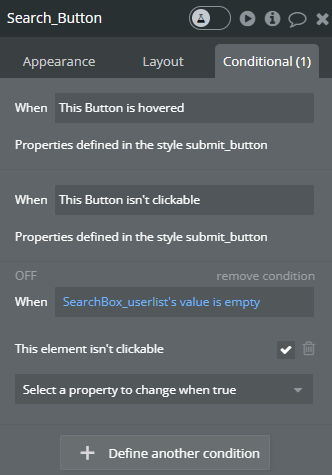
Search_ButtonをサーチボックスのConditionalを以下のように設定します。

検索結果の表示欄を調整する
グループ「Follow User」と内部のエレメント名称を調整します。(※User_searchというのは、先ほど入れ替えたReusable follow_userの名前変更したものです)

Conditionalを設定する
URLにパラメータが存在する場合グループ「Body」を表示し、URLにパラメータが存在しない場合「Search_Body」を表示する設定を行います。BodyとSearch_BodyのThis element is visible on page loadチェックなし + Collapse when hiddenチェック入っている状態かどうか確認してから下記の設定を行って下さい。
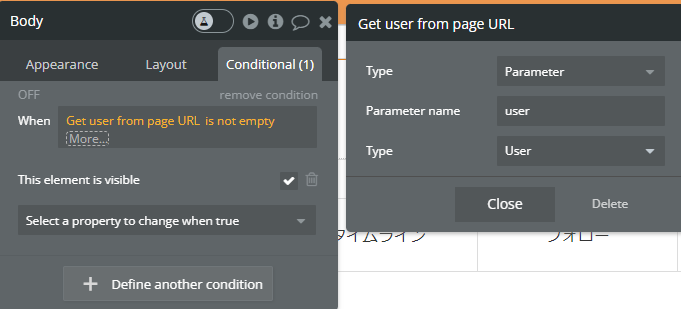
Conditionalタブで「Get data from page URL」を選択し、パラメータをuser、TypeをUserを選択します。続けて「is not empty」を選択します。
Select a property to change when true から「This element is visible」を選択し、チェックします。

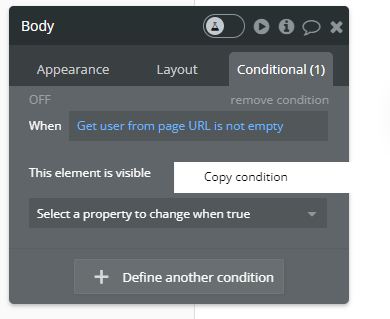
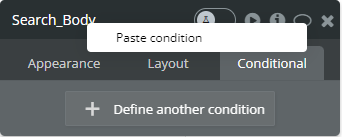
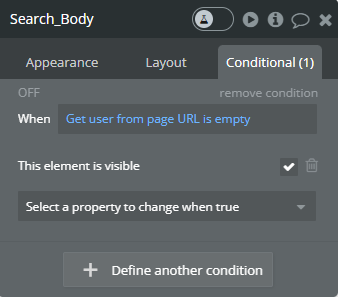
時短のため、BodyのConditionalをコピーします。WhenとThis elementの間のグレーゾーンに右クリックし、Copy conditionを押します。グループ「Search_Body」のConditionalを開いて、Defineボタンの周りのグレーゾーンを右クリックし、Paste conditionをします。


「is empty」に変更します。

ユーザー一覧を表示する
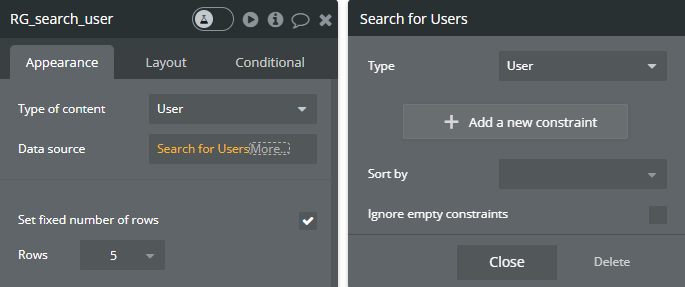
RG_search_userにはConditionalをremove conditionで削除し、Data sourceに全ての登録済みユーザーが表示されるようになっています。

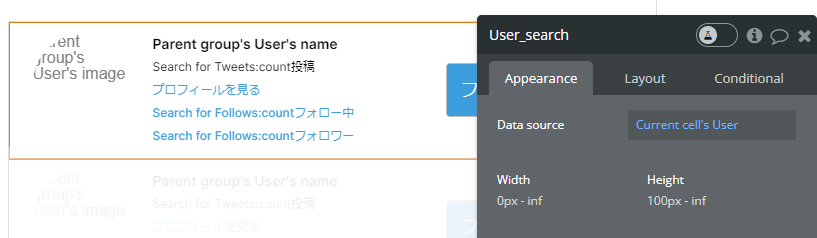
User_searchのData sourceをCurrent cell’s Userにしておきます。(※エディター上にReusableは見えなくなる時がありますが、気にしないでください。)

検索機能を実装する
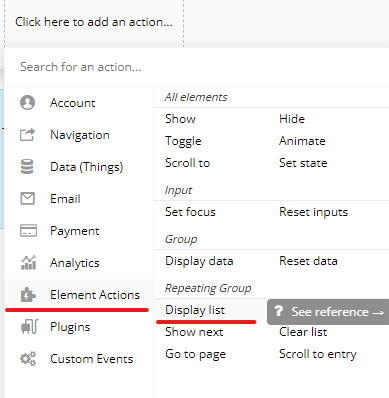
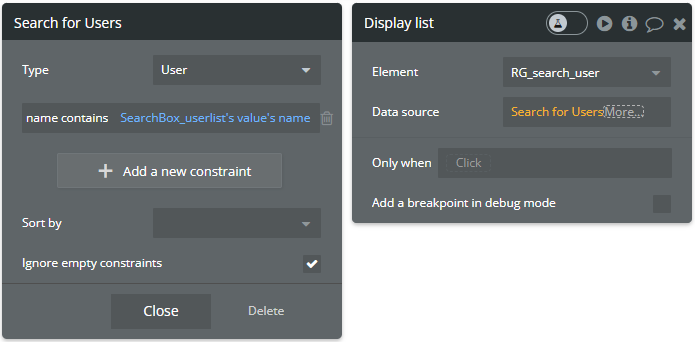
検索するボタンをクリックした際に、入力した内容で検索を実行するワークフローを作成していきます。まず、「検索する」ボタンからワークフローを開始します。When Search_Button is clickedElement actions > Display listアクションを選択してください。Workflow内にRG_search_userのData sourceを書き換えます。ElementはData sourceを書き換えるエレメント、RG_search_userを選択します。Data sourceには、「UserテーブルのnameカラムをSearchBox_userlistの値(Userタイプ)のnameで検索する」と設定します。このとき、部分一致にするには「=」でなく「contains」を利用します。


もし、searchboxの代わりにinputエレメントを使用していた場合、「Ignore empty constraints」にチェックを入れておきます。チェックを入れることで、SearchBox_userlist’s valueが空の場合、空の値を無視します。もし、チェックが入っていないと、SearchBox_userlist’s valueが空のとき、nameが空を含むUserを検索するということになり、検索結果が0件になります。
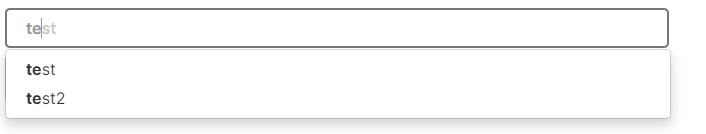
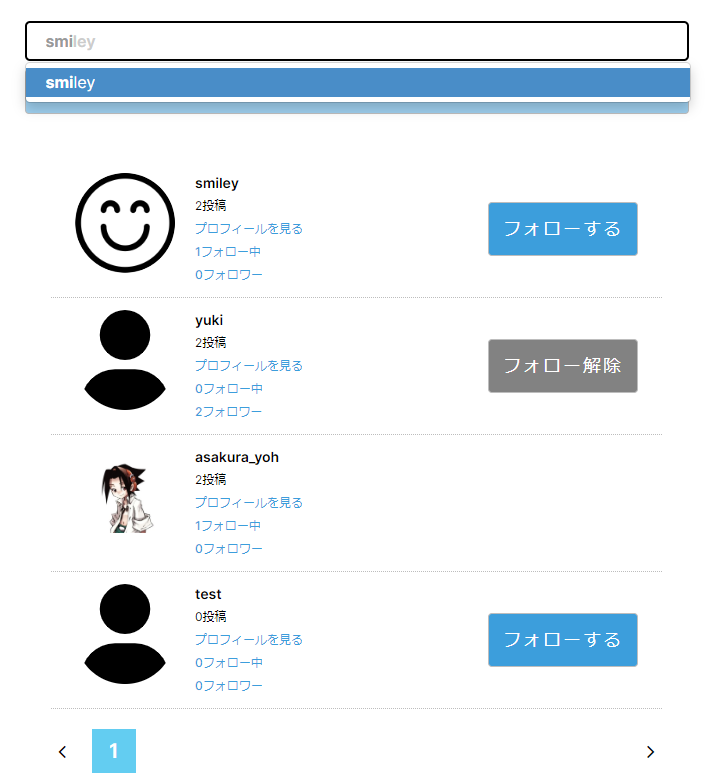
このチュートリアルではsearch boxを使用しているため、入力するとすでに登録された名前の候補を表示してくれるためそこから選ぶことが可能になります。inputエレメントとsearch boxエレメントを使用した場合で違いがあるのでそれぞれ試して確認してみてください。

最後に忘れずにGroup_userlist_with_pagesのConditionalを設定します:RG_search_user’s List of Users: first item is emptyの時、This element is visibleのチェックを外しておきます。
挑戦:mypageとhomeのグループにも同じ設定しましょう。ヒント:homeの場合、Timelineを使わず、Repeating Groupとpagination関連をColumnのグループにまとめて(右クリックでGroup化すると構造は崩れないので楽です)設定してみてください。
テストしましょう・デバッグについて一言
まず、複数のユーザーをDBに作成するか(下記にやり方を説明)、登録ページから作成し、homeから各ユーザーで投稿したり、そのユーザーをお互いにフォロー(homeからプロフィールを見るをクリックすると、usersのBodyの表示されるパターン)したり、homeのヘッダーからユーザー一覧に遷移するときにusersのSearch_Bodyが表示されるパターンをテストするなど、検索がうまくいくか確認してみてください。その都度ログイン・ログアウトをしなくて大丈夫です。
フォローするユーザーをDataタブから登録しておく
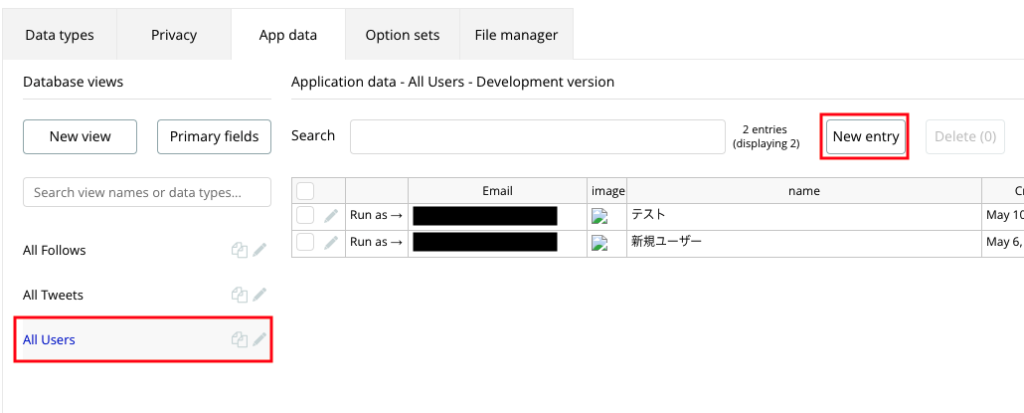
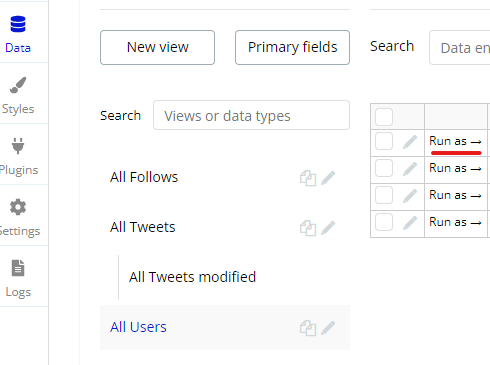
Dataタブからユーザーデータを追加しておきます。All Usersを選択した状態でNew entryをクリックします。


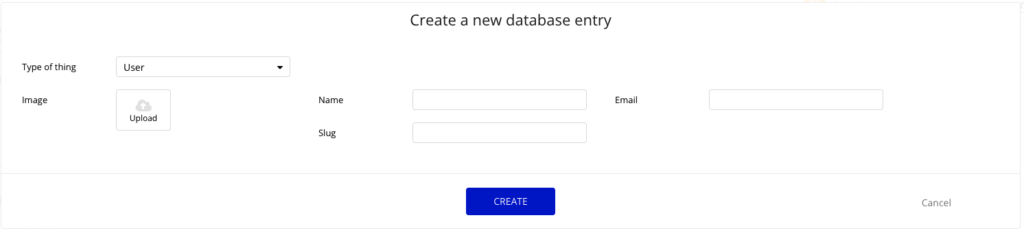
ポップアップが表示されるので、Name、Emailを入力しCREATEをクリックしてください。このユーザーでログインをしなければ、存在しないメールアドレスでも問題ありません。
DataタブでApp dataをクリックし、All UsersのうちいずれかをRun asクリックすると、そのアカウントでログインされますので、非常に便利です。

ユーザー一覧のテストをしてみます:



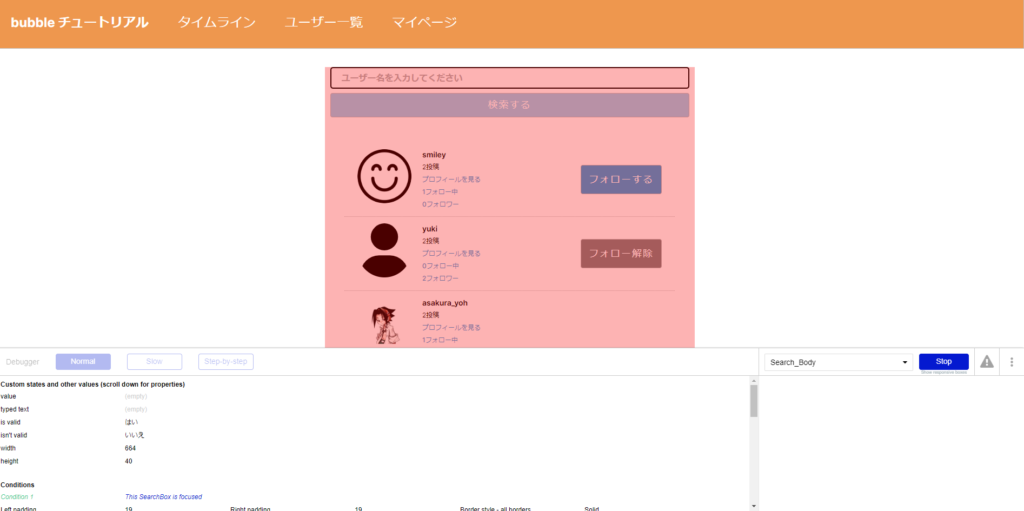
うまく行きましたでしょうか。何か表示されなかったりするときプレビューページの下部にあるDebuggerやInspectを使って確認してみましょう。(※Inspectなどがページの下部にない場合、開いているページのURLの最後に?debug_mode=trueがあるか確認してください。)

Conditionは緑色だとTrue、赤色だとFalseという意味になります。色々な箇所をクリックし、詳細を(ソースまで)調べることができ、DebuggerをStep-by-stepにすると、アクションを行うときに動くワークフローを見ることができるので、意図しない挙動のワークフローを見つけることができます。元に戻すためにはStop/Normalを押します。
仕事の現場でもでよく使用される機能ですので、わざと設定をおかしくして(例えば、is visible on page loadのチェックを外したりして)、使い方を練習してみてください。
9.5微調整
タイムラインやフォロー/フォロワーがないときに空になっているため、「データありません」のようなメッセージを入れておくとよりユーザーフレンドリーになりますので、mypageのタイムラインとそれ以外のmypageのタブを設定しておきます。
Group_TabとGroup_follow_with_pagesの間にTextエレメントText_no_dataを置いて、「ツイートのデータがありません。積極的に作成してみましょう。」(2行に分けておきます。)

null_dataというスタイル作って、以下のように合わせてください。
Style null_dataのAppearance:
- Font: Inter
- 行の高さ: 400
- Font size 20px
- Center alignment/中央揃え
- Font Color: #3B3B3B
- Word spacing, Line spacing, Letter spacing: 0, 1.4, 0.5
- Center the text vertically: checked
- Background style: None
- Roundness: 0
Layoutを以下の通りにしましょう。必ずThis element is visible on page loadのチェックを外して、Collapse when hiddenを入れます。
Text_no_dataのAppearance:
- This element is visible on page load: unchecked
- Collapse when hidden: checked
- Horizontal alignment: Center
- Make this element fixed-width: unchecked
- Min, Max width: 0px, inf
- Make this element fixed-height: unchecked
- Min, Max height: 45px, inf
- Fit height to content: checked
- Padding: Top 5, Bottom 5, Left 5, Right 5
タブによって文章の内容が変わるためにConditionalを以下の通りにしましょう。

投稿・フォロー・フォロワーのないユーザーのmypageをテストすると以下のようになります。



挑戦:同じことをhomeやusersにも設定してみてください。ヒント:usersの場合、他人のことなので、文章を調節してみてください。
9.6最後にすべてのページを整える
ログイン時のページを確認
これまで作成してきた設定のままだと、ログインしていないときにもhomeやmypageが表示される形になっています。そのため、ログイン時に表示するページとログインしていない時に表示するページを切り分けし、設定を行います。
ログイン時、未ログイン時のページを切り分ける
ログインページ、新規登録ページ、パスワードリセットページは基本的に未ログイン時にアクセスするページです。それ以外のページはログインをしている時に表示するページです。
| 未ログイン時のページ | ログイン時のみ表示するページ |
| ・login・signup・password_reset | ・email_authentication・home・mypage・users |
email_authenticationについては、現在のユーザーのemail confirmedの値をチェックするため、ログイン時のみ表示するページです。
なお、reset_pwページはパスワードリセットURLからアクセスするとログイン状態になっています。このページに自動的にログアウトする設定をしてしまうとパスワードリセットができなくなるため、基本的にreset_pwにはログイン・ログアウトの条件を設定しません。
未ログイン時のページにログインチェックを追加する
未ログイン時のページにアクセスした場合、ログイン済みかどうかを確認し、認証済みとログイン済みの場合はhomeに遷移する。認証済みではなく、ログイン済みの場合はemail_authenticationに遷移するワークフローを実装してください。同じ設定をsignup、password_resetにも実装してください。
ログイン時のページにログインチェックを追加する
ログイン時のページにアクセスした場合、ログイン済みかどうかを確認し、未ログインの場合はloginに遷移するワークフローを追加します。
ここでページ全てに設定をせず、共通する「Header」に設定するようにすると、少ない設定で済みます。Headerのworkflowタブを表示します。
「Click here to add and event…」をクリックし、トリガーに「User is logged out」を選択します。アクションは「Go to page…」を選択し、loginを選択します。


これで、ページにHeaderが配置されているページ全てに対して、未ログインユーザーがアクセスした場合、ログインページに遷移する設定ができました。
挑戦:email_authenticationについては、Headerが存在しないので、設定したワークフローをコピー&ペーストしておいてください。
reset_pwに条件を設定する
reset_pwページはパスワードリセットメールに記載されるURLにアクセスした時に表示されるページです。パスワードリセットメールからアクセスした場合、アクセス先のURLは以下のようになります。
https://(アプリ名).bubbleapps.io/reset_pw?reset=(文字列)
文字列の部分は、パスワードリセットのたびに新しく生成されます。一度利用されたURLに再度アクセスした場合、URLが無効である旨がアラートで表示されます。
ただし、直接URL https://(アプリ名).bubbleapps.io/reset_pw をブラウザのアドレスバーに入力するとアクセスできてしまいますので、パラメータが存在しない場合、ログインページに遷移するようワークフローを設定します。
トリガーは「Page is loaded」にし、Only whenに「Get data from page URL」を選択します。Parameter nameを「reset」にします。その後「is empty」を選択します。これで、トリガーの内容は「ページを読み込んだとき、URLパラメータにresetが存在しないとき」となります。



アクションは「Go to page…」で遷移先をloginにします。

これで、直接URLを入力してアクセスした場合は、ログインページに遷移する設定となります。
9.7ボーナス:Tweet詳細のページをfrom scratch(0から)作ってみましょう:Reusableの活かし方
最後に新規ページtweet_detailを作成し、サイズを以下の通りします。
tweet_detailページのLayout:
- Container layout: Column
- Apply gap spacing between elements: checked
- Row gap: 34px
- Full width
- Default builder width: 1200
- Min width: 320
- Min height: 600
Reusable Headerを入れて、そのWidthを100%にしておいて、Bodyというグループを作成し、以下のパラメータをつけます。
BodyのLayout:
- Container layout: Column
- Apply gap spacing between elements: checked
- Row gap: 40px
- Horizontal alignment: Center
- Make this element fixed-width: unchecked
- Min, Max height: 320px, 684px
- Make this element fixed-height: unchecked
- Min, Max height: 0px, inf
- Fit height to content: checked
ElementsからReusable Tweetをドラッグ&ドロップし、Body内に入れて、Data sourceをGet tweet from page URLを設定します。パラメータを以下の通りにします。

今度はReusable Tweetのページに移動し、タイムラインとかで見やすくするために、Tweetの下に線を付けます(Bottom BorderをSolidにします)

Tweet_text_contentをクリックし、Add workflowを押します。NavigationでGo to page… tweet_detailにし、パラメータを送ります。


完了です。もちろん、パラメータが入らない状態でアクセスした際の対策などでより良いページを作れますが、全体的に実装のスピードは早いですね。homeなどをプレビューし、動作を試してみてください。タイムラインやマイページなどにあるツイートのテキストをクリックすると、そのツイートの詳細に飛びます。
お疲れ様でした。

















