10.1 タイムラインページで投稿を表示させる
いよいよ、簡易版Twitter本体の実装を行います。
homeの表示を設定する
自分の情報を設定する
最初に自分自身の表示を設定しましょう。
Group User、Group UserInfoにCurrent Userデータを設定します。


Text UserNameはCurrent Userのnameカラムを表示させます。

User ImageにCurrent Userのimageを設定します。

Conditional設定をコピー&ペーストする
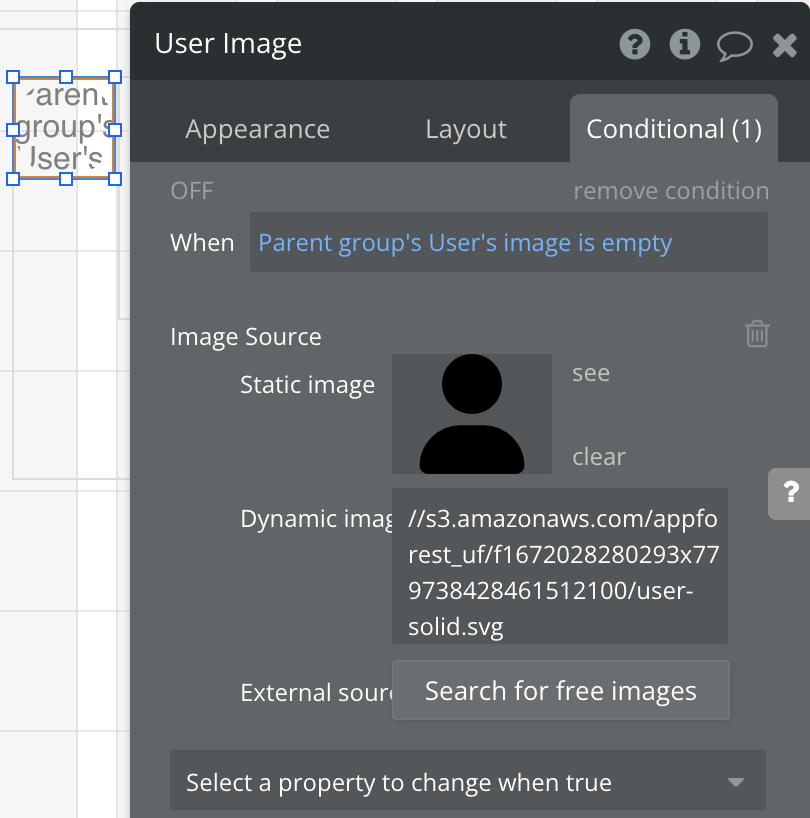
また、第6章3で設定したように、画像がないとき固定の画像を表示するようConditionalタブで設定します。ここで、再度画像をアップロードしてしまうと第6章3で設定した画像とは別のものとして扱われ、ファイルストレージを余分に使用してしまうため、マイページの設定をコピーします。
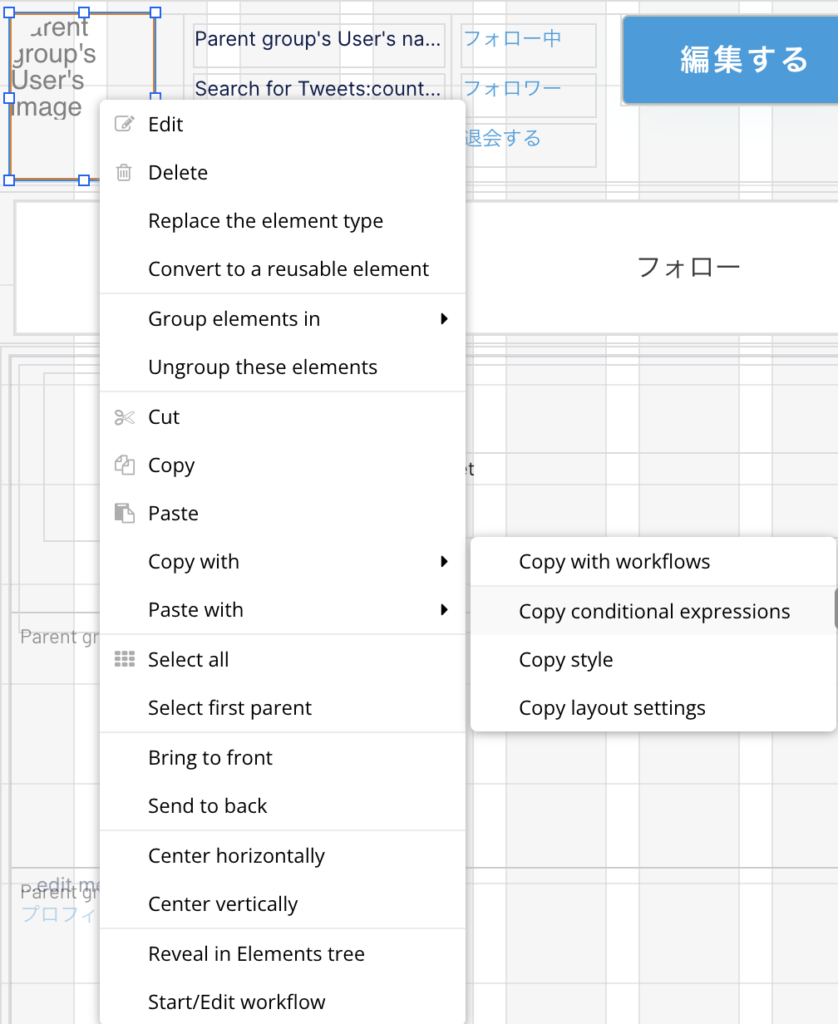
ビジュアルエディタでマイページを表示し、User Imageを選択した状態で右クリックします。選択肢の中から「Copy with」→「Copy conditional expressions」を選択します。

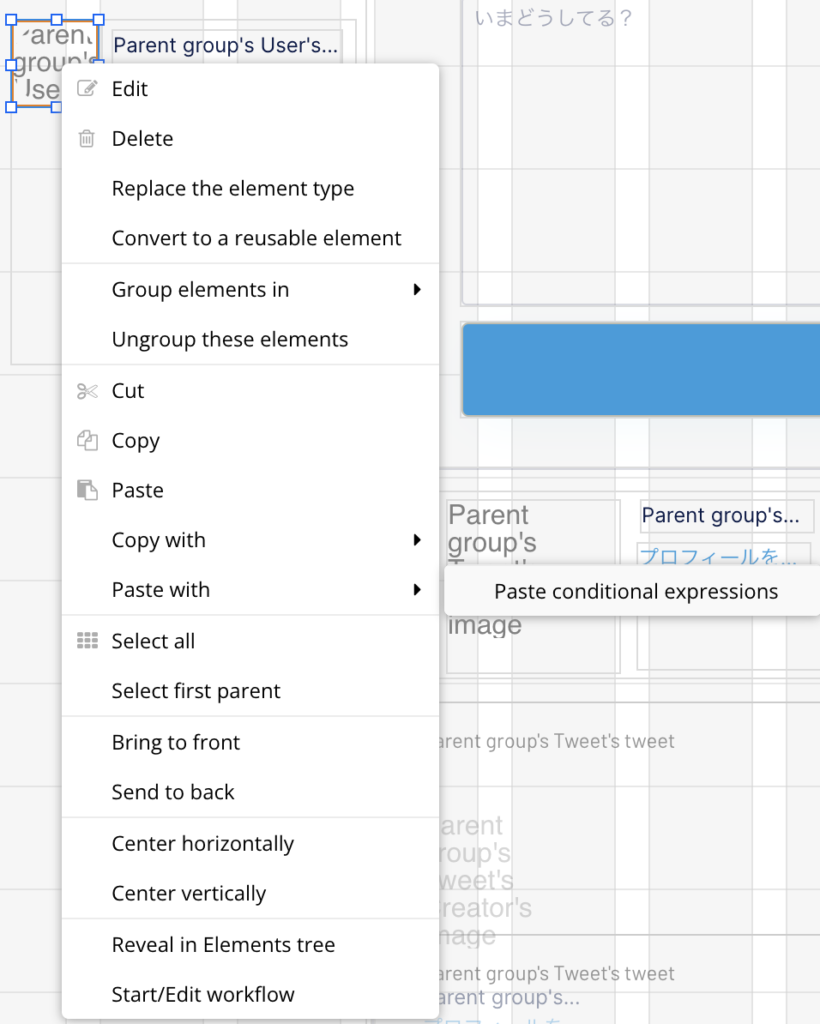
ビジュアルエディタでhomeページに戻り、User Imageを選択して右クリックします。今度は「Paste with」→「Paste conditional expressions」をクリックします。

ここで、homeページのUser ImageのConditionalタブをみてみると、mypageページのUser ImageのConditionalタブと同じ設定になっていることが確認できます。
この方法で、Conditionalの設定をコピー&ペーストすることができます。複数の要素に対して同じ設定を行う場合に有用ですので覚えておきましょう。

タイムラインの情報を設定する
次に投稿を表示するタイムラインの設定を行います。
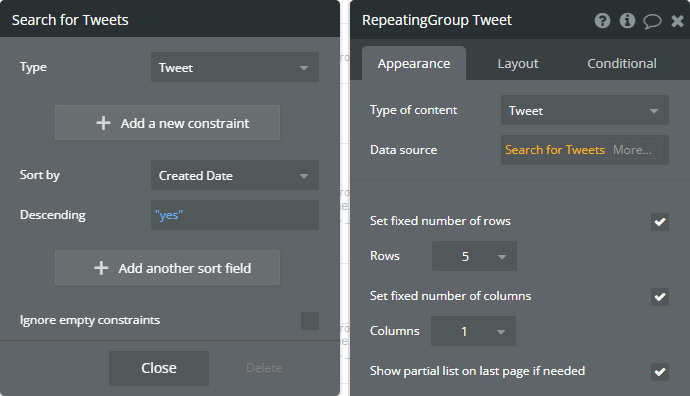
Repeating Group Tweet要素を選択し、プロパティエディタのData sourceを確認します。ページレイアウト作成時に設定した以下の内容になっているはずなので、そのまま利用します。

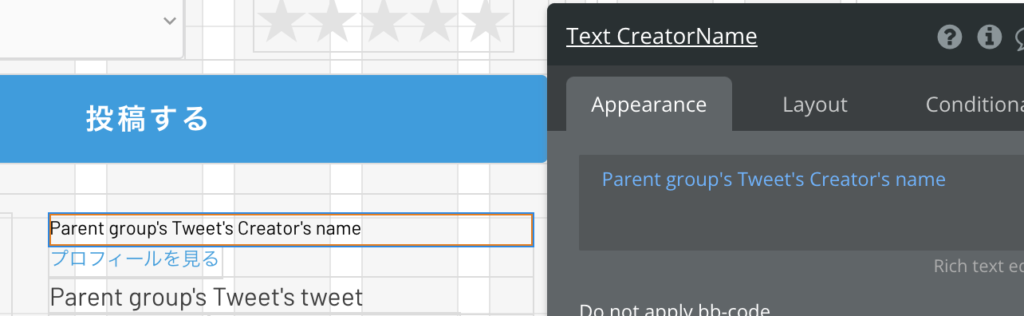
投稿のユーザー名を表示するには、Text CreatorNameに Parent group’s Tweet’s Creator’s name を設定します。親要素であるGroup TweetがCurrent cell’s Tweetのデータを持っているため、このセルの投稿の作成者のnameカラムということになります。

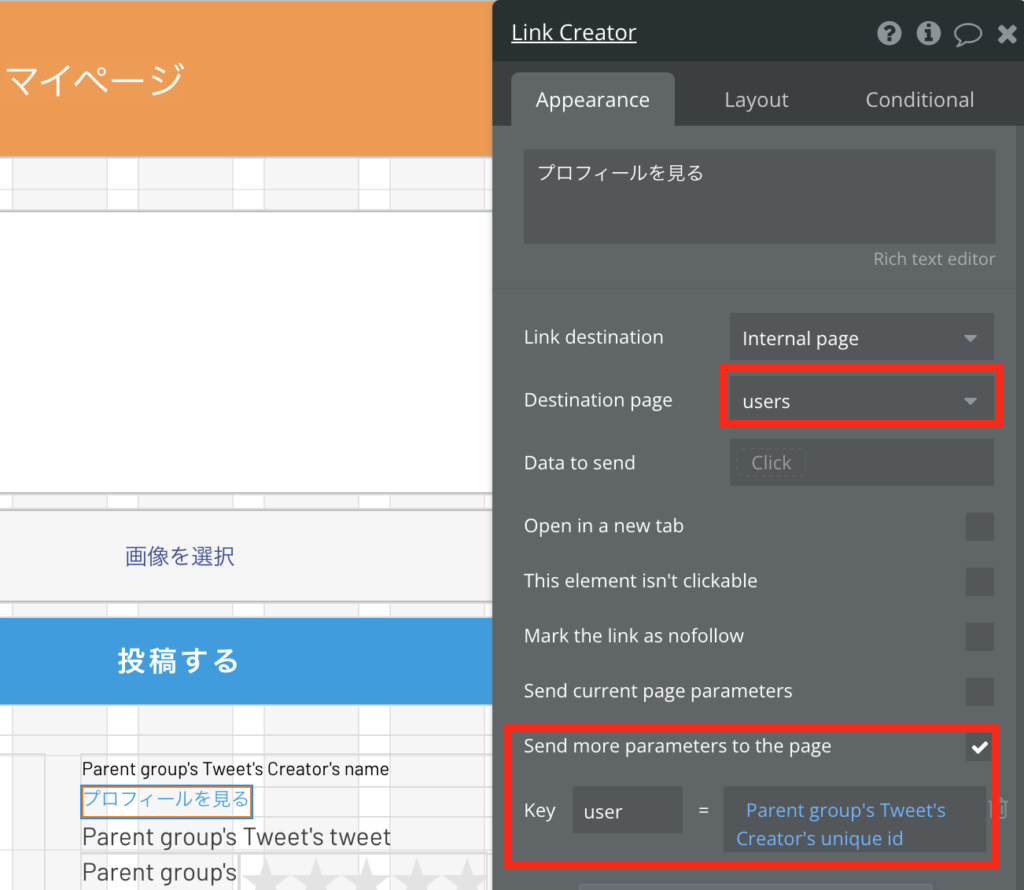
Link Creator(プロフィールを見る)の遷移先に users を設定します。usersのみだと検索ページになってしまうため、パラメータを設定します。

これで「プロフィールを見る」のリンク先は https://(アプリ名).bubbleapps.io/users?user=(ユーザーID) となります。
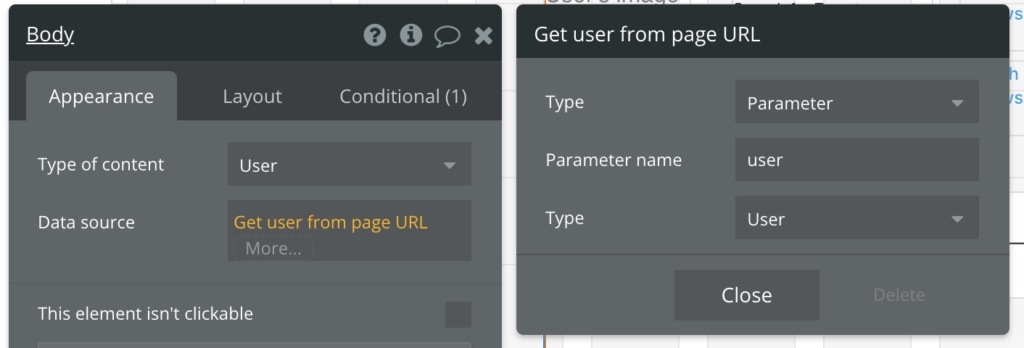
リンクの後ろにパラメータが追加されており、データの選択の際に「Get data from page URL」でそのパラメータを得ることができます。今回であれば、keyをuserで指定することでそのパラメータを持つデータの絞り込みが可能になります。

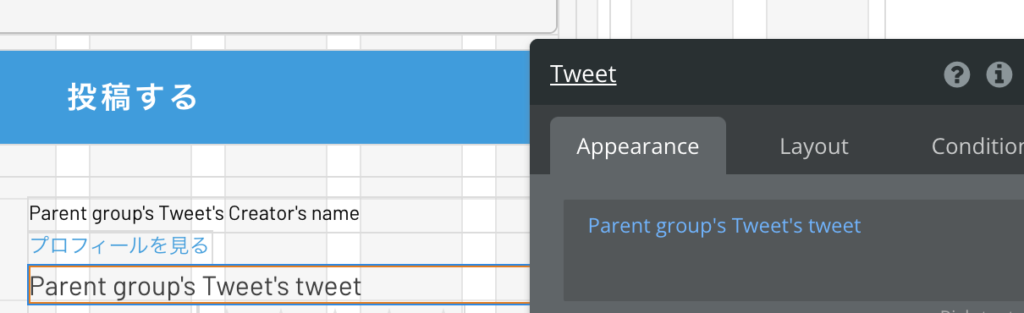
投稿の表示欄「Tweet」には以下のように設定がされていますのでこのままにします。

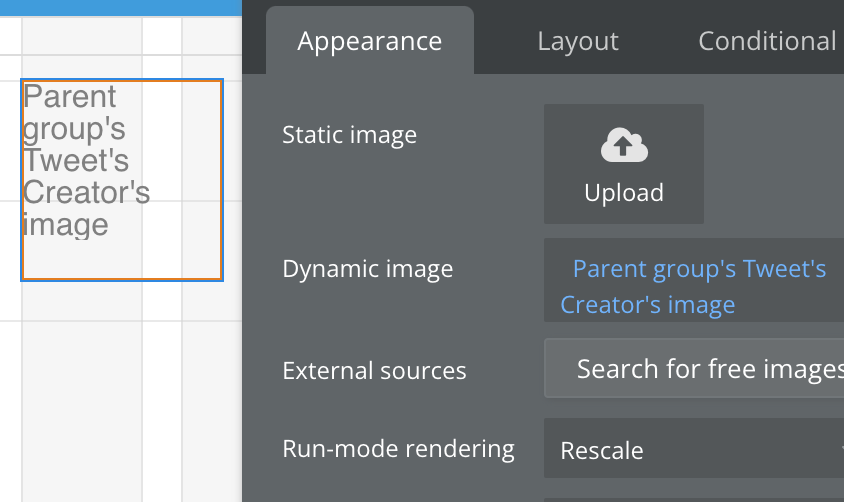
Creator Imageには投稿者の画像を設定したいので、Parent group’s Tweet’s Creator’s image とします。

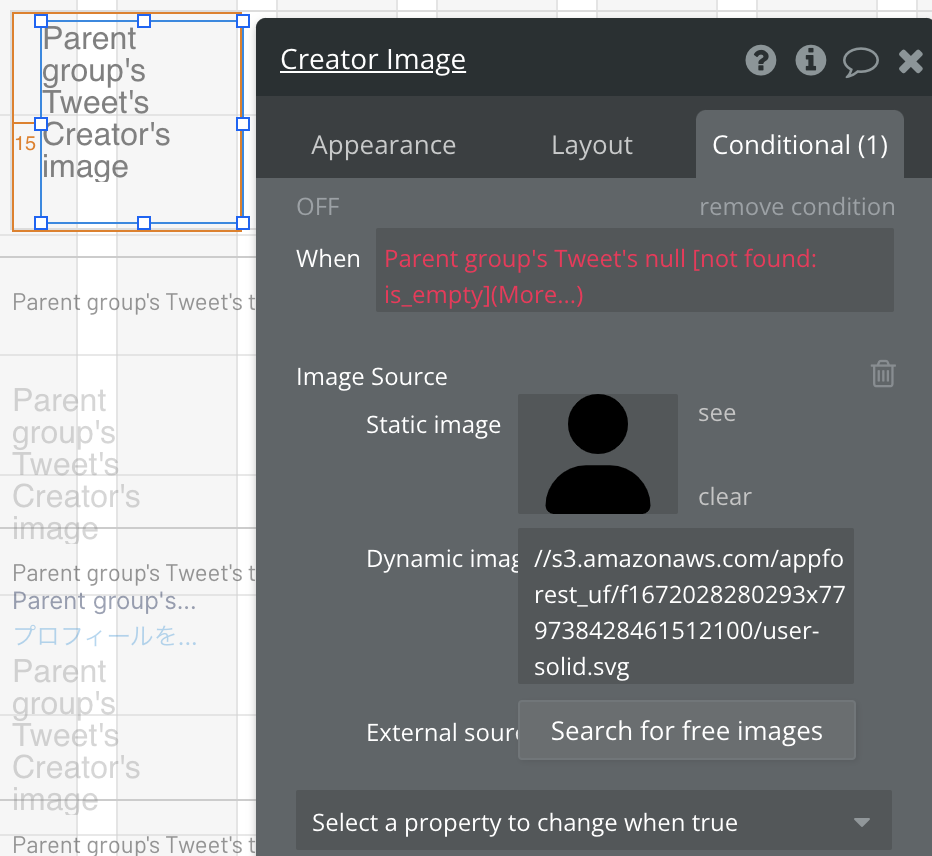
また、Conditionalタブの設定をUser Imageからコピー&ペーストします。

このときWhenの内容にエラーが発生しています。もともとは「Parent group’s User’s image」でしたが、Creator Imageの親エレメントのデータはTweetのためエラーになっています。
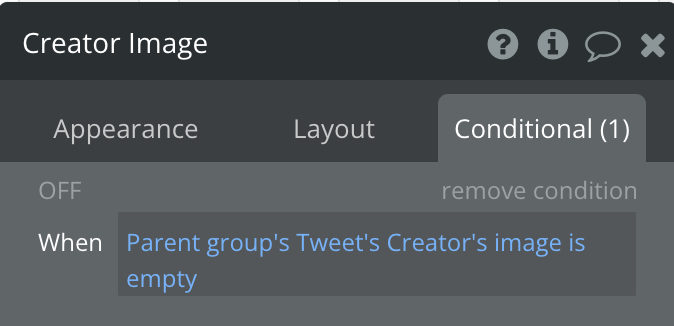
赤色の文字をクリックして以下のように修正します。

ページングを設定する
ここまでの設定で、タイムラインの設定は完了しましたが、Repeating GroupのLayout styleが「Fixed number of cells」となっているため5件しかデータを表示できません。
そこで、ページングの設定を追加していきます。
プラグインを追加する
便利なプラグイン「Toolbox」をインストールします。
Pluginsタブに遷移し、「+ Add plugins」をクリックします。

候補が表示されるので、Filtersの検索欄に「toolbox」と入力し、検索します。Toolboxが見つかったら、Installをクリックします。

インストールが完了したらDesignタブに戻り、Visual elementsを確認してください。いくつか新しいエレメントが追加されていることが確認できます。

新しいエレメントの中から List of Numbers を利用します。
画面上のどこに配置しても構いませんが、他のelementの邪魔にならないPagingのグループの近くに置いておくのがいいかと思います。
List of Numbersとは
List of Numbersとは、その名の通り数字のリストを生成するエレメントです。このエレメントには、Tweetを1ページに5件表示した場合、全部で何ページ存在するか設定します。
エレメントそのものは画面に表示されません。
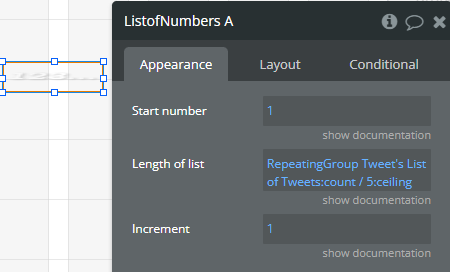
List of Numbersのプロパティエディタで、以下のように設定します。
Start number
数字リストの先頭の番号なので、1にします。
Length of list
数字リストの長さ。投稿数は変動的な値になるため、投稿数をページあたりの表示数で割った値になります。投稿数を取得するには、Repeating Group Tweet’s List of Tweets:count で取得できます。
たとえ、Repeating Groupで全てのデータを表示していなくても、Repeating Group Tweet’s List of TweetsでRepeating Groupに設定したデータ全てを指定できます。
Increment
数字リストの増加数。ページ番号のリストのため、1にします。
ここで、Length of listですが、計算式の後に:ceilingをつけることを忘れないでください。投稿数が5の倍数にならない場合、つまり割り切れなかった場合に切り上げをするためです。

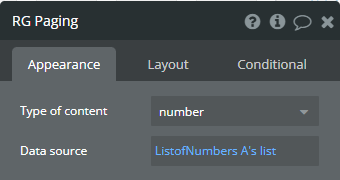
RG Pagingに数字リストを設定する
List of Numbersでページ番号リストができたので、RG Pagingに数字リストを設定します。
RG PagingのData sourceに、List of Numbersの値を設定します。
List of Numbers’s listには先ほど設定した数字リストが保持されているので、この値を設定します。

ページ切り替えのワークフローを追加する
最後に、Repeating Groupのページを切り替えるワークフローを追加します。「<」「>」「(ページ番号)」をクリックした場合にRepeating Groupのページを切り替えます。
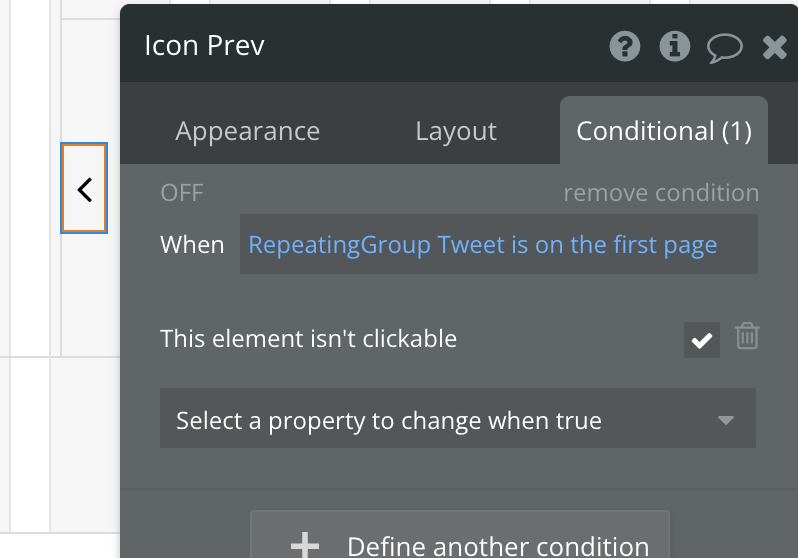
「<」のワークフロー
まず現在表示されているページが1ページ目だった場合前のページは存在しないので、Conditionalタブでクリックできないように設定します。

Repeating Group is on the first page は最初のページのことを指します。
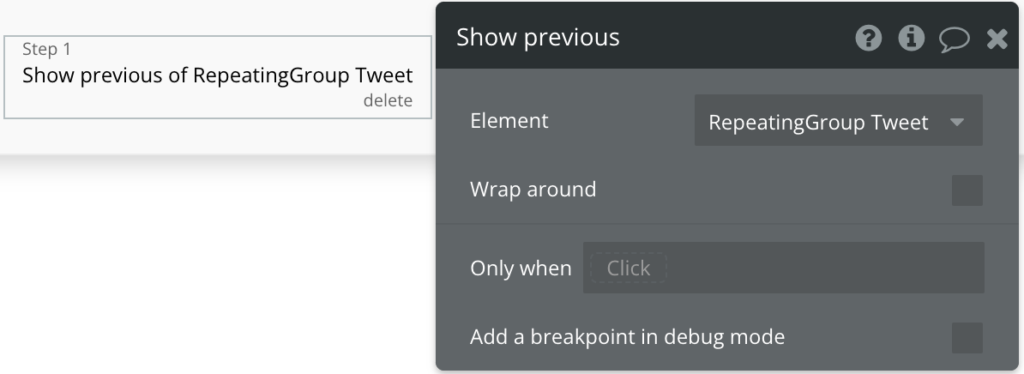
クリックした時に前のページを表示させたいので、Icon Prevからワークフローを開始し、Element Actions > Show previous アクションを選択します。
ElementにはRepeatign Group Tweetを選択してください。

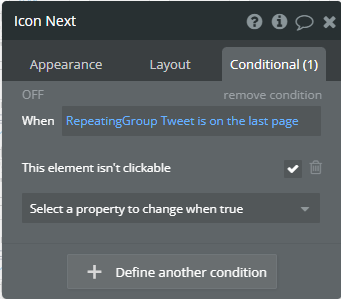
「>」のワークフロー
Icon Prev(<)と同様に、最後のページを表示していた場合はクリック禁止にします。

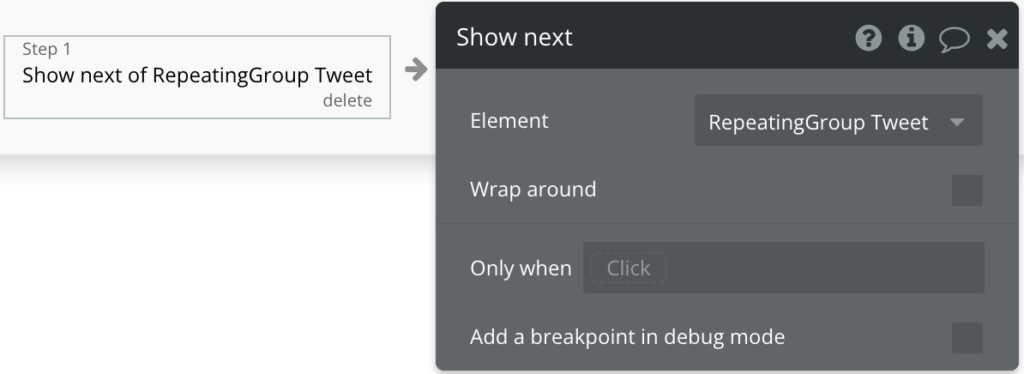
また、クリック時のワークフローでElement Actions > Show nextを選択します。

ページ番号クリック時のワークフロー
ページ番号をクリックしたときは、現在クリックした番号のページに移動する処理になります。
Element Actions > Go to pageを選択し、現在のセル(Pagingの数字セル)の番号に遷移するように設定します。

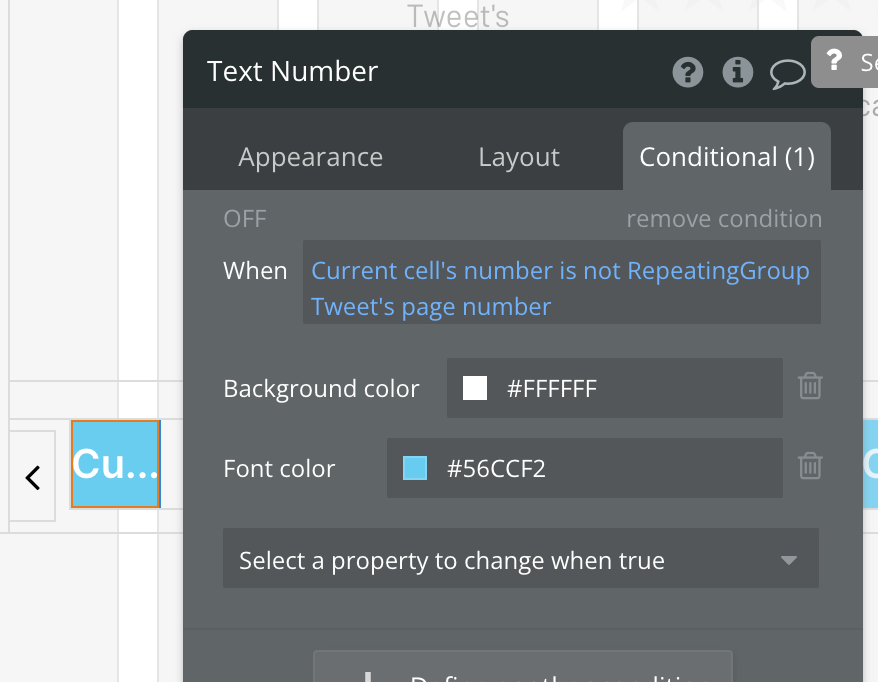
また、Repeating Group Tweetで表示しているページ番号とRG Pagingのページ番号が異なるときに背景色が変わるように、Conditionalタブで表示を変更します。

Custom eventを利用してページ番号の表示を切り替える
ここまでの設定で、アイコンや数字をクリックしたときにRepeating Group Tweetの表示ページを切り替えられるようになりました。しかし今のままだとGroup Pagingの表示内容が変わらず、いつでも1〜7の数字になってしまいます。8ページ目以降があった場合、Group Pagingに8ページ以降の数字が表示されないことになります。
そこで、現在表示しているページ番号に応じて、Group Pagingの番号を切り替える処理が必要になります。この処理はアイコンをクリックしても、数字をクリックしても同様の処理を行う必要があります。このように複数のワークフローから同一の処理を行う場合、Custom eventというワークフローに処理を定義すると、複数のワークフローから呼び出すことができます。
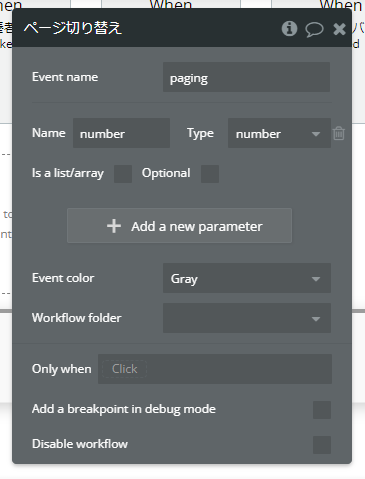
Workflowタブに移動し、新しいトリガーとして Custom > Create a custom event…を選択します。

Custom eventにわかりやすい名称を設定しておきます。Event nameは英語にする必要があります。

ページ番号の表示については、現在表示しているページがページングの中心に来るようにします。ただし、1〜3ページ、最終ページ-3 〜最終ページの場合は位置を変えずに表示します。
1〜8ページで、3ページ目を表示中
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
1〜8ページで、5ページ目を表示中
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
1〜8ページで、7ページ目を表示中
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
従って以下のような条件で表示内容を切り分けます。
| 現在のページ – 3 ≦ 0 | 1〜7 |
| 0 < 現在のページ – 3 & 現在のページ + 3 ≦ 最終ページ | 現在のページ – 3 〜 現在のページ + 3 |
| 現在のページ + 3 < 最終ページ | 最終ページ – 6 〜 最終ページ |
Custom eventにはデータを設定できますので、numberを設定します。このデータはCustom Workflow numberとしてワークフロー内で利用できます。Custom eventを実行するときに、現在のページ番号を渡すようにします。

Custom Statesを利用して、ページ番号を保持する
ここで、現在のページ -3、現在のページ + 3 の値などを計算し保持しておくためにCustom Statesを利用します。
Custom Statesとは、データベースに保持するのではなく、ページ上に一時的にデータを保持しておきたい場合に利用する変数のようなものです。ページやエレメントに定義することができます。ページが再読込された場合はデータが破棄されます。
ここでは、RG Pagingにfrom、toの2つのCustom Statesを作成します。
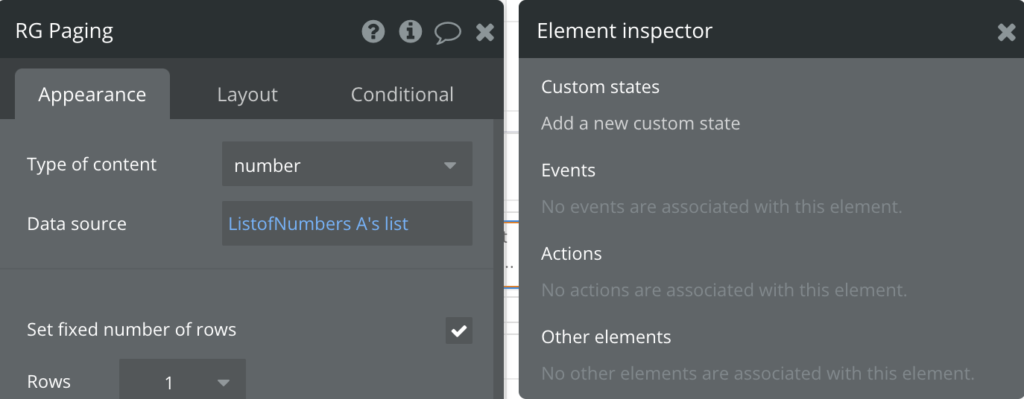
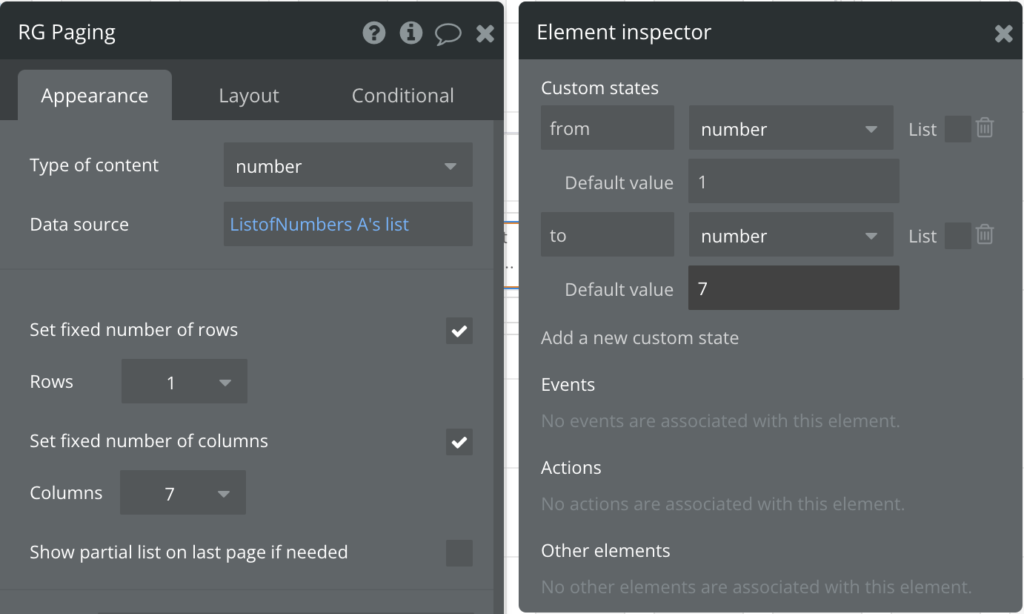
RG Pagingのプロパティエディタで i のアイコンをクリックすると、Element inspectorが表示されるので、Custom statesの「Add a new custom state」をクリックしてCustom Statesを作成します。

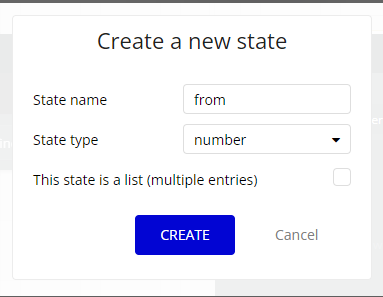
Custom Statesはテキストや数字だけでなく、User、Tweetといったテーブルのデータを持たせたり、リストになったデータを持たせることもできます。Create a new stateでState nameをfromと入力し、ここではページ番号を持たせるためnumberを選択します。toも同様に作成し、初期値としてそれぞれ1、7を設定します。


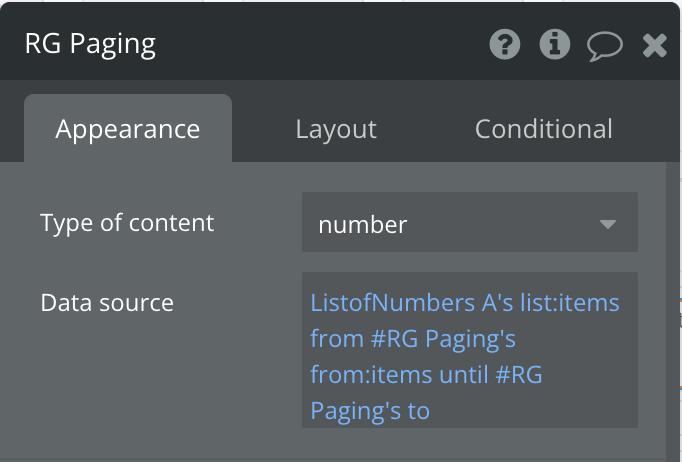
Repeating Groupのリストに、:until #(数字) と追加すると (数字)番目までの要素を指定することになります。:from #(数字)と追加すると (数字)番目からの要素を指定することになります。
このプロパティを利用して、RG PagingのData sourceを「List of Numbersの from から to まで」に変更します。

RG Pagingに表示する数字リストの指定ができたので、それぞれの条件のときにfrom、toの値を変更すれば良いことになります。
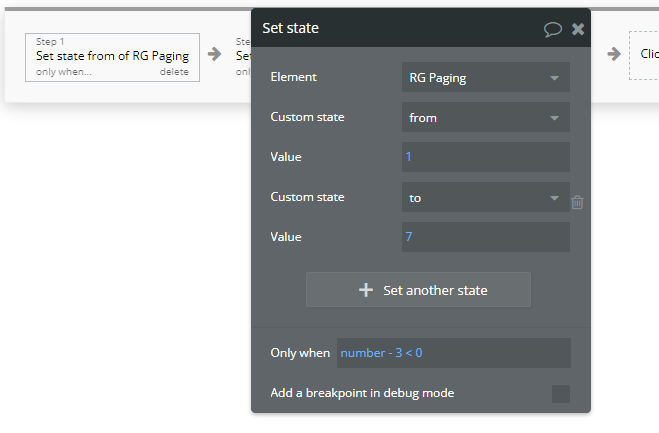
Custom Stateの値を変更するには、Element Actions > Set state アクションを利用します。
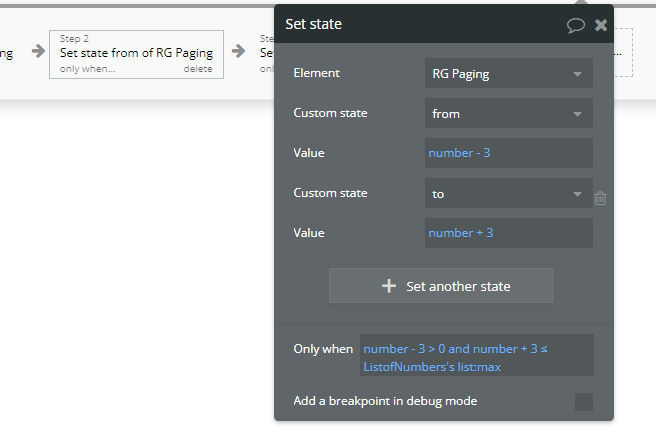
まず、最初の条件 現在のページ – 3 < 0 のときを設定します。Only whenに条件を設定しておけば、条件を満たさないときアクションは実行されません。

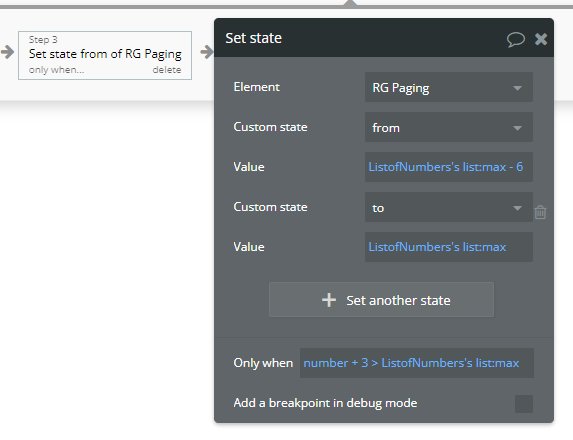
このアクションをコピーして2,3番目のアクションも設定します。
数字リストの最大値を取得するには、(リスト):max を利用します。


Custom Eventを呼び出す
共通処理の実装が済んだところで、アイコンやページ番号をクリックした時にCustom Eventを呼び出します。Custom Eventを呼び出すには Custom Events > Trigger a custom event アクションを利用します。
Custom eventを選択して、Workflow thingにRepeating Group Tweetのページ番号を設定します。

同じアクションを、Icon Prev is clicked、Text Number is clickedにも設定してください。
以上でタイムライン、ページングの設定は完了です。
10.2 タイムラインページで投稿処理を実装
投稿処理を実装する
投稿処理を実装する
投稿の処理については、第2章3で実装しており、homeページは第2章3で実装したページをクローンしているためワークフローが残っています。

投稿するボタンをクリックしてTweetテーブルにデータを登録することはできていますが、現在はツイート欄が空でも投稿できてしまうので必須チェックを追加します。
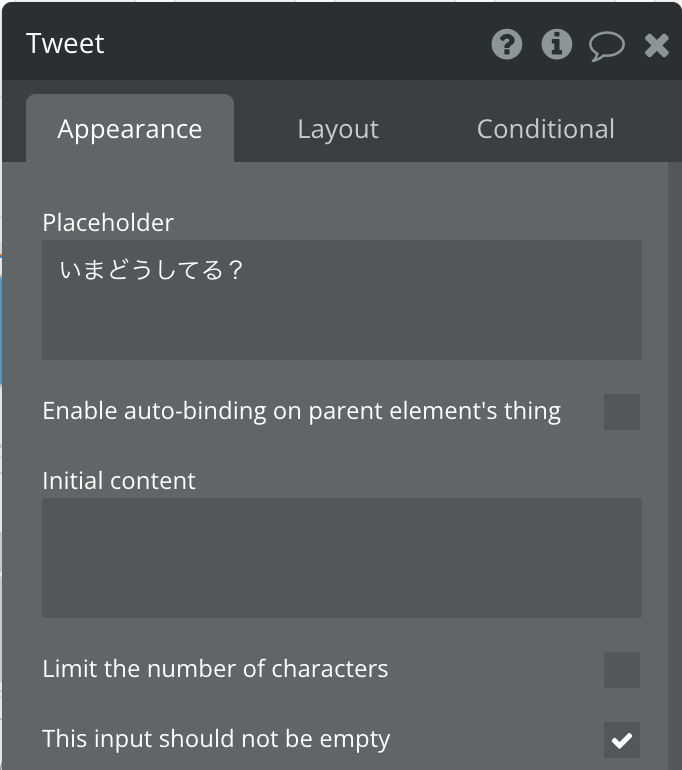
投稿入力欄「Tweet」の「This input should not be empty」にチェックを入れてください。

また、投稿するボタンに必須チェックを追加します。

プレビューで確認する
それでは投稿して投稿を表示するところまで確認してみましょう。
ログインしてhomeページを表示します。投稿するボタンはクリックできないようになっています。

好きな文言を投稿してみましょう。

投稿と、ユーザー名・ユーザーアイコンが表示されていれば成功です。
10.3 投稿処理に画像添付機能を追加実装
テキストの投稿が確認できましたので、実際のTwitterと同様、画像を投稿できるようにしてみましょう。
画像添付を実装する
Picture Uploaderを追加する
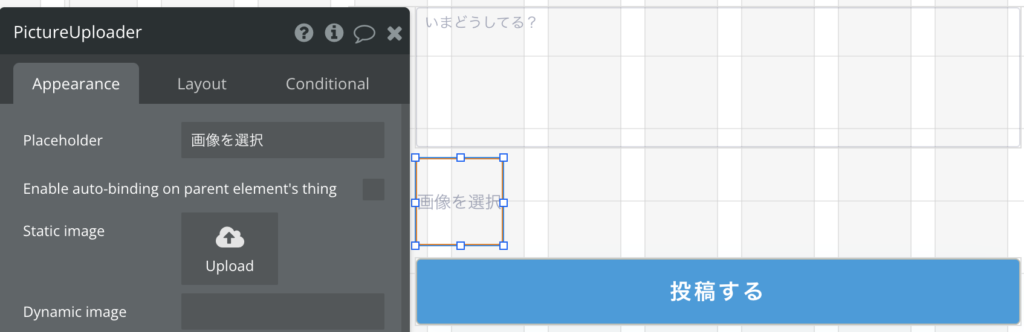
投稿入力欄Tweet、投稿ボタンSave Tweetの間に Input forms > Picture Uploader を以下のように設置します。

ユーザーがPicture Uploaderをクリックすると、ファイルの選択ダイアログが表示されます。ファイルを選択した時点で、bubbleのファイルストレージに画像のアップロードが実行されます。
Tweetテーブルを変更する
Data > Data typesタブから、Tweetテーブルに画像の保存用カラムを追加します。
Tweetにimageカラムを追加しました。

Workflowで画像を保存する
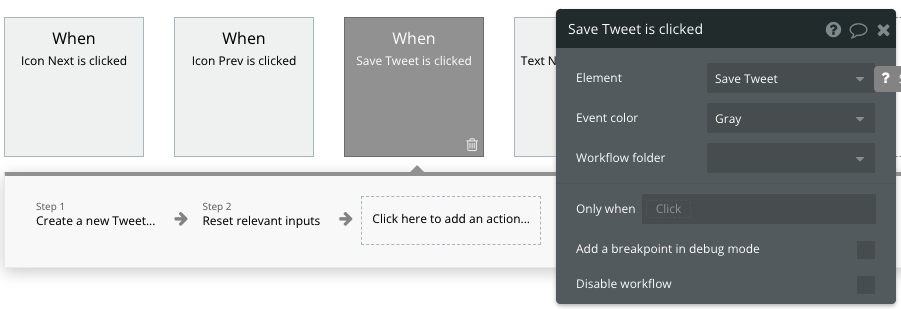
WorkflowタブでSave Tweet is clickedトリガーに画像の保存処理を追加します。
Create a new Tweetアクションで「+ Set another field」をクリックし、imageにPicture Uploaderの値を追加します。
もし、Picutre Uploaderに値がない時は空の画像が保存されます。

タイムラインに画像を表示させる
Group Tweet内にImageエレメントを追加します。Group TweetやTimeline、Bodyなどのエレメントの高さは適宜調整してください。

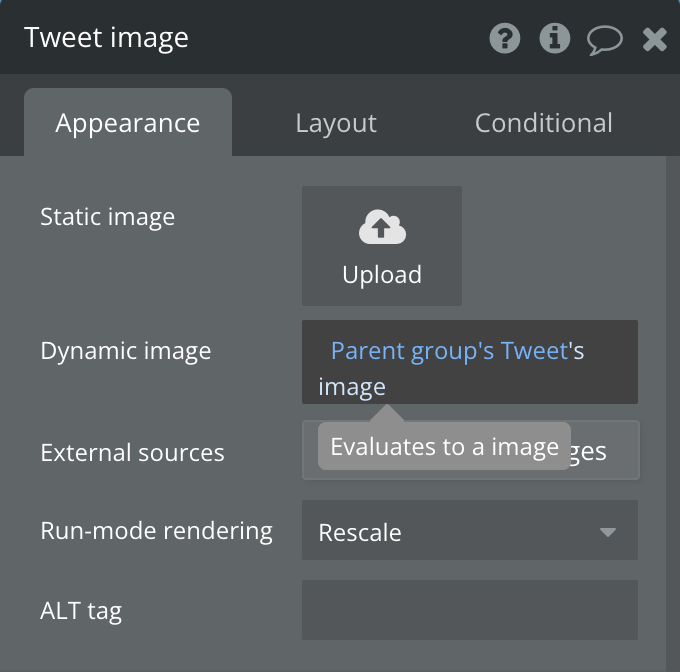
Tweet ImageのDynamic imageは、投稿の画像になるように設定します。
Run-mode renderingは Rescale にしてください。Rescaleにすると正方形でない場合、長い方の辺に合わせてエレメント内に画像が収まるよう、縮尺されます。

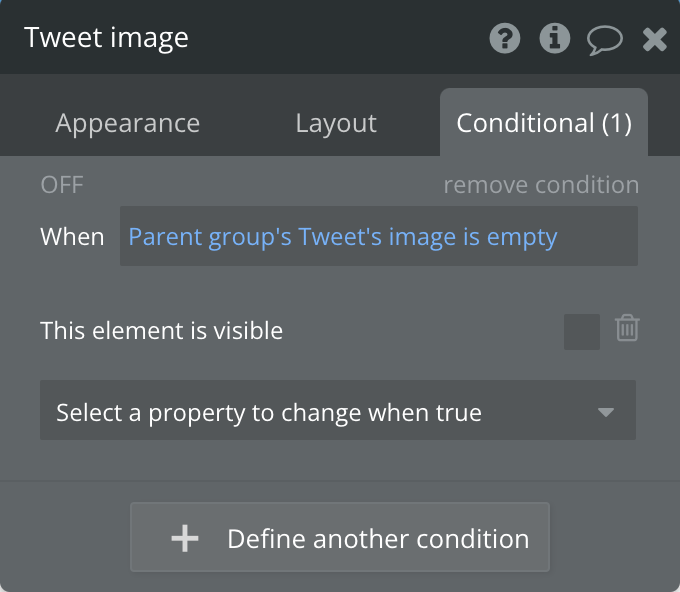
また、画像が投稿されていないときは表示しないようにConditionalを設定します。

画像のみでも投稿できるようにする
第10章2で、入力がないと投稿できないように必須チェックを追加していましたので、テキストまたは画像があれば投稿できるように変更します。
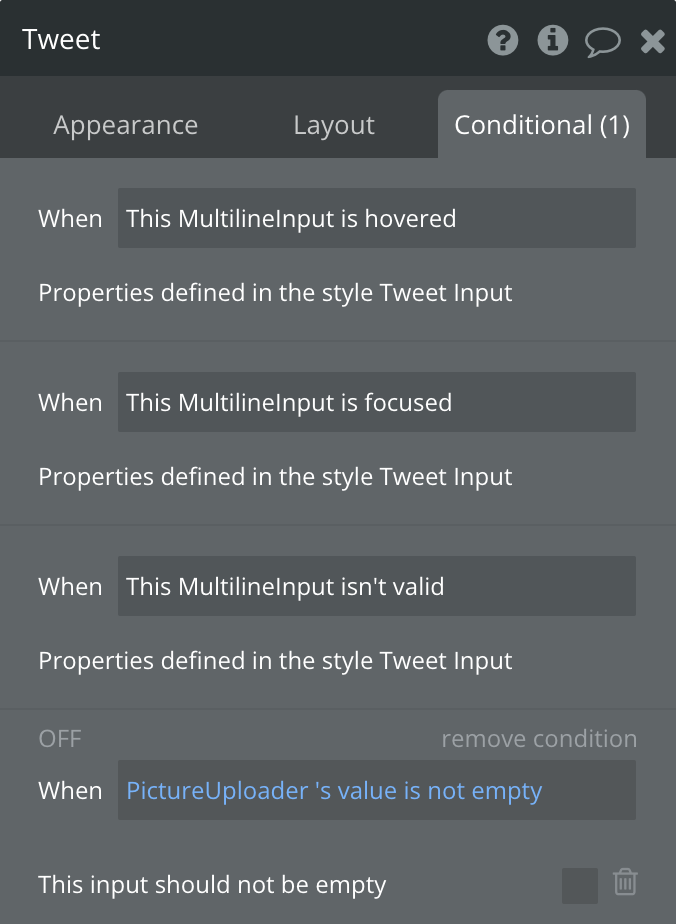
投稿入力欄TweetのConditionalタブで、「PicutureUploaderの値が空でない場合は必須にしない」ように設定します。

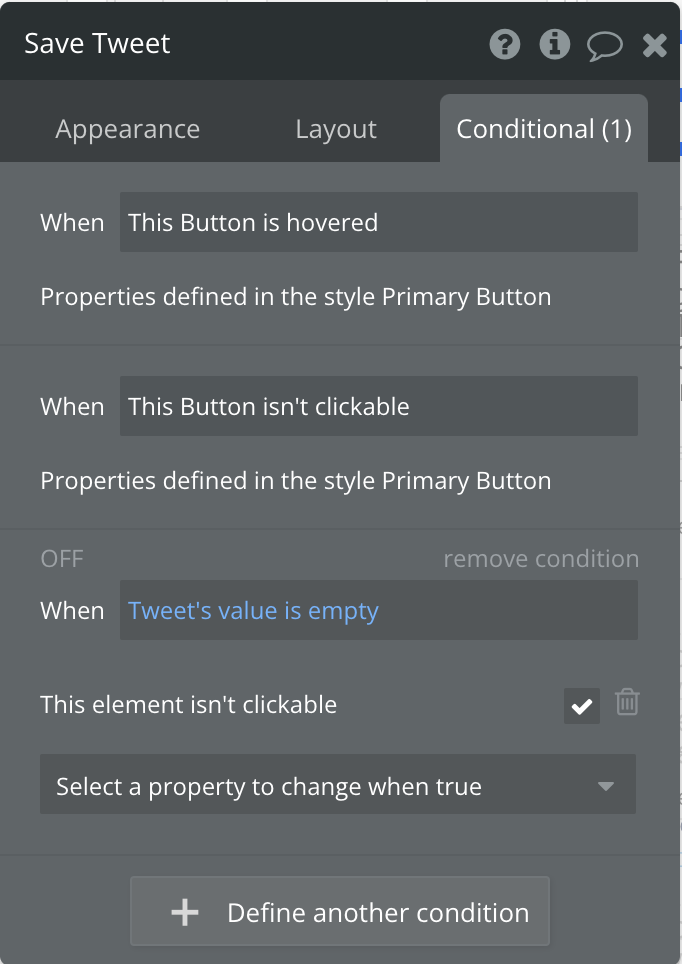
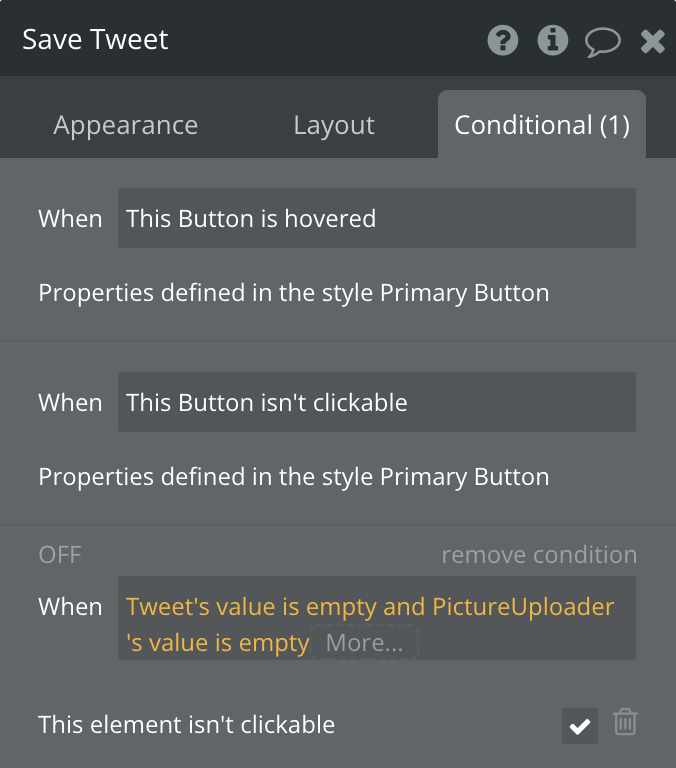
Save TweetのConditionalタブで、「Tweetの値とPicutureUploaderの値が空のときクリック不可」に変更します。

プレビューで確認する
プレビューを表示し、画像を添付して投稿してみましょう。

画像が添付されて投稿されたことが確認できます。

10.4 最後に
第10章ではTwitterのメイン機能であるツイートの投稿を通して、テキストおよびデータベースへの登録を学びました。
また、複数のデータを表示するためのRepeating Groupの使い方、ページングの実装について実践しました。
実際のプロダクト開発において、特に業務アプリケーション開発では、データの一覧を表示することはよくあります。さらに検索や並べ替えといったエクセルでもよく利用される機能を実装していくこととなります。
そのためデータの一覧表示の基本である第10章は復習をしてすぐに使えるようにしておきましょう。
















