4.7 いよいよWorkflowsの実装
ここまででページの外枠を作成してきたので、ここからはボタンなどの機能の実装を行っていきます。まずは新規登録処理を実装します。
新規登録ページの処理
今のままだと、「新規登録する」を押した後、何も起きないため、Workflowを設定します。sign_upページに移動してください。そして、Button_Signupのプロパティエディタで「Add workflow」をクリックします。
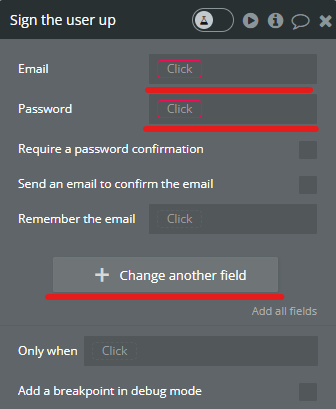
Action 1ではSign the user upを選んでEmailとPasswordをInput_Email’s valueとInput_Password’s valueに設定します。
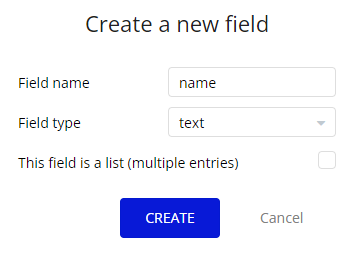
「+Change another field」のボタンをクリックしてUser Typeにまだ作っていない「name」フィールドをCreate a new fieldにて追加します。

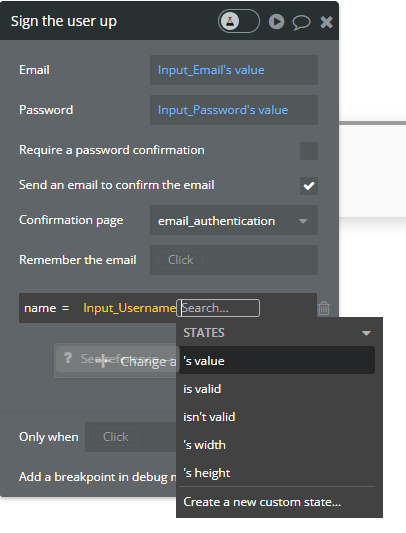
Field nameを nameにField typeをtextにします。CREATEを押すとUser Type(Data)内に名前を保管するためのフィールドが作成されます。ワークフローの画面にnameが表れるので、ソースをInput Username’s valueにします。



Send an email to confirm the emailにチェックを入れる
このチェックボックスをオンにすると、ユーザーにメールアドレスが有効であり、アクセスできることを確認するメールが送信されます。このメールには、クリックするとユーザーのプロパティ「メール確認済み」が「はい」に設定されるリンクが含まれています。公式ドキュメントから引用をご確認ください。
singupページのワークフローを開き、「Sign the user up」アクションのプロパティエディタで、Send an email to confirm the emaiにチェックを入れます。新たにConfirmation pageの選択欄が表示されるので、email_authenticationを選択します。
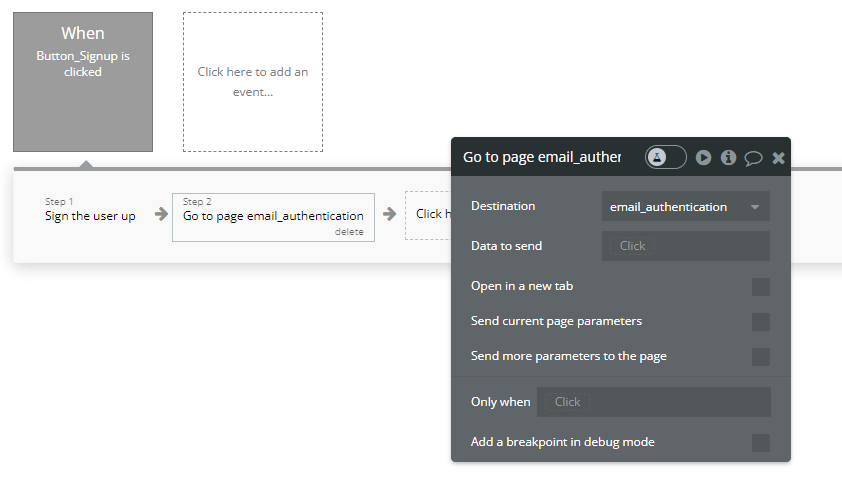
今のままだと、メールアドレスを認証していない場合もhomeページに遷移してしまうため、Go to pageの遷移先を email_authentication に変更します。

これでButton_Signupを押しても、メール認証を済まさない限り、アプリの中身が見れません。
ログインの処理
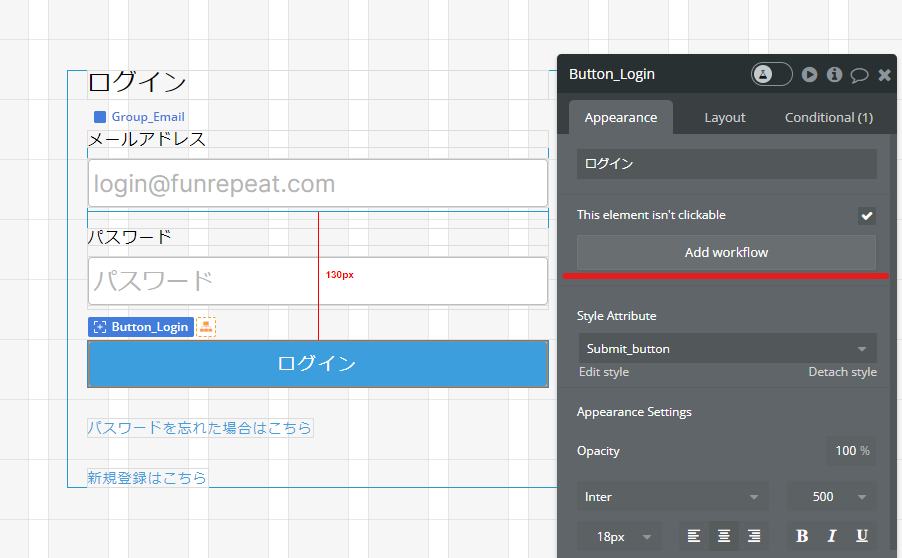
loginページに移動します。Button_Loginのプロパティエディタで「Add workflow」をクリックします。

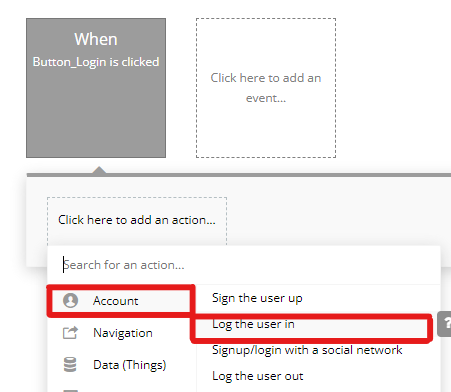
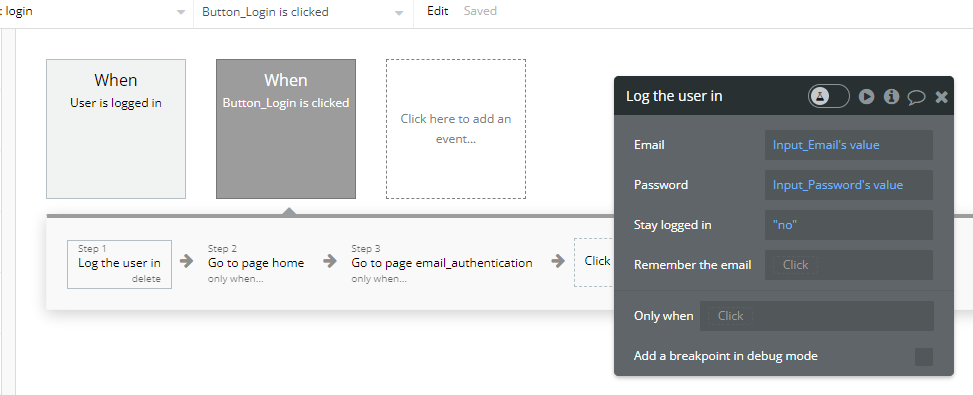
アクションは Account > Log the user in を選択します。

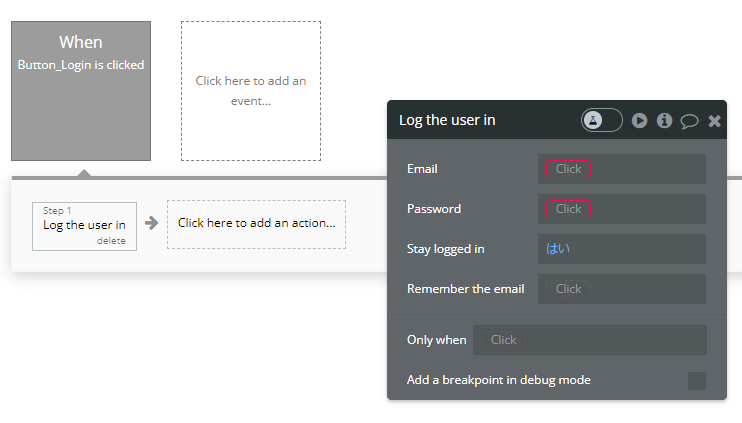
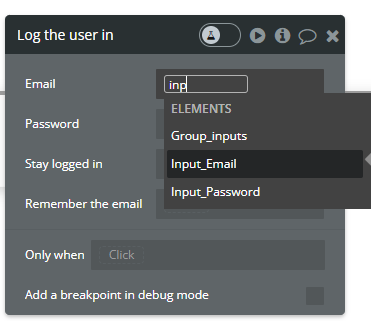
Email:Input Emailの値、Password:Input Passwordの値を設定します。Stay logged in は 「いいえ」/「no」 にします。



Stay logged in は「 はい」/「yes」 にすると基本的にログイン状態を保持し、何時間経っても自動的にログアウトされません(ブラウザの設定でクッキーの削除を行った場合はログアウトされます)。Stay logged in を「いいえ」/「no」にすると、24時間後には自動的にログアウトされます。
特に要望がない場合は、セキュリティ保護のために Stay logged in は 「いいえ」/「no」 にしておきましょう。
メールアドレス認証が未完了のときは、先ほどと同様にメールアドレス認証のページに遷移するようWorkflowではUser is logged inと同じGo to pageのActionをコピペするか、自分自身で設定しておきましょう。

確認用(振り返り):必須チェックを追加する
Input_Email、Input_Passwordに対してプロパティエディタで「This input should not be empty」にチェックが入っているかどうかもう一度確認してください。
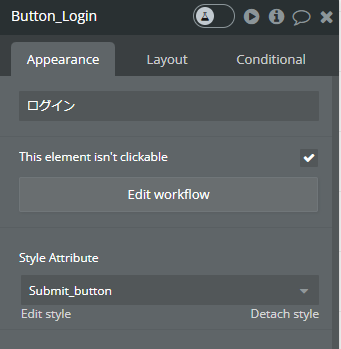
Button Loginのプロパティエディタで「This element isnt clickable」にチェックが入っているかどうかもう一度確認してください。入っていない場合、チェックを入れます。

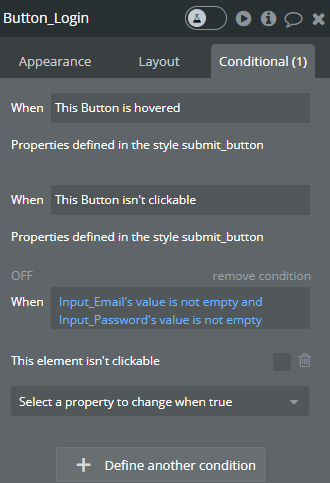
Conditionalに、条件を「メールアドレスとパスワードが空でないとき」と設定し、クリック可能にするため This element isn’t clickable のチェックを外します。

ログイン後の処理
ページ遷移のアクションで認証済みのユーザーをhomeページに遷移させ、認証を済ませていないユーザーをemail_authenticationに移動させます。
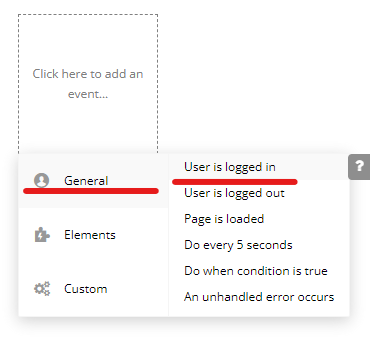
Click here to add an eventをクリックしGeneral>User is logged inを選択しClick here to add an actionをクリックします。Navigation>Go to pageを選択し、まずemail_authenticationを選んで、Only when条件を以下の通りにします。Current User’s email is confirmed is no.






Bubble.ioではアクションやConditionalなどコピペは可能ですので、先に作ったアクションを右クリックしてCopyを選んで、隣のClick here to add an actionを右クリックしPasteをします。行き先をhomeにし、Only whenを最後のis noをis yesに変更にすれば、完成です。




リンクを設定する
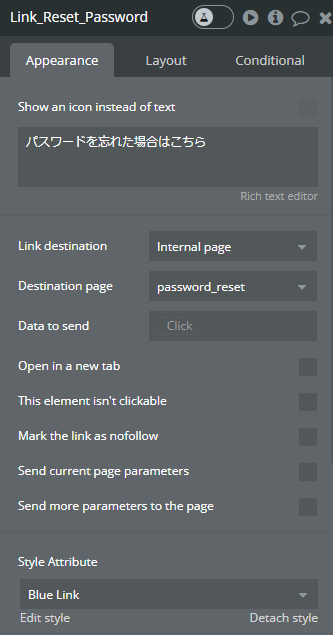
Link_Reset_Password「パスワードを忘れた場合はこちら」のリンク先を設定します。パスワードリセットページに遷移させたいので「password_reset」ページを選択します。

同じ方法でLink_Signup「新規登録はこちら」は遷移先を「signup」ページに設定します。
Link_Loginの遷移先をloginにします。
sign_upページに対してもログイン済みのユーザーがアクセスした場合の処理を設定します。loginのページのワークフローからワークフローをコピーし、loginのワークフローに貼り付けます。



4.8メール認証の処理
先ほど新規登録の処理を追加しましたが、このままでは存在しないメールアドレスでも登録できたり、他人のメールアドレスでの登録ができてしまいます。
Signupの処理にメール認証を設定
プレビューで確認する
ここまでの流れを確認します。ログインしていない状態でsingupページにアクセスします。すでに登録済みのユーザーが再度登録しようとした場合エラーが発生しますので、別のメールアドレスを使用するか、Dataタブから登録済みユーザーを削除してください。
新規登録ページでユーザー名、メールアドレス、パスワードを入力し、新規登録するボタンをクリックします。メール認証ページに遷移します。このとき、同時に入力したメールアドレスにメールが届きます。


Click here to confirm your email address をクリックします。すると新しいタブでメールアドレス認証完了ページが表示されます。

認証メールの内容を編集&カスタマイズ
認証メールを受け取りましたが、内容が全て英語になっていました。こういったメールや表示されるメッセージを日本語化しましょう。
認証メールの内容をカスタマイズする
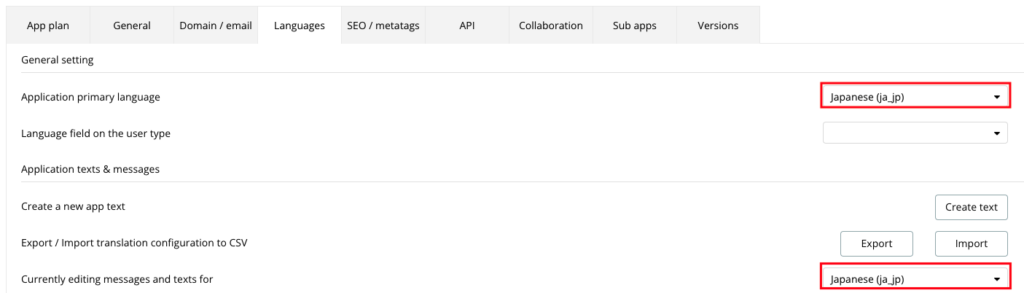
Settings > Languages タブを開きます。このタブではさまざまな状況でbubbleが表示するメッセージ等をカスタマイズできます。デフォルトでは言語が英語になっているため、日本語にします。

言語を変更すると登録されているメッセージは日本語に直訳されますので、内容を確認してわかりやすい日本語に変更しておきましょう。
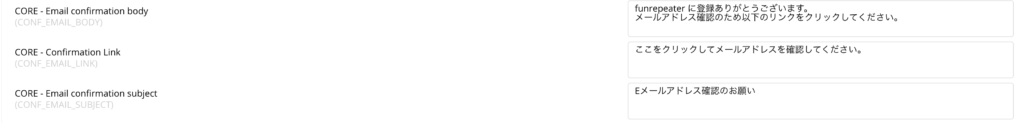
新規登録時のメールについては、以下で内容を変更します。
| Email confirmation subject | メールタイトル |
| Email confirmation body | メール本文 |
| Confirmation Link | メール本文最後に追加される、メールアドレス確認用のURLリンク文言 |
ここでは、以下のように変更します。
- Email confirmation subject: メールアドレスを確認してください
- Email confirmation body(※文章の間と最後の文章の後でEnterキーで改行を入れておいてください): funrepeaterに登録ありがとうございます。メールアドレス確認のため以下のリンクをクリックしてください。

プレビューで確認する
再度、singupページにログアウトした状態でアクセスし、新規登録をしてメールを確認しましょう。

メールタイトル、本文が日本語になっていることが確認できます。
メールアドレス認証メールを再送する
email_authenticationにワークフローを設定
新規登録時にメールアドレスの認証をしておらず、メールアドレスの認証メールを紛失する可能性があるので、再送信できるよう、email_authenticationにワークフローを設定します。User is loggedの時にGo to page loginに設定しておきましょう。
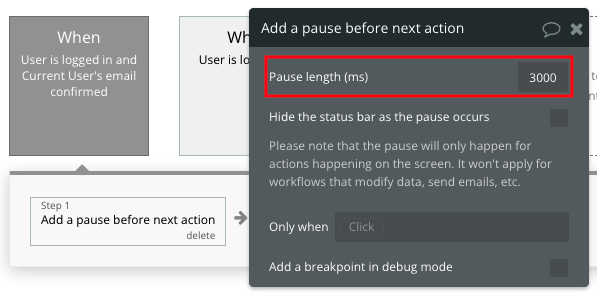
次は、ログイン状態でメール認証を済ませたユーザーがアクセスしたとき、homeへ遷移させておきましょう。メールアドレス認証が完了したあと、3秒後にログインページに遷移させます。email_authenticationのワークフローで、トリガー User is logged in、条件に「メール認証が済んでいるとき」を設定します。アクション実行に対し、一時停止したい時は Navigation > Add a pause before next action を選択します。一時停止時間は 3000 ms(3秒)とします。


このとき、ユーザーはログインした状態なので、ログアウトさせ、ログインページへの遷移アクションを追加します。

これで、メールアドレスの認証が済んだあと、3秒後にログアウトしてログイン画面に遷移します。
Button_Send_auth-emailのクリック時にワークフローを開始します。Account > Send confirmation email アクションを選択します。Confirmation pageをemail_authenticationに設定します。

Send confirmation email アクションを実行すると、すでに認証済みのメールアドレスでもメールアドレスが未認証とデータが書きかわります。
4.9 パスワードリセット・送信ページでパスワードリセット処理を実装
パスワードリセット処理を実装
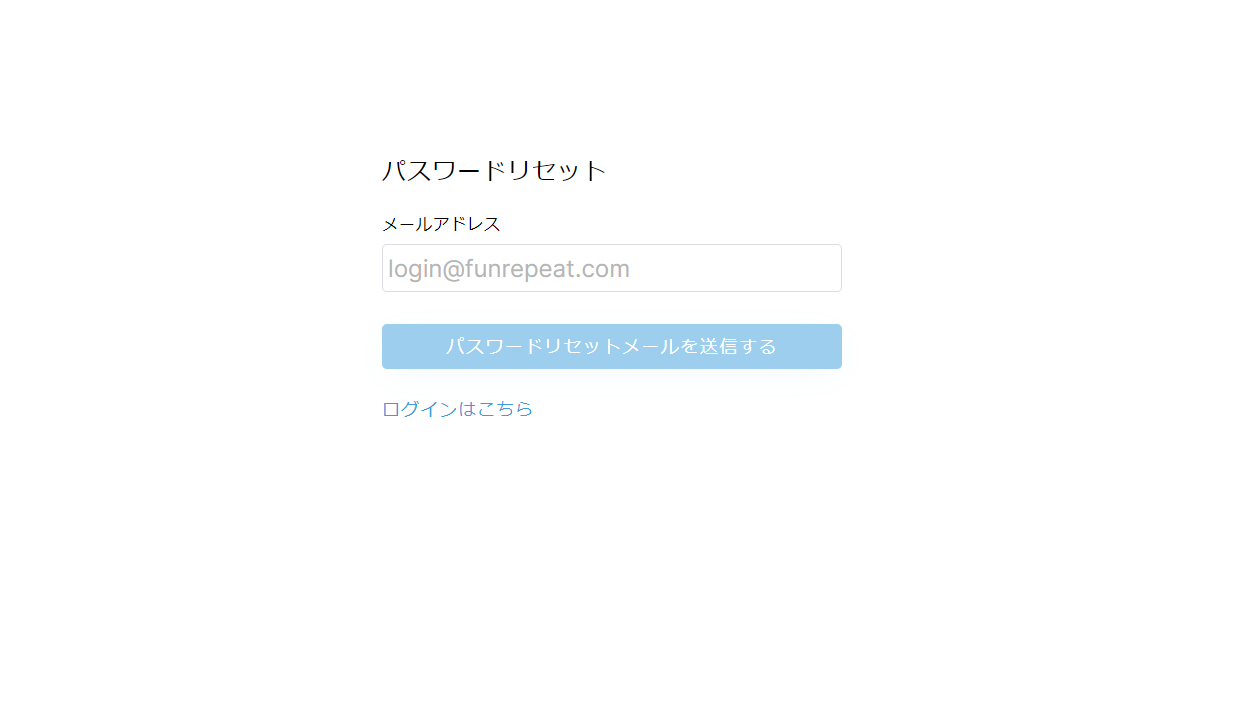
パスワードリセットメールを送信する
password_resetページにもワークフローのGo to page…より、ログインしている認証済みのユーザーをhome・認証されていないユーザーをemail_authenticationへリダイレクトされる設定しておきましょう。(loginページからコピーして頂いても構いません)

そして、リセットボタンを押した時に、パスワードリセットメールを送信してユーザーにパスワードを再設定してもらう処理を実装していきます。
password_resetページのビジュアルエディタで、Button_send_reset「パスワードリセットメールを送信する」ボタンからAdd Workflowをクリックしワークフローを開始します。
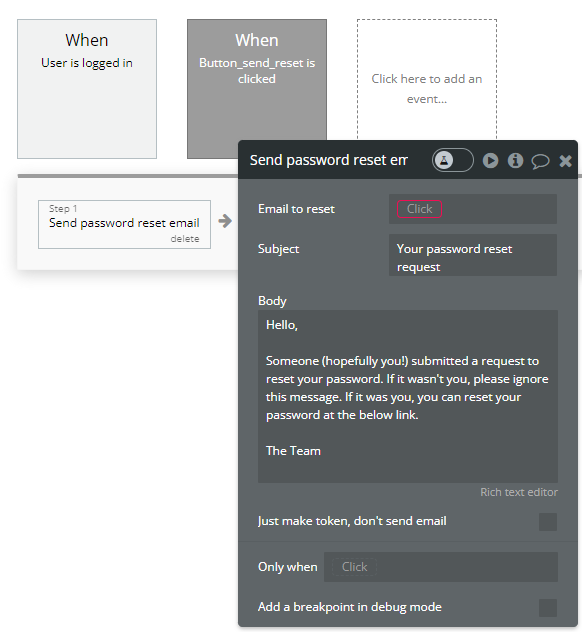
アクションは Account > Send password reset email を選択します。

パスワードリセットメールは、メールアドレス認証のメールと異なり、ワークフロー上でメールの内容を変更できます。
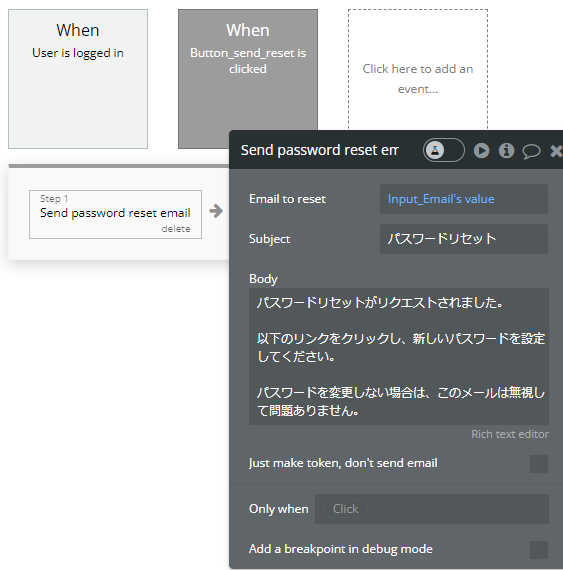
Email to reset に Input の内容を設定し、タイトルと本文を変更します。
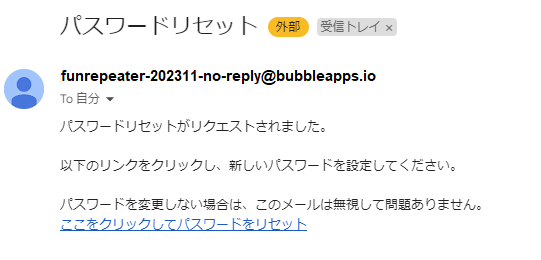
- Subject: パスワードリセット
- Body(※文章の間及び最後の文章の後にEnterキーで改行入れて下さい): パスワードリセットがリクエストされました。以下のリンクをクリックし、新しいパスワードを設定してください。パスワードを変更しない場合は、このメールは無視して問題ありません。

パスワードリセットリンクの文言を変更する
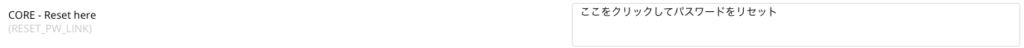
Settingsタブ> LanguagesタブでApplication primary languageをJapanese (ja_jp)にします。パスワードリセットリンクは、パスワードリセットメールの文末に自動的に挿入されますので、Ctrl + Fを押して「Reset here」を探して、その内容がリンクになって挿入されるため、内容を変更します。※最後に必ずEnterキーで改行をいれてください(入れない場合、・・・リセット<url>になってしまうので)

ちなみに、このタブでは変更だけではなく、自作文章を追加したり、アプリ内でよく使う文章を作成しできます。アプリ内でDynamic Data経路でAppTextとして入れたい場所に入れられますので、ご活用ください。
メール送信後に表示を変更する
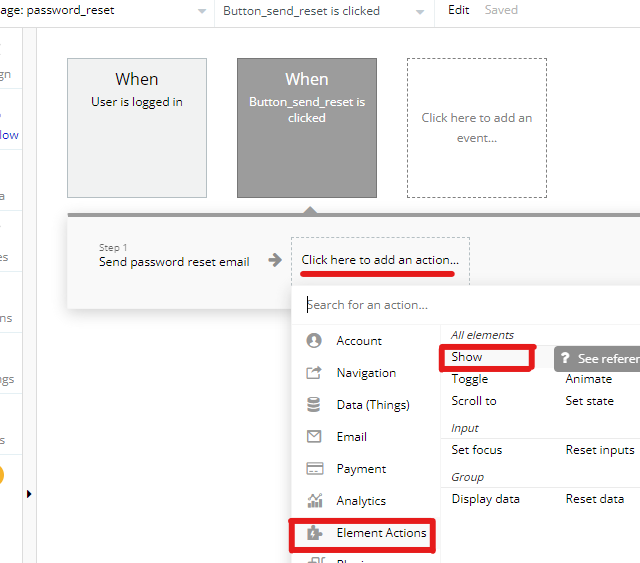
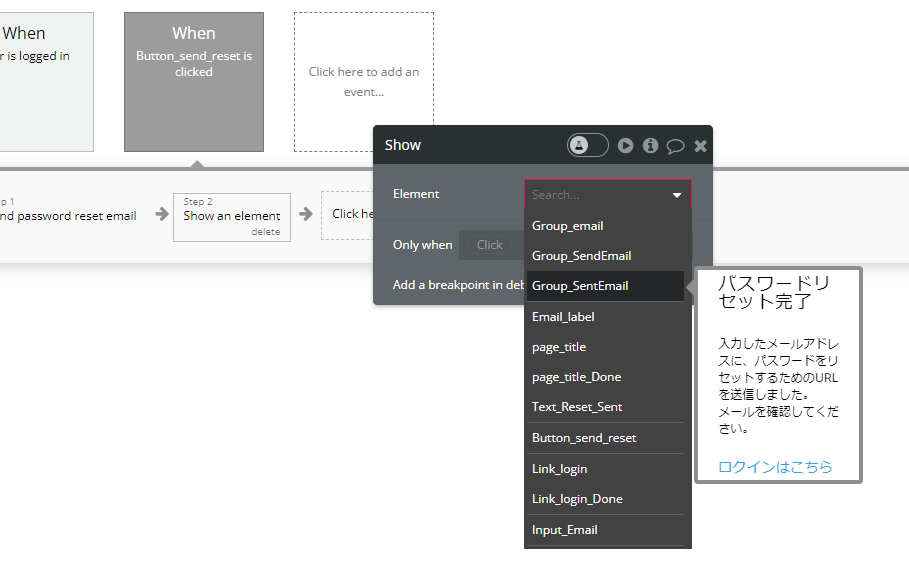
パスワードリセットメール送信後、グループ「Group SendEmail」を非表示にし、グループ「Group SentEmail」を表示させるアクションを追加します。
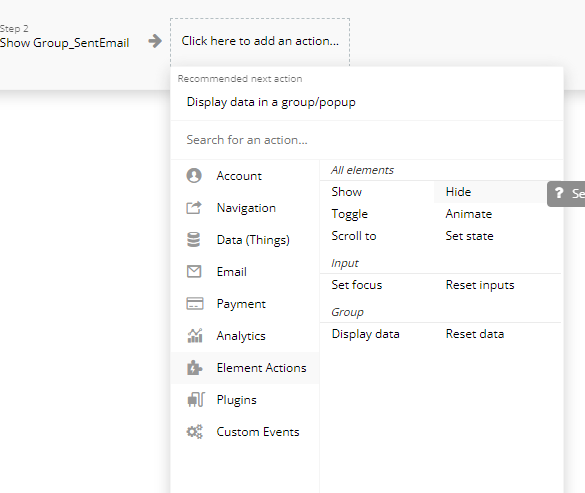
Click here to add an actionからElement Actions>Showを選択します。ElementはGroup_SentEmailを選びます。


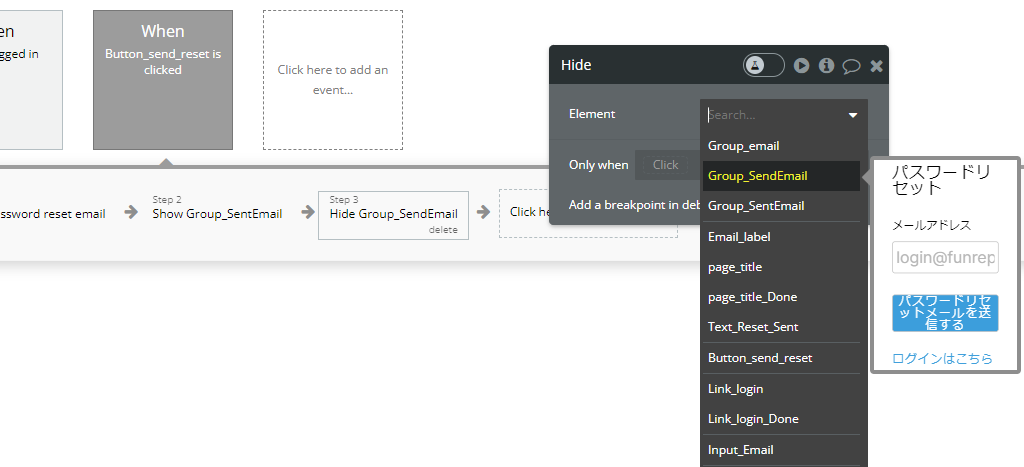
次にClick here to add an actionからElement ActionsのHideを選びます。隠す対象としてGroup_SendEmailを選択します。


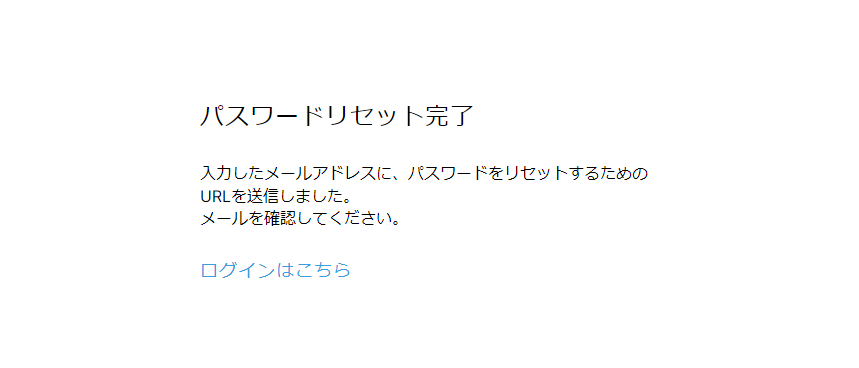
こうすることで、パスワードリセットメールを送信した後は、メールを送信したという旨を表示し、送信用メールアドレスを入力するフォームは非表示にするという処理が完成します。
リンク先を変更する
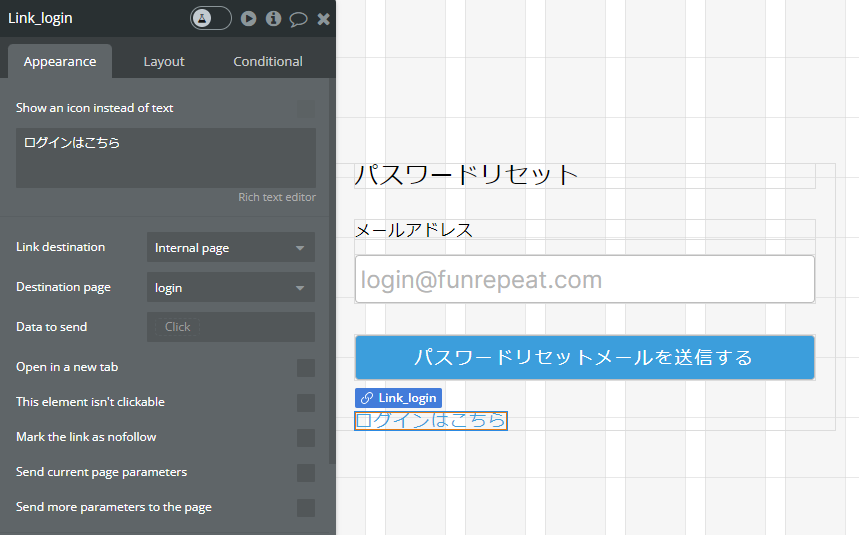
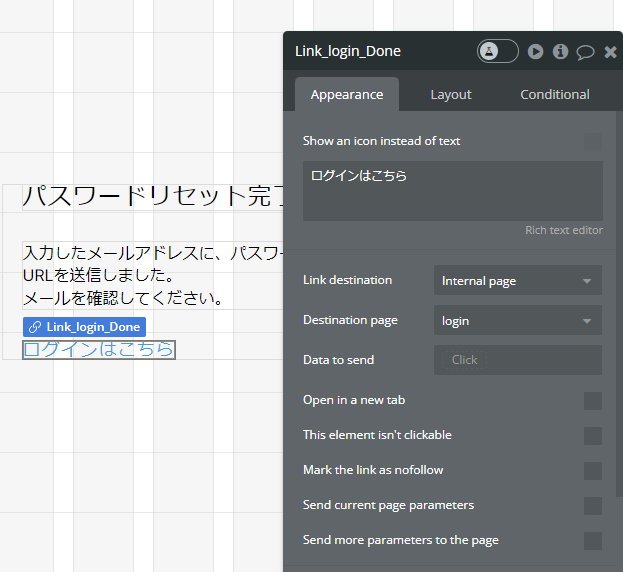
Group SendEmailとGroup SentEmailの「ログインはこちら」のリンク先をloginに変更しておきます。※今後は遷移先リンク(Destination page)選択画面のスクリーンショットは無しで説明するので、各自で遷移先リンクを設定してください。


パスワードリセットページを編集する
パスワードリセットメールのリンクにアクセスすると、reset_pwページが開きます。reset_pwページはデフォルトのデザインが崩れた状態になっています。

ページの設定を他のページと同じになるように変更し、全てのエレメントを削除します。reset_pwのPage titleのテキストを「パスワード再設定」にし、Layoutを以下のようにしておきます:

loginページからGroup_loginの内容をそのままコピーし、reset_pwページにペーストします。不要なリンク2つを削除し、名称と表示テキストを変更します。

もともとInput Emailだった要素のContent formatをPasswordに忘れずに変更してください。ボタンのConditionalの設定がLoginのまま残っていることに注意してください。パスワード入力欄が2つとも入力されていないと、変更するボタンがクリックできなくなっています。設定としては問題ないため、このままにします。


パスワードリセット処理を実装
パスワードを変更するボタンからワークフローを開始します。アクションは Account > Reset password を選択し、それぞれinputの値を設定します。パスワードリセットリンクから遷移してきた場合、ログイン状態になっているため、パスワードリセット後に、homeページへ遷移するアクションを追加します。
PasswordをInput_Password’s value、ConfirmationをInput_PasswordConfirm’s valueに設定します。その後、認証のステータスによってそれぞれのページへ遷移させます。

プレビューで確認する
① ログインしていない状態で、password_resetページをプレビューします。② メールアドレスを入力し、送信するボタンをクリックします。③ 「ログインはこちら」をクリックするとログインページに遷移することが確認できます。入力したメールアドレスに以下のようにメールが届いていることが確認できます。



メールのリンクをクリックし、遷移したページで新しいパスワードを入力し、変更するをクリックします。

認証済みの場合、homeページに遷移することが確認できます。このあと、ログアウトして、新しいパスワードでログインできることを確認してください。
4.10 本章のまとめ
一回すべての画面をResponsiveで確認し、様々な画面のサイズで各画面の状態を確認し、万が一見た目がおかしくなる(320で入力欄が枠外に出たりするなど)画面があった場合、もう一度第3章のResponsiveや幅設定に関して復習し、本章のパラメータが合っているかどうか比較してみてください。
本章では、新規登録・ログイン・認証とパスワード関連のページを作成しワークフローを設定しました。bubbleではワークフローも表示するデータもほとんどがクリックで設定できることが体感できたかと思います。また、bubbleにはもともと用意されているアクションやプロパティがあります。アクションやプロパティの内容はマウスオーバーすると表示される「? See reference →」をクリックして内容を確認できます。英語での説明ではありますが、わからないことがあれば、公式リファレンスを確認してみましょう。

















