6.1 bubbleのデータベース設定について理解する
第6章では、アプリケーションで利用するデータを定義していきます。
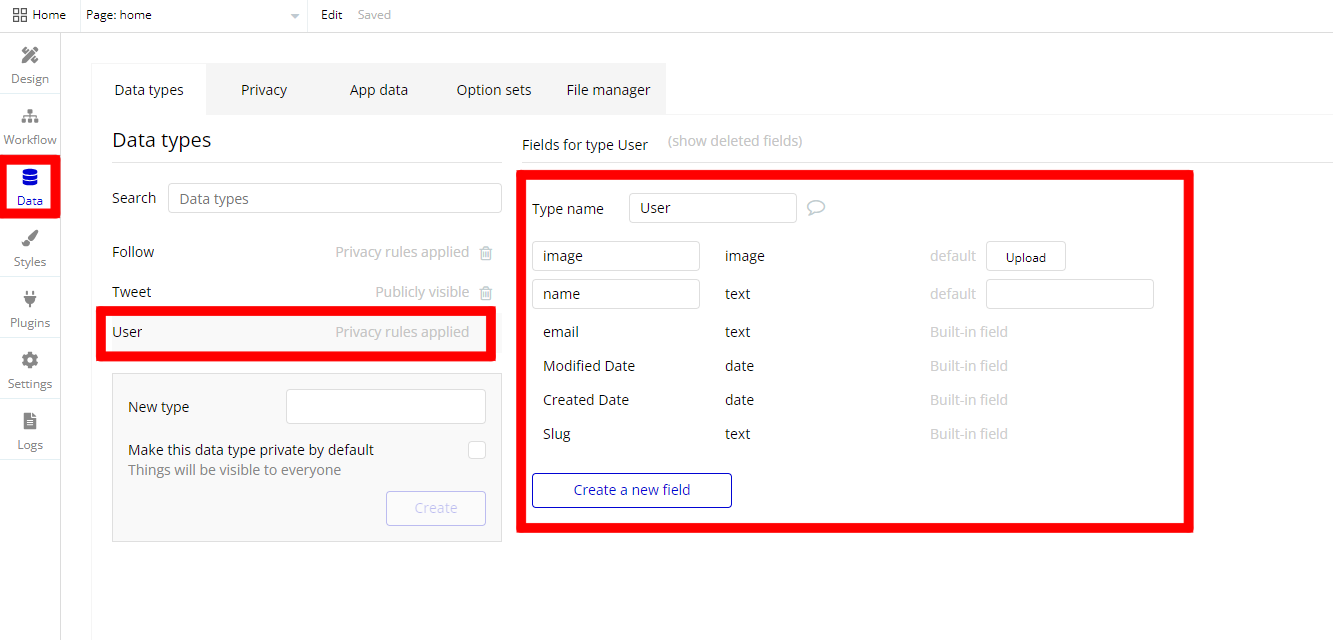
第2章から何度も触れていますが、「Data」タブをおさらいしましょう。
Dataタブでは、ユーザーがアプリの使用時に作成されるデータを管理します。アプリのデータベース内のデータを管理し表示する場所です。また、いくつかのサブタブで構成されています。
- サブタブ1「Data types」
-
アプリケーションのデータ型(データの種類)を定義します。既存のデータ型のリストが、左側に一覧表示されます。データ型を選択すると、そのフィールドが右側に表示され、そのデータ型に新しいフィールドを作成することができます。
- サブタブ2「Privacy」
-
ユーザーがデータを表示できるルールを定義します。プライバシールールは、アプリケーションのデータプライバシーにとって非常に重要です。デフォルトでは新しいデータタイプは、通常全てのエンドユーザーに表示されるため、実際のエンドユーザーデータの処理を開始する前にプライバシールールを設定することが重要です。
- サブタブ3「App data」
-
アプリケーションのデータベース内のデータが表示されます。表示する列や並び替え順、検索などを設定できます。
データベース内のデータを作成、変更、削除したり、一括アップロードやエクスポート、一括更新などもできます。
- サブタブ4「Option sets」
-
アプリケーション全体で使用するためにユーザーが定義した特定のオプションセットのリストです。例として国のリスト、ユーザーの権限レベルのタイプなどが含まれます。データとは異なり、オプションはアプリケーション画面上から追加や削除ができません。テキスト型だけでなく、国番号を数字で登録するなど属性の追加が可能です。
- サブタブ5「File manager」
-
アプリケーションの開発バージョンまたはライブバージョンのいずれかで、開発者またはユーザーがアップロードしたファイルまたは画像が表示されます。これらは定義されたデータ型またはオプションセットとは別に保存され、ここで管理できます。
データ型(フィールドの種類)
各タイプのフィールドには、「テキスト」「数字」「日付」などの他に、MySQLなど一般的なデータベースに存在しない特別なデータ型が利用できます。
- リスト
-
bubbleでは1つのフィールドに複数のデータを保持することができます。例えばUserタイプにフォローというフィールドを作成し、自分がフォローしているユーザーの一覧をフォローフィールドに、ユーザーのリストとして保存することができます。
- リレーションシップ
-
bubbleのフィールドは「テキスト」「数字」「日付」などのデータ形式の他に、別途作成した「Type」や「Option Sets」を指定できます。
その他、今回のチュートリアルでは利用しませんが以下のようなデータ型が存在します。
- numeric range:数字の範囲
- yes/no : yesかnoの値
- date range:日付の範囲(契約期間などに利用)
- geographic address:地理的な住所(地図表示などに利用)
6.2 ユーザーテーブルの設計
データベースの設計で、bubbleでいう「Type」(データのまとまり)のことを一般的に「テーブル」と呼びます。また、テーブル内の各データ「Field」を「カラム」と呼びます。各テーブル内に作成されるデータを「レコード」と呼びます。
エクセルの表を想像すると分かりやすいですが、表全体をテーブル、各列をカラム、各行をレコードと考えてください。
本章以降、Typeは「テーブル」、Fieldは「カラム」と記載します。
必要なデータ項目を書き出す
第2章で簡単なアプリケーションを作成した際に、Userテーブルはアプリケーションの新規作成時に自動で作成されたフィールド(カラム)のみ存在していました。第5章1にhomeを作った時には、このUserテーブルにカラムを追加しましたね。
| データ項目 | データの形式 | 内容 |
| ユーザー名 | テキスト | ユーザーが入力する名前 |
| ユーザー画像 | 画像 | ユーザーのアイコン画像 |
振り返り:カラムを追加する方法
既に何度もカラムを追加してきましたが、復習しておきましょう。
項目をDataタブから作成します。Dataタブに移動し、サブタブのData typesをクリックします。Custom data typesで「User」を選択します。

すでにやった内容なので振り返りですが、Create a new fieldにて新規フィールドを作成できますので、その時名称を半角英字で入力するようにしましょう。Field typeはtextをすると、日本語も英語でも入力できるようにします。imageは様々な形式jpeg/png/webpなどで保存できます。
6.3 パスワードについて
パスワードのハッシュ化についての理解
bubbleではアプリケーションを新規作成すると自動的にUserテーブルが作成され、emailとpasswordのカラムが作成されています。
このpasswordの値は開発画面上からもワークフローからも確認することはできません。また、値は自動的にハッシュ化されています。
ハッシュ化とは特定の計算手法に基づいて、元のデータを不規則な文字列に置換する処理を指します。 第三者が不正にパスワードへアクセスしたとしても、ランダムな文字列に変換されていることで、悪用されるのを防くことができます。
ハッシュ化は暗号化とは異なります。暗号化された文字列は元の文字列に戻すことができますが、ハッシュ化は変換された文字列からもとのパスワードに戻すことはできません。
そのため、もしpasswordデータを確認することができたとしても、ハッシュ化された解読できない文字列となっています。
ログイン時のパスワードは、保存されているパスワードのハッシュ化された文字列と、ユーザーが入力したパスワードをハッシュ化した文字を比較し、一致していた場合ログイン可能としています。ただしこの処理はbubbleのワークフローアクションとして準備しているため、あまり意識する必要はありません。
パスワードポリシーの設定
パスワードポリシーとは、パスワードの文字列の長さや利用する文字種別を設定することで、パスワードのセキュリティを強化する目的で利用します。パスワードポリシーを設定しないと、1文字のパスワードも許可されてしまい、第三者に不正アクセスされてしまう可能性が高まります。パスワードポリシーを設定するには、ビジュアルエディタからSettingsタブを選択します。
Settingsタブのサブタブ「General」をクリックし、「Privacy & Security」の「Define a password policy」にチェックを入れます。すると、最小文字数や文字種の選択が表示されます。画像のようにチェックを入れて、以下のように設定します。
- 8文字以上
- 英数字を利用
- 英文字に大文字と小文字を混在させる場合は、「Require a capital letter」にもチェックします。
- 記号を混在させる場合は、「Require a non-alphanumeric character」にもチェックします。

6.4 投稿テーブルの設計&リレーションシップデータベース
投稿テーブルについては、第2章&第5章でツイート内容をtweetカラムとimageカラムに保存するようにしていました。このテーブルをそのまま利用します。
関連するデータという意味でリレーションシップと呼びます。データベースにおけるリレーションシップとは、データ間の関連づけのことを指します。複数のテーブル間で特定のフィールド(カラム)を関連づける機能のことをいいます。これにより、テーブル間で同じ情報が重複するのを避けることができ、あるフィールドの入力を別のテーブルの特定のフィールドの項目から選択するようにしたり、複数のテーブルを連結して情報をまとめたりすることができます。
6.5 Privacy Policyの設定について
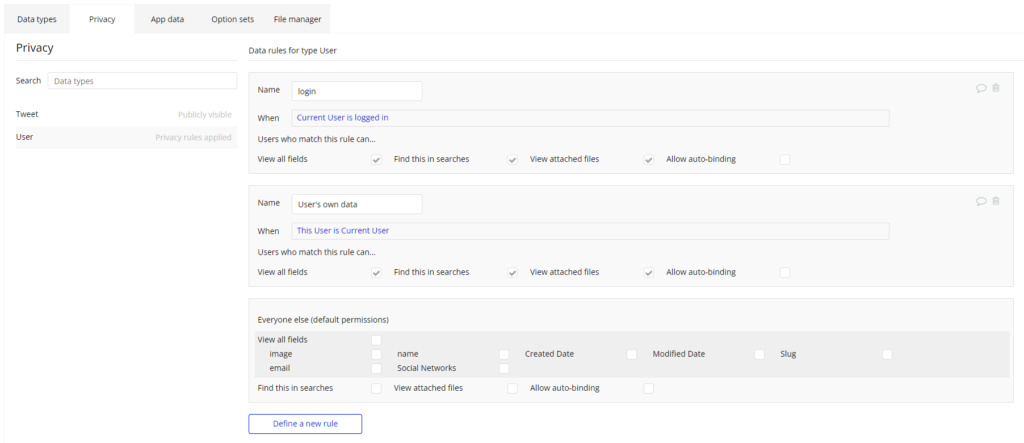
DataメニューのPrivacyタブのUserを見てみましょう。Privacyタブでは、ユーザーに開示するデータに制限を付けることができます。

今回作成するアプリはTwitterやInstagramといったSNSの公開ユーザー情報と同様にログインしていれば、その人のプロフィール、画像、投稿を見ることができる設定になっています。
画像右のName loginとなっている欄に注目します。WhenにCurrent User is logged inとあるので、このルールの名前は「login」で現在のユーザーがログイン中であるときに適用されるルールということになります。User’s own dataと同様bubbleではデフォルトでUserデータにこのPrivacyルールが適用されています。
「login」ルールに着目すると、現在のユーザーがログイン中はすべてのUserのfieldを表示(View all fields)、検索でUserデータを検索(Find this in searches)、情報源のユーザーがデータを変更した場合変更が適用されたデータを見ることができる(Allow auto-binding)にチェックが入った状態になっています。これは、X(旧Twitter)やInstagramにおいてアカウントを持っていてログインしていれば公開ユーザーの情報が見られる状態と等価であるルールと言えます。
もし、作成するチュートリアルアプリにX(旧Twitter)とInstagramの設定にある「非公開ユーザー」の設定を加えるとしたら、投稿は見れないが、プロフィール文とフォロー、フォロワー数の確認はできる状態なので、Whenを「This User is 非公開ユーザー」とし、View all fieldsのチェックを外さなければなりません。
ショッピングサイトを作る場合などは、多くのシチュエーション毎にデータの閲覧者範囲には注意を払っておく必要があります。カートの中は現在のユーザーだけでなく注文を受けた場合には管理者も見られないといけないですし、レビュー機能を実装するなら、名前とレビュー内容以外のユーザー情報は見られないように設定する必要があります。
逆に、設定を間違えて、Privateにすると、新規メッセージの通知機能が動かなくなったり、ツイート作者しか自分のツイートしか見れなくなったりしてしまいますので、ご注意ください。
用途に沿ってPrivacyポリシーを適用し、重要なデータにおいてはサーバーとユーザー間のやり取りは無くし、サーバー上でのみ扱うよう慎重に設定しましょう。
6.6 本章のまとめ
第6章では、テーブルの定義方法について学びました。後の章でフィールド形式の「リスト」や「リレーションシップ」について詳しく学んでいきますが、そういった項目も設定できることを頭の片隅に置いておいてください。

















