9.1 パスワードリセット・送信ページでパスワードリセット処理を実装
パスワードリセット処理を実装
パスワードリセットメールを送信する
パスワードを忘れたとき、パスワードリセットメールを送信してユーザーにパスワードを再設定してもらう処理を実装していきます。
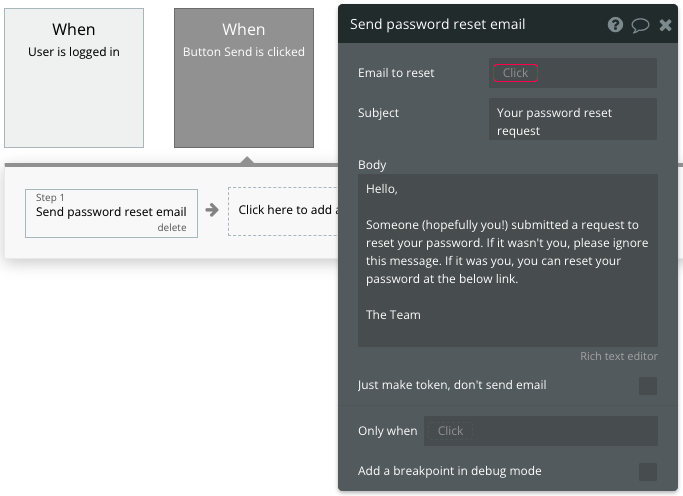
password_resetページのビジュアルエディタで、「パスワードリセットメールを送信する」ボタンからワークフローを開始します。
アクションは Account > Send password reset email を選択します。

パスワードリセットメールは、メールアドレス認証のメールと異なり、ワークフロー上でメールの内容を変更できます。
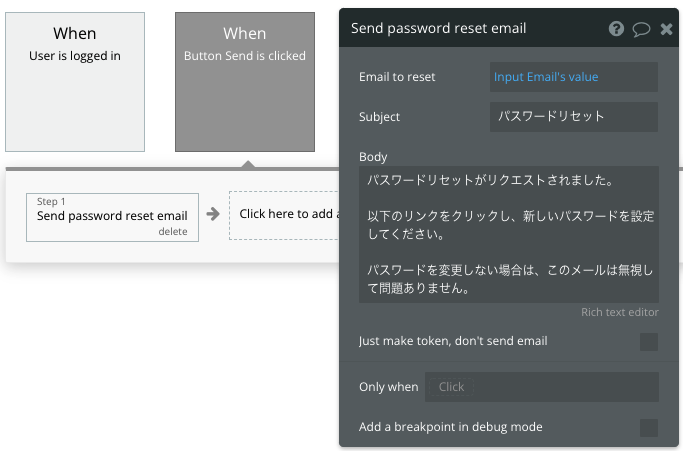
Email to reset に Input の内容を設定し、タイトルと本文を変更します。

パスワードリセットリンクの文言を変更する
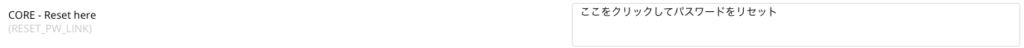
パスワードリセットリンクは、パスワードリセットメールの文末に自動的に挿入されます。文言は Settings > Languages タブで設定できます。
Reset hereの内容がリンクになって挿入されるため、内容を変更します。

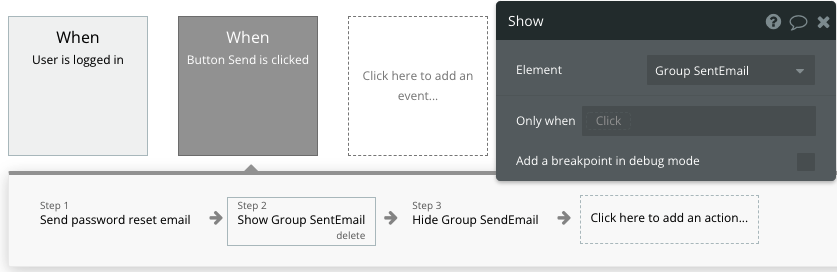
メール送信後に表示を変更する
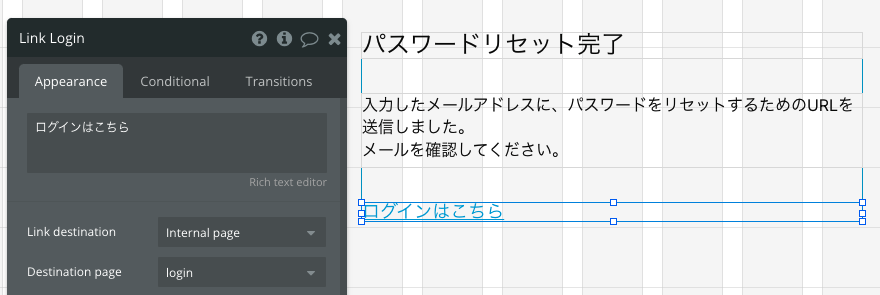
パスワードリセットメール送信後、グループ「Group SendEmail」を非表示にし、グループ「Group SentEmail」を表示させるアクションを追加します。

リンク先を変更する
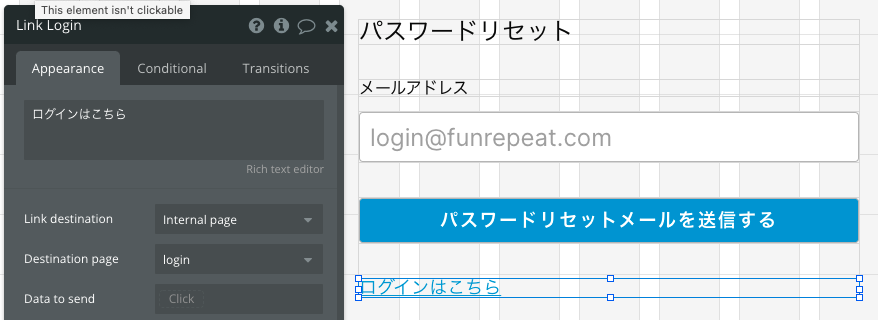
Group SendEmailとGroup SentEmailの「ログインはこちら」のリンク先をloginに変更しておきます。


パスワードリセットページを編集する
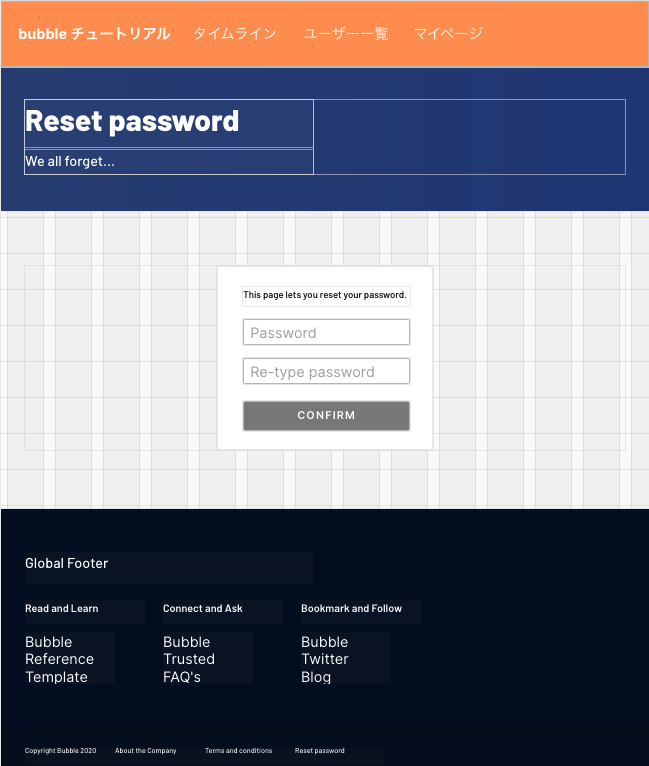
パスワードリセットメールのリンクにアクセスすると、reset_pwページが開きます。
第3章でreset_pwページは編集していなかったため、デフォルトのデザインが崩れた状態になっています。


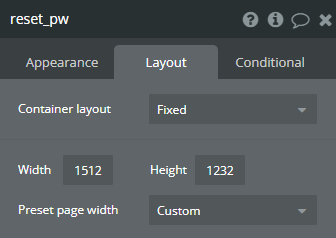
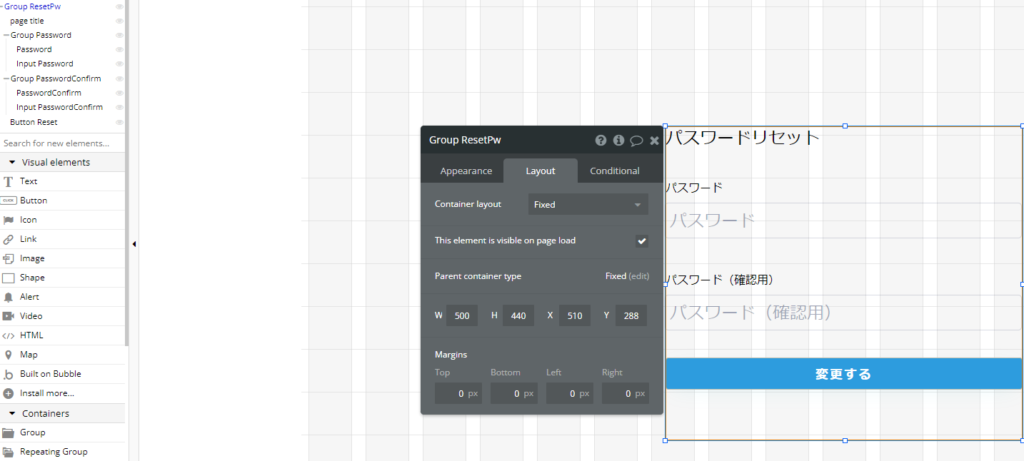
ページの設定を他のページと同じになるように変更し、全てのエレメントを削除します。
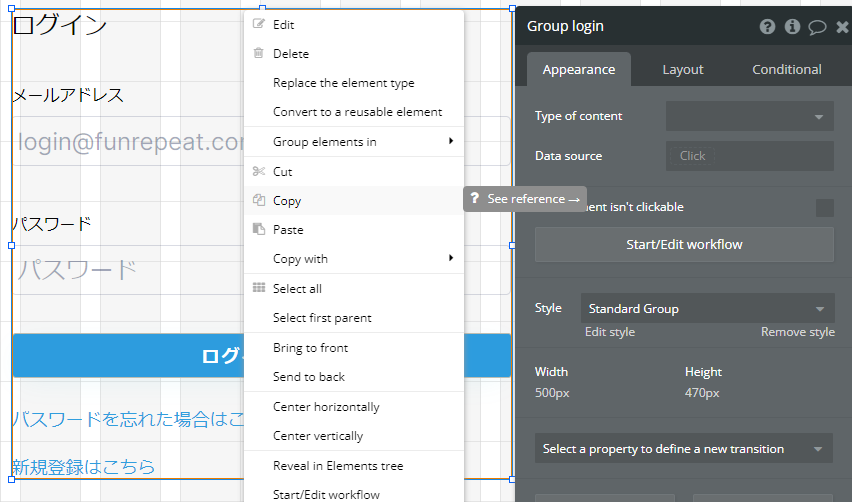
loginページからGroup Loginの内容をそのままコピーし、reset_pwページにペーストします。

不要なリンク2つを削除し、名称と表示テキストを変更します。

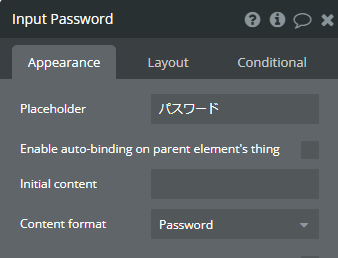
もともとInput Emailだった要素のContent formatをPasswordに忘れずに変更してください。

パスワードリセット処理を実装
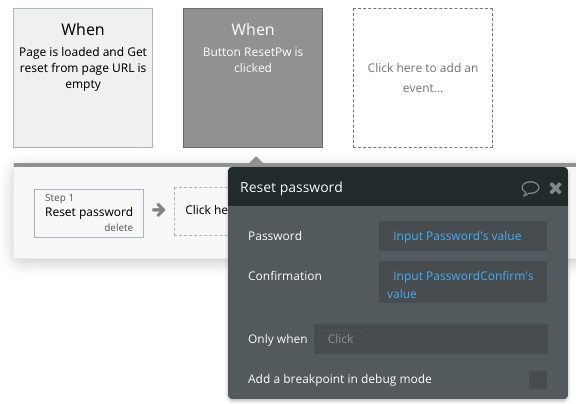
パスワードを変更するボタンからワークフローを開始します。
アクションは Account > Reset password を選択し、それぞれinputの値を設定します。

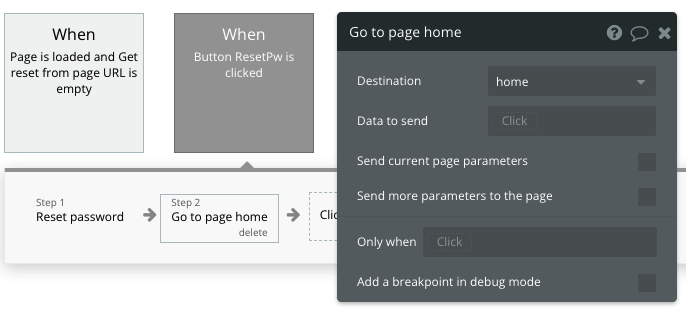
パスワードリセットリンクから遷移してきた場合、ログイン状態になっているため、パスワードリセット後に、homeページへ遷移するアクションを追加します。

このとき、ログインページからエレメントをコピーしてきたため、エレメントのConditionalの設定が残っていることに注意してください。
パスワード入力欄が2つとも入力されていないと、変更するボタンがクリックできなくなっています。設定としては問題ないため、このままにします。
プレビューで確認する
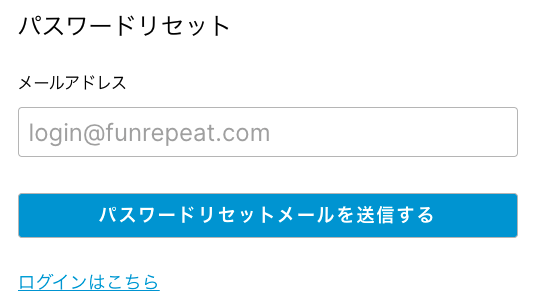
ログインしていない状態で、password_resetページをプレビューします。

メールアドレスを入力し、送信するボタンをクリックします。

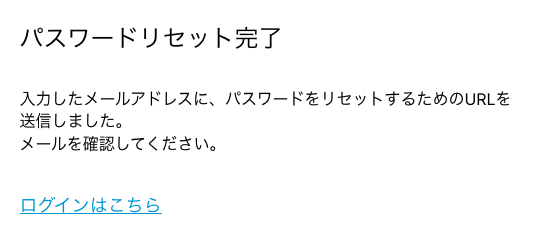
「ログインはこちら」をクリックするとログインページに遷移することが確認できます。
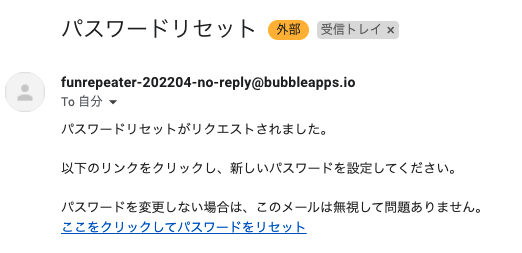
入力したメールアドレスに以下のようにメールが届いていることが確認できます。

メールのリンクをクリックし、遷移したページで新しいパスワードを入力し、変更するをクリックします。

homeページに遷移することが確認できます。
このあと、ログアウトして、新しいパスワードでログインできることを確認してください。
9.2 最後に
パスワードのリセットは、ユーザーがパスワードを忘れた場合に必要な対応なので必ず設定するようにしましょう。
アクションのReset passwordでは、以下のような場合に自動的にエラー(アラート)が表示されます。
・2つのパスワードが異なっていた場合
・パスワードがパスワードポリシーを満たしていなかった場合
これらの場合のエラー表示はアプリケーションの要件に合わせて、自作するかデフォルトのものを利用するか選択するようにしましょう。
第9章までで、ユーザー登録に関連する一通りの処理を実装しました。
ここまでの処理はどんなアプリケーションでも同じように実装することが多いため、覚えておきましょう。
第10章では、いよいよ投稿に関する実装を行っていきます。
















