タイムラインページの作成します。

5.1 homeページの実装
ページ全体のstyle設定
indexページに移動し、第2章に作っておいたエレメントをすべて選択し(Ctrl+A又ページに右クリックし「Select all」をクリック)、すべてのエレメントが選択された状態で右クリックしCopy to another appをクリックします。

homeページに移動し、右クリックしPasteした後、縦幅・横幅を以下の「homeの設定」通り入力します。Workflowなど含めてコピペできますので、ページや別々のアプリの間でもエレメントを楽にクローンできます。

homeページのAttribute Styleに新規会員登録ページで利用した「Body」を設定し、背景色を白に設定します。Layoutを設定した際にページ内の要素が左に寄ります。
homeの設定:
- Appearance
- Page title:ホーム
- Style Attribute:body(事前に登録済み)
- Layout
- Container layout:Column
- Apply gap spacing between elements:checked
- Row gap(px):34
- Preset page width:Full width
- Width for UI builder:1200px
- Min width:320px
- Min height:600px
bubbleでアプリケーションを作成すると自動で作成されるindexページは削除することができません。一般的にはログインページにしたり、ランディングページにすることがありますが、今回はloginページが別に存在し、indexページを利用しないため indexにアクセスした場合はリダイレクトするように設定します。
indexページに戻り、設定されているエレメント(Ctrl+Aで全選択、右クリックからDelete)は全て削除します。エレメントを削除すると、エレメントに設定していたワークフローはすべて削除されます。


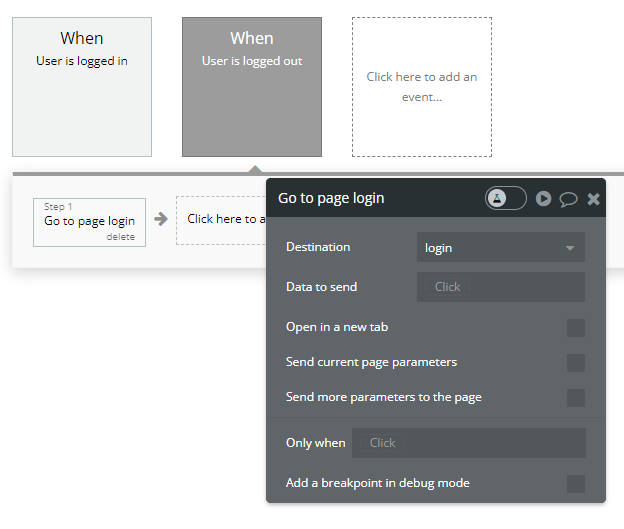
ログインしている場合のワークフローをlogin又はpassword_resetからコピペします。ログアウトしている場合はloginページへ遷移、という設定を追加します。


では、homeへ戻りましょう。
5.2 ヘッダーを配置する
第3章で作成した「Reusable elements」のヘッダーを画面に配置します。
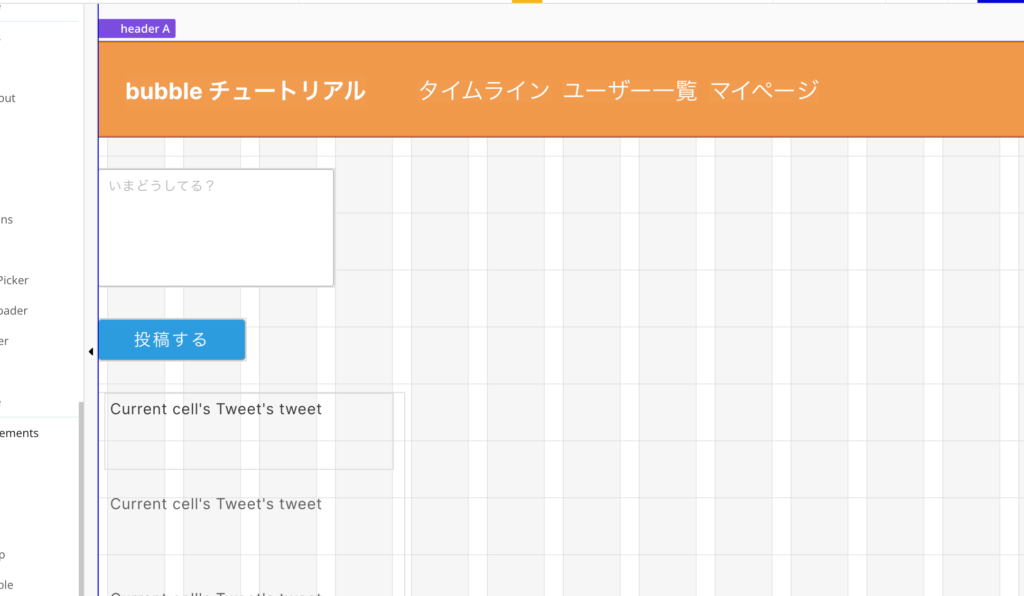
左メニューのReusable elementsから「Header」をページ上部にドラッグ&ドロップします。ページのContainer layoutがcolumnになっているため自動的に他の要素は下にずれます。


ヘッダーを選択し画面幅いっぱいに表示するため、横幅を100%にします。
- HeaderのLayout
- Width:100%
5.3 ページの枠組みを用意する
ページに複数のエレメントが存在する場合、セクションごとにグループでまとめておくようにしましょう。ページ本体やメインとなる要素には「Body」や「Main」などの名前をつけるのが一般的です。
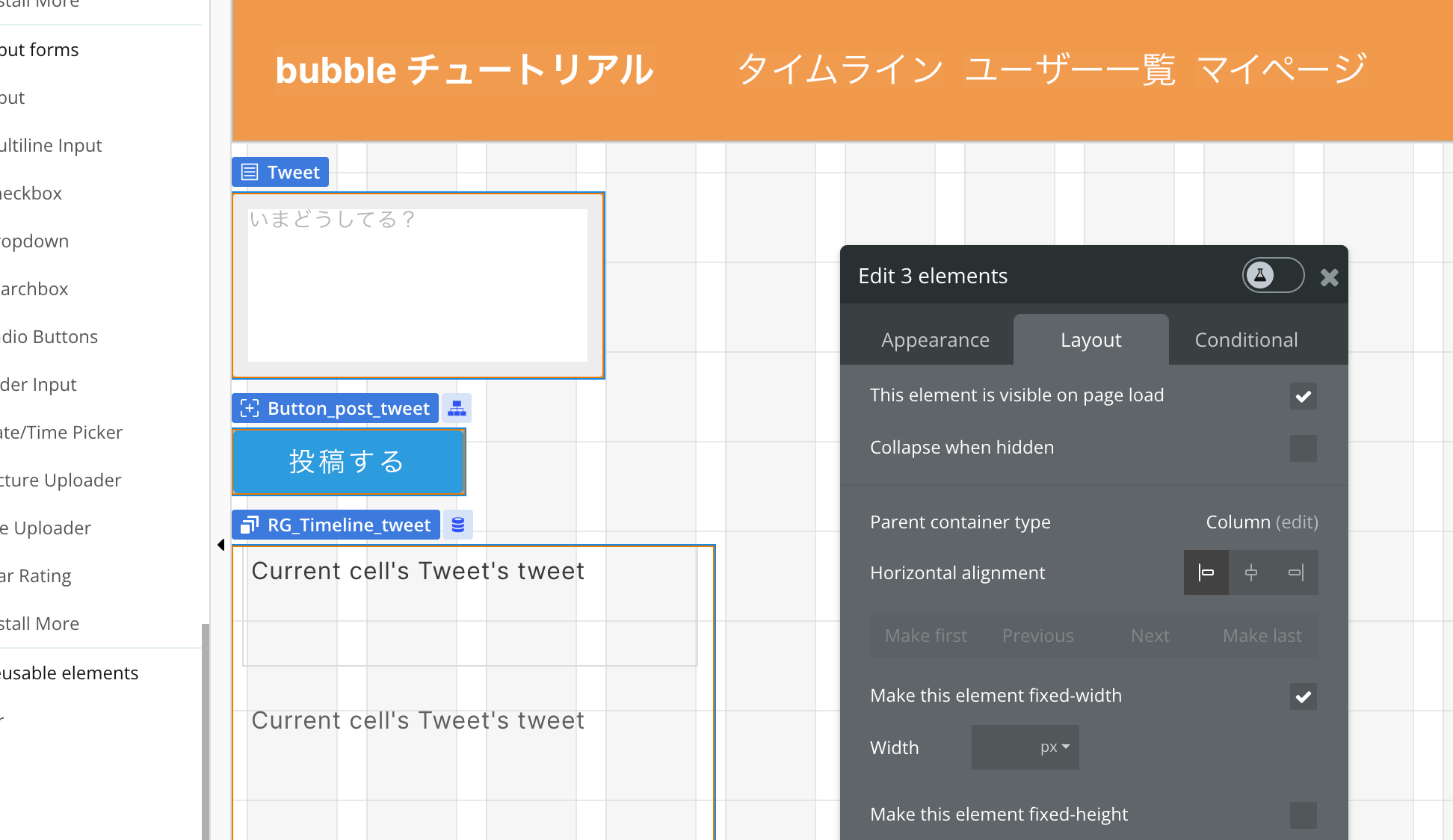
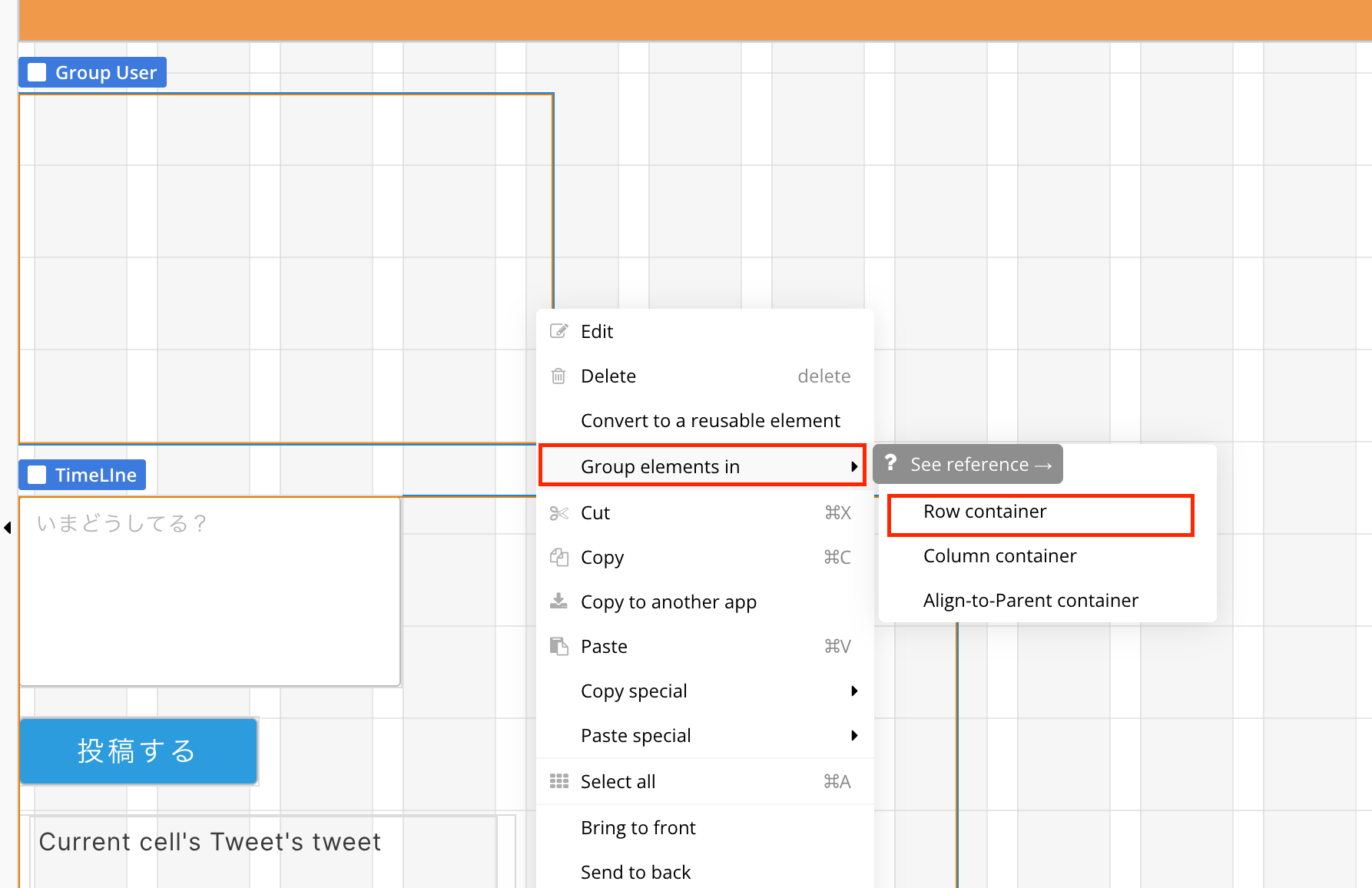
すでに存在する投稿欄、投稿ボタン、投稿表示はページ本体のグループ内部に配置したいため、まず3つのエレメントを選択します。Shiftボタンを押しながら選択すれば同時に選択可能です。

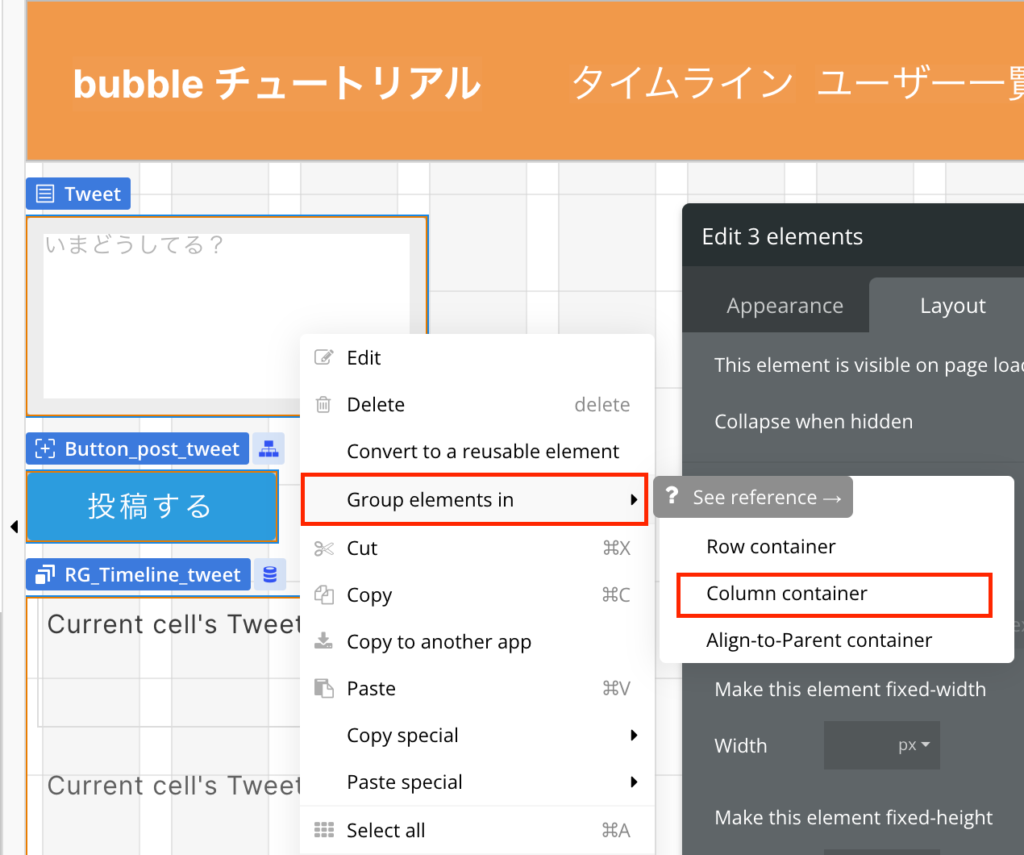
選んだ要素の上で右クリックをし、「Group elements in」の「Column container」をクリックすると、選択しているエレメント縦に並べて、内包するグループが作成されます。


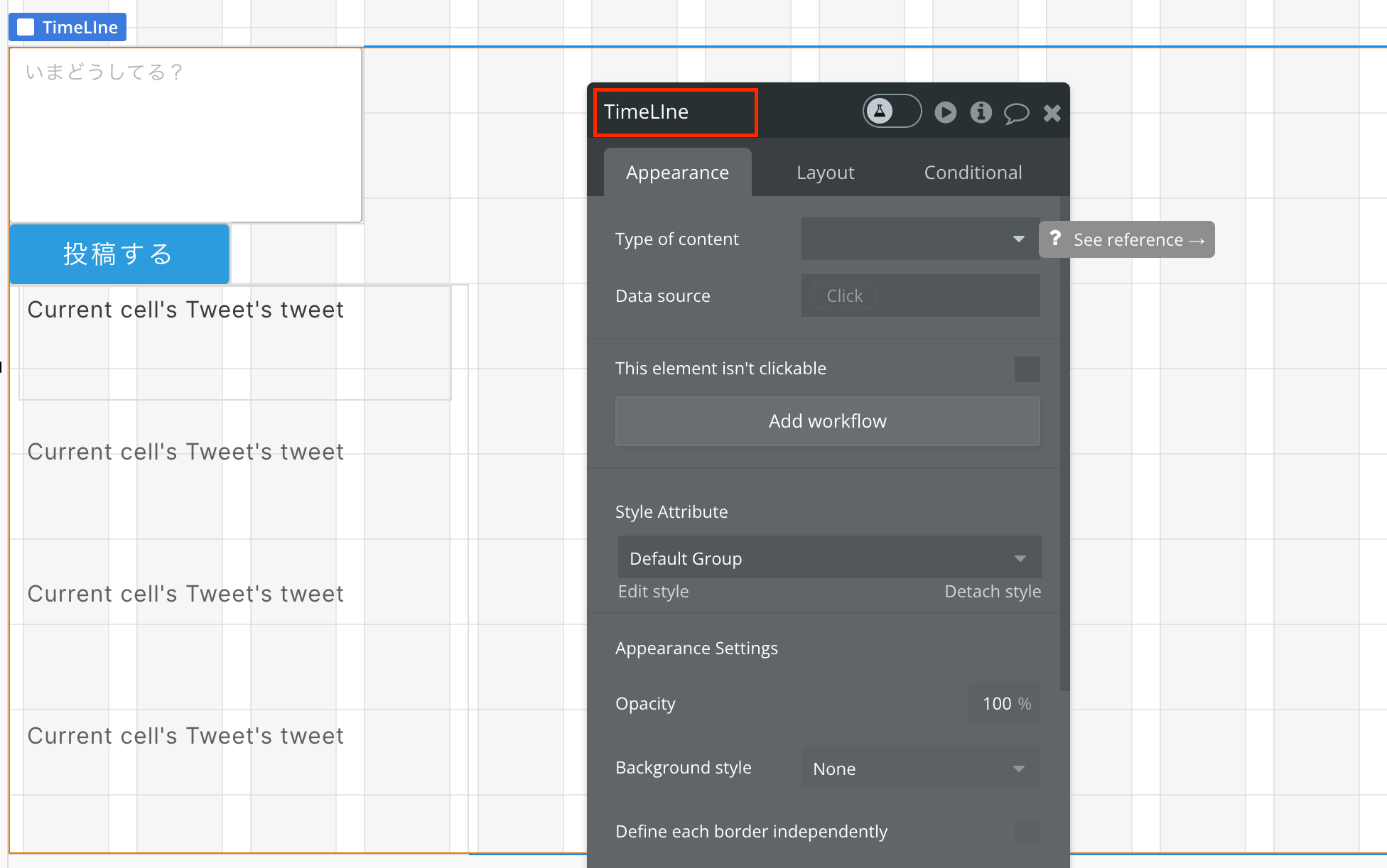
Group Aという名称でグループが作成されるので、TimeLineという名称に変更します。
TimeLineのグループの設定
- Layout
- Container layout:Column(設定済み)
- Apply gap spacing between elements:checked
- Row gap:20
- Min, Max width:280px, 611px
- Fit height to content: unchecked
- Min, Max height:100px, inf
- Fit height to content: checked
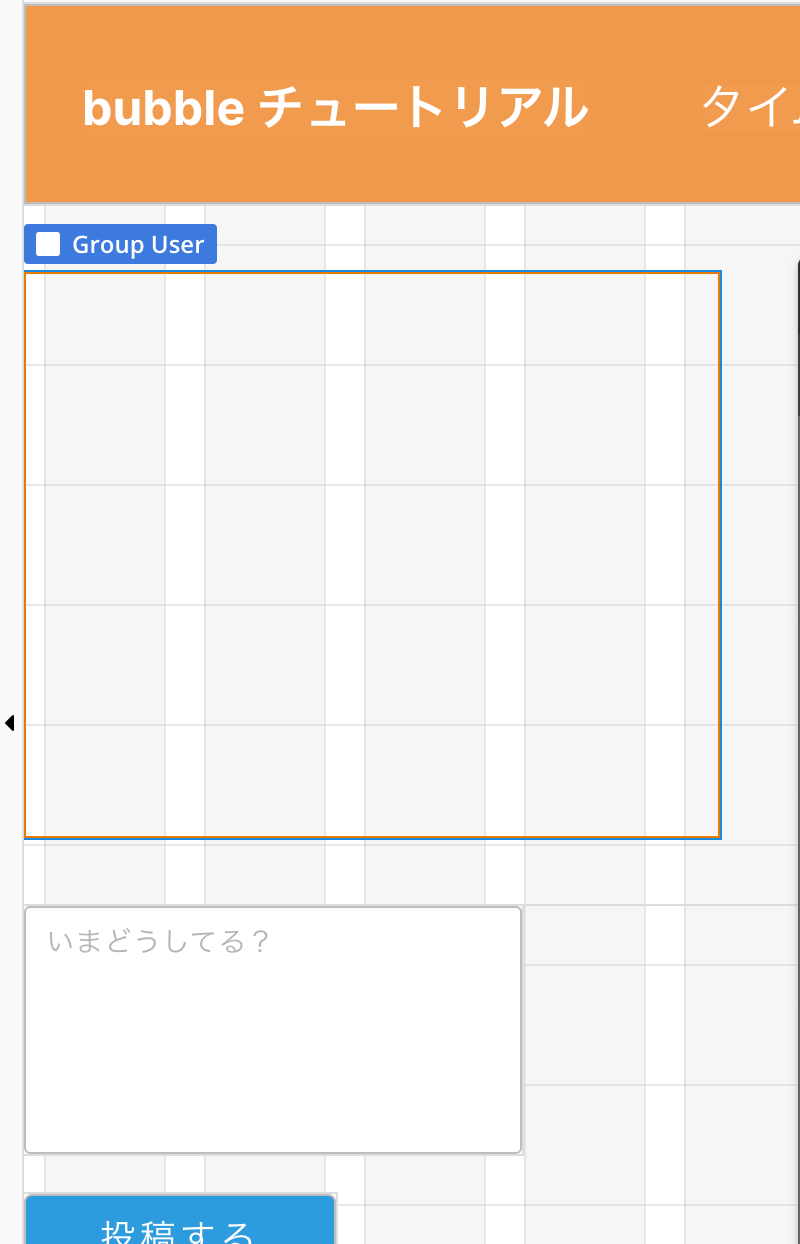
また、画面左側にユーザー表示部分を内包するグループ「Group_User」 を配置します。「TimeLine」の上に配置してください。

Group Userは画像とGroup UserInfoを横並びにするため、以下の通りに設定してください。
Group Userの設定
- Layout
- Container layout:Row
- Row gap:0
- Column gap:20
- Min, Max width:228px, 280px
- Fit height to content: unchecked
- Min, Max height:100px, inf
- Fit height to content: checked
- Top, Bottom, Left, Right Margins:10px, 10px, 10px, 10px
横幅はもともと228pxですが、スマートフォンで表示したとき横幅いっぱいになるようにMax Widthを280pxにしておきます。
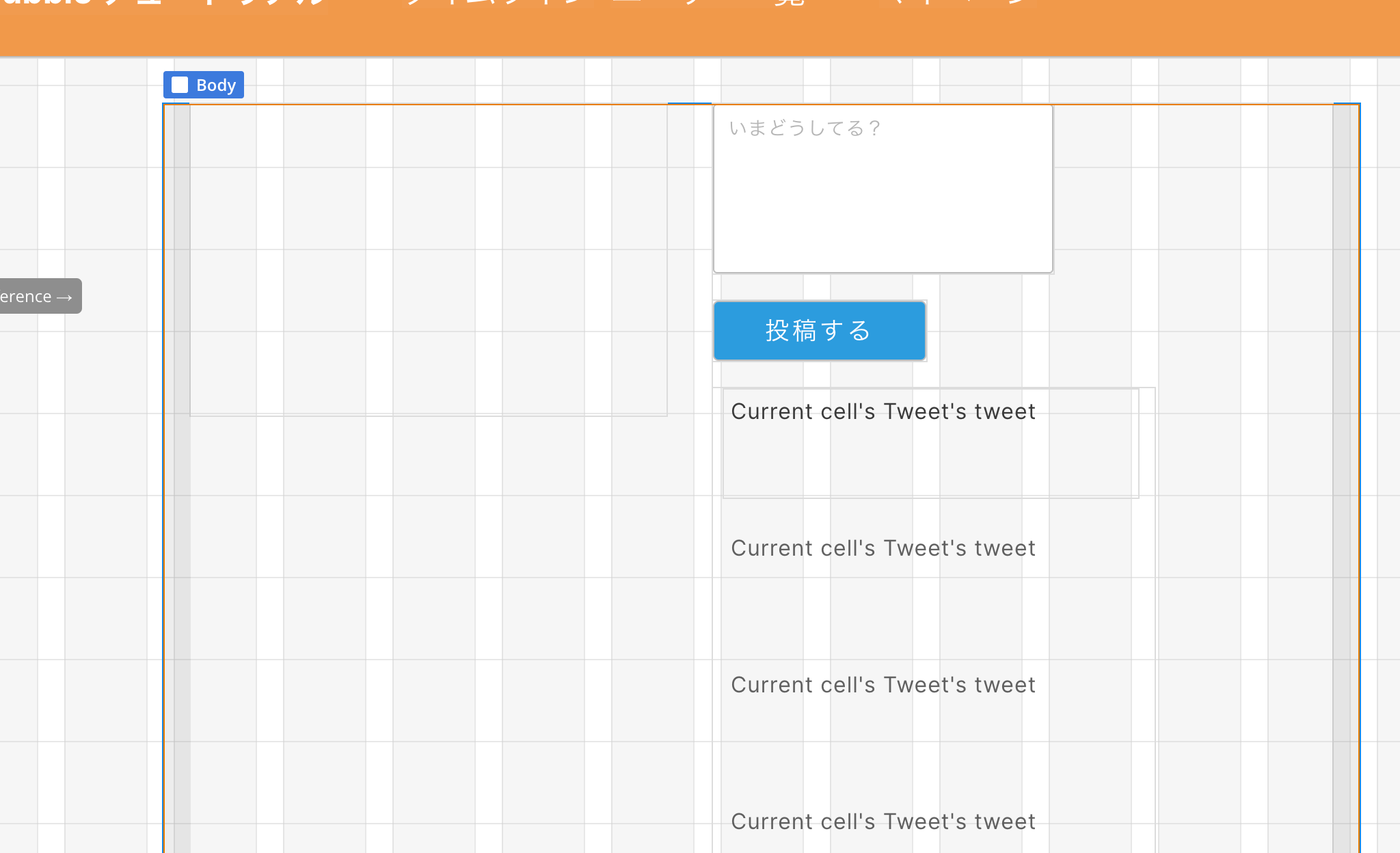
最後に、Group_UserとTimeLineを内包する本体のグループを作ります。Group_UserとTimeLineを選択した状態で、「Group elements in」>「Row container」をクリックします。グループ名を「Body」に変更します。今まで作成したグループのStyleは全てDefault Groupを選択します。


BodyのLayout設定
- Layout
- Container layout:Row(設定済み)
- Apply gap spacing between elements:checked
- Row gap:0
- Column:34
- Horizontal alignment:Centered
- Min, Max width:320px, 875px
- Fit height to content: unchecked
- Min, Max height:0px, inf
- Fit height to content: checked
- Padding: Left, Right:20px, 20px

Bodyの内部にGroup UserとTimeLineが入って、Tweet_Inputと投稿ボタンをGroup_TweetEditというグループ(Column)にグループ化します。
Group_TweetEditのLayout設定:
- Layout
- Container layout:Column
- Row gap:10
- Horizontal alignment: Center
- Min, Max width:280px, 500px
- Fit width to content: unchecked
- Min, Max height:100px, inf
- Fit height to content: checked
Tweetと投稿ボタンやRepeating Group&テキストエレメントのwidthを100%、必要に応じてheight(固定値で設定)も直します。

5.4 画像添付を実装する
Picture Uploaderを追加する
投稿入力欄Tweet、投稿ボタンbutton_save_tweetの間に Input forms > Picture Uploader を以下のように設置します。

ユーザーがPicture Uploaderをクリックすると、ファイルの選択ダイアログが表示されます。ファイルを選択した時点で、bubbleのファイルストレージに画像のアップロードが実行されます。
PictureUploader_tweetのLayout設定:
- Horizontal alignment:Left
- Make this element fixed-width: checked
- Width:100%
- Make this element fixed-height: checked
- Height:50px
Tweetテーブルを変更する
Data > Data typesタブから、Tweetテーブルに画像の保存用カラムを追加します。
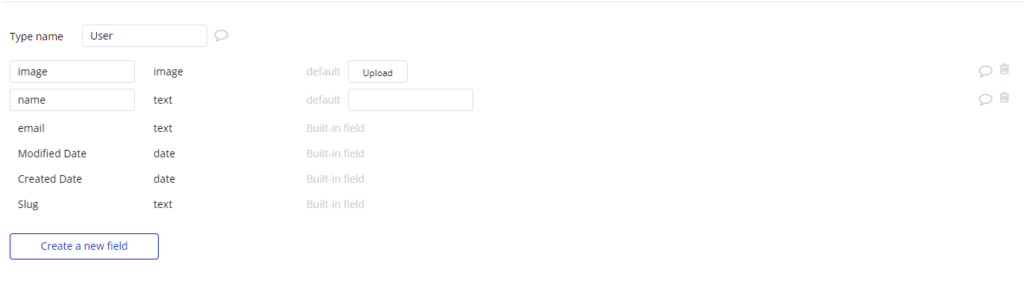
TweetにCreate a new fieldにてimageカラム(Field name: image, Field type: image)を追加します。

ついでにUser typeを確認し、第4章2で追加したnameがあることを確認しプロフィール画像を保管できるfield、imageも作っておきましょう。

5.5 ユーザー情報の表示を作成する
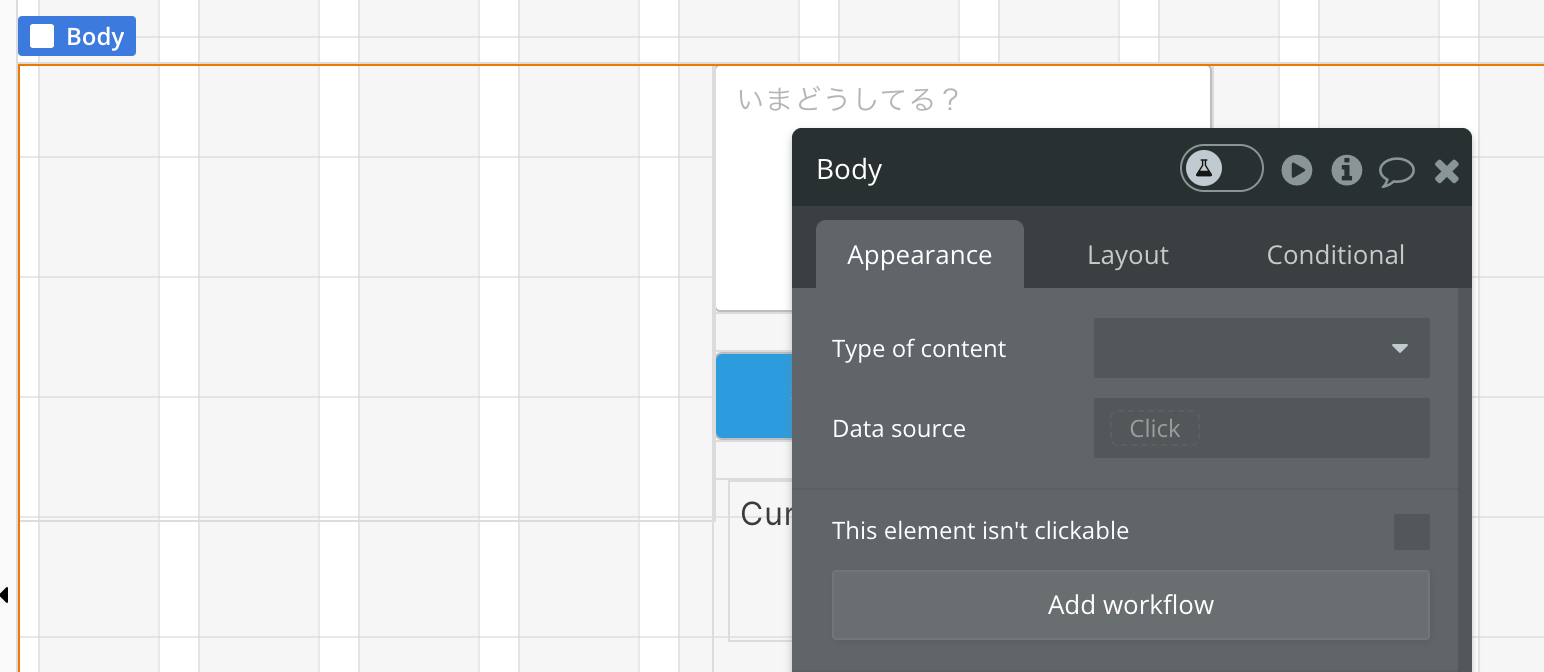
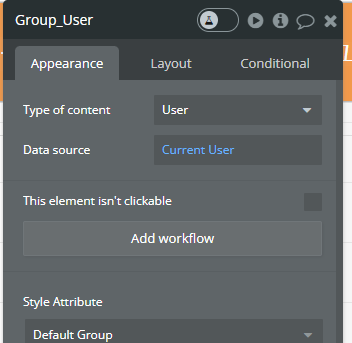
Bodyの内部TimeLineの左隣にあるGroup_Userのデータソースを設定します。TimeLineと違って、内部のエレメントはすべてUserテーブルからデータを表示するため、Type of content: User、Data source: Current Userに設定します。

続いて、Group_Userの内部に、ユーザー情報を表示させるためのエレメントを配置していきます。
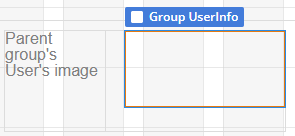
ユーザー情報のアイコンを表示します。画像を表示させるためには Visual elements > Image をGroup_User内部にドラッグします。名称はUser_Imageにしておきます。Data sourceはParent group’s User’s imageにします。なぜCurrent Userではなく、Parent group’s Userにするか疑問を抱くと思いますが、Group_Userを別のページにそのまま再利用する場合、Currentではなく、親グループのユーザー(Parent group’s User)を使うことでGroup_User内部の各エレメントのData sourceを変更せずにGroup_User自体のData sourceのみの変更で済むため、上記のやり方は作業効率や時短に向いています。
User_ImageのLayout設定:
- Make this element fixed width:checked
- width:100px
- Make this element fixed height:checked
- height:100px

画像を円にするには、Styleで指定します。
Roundnessはエレメントの角の丸め具合をピクセルで設定します。Style下にある「Remove style」を押し、画像サイズは100px×100pxなので、Roundnessを半分の50px丸める設定にすると円になります。選択肢にない数字でも直接入力することで任意の値を設定できます。

このStyleをUser Imageとして保存しておきます。今度画像を入れる際、このスタイルにすると自動的にRoundness 50になります。
User_ImageのConditional設定する
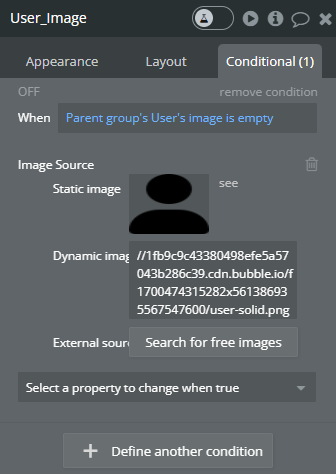
まずビジュアルエディタで、User_Imageのプロパティエディタを開きます。このままだと画像が登録されていないときに表示されないため、Conditionalタブで「Userテーブルのimageカラムに画像が存在しないとき」固定の画像を表示するように設定します。
以下の画像をダウンロードしておいてください。

Conditionalタブで Whenを「Parent group’s User’s image is empty 」となるように選択します。プロパティは Image Source を選択し、Static imageにダウンロードした画像を設定します。

これで、ユーザー画像が登録されていないときは設定した画像が表示されるようになります。
ユーザー名等の情報表示部分を作成する
Group User内部に”アイコンの横にユーザー名等を表示するエレメントを内包するグループ”を配置します。グループの名称をGroup UserInfoとしました。Type of content User, Data source Parent group’s Userの設定をします。
Group UserInfoのLayoutの設定(チェックをしない項目は表記を省略):
- Container layout:Column
- Apply gap spacing between elements:checked
- Row gap:8
- This element is visible on page load:checked
- Min, Max width:108px, inf
- Min, Max height:76px, inf
Group UserInfoは配置するエレメントを縦並びにするため、Container layoutはColumnにし、Apply gap spacing between elements にチェックを入れ、Column gapを8にします。
横幅はMake this element fixed-widthのチェックを外しておきます。こうすると、Group Userの内部で、ユーザー画像とColumn Gapを除いたサイズまで自動で横幅を広げてくれます。(Maxがinfになるため可能な限り広がる)

Group UserInfoの内部にユーザー名を表示するTextエレメント、投稿数を表示するTextエレメント、マイページへのリンクを表示するLinkエレメントをそれぞれ配置します。それぞれの名前は、「Text_UserName」、「Text_Post_Count」、「Link_Mypage」
Group UserInfo内部のTextエレメントやLinkエレメントの横幅は、LayoutからMake this element fixed-widthのチェックを外します。
Group UserInfoのLayout:
- Min, Max width:108px, inf
- Min, Max height:20px, inf
- Fit height to content:checked
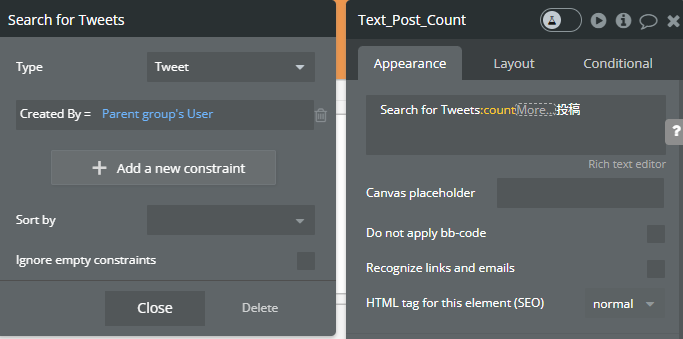
Text_Post_CountのData source: Do search for → Type Tweet → +Add a new constraint → Created by = Parent group’s Userに設定し → :count、「投稿」をテキスト入力します。


Text_Post_CountのStyleは「Small_text_info」として保存します。Appearance設定内容は以下のとおりです。
Small_text_infoの設定:
- Font:Inter, 400
- Font size:12px
- Left alignment/左揃え
- Color:#000000
- Word, Line, Letter spacing:0, 1.4, 0
- Center the text vertically:checked

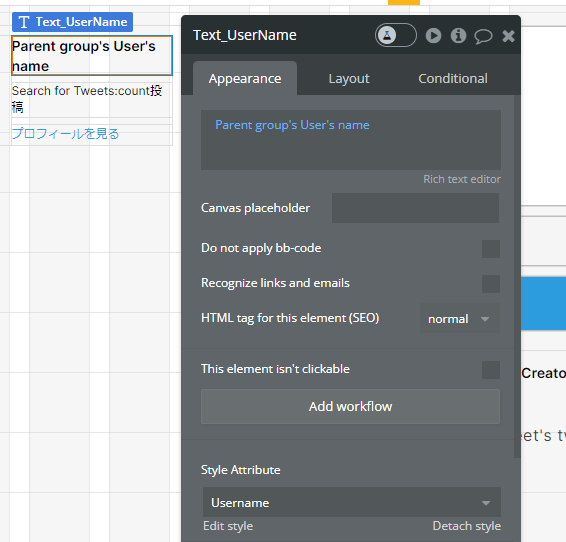
Text_UserNameのData sourceをParent group’s User’s nameに下記のパラメータでスタイルを設定し、「Username」として保存します。
Style UsernameのAppearance設定:
- Font:Inter, 600
- Font size:14px
- Left alignment/左揃え
- Color:#000000
- Word, Line, Letter spacing:0, 1.4, 0
- Center the text vertically:checked
LinkエレメントLink_Mypageのリンク先はまだ設定しません。スタイルは「12px Blue Link」として保存します。設定内容は以下のとおりです。
12px Blue LinkのAppearance設定:
- Font:Inter, 500
- Font size:12px
- Left alignment/左揃え
- Color:#2D9CDB
- Word, Line, Letter spacing:0, 1.4, 0
- Center the text vertically:checked

投稿欄を調整する
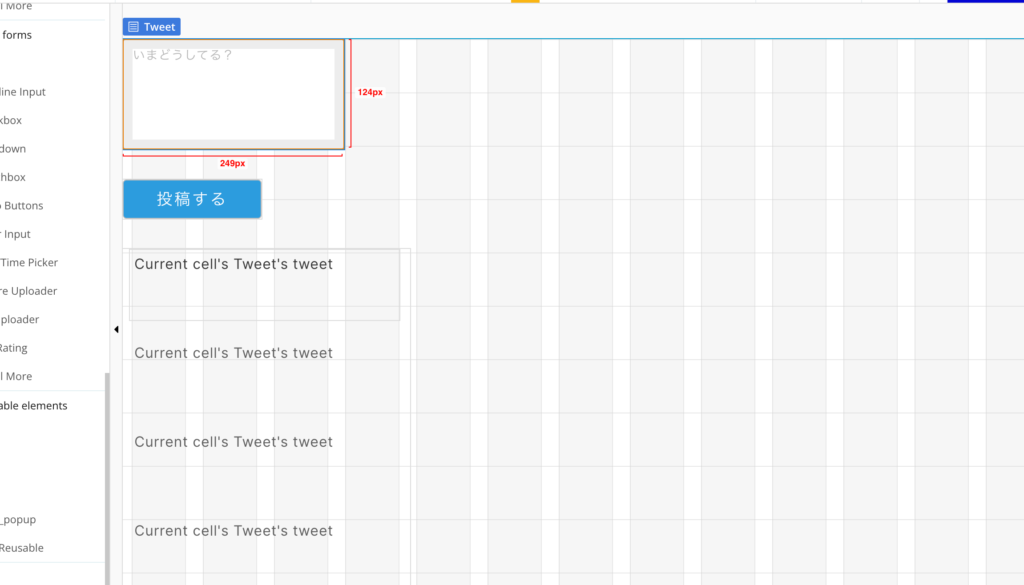
投稿欄Tweetから名前をTweet_inputに変更し以下のLayoutに設定します。
Tweet_inputのLayout設定:
- Make this elements fixed width:checked
- Width:100%
- Make this elements fixed height:checked
- Height:180px
- Top, Bottom, Left, Right Padding:10px, 10px, 10px, 10px
投稿入力欄のスタイルは以下の通り設定し、Tweet Inputとして保存します。
Style Tweet InputのAppearance:
- Font:Inter, 400
- Font size:14px
- Left alignment/左揃え
- Color:#000000
- Word, Line, Letter spacing:0, 1, 0.5
投稿するボタンButton_post_tweetの名称をbutton_save_tweetに変更し、以下の通りに設定します。
button_save_tweetのLayout:
- Make this elements fixed width:checked
- Width:100%
- Make this elements fixed height:checked
- Height:55px
投稿ボタンのスタイルはPost Buttonにします。
ここでTweet_input、PictureUploader_tweet、button_save_tweetをGroup_TweetEditというグループに入れておきます。3つのエレメントを選択した状態で右クリックし、「Group element in」>「Column container」をクリックします。
3つのエレメントがGroupで囲まれますので、名称をGroup_TweetEditに変更します。

タイムラインのRepeating Groupを修正する
既存のRepeatingGroup_Tweetのサイズを調整します。
エレメントの名前がRG_Timeline_tweetとなっている場合には、RepeatingGroup_Tweetと変更してください。また、投稿の表示数は1ページに5件としたいので、AppearanceタブからRowsを5にします。Appearanceタブの「Show partial list on last page if needed」にチェックを入れておきます。このチェックがないと最終ページを表示した際に5件存在しない場合、前のページに表示されていたアイテムも含め5件表示されてしまいます。

ツイート内容を作成する
RepeatingGroup_TweetのData sourceはDo search for > Tweet、 sort by Created date descending はい/yesになっているか確認し必要に応じて再設定します。
RepeatingGroup_TweetのLayout設定
- Container layout:Column
- Min, Max width:280px, inf
- Min, Max height:0px, inf
Repeating Groupの内部を作成していきます。
既存のTextエレメント「Tweet」を選択しCtrl+Gでグループ化します。Data sourceはCurrent Cell’s Tweetになっているか確認し必要に応じて再設定します。グループ名をTweetにします。
TweetのLayout設定:
- Container layout:Row
- Apply gap spacing between elements:checked
- Row gap:0, Column gap:28
- Horizontal alignment: Center
- Min, Max width:0px, inf
- Min, Max height:100px, inf
- Fit height to content: checked
- Padding: Top 12, Bottom 12, Left 20, Right 20
続いて、投稿者の画像(アイコン)を表示するImageエレメントをTweet内に配置し、サイズを調整します。名称は「Creator_Image」としましょう。Creator_imageのDynamic image(=イメージソース)はParent group’s Tweet’s Creator’s imageにします。ちなみに、Tweet’s CreatorのタイプはUserですので、Tweet’s Creator’s imageは本章の5.4でUser Typeで設置したimageカラムを参照し、Tweet Type内では追加でCreator’s imageカラムなど作成する必要がありません。ただし、UserのimageのConditionalを設定しなければなりません。When Parent group’s Tweet’s Creator’s image is emptyの条件に対してImage Sourceは本章の5.5で保存したアバター画像をアップしておいてください。
StyleをUser Imageにすると、自動的にRoundnessが50になります。
Creator_ImageのLayout設定:
- Vertical alignment: Top (上)
- Min, Max width:40px, 100px
- Keep element aspect ratio fixed: checked
- Aspect ratio: W 1 x H 1
要素をコピー&ペーストする
先ほど左側Group UserInfo内に作成したエレメント(投稿者名とリンク)を再利用します。投稿者の名前 Text_CreatorName (Style Username、中身:Parent group’s Tweet’s Creator’s name)をTweet内に配置します。同様にLinkエレメントをコピー&ペーストし、名称を「Link_Creator」にします。
ツイート中身を表示するTextエレメントの名前はTweet_text_contentにして、スタイルは「Tweet_text_body」に戻します。(ゼロから作成する方は下記のパラメータを使ってください)
Tweet_text_bodyのAppearance(確認用):
- Font:Inter, 400
- Font size:16px
- Left alignment/左揃え
- Color:#3B3B3B
- Word, Line, Letter spacing:0, 1.4, 0.5
- Background style:None
Tweet_text_contentのLayout:
- Horizontal alignment: Left / 左揃え
- Min, Max width:0px, inf
- Min, Max height:20px, inf
- Fit height to content: checked
タイムラインに画像(投稿の要素)を表示させる
Group Tweet内にImageエレメントを追加します。

現段階ではエレメントがごちゃごちゃしていますので、グループ化して整理しましょう。Group Tweet内に以下の通りにエレメントを並べてグループ化させます。

Group_TweetDataのLayout設定:
- Container layout:Column
- Row gap:8
- Min, Max width:100px, 500px
- Fit height to content: unchecked
- Min, Max height:100px, inf
Group_Tweet_contentのLayout設定:
- Container layout:Column
- Row gap:8
- Make this element fixed-width: checked
- Width:100%
- Min, Max height:0px, inf
- Fit height to content: unchecked
なお、名前のテキストエレメントとリンクエレメントをFit width/height to contentにし、Min/Max width/height 0px, infにします。
Tweet_text_contentをMin/Max width 0px, inf、Fit width to contentチェックなし・Min/Max height 20px, inf、Fit height to contentにチェック入れます。
Tweet_imageのDynamic imageは、投稿の画像になるように設定します。空欄をクリックするとInsert Dynamic Dataが現れるので、クリックしParent group’s Tweet’s imageに設定しましょう。Run-mode renderingは Rescaleのままにしてください。Rescaleにすると正方形でない場合、長い方の辺に合わせてエレメント内に画像が収まるよう、縮尺されます。

Tweet_imageのLayout設定:
- This element is visible on page load:checked
- Collapse when hidden:checked
- Horizontal alignment: left (左)
- Make this element fixed-width:checked
- Width:100px
- Keep element aspect ratio fixed:checked
- Aspect ratio: W 1 x H 1
また、画像が投稿されていないときは表示しないようにConditionalを設定します。

最終的に以下の形になります。

画像のみでも投稿できるようにする
button_save_tweetにConditionalを追加します。入力がないと投稿できないように必須チェックを追加していましたので、テキストまたは画像があれば投稿できるように追加します。「Tweetの値とPicutureUploaderの値が両方とも空のときクリック不可」にします。投稿入力欄TweetのConditionalタブで、「PicutureUploaderの値が空でない場合は必須にしない」ように設定します。


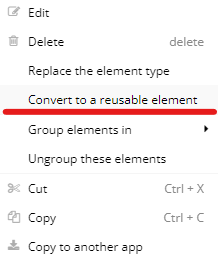
TweetData欄はあらゆるページで使うため、第3章のReusableのメリットを考えてReusableに変換しておきましょう。Tweetの全体を表すTweetグループを選択した状態で右クリックし「Convert to a reusable element」にします。名前はTweetにして、そのReusableエレメントのページに移動します。

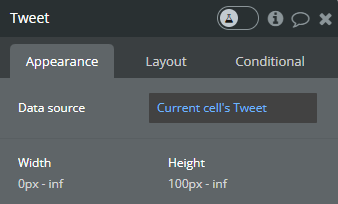
ここはもう特に変更することはありません。TweetのAppearanceのType of contentが「Tweet」に設定されていることを確認しておきましょう。
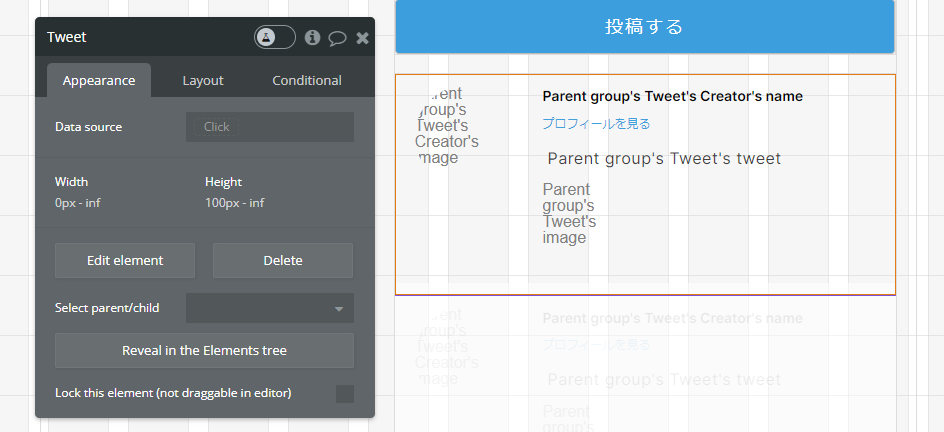
ここで注意が必要で、homeページからReusable elementにしても、homeページのTimelineのRepeatingGroup_Tweet内のグループTweetはReusableではないので置き換えが必要です。homeページに戻って、一旦RepeatingGroup_Tweet内のTweetを選んで消します。Min height 0の設定により、Repeating Groupへの追加難しいので、Tweetをページ内の適当な場所において、Element Treeを使ってTweetをRepeatingGroup_Tweet内にドラッグアンドドロップしてみてください。
以前と少し変わった形になりますが、preview等で確認すれば、Reusableにする前の状態のままになっています。Reusableエレメントをドロップした時点ではData sourceがない状態になっているため、previewでは実際の値が反映されません。

Data sourceをCurrent Cell’s Tweetにしたら、設定完了となり、previewでは内容の確認も可能になります。

5.6 タイムラインページで投稿処理を実装
投稿処理を実装する
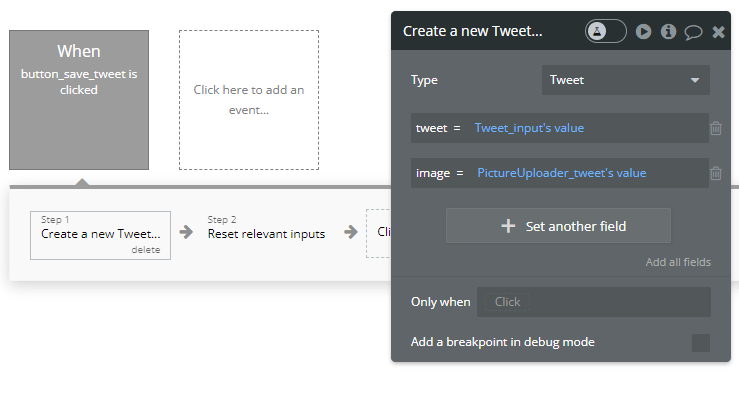
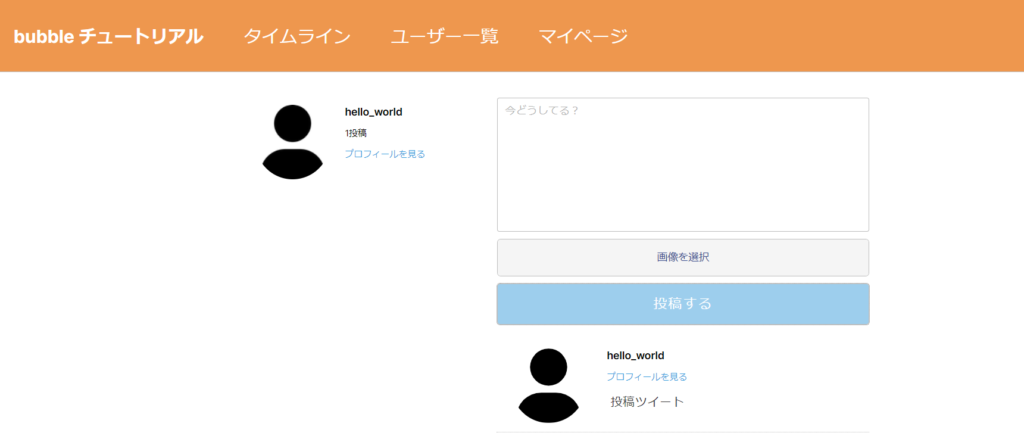
投稿の処理については、第2章は作成したボタンのワークフローが残っていますが、一応間違いがないか確認し、必要に応じて以下のスクリーンショットに合わせください。イメージを追加もします。

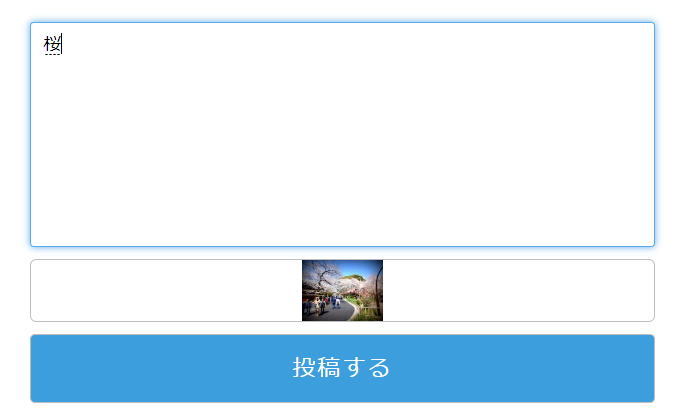
Placeholderを「今どうしてる?」に変更してください
プレビューで確認する
それでは投稿して投稿を表示するところまで確認してみましょう。ログインしてhomeページを表示します。投稿するボタンはクリックできないようになっています。

第2章でボタンを押してhelloを送った時のTweetデータが保存されている方は、無名プロフィールの投稿が見えますが、Data→App Data→All Tweetsから削除できます。

Userデータがない場合、実際にユーザーを試しに登録してみてください。(signupをプレビューして登録を行ってみてください。)
好きな文言を投稿してみましょう。

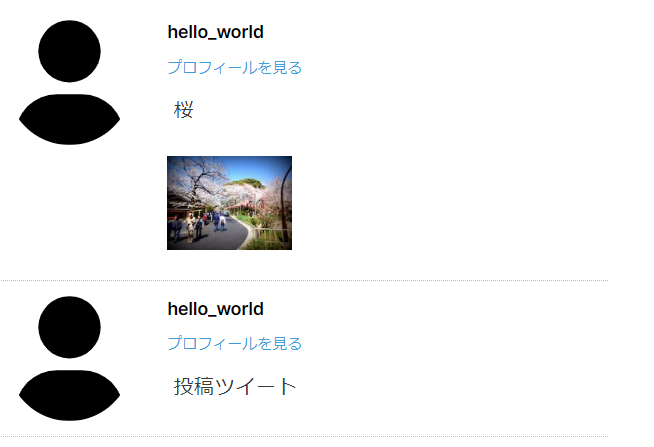
投稿と、ユーザー名・ユーザーアイコンが表示されていれば成功です。
画像アップロード機能もプレビューで確認する
プレビューを表示し、画像を添付して投稿してみましょう。画像が添付されて投稿されたことが確認できます。