8.1 新規ユーザー登録時にメールアドレス認証の処理を実装
第5章で新規登録の処理を設定しましたが、このままだと存在しないメールアドレスでも登録出来たり、他人のメールアドレスを利用して登録ができてしまいます。
セキュリティ向上のために、新規登録した際にメールアドレスを認証するように設定しましょう。
Signupの処理にメール認証を設定
Send an email to confirm the emaiにチェックを入れる
このチェックボックスをオンにすると、ユーザーにメールアドレスが有効であり、アクセスできることを確認するメールが送信されます。このメールには、クリックするとユーザーのプロパティ「メール確認済み」が「はい」に設定されるリンクが含まれています。
公式ドキュメントから引用:https://manual.bubble.io/core-resources/actions/account#send-an-email-to-confirm-the-email
singupページのワークフローを開き、「Sign the user up」アクションのプロパティエディタで、Send an email to confirm the emaiにチェックを入れます。

新たにConfirmation pageの選択欄が表示されるので、email_authenticationを選択します。

認証完了ページに遷移させる
今のままだと、メールアドレスを認証していない場合もhomeページに遷移してしまうため、Go to pageの遷移先を email_authentication に変更します。

User is logged inの内容を変更する
第6章2で、ログイン中にsignupページにアクセスした場合、homeに移動する設定をしていました。
今の状態だとメールアドレスの認証が完了していなくてもhomeに遷移してしまい、Button Singup is clicked トリガーと並列して実行されてしまうため、User is logged inトリガーに「メールアドレス認証が完了しているとき」という条件を追加します。

プレビューで確認する
ここまでの流れを確認します。ログインしていない状態でsingupページにアクセスします。すでに登録済みのユーザーが再度登録しようとした場合エラーが発生しますので、別のメールアドレスを使用するか、Dataタブから登録済みユーザーを削除してください。
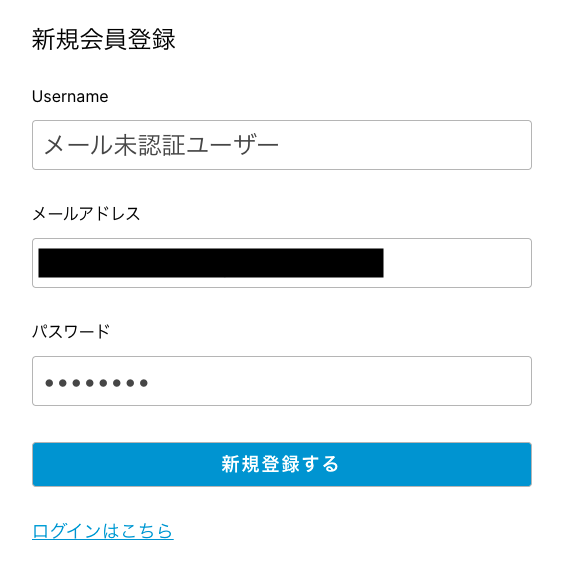
新規登録ページでユーザー名、メールアドレス、パスワードを入力し、新規登録するボタンをクリックします。

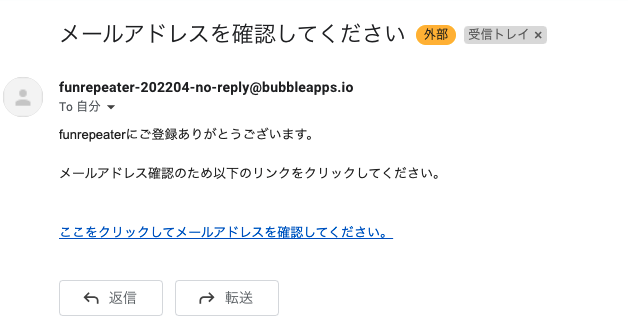
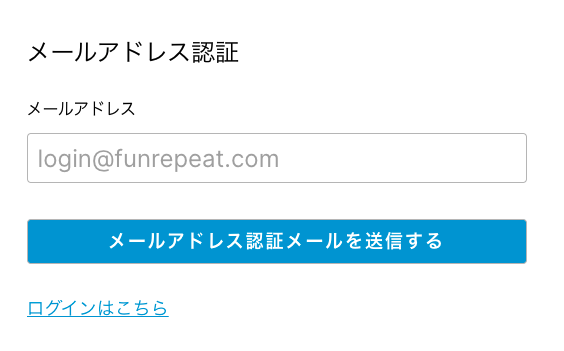
メール認証ページに遷移します。

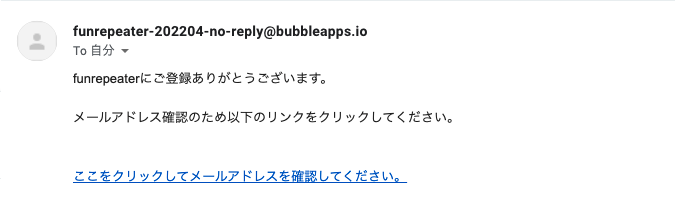
このとき、同時に入力したメールアドレスにメールが届きます。

Click here to confirm your email address をクリックします。
すると新しいタブでメールアドレス認証完了ページが表示されます。

8.2 認証メールの内容を編集
第8章1で認証メールを受け取りましたが、内容が全て英語になっていました。こういったメールや表示されるメッセージを日本語化しましょう。
認証メールの内容をカスタマイズ
認証メールの内容をカスタマイズする
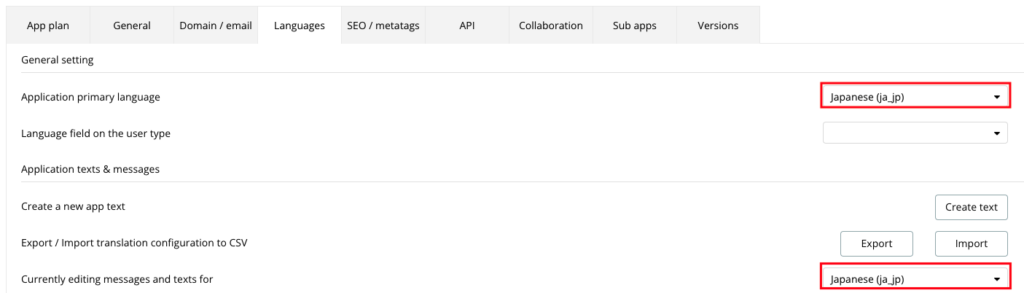
Settings > Languages タブを開きます。このタブではさまざまな状況でbubbleが表示するメッセージ等をカスタマイズできます。
デフォルトでは言語が英語になっているため、日本語にします。

言語を変更すると登録されているメッセージは日本語に直訳されますので、内容を確認してわかりやすい日本語に変更しておきましょう。
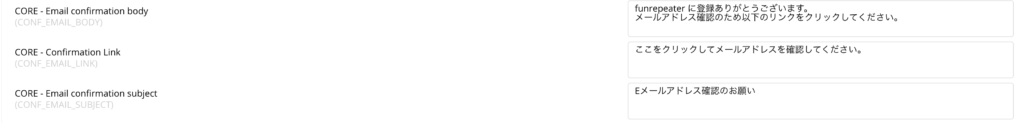
新規登録時のメールについては、以下で内容を変更します。
| Email confirmation subject | メールタイトル |
| Email confirmation body | メール本文 |
| Confirmation Link | メール本文最後に追加される、メールアドレス確認用のURLリンク文言 |
ここでは、以下のように変更します。
Email confirmation subject
メールアドレスを確認してください
Email confirmation body
funrepeaterに登録ありがとうございます。
メールアドレス確認のため以下のリンクをクリックしてください。

プレビューで確認する
再度、singupページにログアウトした状態でアクセスし、新規登録をしてメールを確認しましょう。

メールタイトル、本文が日本語になっていることが確認できます。
8.3 未認証のユーザーがログインした際にメールアドレス認証・送信ページに遷移させる
ログイン認証の処理を変更
ログイン認証の処理を変更
新規登録でメールアドレスの認証を追加したので、ログイン時もメールアドレスの認証がされていないとログインできないように変更します。
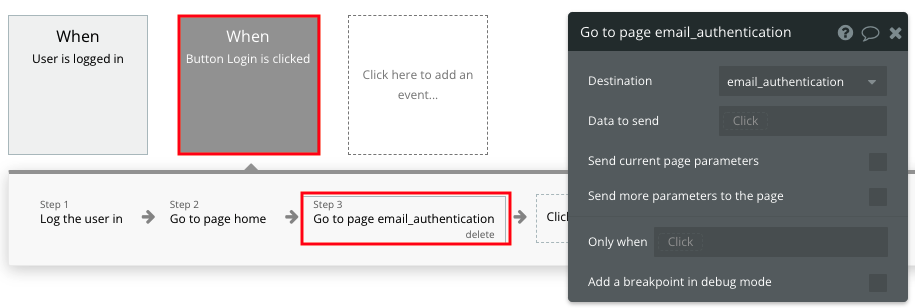
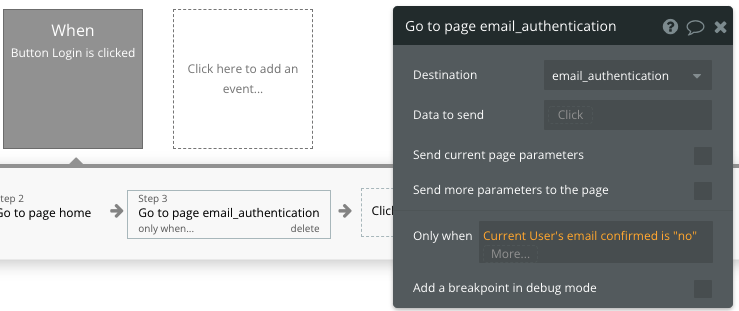
loginページのButton Login is clicked トリガーに、email_authentiationページへの遷移アクションを追加します。

email_authenticationページへの遷移アクションに「ユーザーのメール認証がされていないとき」という条件を追加します。

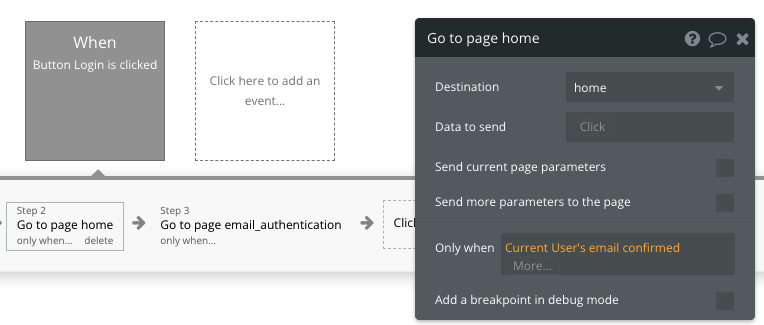
また、homeページへの遷移アクションには「ユーザーのメール認証がされているとき」という条件を追加します。

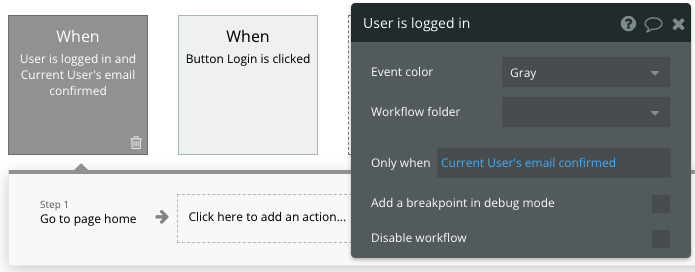
User is logged inトリガーに条件を追加する
新規登録ページと同様、User is logged in トリガーに「ユーザーのメール認証がされているとき」の条件を追加します。

メールアドレス認証メールを再送する
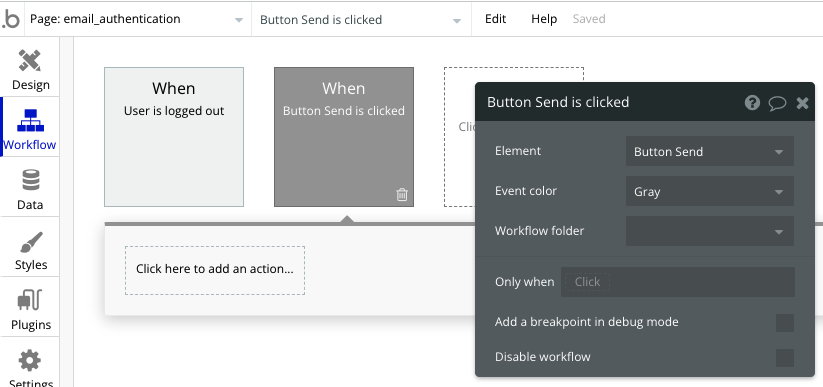
email_authenticationにワークフローを設定
新規登録時にメールアドレスの認証をしておらず、メールアドレスの認証メールを紛失する可能性があるので、再送信できるよう、email_authenticationにワークフローを設定します。
Button Sendのクリック時にワークフローを開始します。

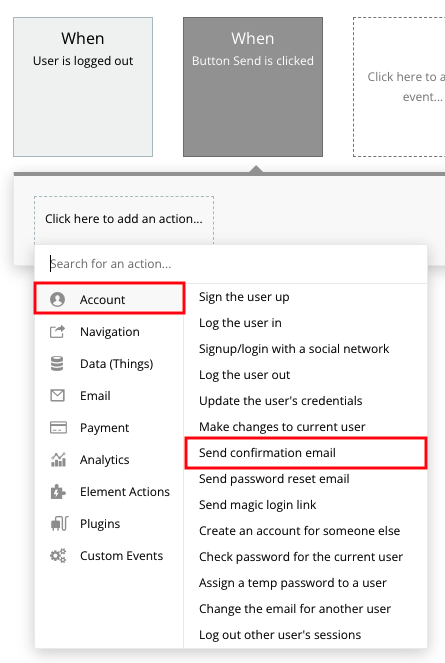
Account > Send confirmation email アクションを選択します。

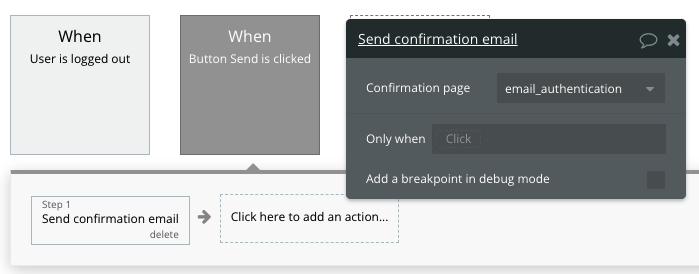
Confirmation pageをemail_authenticationに設定します。

Send confirmation email アクションを実行すると、すでに認証済みのメールアドレスでもメールアドレスが未認証とデータが書きかわります。
メールアドレス認証後、ログインページに遷移させる
メールアドレス認証が完了したあと、3秒後にログインページに遷移させます。
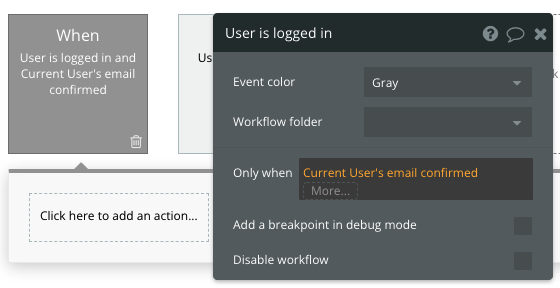
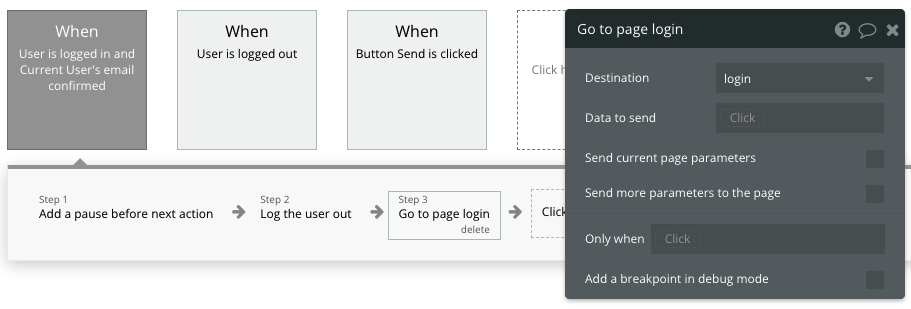
email_authenticationのワークフローで、トリガー User is logged in、条件に「メール認証が済んでいるとき」を設定します。

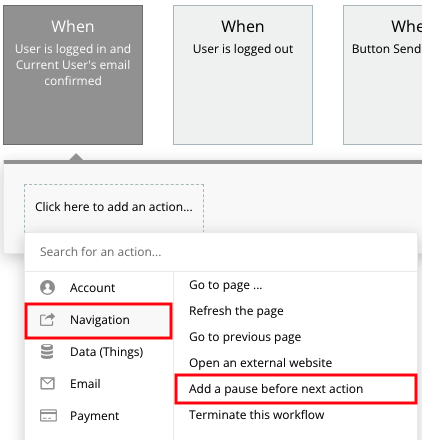
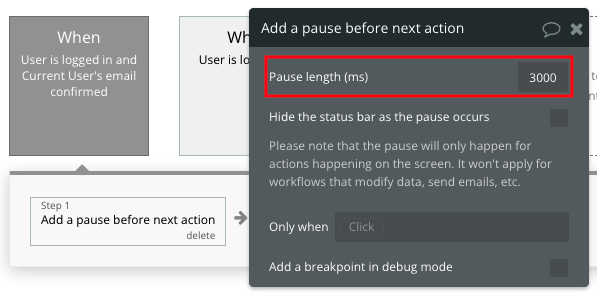
アクション実行に対し、一時停止したい時は Navigation > Add a pause before next action を選択します。

一時停止時間は 3000 ms(3秒)とします。

このとき、ユーザーはログインした状態なので、ログアウトさせ、ログインページへの遷移アクションを追加します。

これで、メールアドレスの認証が済んだあと、3秒後にログアウトしてログイン画面に遷移します。
ログインページへのリンクを設定する
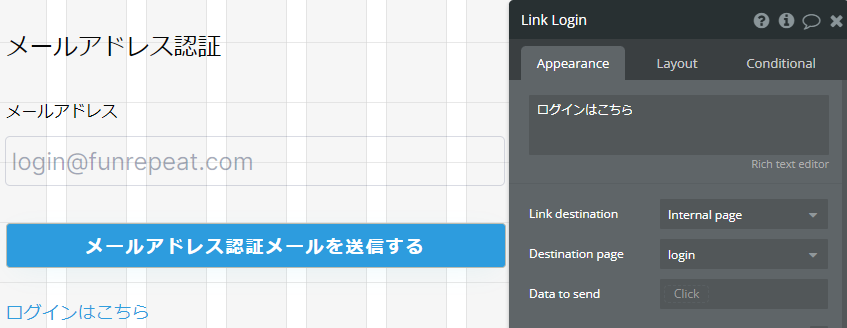
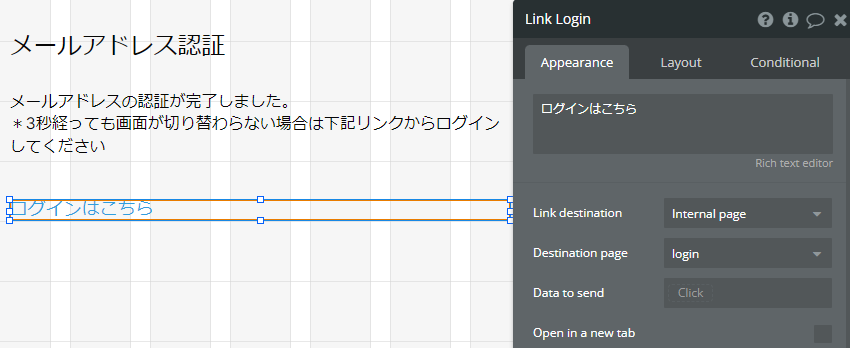
Group Auth、Group AuthDoneともに「ログインはこちら」というログインページへのリンクが存在するため、プロパティエディタから遷移先をloginページに設定しておきましょう。
Group Authのリンク先設定

Group AuthDoneのリンク先設定

プレビューで確認する
新しくユーザーを新規登録し、メール認証をしないでおきます。

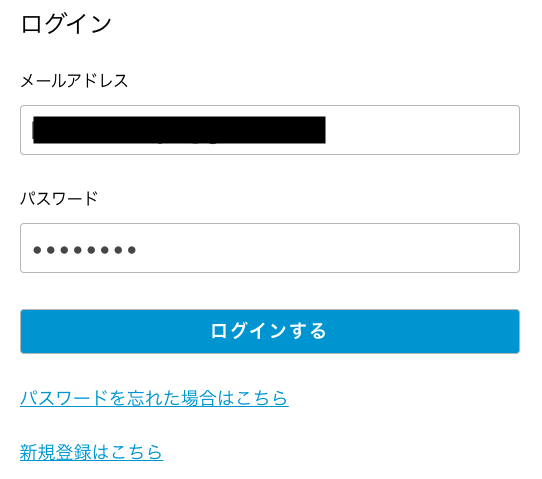
ログインページに遷移し、登録したメールアドレスとパスワードを入力してログインします。

メールアドレス認証ページが表示されるので、登録したメールアドレスを入力し、認証メール送信ボタンをクリックします。

認証メールが届くので、リンクをクリックします。

メールアドレス認証完了の表示が確認されます。

8.4 最後に
第8章では、新規登録およびログイン時にメールアドレスを認証させる方法を学びました。
一般的にメールアドレスの認証については、メールアドレスに確認メールを送るだけでなく、SMSや電話番号を利用したものも存在します。
こういった一手間は面倒かもしれませんが、アカウントの乗っ取りなどのトラブルを避けるために設定するよう心がけましょう。
















